Introduction
GK folio is our new Joomla template for creative blog websites and all default Joomla pages. It is based on Gavern Framework, supports megamenu, fully responsive and ease of customization.
Installing GK folio Template
Before starting your installation, the most important step is to decide whether you can install Quickstart package, which will automate the installation of the latest version of Joomla!, the template, modules, menus, demo content and database data to match the demo layout of the template, or if you should use the more time-consuming manual installation, which will allow you to update an existing website without removing any content. Which method you should use rests on the current status of your site; if you're starting a brand new website or your existing site is relatively new with little custom content, then the quickstart installation will get you up and running fast. However, since it is a full Joomla! installation of this method may only be used on a clean server; it cannot be installed in an existing Joomla! installation.
Generally, we recommend the quickstart installation if possible, especially if you're fairly new to Joomla. Though configuring modules is not a particularly tough task, if you are not comfortable with the process then there will be a lot of double-checking needed to ensure you are getting the settings correct. Once you have decided on your preferred method, you can move on to the following sections which will provide you with step-by-step information on how to get things installed and ready to go.
Quickstart Installation
Installing the Quickstart is a fast and easy process that runs just like a normal Joomla! installation, so you won't need much time for this to save for the initial transferring of the files to your server. There are however some things you'll need to have handy during the install; first up is FTP access to your server so that you can upload the quickstart files, and then for the actual install you'll also need a database name, username and password. A full step-by-step guide to this process with further information on the server requirements may be found in our documentation:
Manual Installation
Manually installing the template is a simple process, but the configuration of the template settings and the placing of the modules is more time-consuming. However, though the manual install process requires many more steps that the quickstart install, it is still easy to do; Joomla's functionality makes placing and configuring modules, plugins and extra elements such as menus very intuitive once you get the hang of it. We can break down the complete process of installing the template and configuring it to match the demo layout into several steps, some more in-depth than others:
- Download and install the template.
- Download and install additional modules and plugins.
- Import template settings.
- Upload demo images (optional).
- Place and configure modules and create page content.
- Setup menus and additional pages.
We'll look at each of these steps more closely in the following sections; once done, you'll have a nice layout that matches the demo example, ready for your own content.
Preparing Your Site for Manual Install
Before getting started you'll need to take care of one minor requirement; to make sure that the layout matches the demo you should first deactivate any existing modules in your Joomla! backend, as the install process for template, will include placing and configuring several modules that make up the front page as well as additional content.
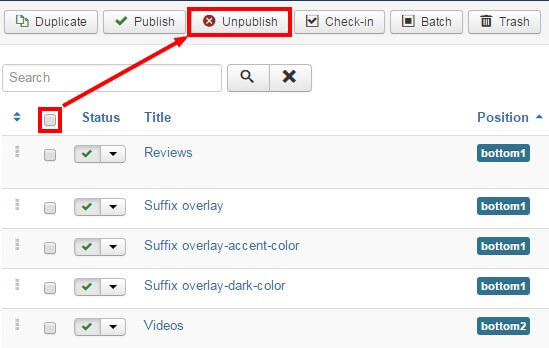
Deactivating modules takes just a couple of very simple steps; just log-in to your Joomla! backend then click on Extensions → Module Manager in the top menu. You will now see a list of active modules.

To deactivate all modules at once, click on the tickbox at the top of the second column in the module list to select every module, then click on the Unpublish button at the top of the screen to deactivate. Once done, do the same for any other pages should there be more modules. The existing modules are now deactivated and you can start with the template install.
Download and Install the Template
Now that you're ready to install, the first thing to do is download and install the template's zip package. Click on the following link to go to the GK folio Download Page (you must be logged in to do so!). You'll see that there are three different files available:
- GK folio Template - This package contains the basic template files; you should download this package for manual installation.
- GK folio Quickstart - This contains the quickstart files for a new installation of Joomla that matches the demo layout exactly; this can be ignored if you are installing manually.
- Modules and Plugins
Grab the basic template package and the rest files package; both will be needed during this install. You might also want to download the quickstart package if you want to use the demo images as placeholders before you add your own content; we'll discuss how to do this later. Once downloaded, we can install the template package:
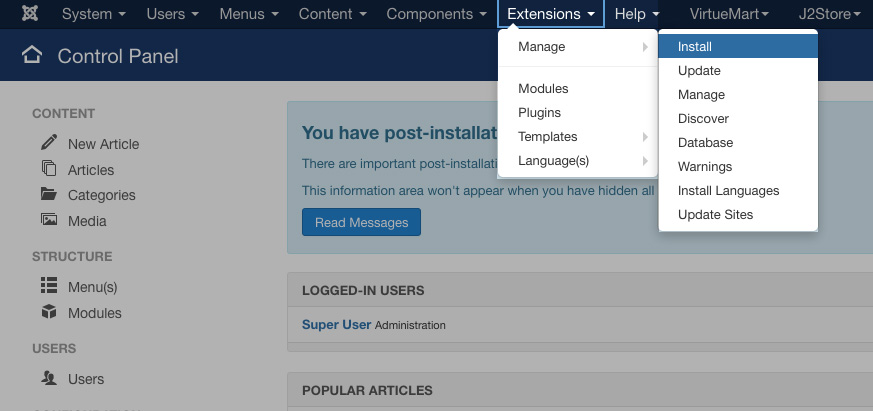
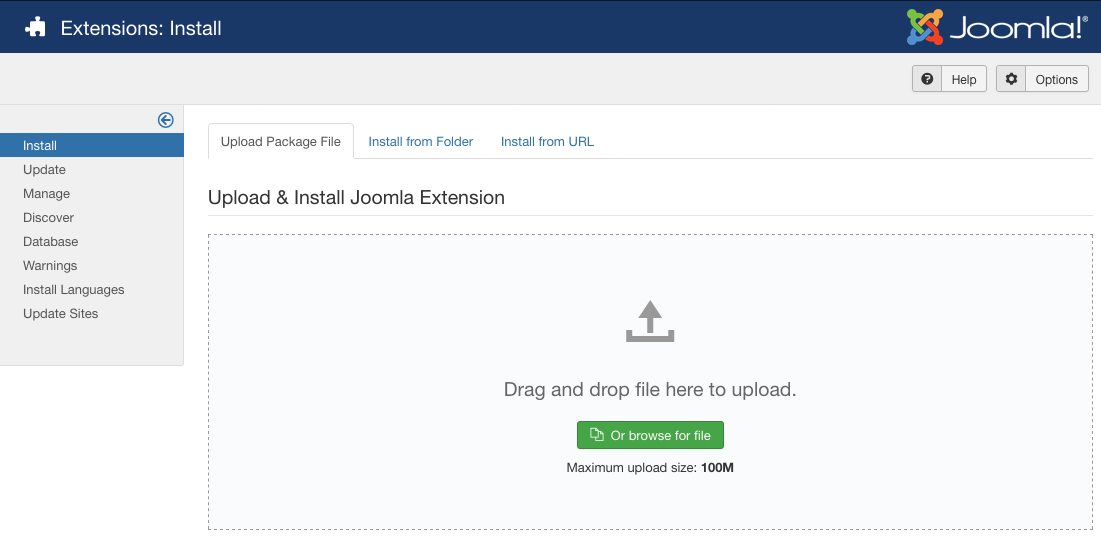
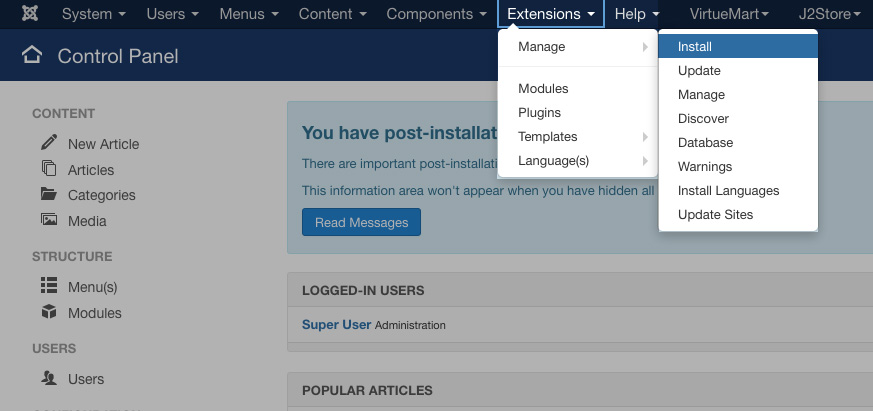
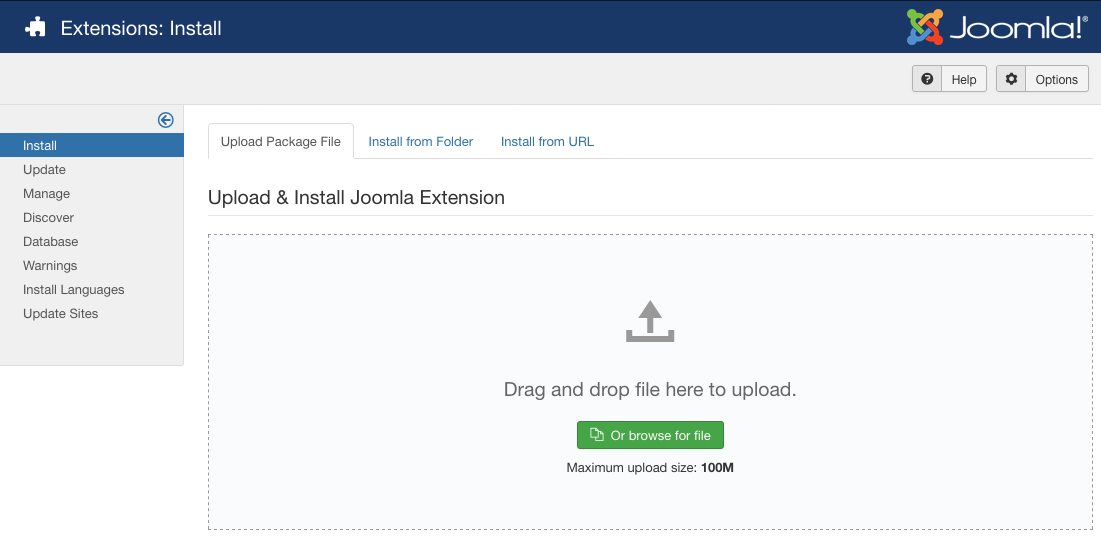
- Login to your Joomla! backend and click on Extensions → Extension Manager, the manager's screen will open; now click on the Upload Package File tab at the top of the screen.

- Click on Choose File to open your file browser; select the recently-downloaded file, then click the Upload & Install button.

- Once installation is complete, click on Extensions → Template Manager to open the list of available templates; you should now see gk_folio in the list.
- Click on the star next to gk_folio in the Default column to set it as the default template.
The template is now installed and ready to go; next we need to take care of the plugins and modules.
Installing extensions: modules and plugins
GK folio supports comes with special style support for default Joomla modules and some essential Gavick plugins.
All the extensions are included in the GK folio download page. You can download all extensions and install one by one.
Importing Template Settings
The template settings cover a wide range of options, including layouts, fonts, and other special features that allow users to add their own touch to their website. By importing settings, you can achieve the recommended style based on our demo example without manually configuring each setting.
If you just click on the link you'll probably run into a little issue; instead of downloading the file your browser will instead try to open and display the file contents in the viewport. It won't break anything, but you don't want to waste time copying and pasting the data into a new file, right? So to get around this, we'll need to tell the browser that we want to download, rather than display the file. The process is essentially the same for every browser, but for some reason, each of them decides to name the command you need to use differently:
- In Safari - Right or control-click on the link and select ‘Download linked file’. This will download a file called folio_config.json.
- In Chrome - Right-click on the link and select ‘Download link as…’. A dialogue box will open to specify where the download should be saved. The name will default to folio_config.json, so just leave this as default and save the file.
- In Firefox - Right-click on the link and select ‘Save link as…’. A dialogue box will open where you can specify the save location; as with the other browsers the name will default to folio_config.json so leave this as it is.
- In Internet Explorer - Right-click on the link and choose 'Save Target as'. A dialogue box will open so you can decide where to download the file to. The file name will default to folio_config.json, so leave this as it is.
Once downloaded, you need to import the settings into your Joomla installation. Connect to your server via FTP and navigate to the templates → gk-folio → config folder; here is where the JSON configuration files are stored. Upload your recently-downloaded folio_config.json to this folder so that it can be found by Joomla. Now you can close your FTP program and log in to your Joomla! backend as normal.
Click on Extensions → Template Manager to open the list of installed templates, and find the gk_Blend template in the list; click on it to open the template options panel. At the top of the screen is a set of tabs for each section of the settings. Open the Basic Settings tab; you'll notice that there is a Load configuration setting as the top option. At this point you'll only have the default.json configuration loaded, but if you click on the drop-down list under Load configuration you'll see the folio_config.json file you uploaded before select this from the list and then click on Load to apply the settings from the file.
Assigning the Frontpage ID
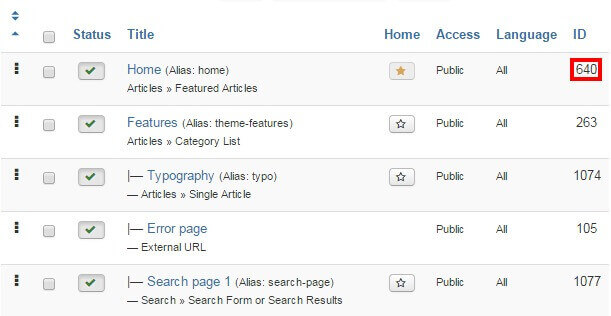
By default they certain page IDs will be assigned as the front page and additional pages; this controls which CSS rules are applied. However, depending on your configuration it is likely that your frontpage will have a different ID to that which is automatically stored in the imported settings. As such, we will also need to specify the frontpage ID. To do so, click on Menus → Main Menu in the top menu of your Joomla backend to see a list of assigned menu items. Make a note of the ID for your Home menu item; this number is located in the last column of attributes as in the screenshot below:

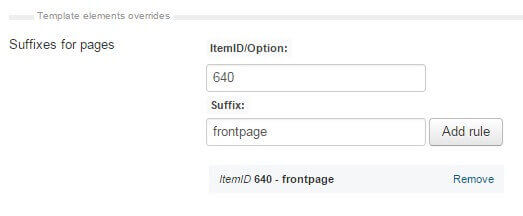
Click on Extensions → Template Manager → gk_Blend → Features tab to see the list of special features options included in the template. We're interested in the Suffixes for pages option at the bottom. In the ItemID/Option field, enter the ID number for your Home menu item, then in the Suffix field, type frontpage, then click the Add Rule button.

The frontpage suffix will be added to your Homepage, and the correct CSS rules will be applied. Now repeat this process twice to add two more CSS suffixes to the frontpage; nav-transparent and frontpage-grid.
As the cafe template's frontpage also uses the sidebar to place several modules in, we must also make a change in the frontpage's sidebar width. To do this, click on the Layouts tab; the second to last option in this section is Custom Sidebar Width. In the ItemID/Option field, enter your frontpage ID. Next, in the Width field, set this to 50% and click the Add Rule button. The sidebar is now set to the correct width.
Now we can start creating the content for the site; at this point, you may choose to upload the placeholder demo images if you do not have any of your own ready on your site or jump straight to installing the modules for the front page.
Upload the Demo Images (Optional)
The modules that we will set up in this tutorial will include references to images that are part of the demo content in the quickstart package but are not included in the base template package that is used for manual install. This means that any image references will not be accurate, and the front page and other areas may not display properly until you assign your own images to each section, which you can do as we create each module.
However, if you haven't prepared your own frontpage images yet then you might want to consider uploading the demo images; this way you can just follow the basic module setup and any images referenced in the modules will be available, so you can see the layout on your site and replace the images with your own later. Uploading the demo images is very easy; we can simply take the folder from the quickstart package and upload it to our site via FTP.
The module placement guide assumes that you have uploaded the demo images to your server in certain situations, such as when images are defined in the HTML code; if you have your own images, simply replace the src attribute accordingly as you reach each section of the guide.
To upload the folder, firs you'll need to get the quickstart package from the template download page and download the quickstart package: GK folio. Once the download finishes, then extract the package on your local machine.
When the extraction is complete open the extracted quickstart folder; inside you'll find an Images folder, and inside that will be a Demo folder; this contains the demo-specific images for Box. Connect to your server using the FTP program of your choice and upload the Demo folder to the Images folder of your Joomla installation (this is in the root of your Joomla install).
With this folder uploaded the references included in the custom HTML of the front page modules (such as the advertisement banners) will point to the demo images as placeholders until you're ready to add your own content.
Module Placement
The front page of the Blend template is based on modules; from simple custom HTML modules to more complex modules such as our Image show GK module, that used to display beautiful images
The basic steps for placing a module are:
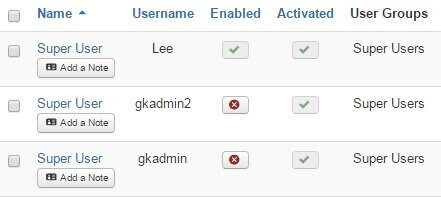
- Login to your Joomla! backend and click on Extensions → Module Manager in the top menu to open the Module Manager, where you can see a list of modules currently assigned to your site (as per our preparation any existing modules in your installation should be disabled, indicated by a red X under the Status column, or deleted if unnecessary to avoid confusion).
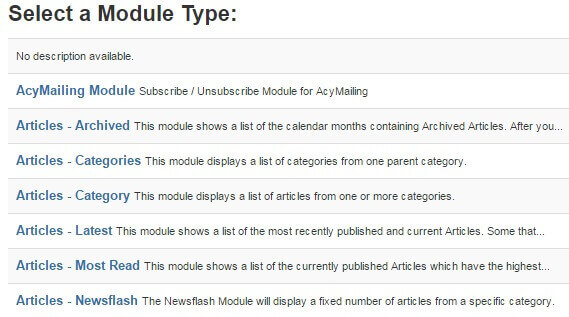
- Click on New at the top of the screen to open a list of available Module Types.

- Select the required Module Type from the list; you will be taken to the settings screen for the module.
- In the Module tab (the first options tab you see when creating a new module of any type), add a title to the Title field; this is required before the module can be saved.
- Set the Show Title option to Show or Hide, depending on the required module settings; some modules use the title text, while others will not.
- In the Position field, set the module position. This tells Joomla where the module should be displayed on your site. You may either select the required position from the drop-down list, or manually type the (case-sensitive) module position into the position field.
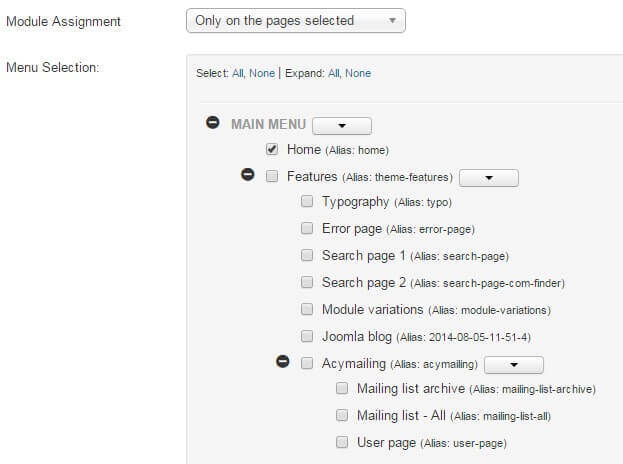
- Open the Menu Assignment tab. Here, there is a Module Assignment drop-down list where you can define on what pages/menu items a module should appear on. In Box there are two settings used here; either the module is left at the default On All Pages, so it will appear everywhere on your site (such as with the bottom menu) or the option is set to Only on the pages selected. When this option is set, a list of available pages/menu items will appear, and you can add a checkmark next to the relevant item. Usually, this option is used to display a module on the frontpage only.

- Configure the module-specific settings. Each module will have its unique settings, some more than others. For example, our robust News Show Pro module has multiple tabs of options, whereas a Custom HTML module will just have a space for adding HTML content.
- Save changes to place the module.
These basic steps will be the same for every module placement; it's a good idea to familiarize yourself with this process if you are new to Joomla!, as it is one of the best ways to make your site your own.
Now let's configure the modules for our front page.
Home Page

In this section we will discuss the Home page menu settings and the module published on the Homepage. The Home menu use GK folio Home template style for onepage effect.
Home Page Menu
To creat a home page like in the demo site > Open Menu > Add new menu > Articles > Featured articles
The frontpage only use article with attractive display effects. Hover on the article title will display the intro image of the article.
There are default Joomla modules are used in the template like Menu module, custom module, login , article latest and article related.
Before starting module placement it is advisable that you disable the TinyMCE or other WYSIWYG editors. This is because these editors automatically clean up empty HTML tags, but sometimes the modules used in our templates include custom HTML modules that use blank tags to create icons or for additional CSS purposes, so these empty tags shouldn't be removed. Since the clean-up cannot be disabled it is instead necessary to disable the editors.
In order to disable the WYSIWYG editor:
- Click on Users → User Manager in the top menu of your Joomla backend to be taken to a list of your registered users.

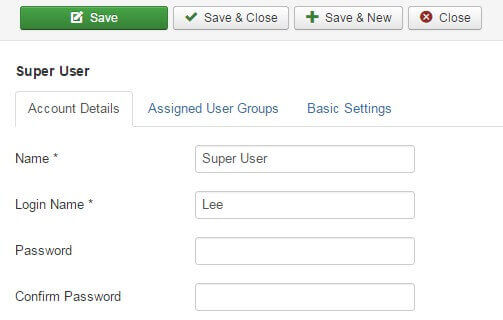
- Click on the username you will be logged in as when placing the modules to be taken to the Edit Profile screen.

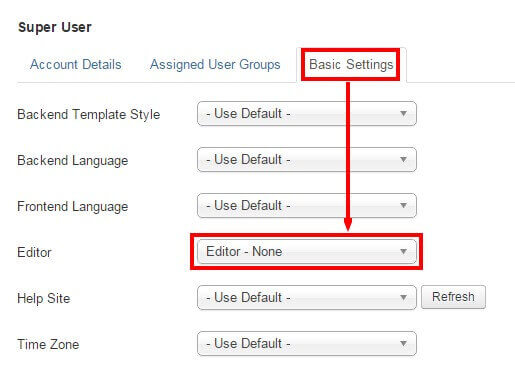
- Click on the Basic Settings tab and change the Editor option from Use Default to Editor - None.

- Click on Save & Close at the top of the screen to save changes.
Now when you open the editor in an article or Custom HTML module you will see just the plain text editor, and empty tags will not be automatically removed. Once you have finished module placement you may wish to reactivate the editor for the user should you intend to use it to write articles.
Though each type of module will offer a range of different options, there are two basic but important options tabs to be found in every module; Module and Menu Assignment, which offer four core options; title, show/hide title, position, and menu assignment. The basic options for each frontpage module will be provided at the beginning of each module's relevant section, with the more complex module-specific settings following.
Each module covered in this section will include the following information:
- Module Desciption - A short description of the module and how it is used on the front page, along with a link to a screenshot of the complete module settings should you prefer to match the configuration by sight rather than by following the guide. Note that in the case of custom HTML modules the HTML code that needs to be added to the module will be included in the Main Configuration section described below.
- Basic Settings - Provides the basic configuration details, including the module type that should be selected from the list of available modules when creating a new module, and the title, show/hide title, position and menu assignment settings as used in the demo.
- Main Configuration - Covers the module-specific settings, such as configuring the News Show Pro layouts, or providing the code to be added to a Custom HTML module.
With these sections, you will be able to accurately match the demo layout. Now on to the modules!
Project Page
Project page use the default Joomla category blog menu to display the projects developed by you to make a showcase.

To create a Blog page like in the demo site > Open Menu > Add new menu > Articles > Category Blog
Info Page
Info page use single article menu type used to show beautiful information content with images.

The information contains module in its hidden sidebar that you can show by click on the + icon in the top right.
To create a Info page like in the demo site > Open Menu > Add new menu > Articles > Single Article
You can download the Single article source code content from here
Journal Page
Journal page use the default Joomla category blog menu to display a special customized view for Joomla content.

To create a Blog page like in the demo site > Open Menu > Add new menu > Articles > Category Blog
1. Login Module
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in Users > Manage > Options), another link will be shown to enable self-registration for users.
Module position: sidebar
2. Articles - Articles - LatestModule
This module shows a list of the published latest Articles.
Module position: sidebar
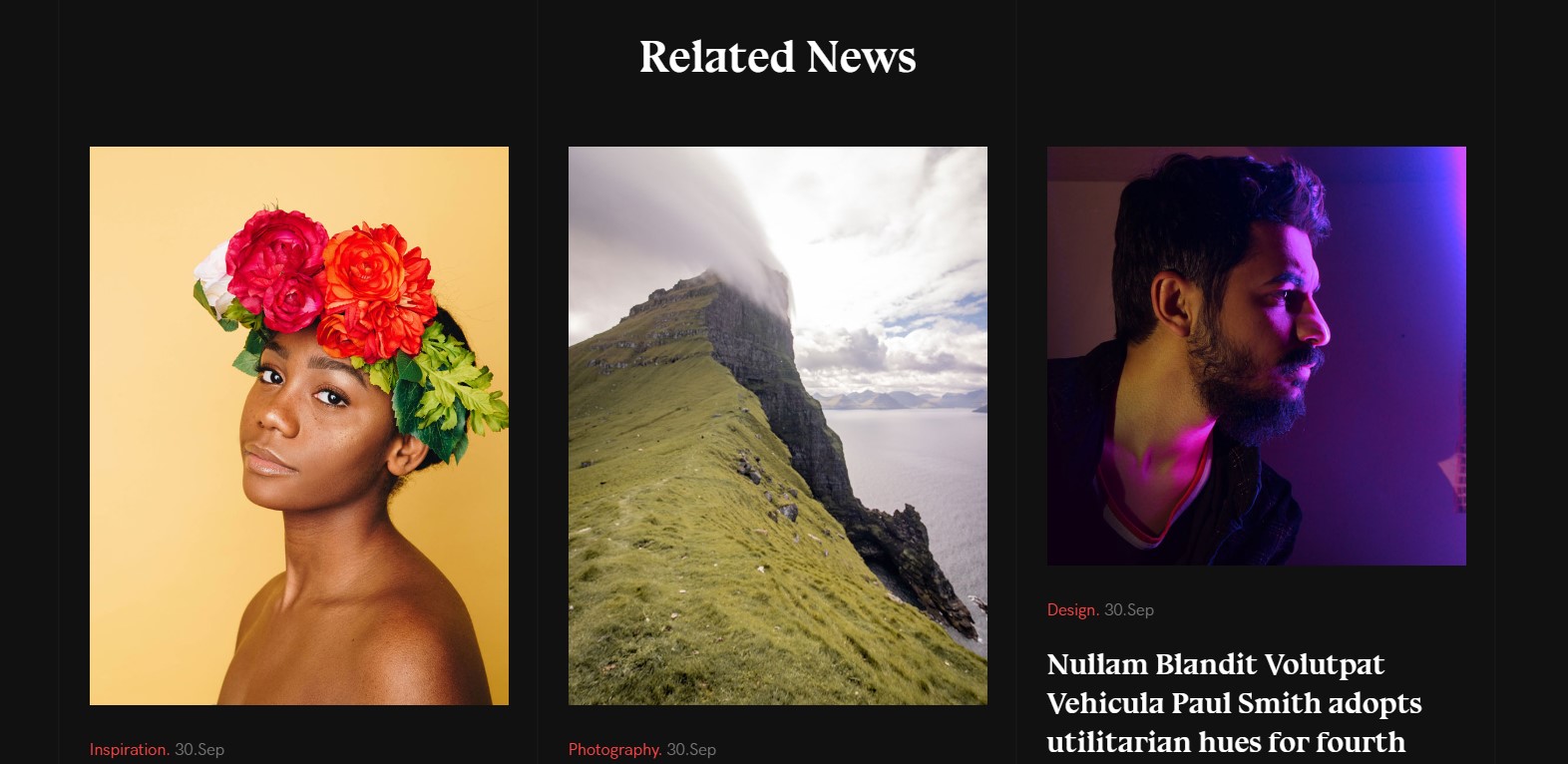
3. Related News - Articles - Related Module
This module displays other Articles that are related to the one being viewed

Module position: mainbody_bottom
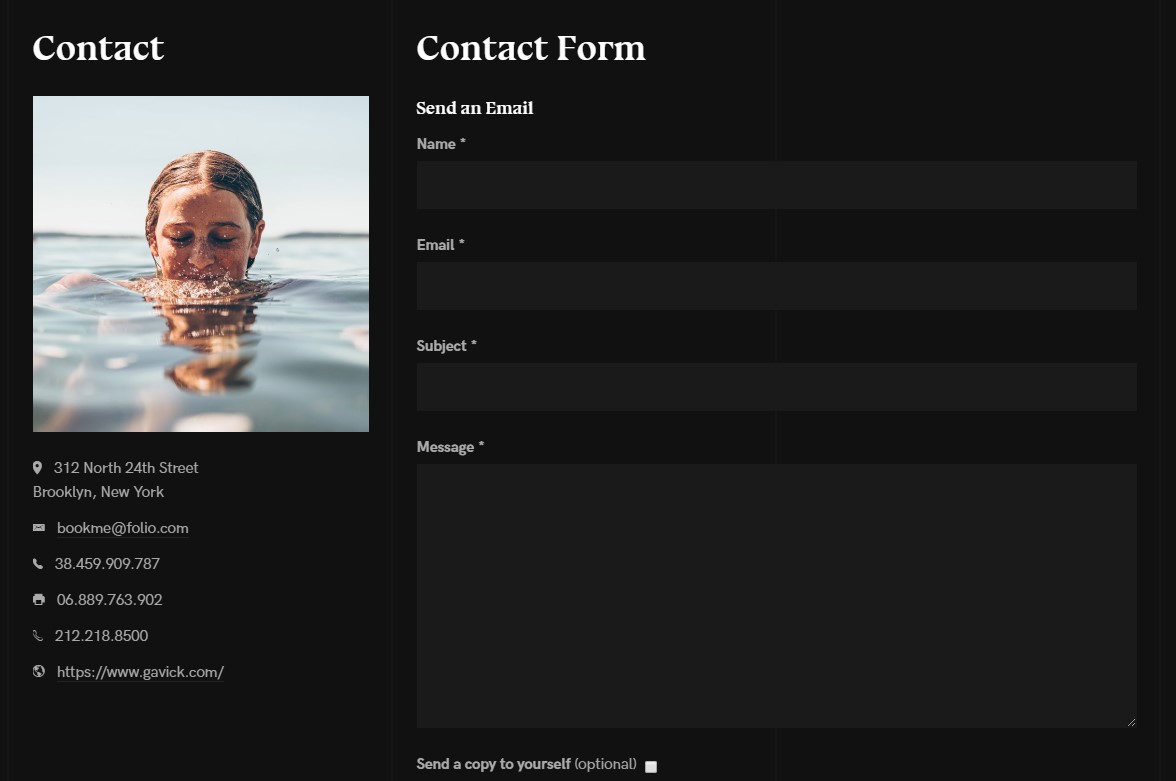
Contact Page
Contact page is default Joomla menu item to show a single contact item. Before creating the Menu item, you must add a contact item in Components > Contact.

The information contains module in its hidden sidebar that you can show by click on the + icon in the top right.
To create a Info page like in the demo site > Open Menu > Add new menu > Contact > Single Single contact
Template Configurations
GK folio Joomla template provide variety of option to configure the layout, images,JS and CSS compression and many more feature to customize template in easy steps>
In this template homepage and all other page use two different template style, Kindly change the menu and images settings for Home page template style
To configure the tempplate open Extensions > Template style > GK folio

Template style option give multiple tabs to configure the template for the menu, layouts, compression etc, Please check below settings used in GK folio demo site