Before starting your installation, the most important step is to decide whether you can install Quickstart package, which will automate the installation of the latest version of Joomla!, the template, modules, menus, demo content, and database data to match the demo layout of the template, or if you should use the more time-consuming manual installation, which will allow you to update an existing website without removing any content. Which method you should use rests on the current status of your site; if you're starting a brand new website or your existing site is relatively new with little custom content, then the quickstart installation will get you up and running fast. However, since it is a full Joomla! installation of this method may only be used on a clean server; it cannot be installed in an existing Joomla! installation.
Generally, we recommend the quickstart installation if possible, especially if you're fairly new to Joomla. Though configuring modules is not a particularly tough task, if you are not comfortable with the process then there will be a lot of double-checking needed to ensure you are getting the settings correct. Once you have decided on your preferred method, you can move on to the following sections which will provide you with step-by-step information on how to get things installed and ready to go.
Quickstart Installation
Installing the Quickstart is a fast and easy process that runs just like a normal Joomla! installation, so you won't need much time for this to save for the initial transferring of the files to your server. There are however some things you'll need to have handy during the install; first up is FTP access to your server so that you can upload the quickstart files, and then for the actual install you'll also need a database name, username, and password. A full step-by-step guide to this process with further information on the server requirements may be found in our documentation:
Quickstart Installation Guide:
Joomla 5 System requirement
Extensions & Compatibility:
Joomla 5 introduces Fontawesome 6.4, Codemirror 6, and has updated its Webauthn Library. Notably, Joomla now requires PHP 8.1, MySQL 8.0.13+, MariaDB 10.4+, and PostgreSQL 12+ for optimal performance.
Cleaner Code Base: Joomla 5 places a strong emphasis on code cleanliness. The transition from older APIs, removal of es5 support, and other heavily coded cleanups ensure the CMS runs efficiently.
Manual Installation
Manually installing the template is a simple process, but the configuration of the template settings and the placing of the modules are more time-consuming. However, though the manual install process requires many more steps than the quickstart install, it is still easy to do; Joomla's functionality makes placing and configuring modules, plugins, and extra elements such as menus very intuitive once you get the hang of it. We can break down the complete process of installing the template and configuring it to match the demo layout into several steps, some more in-depth than others:
- Download and install the template.
- Download and install additional modules and plugins.
- Import template settings.
- Upload demo images (optional).
- Place and configure modules and create page content.
- Setup menus and additional pages.
We'll look at each of these steps more closely in the following sections; once done, you'll have a nice layout that matches the demo example, ready for your content.
Preparing Your Site for Manual Install
Before getting started you'll need to take care of one minor requirement; to make sure that the layout matches the demo you should first deactivate any existing modules in your Joomla! backend, as the install process for the template, will include placing and configuring several modules that make up the front page as well as additional content.
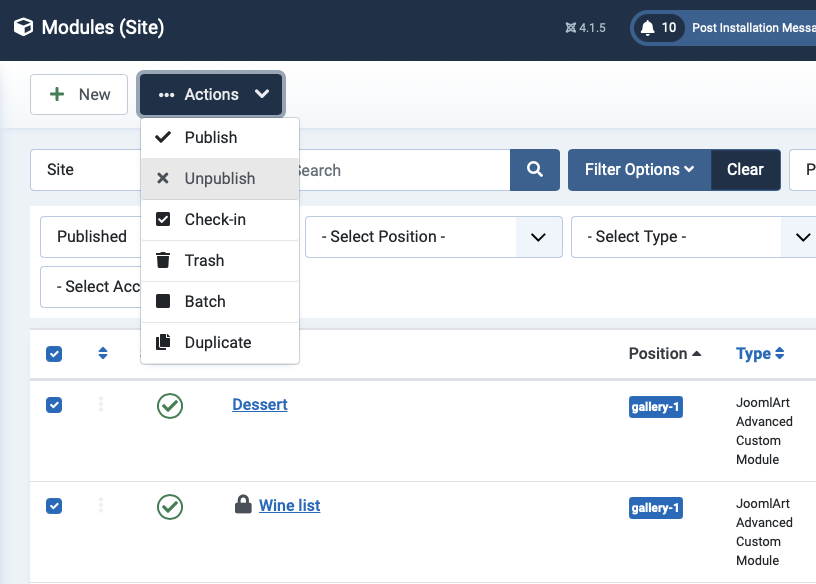
Deactivating modules takes just a couple of very simple steps; just log-in to your Joomla! backend then click on Extensions ? Module Manager in the top menu. You will now see a list of active modules.

To deactivate all modules at once, click on the tickbox at the top of the second column in the module list to select every module, then click on the Unpublish button at the top of the screen to deactivate. Once done, do the same for any other pages should there be more modules. The existing modules are now deactivated and you can start with the template install.
Download and Install the Template
Now that you're ready to install, the first thing to do is download and install the template's zip package. Click on the following link to go to the GK Sway Download Page (you must be logged in to do so!). You'll see that there are three different files available:
- GK Sway Template - This package contains the basic template files; you should download this package for manual installation.
- GK Sway Quickstart - This contains the quickstart files for a new installation of Joomla that matches the demo layout exactly; this can be ignored if you are installing manually.
- Modules and Plugins
Grab the basic template package and the rest files package; both will be needed during this installation. You might also want to download the quickstart package if you want to use the demo images as placeholders before you add your content; we'll discuss how to do this later. Once downloaded, we can install the template package:
- Login to your Joomla! backend and click on System > Install > Extensions, the manager's screen will open; now click on the Upload Package File tab at the top of the screen.
- Click on Choose File to open your file browser; select the recently-downloaded file, then click the Upload & Install button.
- Once installation is complete, click on Extensions ? Template Manager to open the list of available templates; you should now see gk-sway in the list.
- Click on the star next to gk-sway in the Default column to set it as the default template.
The template is now installed and ready to go; next we need to take care of the plugins and modules.
Installing extensions: modules and plugins
GK Sway supports multiple extensions to help build specific functions and content. Check the supported extensions list below:
- GK Cache system plugin
- GK Extmenu system plugin
- GK Open Graph Article Parameters
- JA ACM Module
- JA Content type plugin
All the extensions are included on the GK Sway download page. You can download all extensions and install them one by one.
Module Placement

- home-2: Module Placement
- home-3 / home-4: Module Placement
- home-5 / home-6 / home-10: Module Placement
- home-7: Module Placement
- home-8: Module Placement
- home-9: Module Placement
The front page of the template is based on modules; from simple custom HTML modules to more complex modules such as articles category that are used to display beautiful articles, CTA, and more
The basic steps for placing a module are:
- Login to your Joomla! backend and click on Extensions > Module Manager in the top menu to open the Module Manager, where you can see a list of modules currently assigned to your site (as per our preparation any existing modules in your installation should be disabled, indicated by a red X under the Status column, or deleted if unnecessary to avoid confusion).
- Click on New at the top of the screen to open a list of available Module Types
- Select the required Module Type from the list; you will be taken to the settings screen for the module.
- In the Module tab (the first options tab you see when creating a new module of any type), add a title to the Title field; this is required before the module can be saved.
- Set the Show Title option to Show or Hide, depending on the required module settings; some modules use the title text, while others will not.
- In the Position field, set the module position. This tells Joomla where the module should be displayed on your site. You may either select the required position from the drop-down list, or manually type the (case-sensitive) module position into the position field.
- Open the Menu Assignment tab. Here, there is a Module Assignment drop-down list where you can define on what pages/menu items a module should appear. There are two settings used here; either the module is left at the default On All Pages, so it will appear everywhere on your site (such as with the bottom menu) or the option is set to Only on the pages selected. When this option is set, a list of available pages/menu items will appear, and you can add a checkmark next to the relevant item. Usually, this option is used to display a module on the front page only.
- Configure the module-specific settings. Each module will have its unique settings, some more than others. For example, our robust News Show Pro module has multiple tabs of options, whereas a Custom HTML module will just have a space for adding HTML content.
- Save changes to place the module.
These basic steps will be the same for every module placement; it's a good idea to familiarize yourself with this process if you are new to Joomla!, as it is one of the best ways to make your site your own.
Now let's configure the modules for our front page.
Home Page
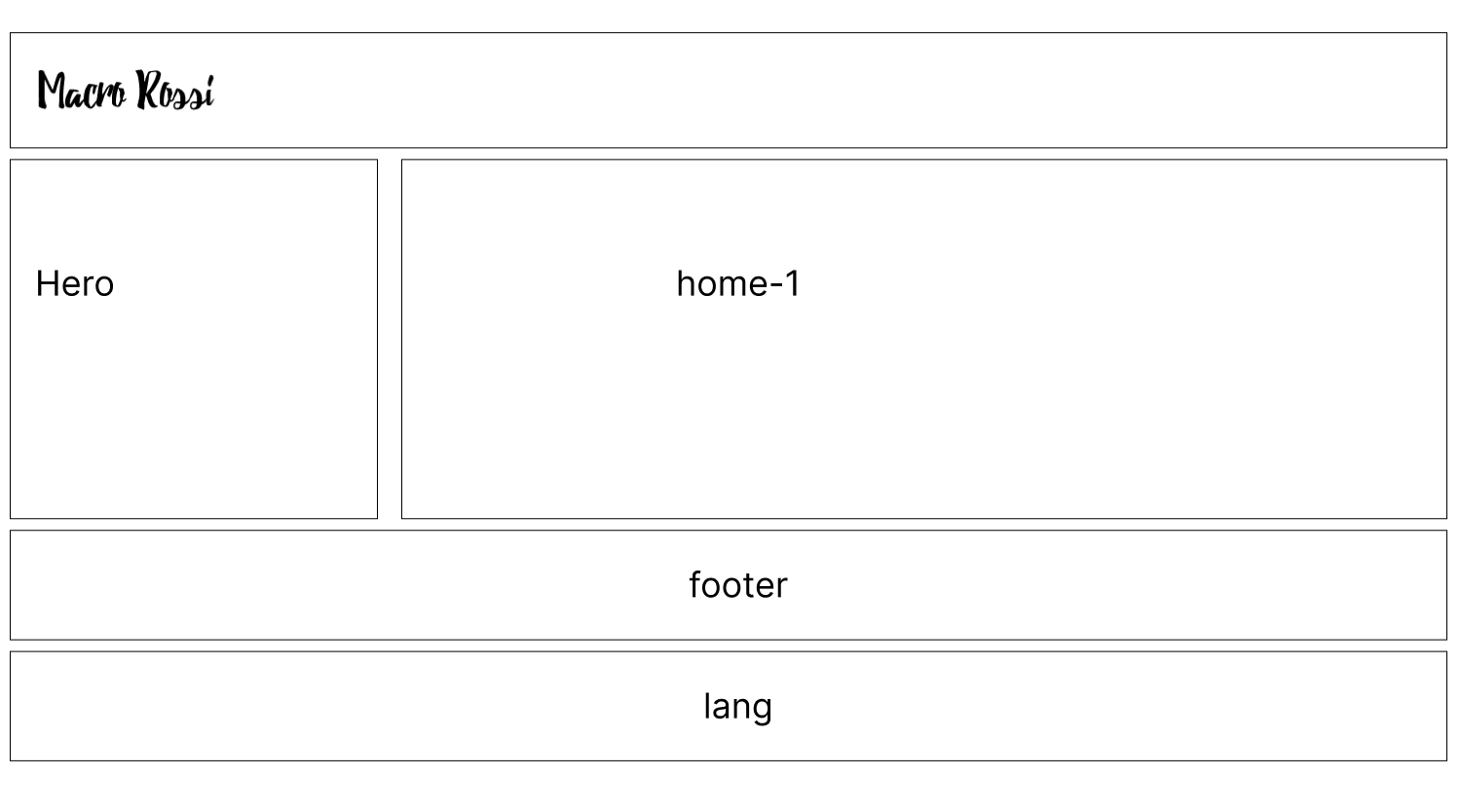
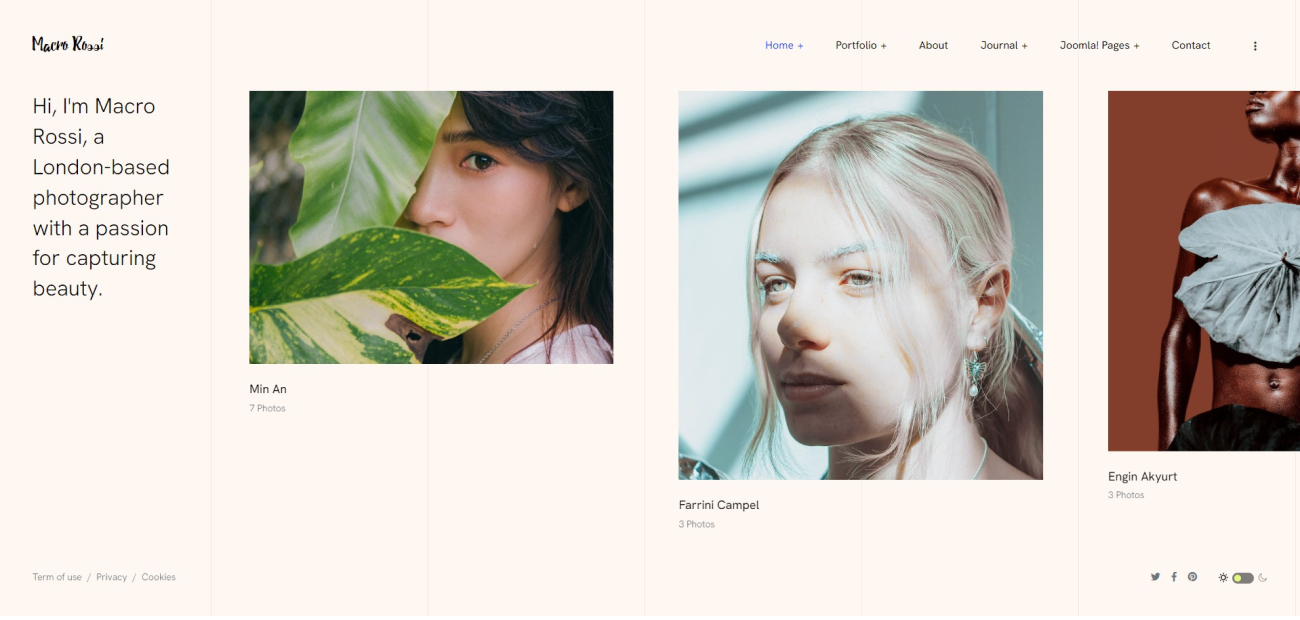
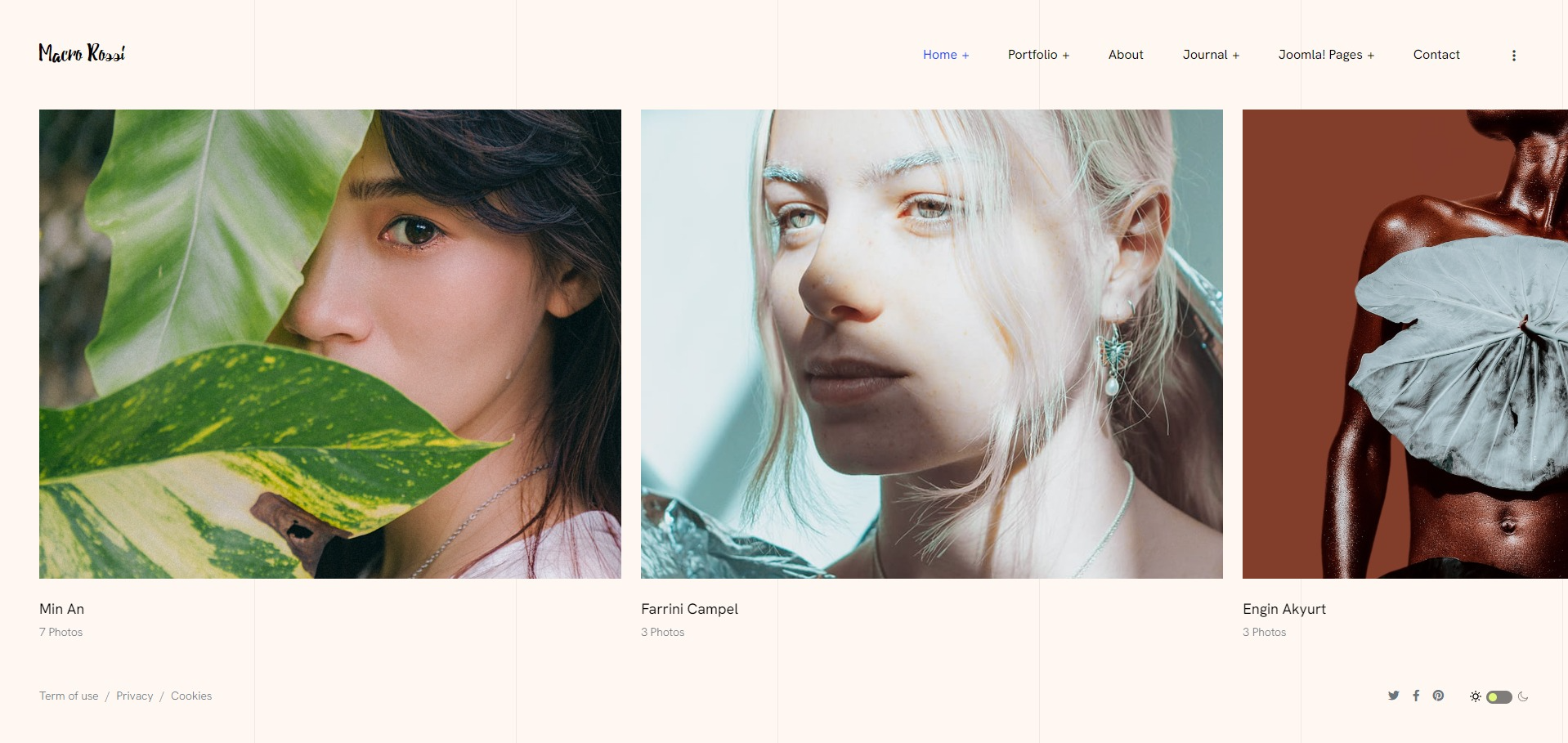
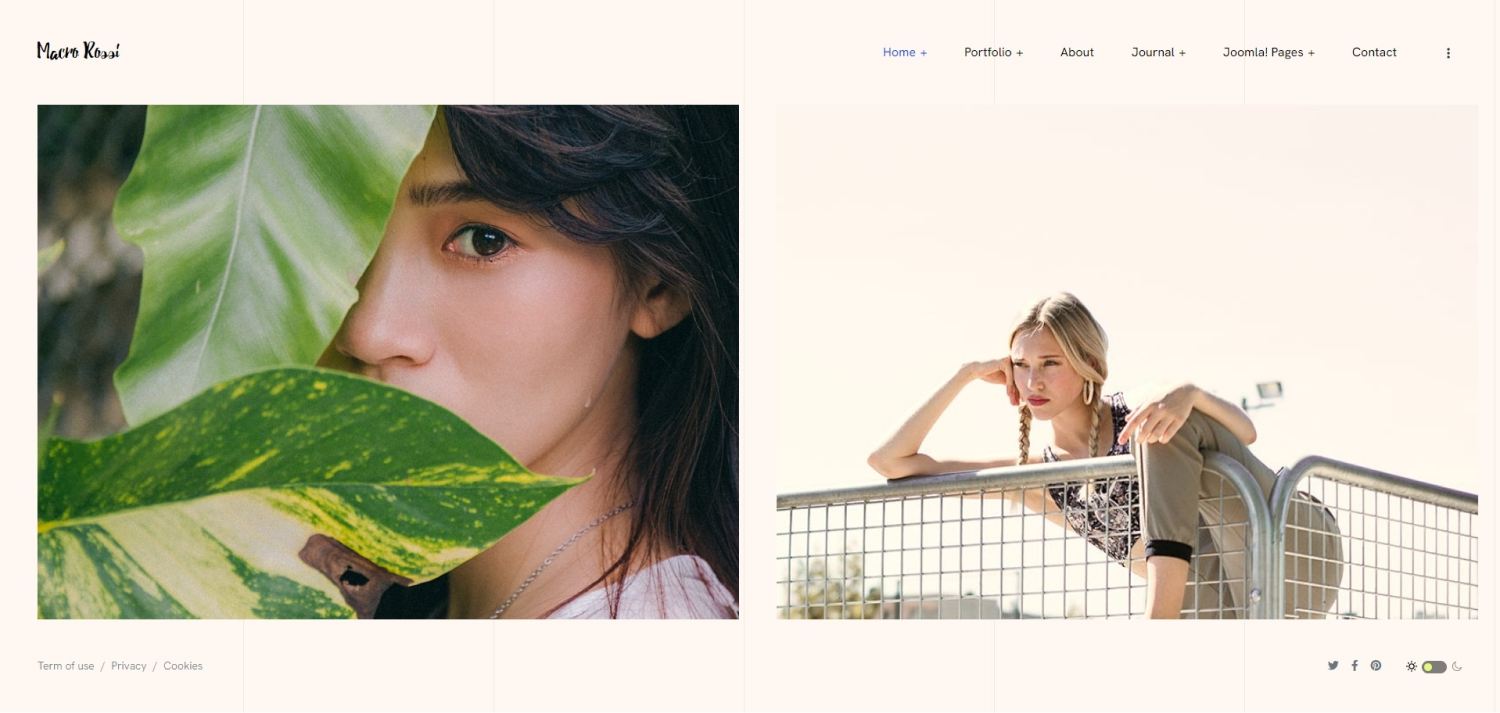
Home 1

In this section we will discuss the Home page menu settings and the module published on the Homepage.
1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
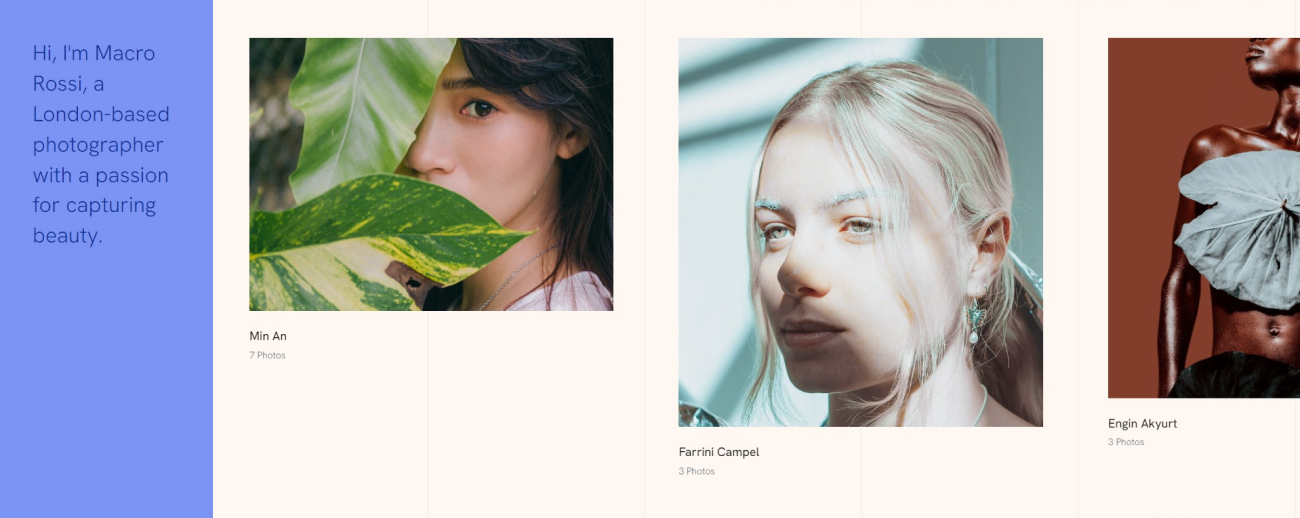
1. Hi, I'm Macro Rossi...capturing beauty: Custom module

Module position: hero
Layout: Default
2. Article slide: Articles - Category module

Module position: home-1
Layout: news-slide-bigguter
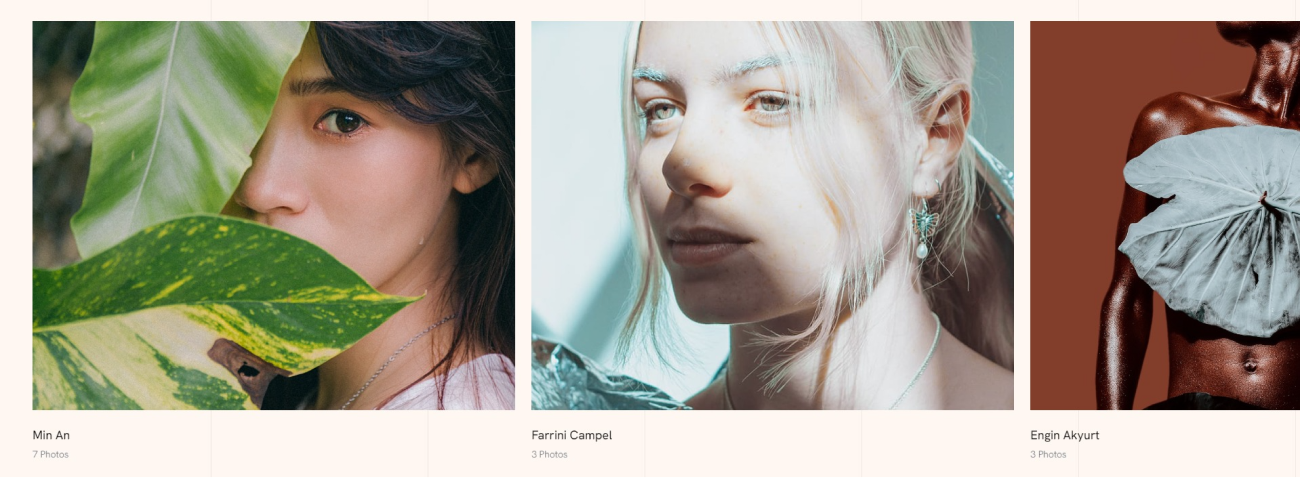
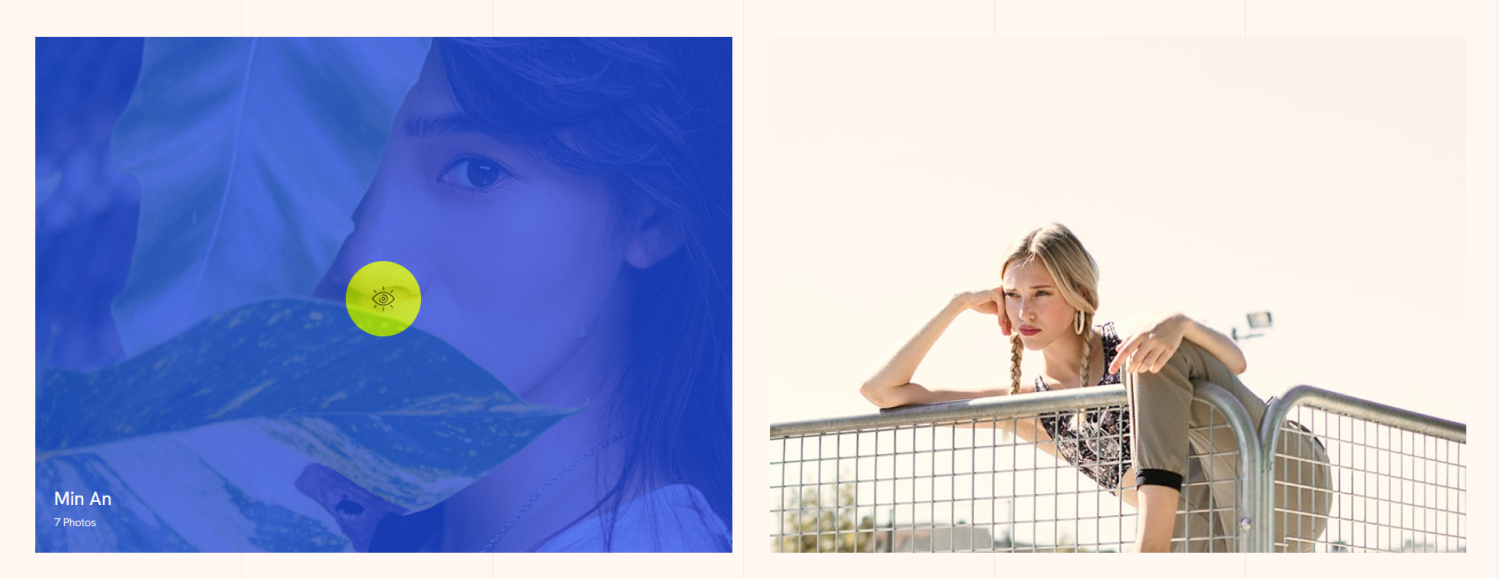
Home 2

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Article slide: Articles - Category module

Module position: home-2
Layout: news-slide
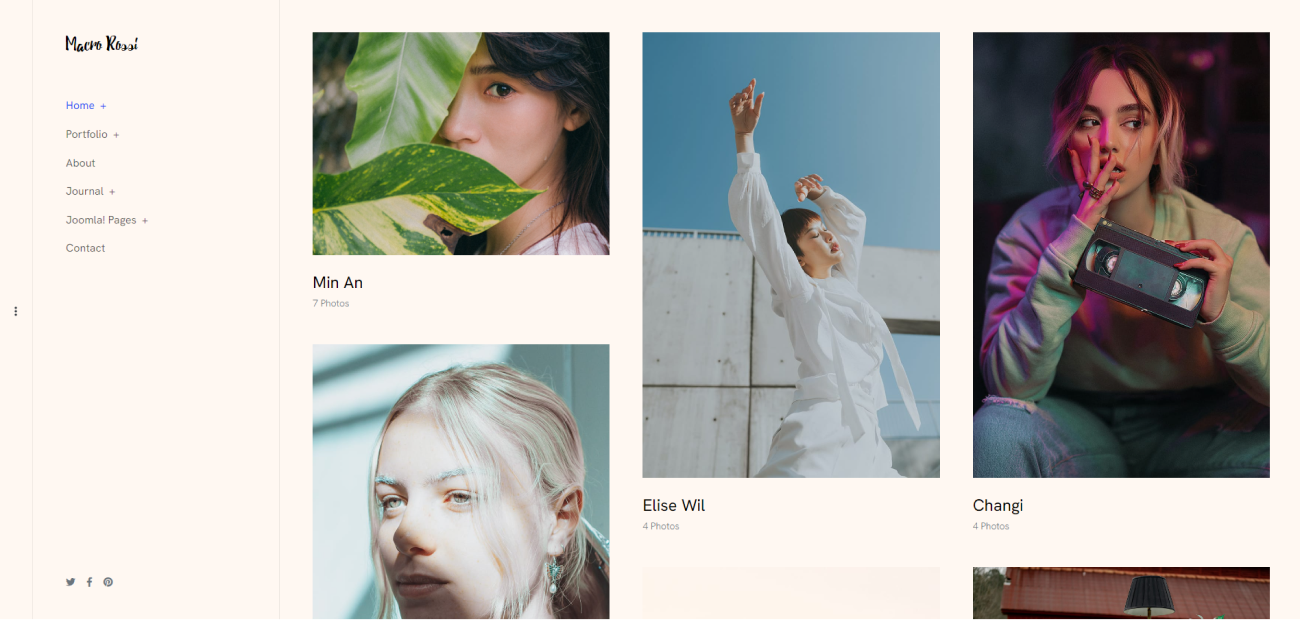
Home 3

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Feature Article

This layout does not use the module, you can configure from the Backend » Menu » Edit menu item » Blog layout tab
Home 4

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Feature Article

This layout does not use the module, you can configure from the Backend » Menu » Edit menu item » Blog layout tab
Home 5

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Feature Article

This layout does not use the module, you can configure from the Backend » Menu » Edit menu item » Blog layout tab
Home 6

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Feature Article

This layout does not use the module, you can configure from the Backend » Menu » Edit menu item » Blog layout tab
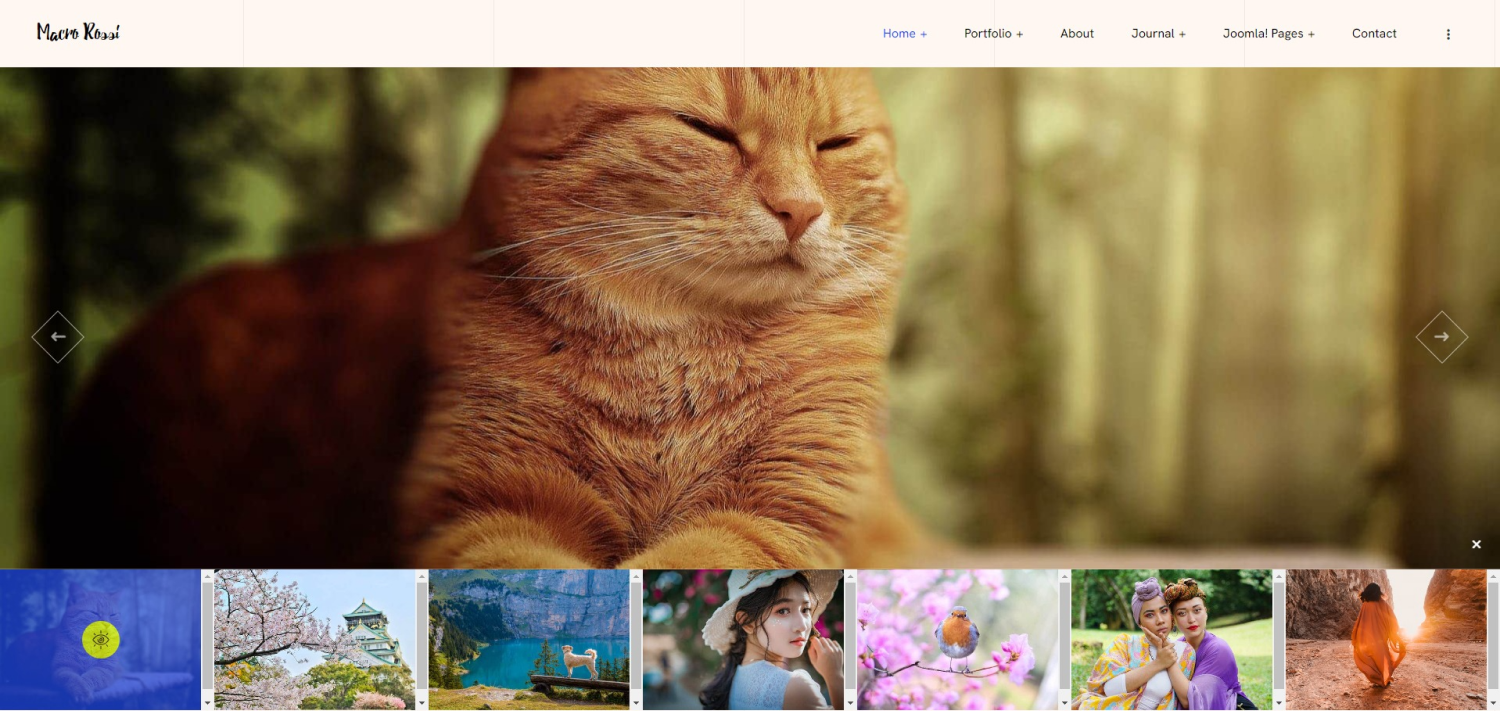
Home 7

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Article slide: Articles - Category module

Module position: home-7
Layout: slideshow
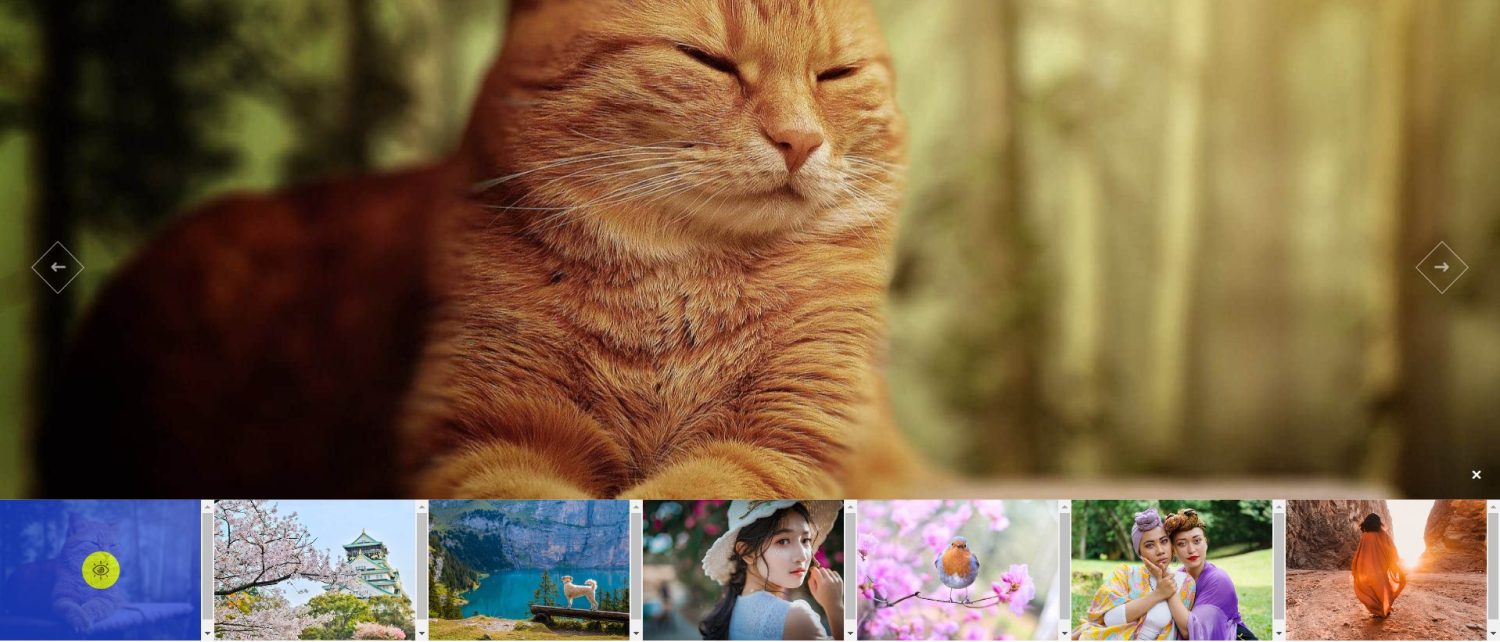
Home 8

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Article slide: Articles - Category module

Module position: home-8
Layout: slideshow
Home 9

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Article slide: Articles - Category module

Module position: home-9
Layout: news-effect
Home 10

1. Create Home menu item
To create a Home page like in the demo site » Open Menu » Add new menu » Articles » Featured Articles
1. Bio: Custom module

Module position: home-10
Layout: Default
2. Feature Article

This layout does not use the module, you can configure from the Backend » Menu » Edit menu item » Blog layout tab
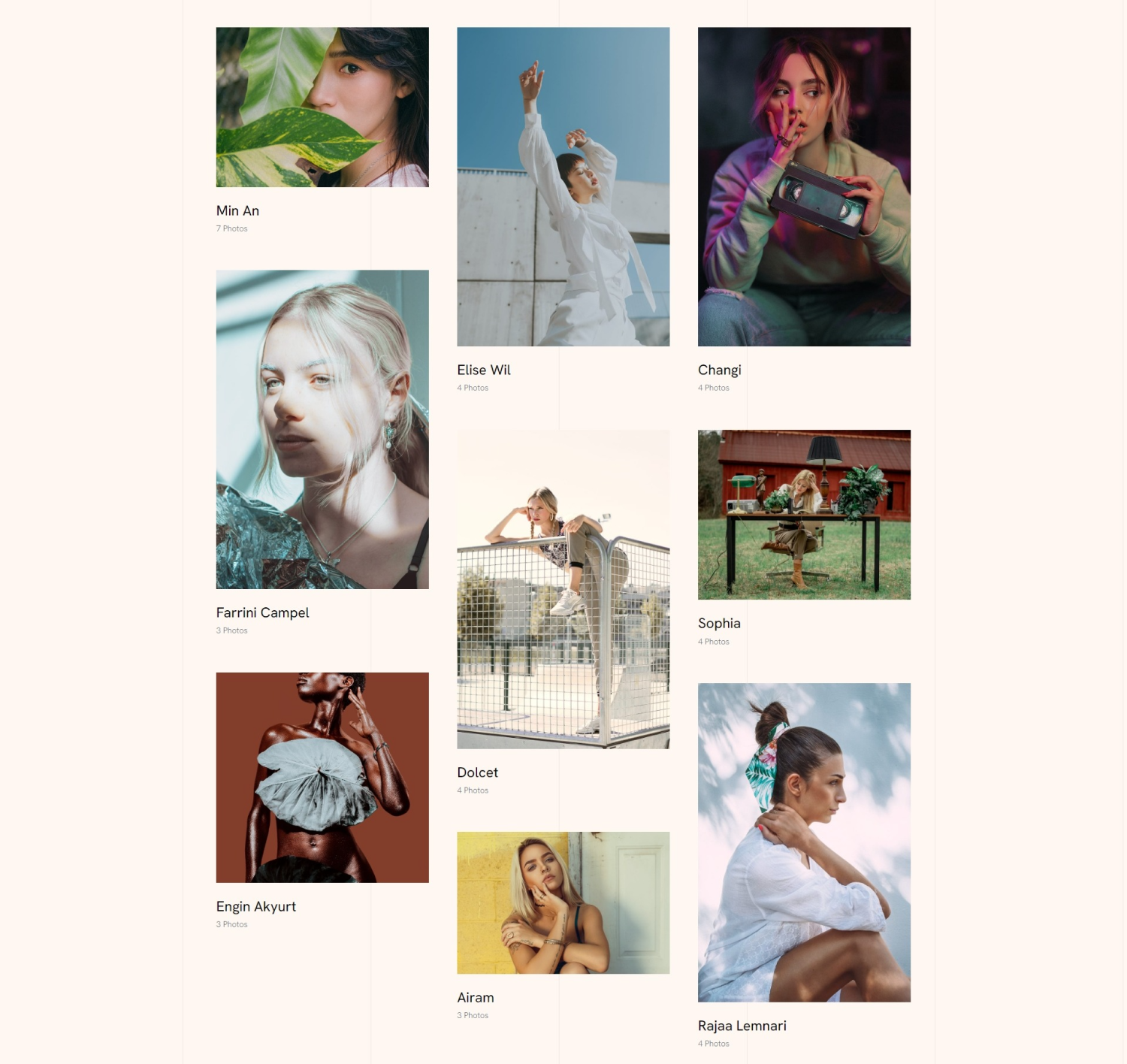
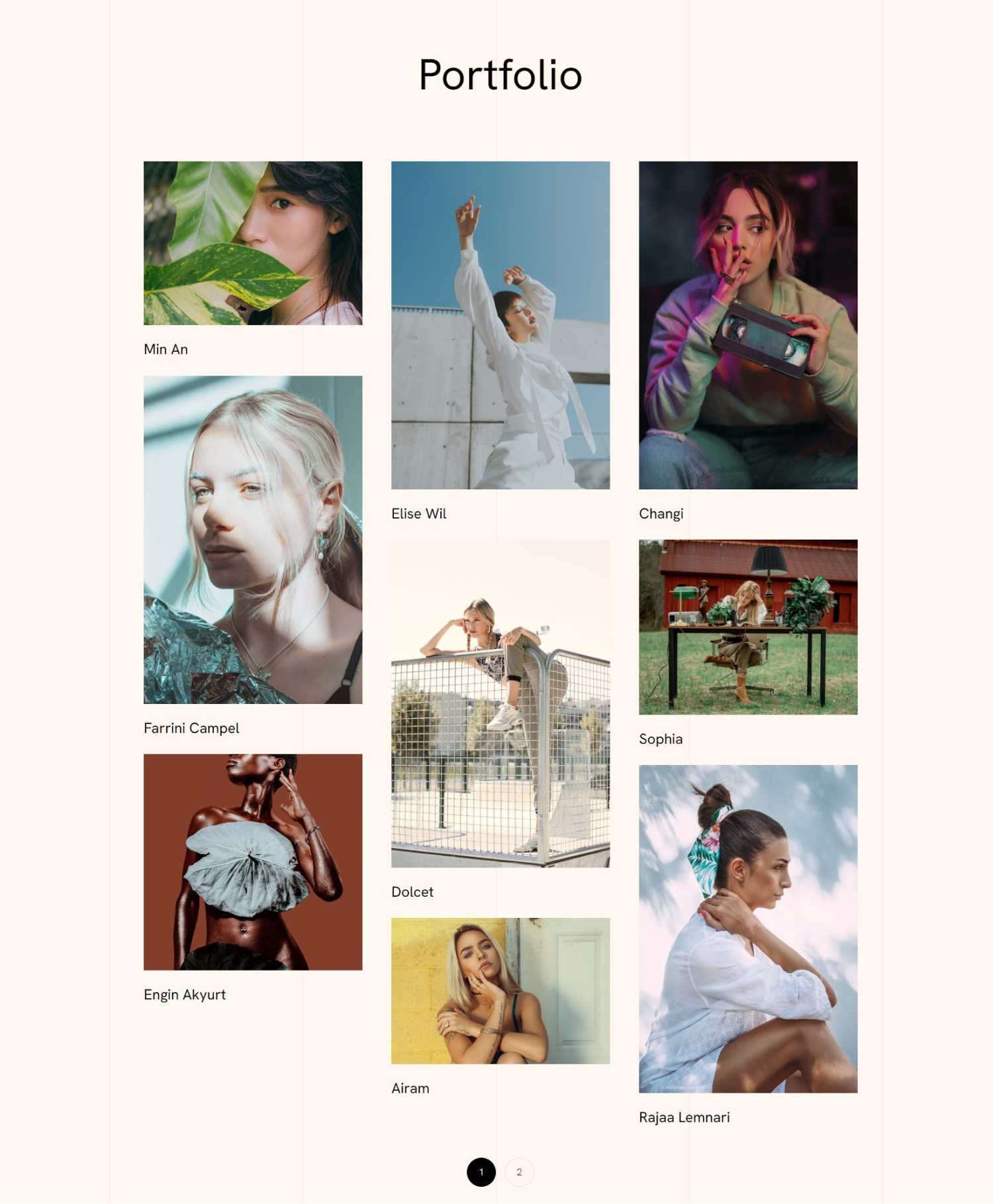
Portfolio page

The Portfolio category page displays articles in list view from a selected category.
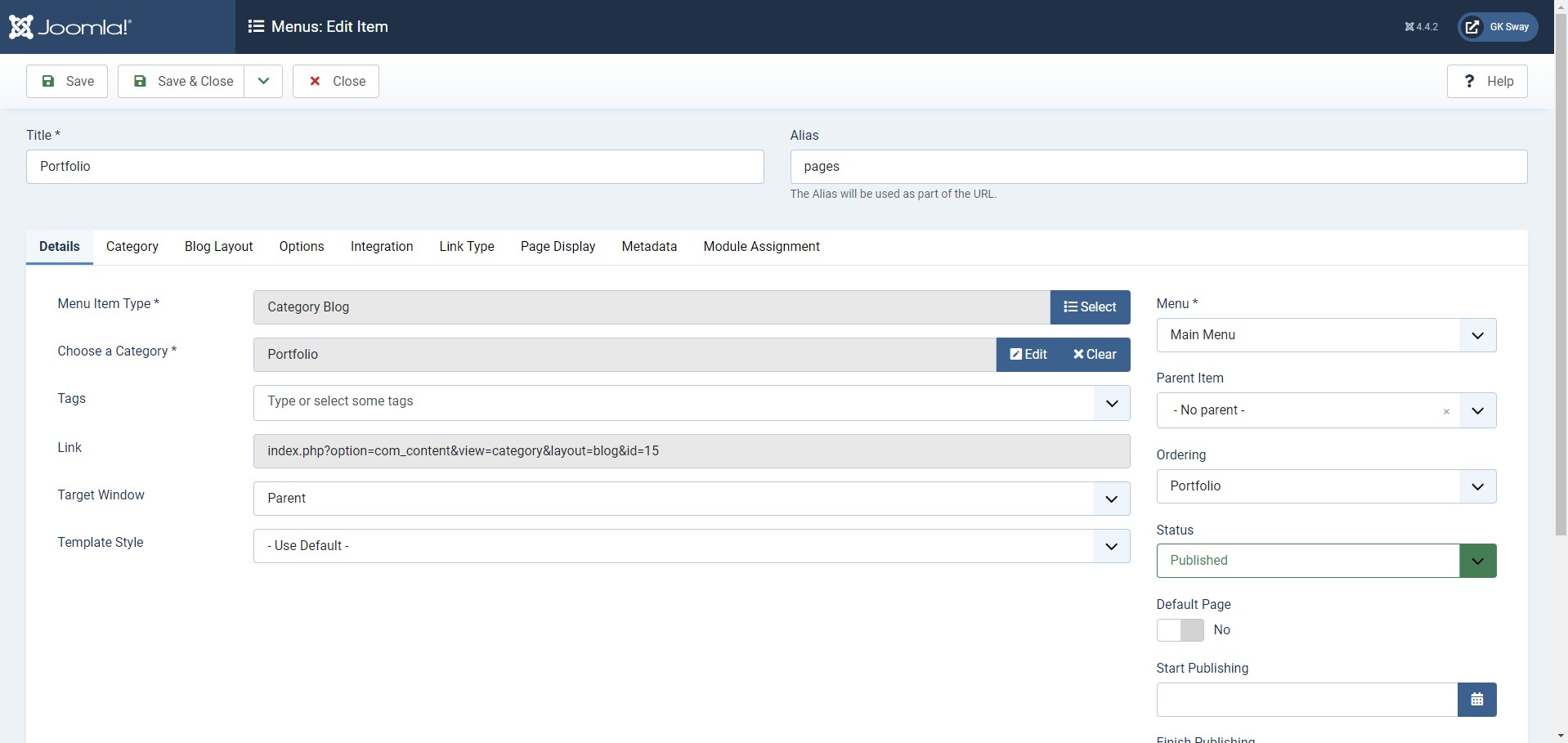
Create menu item
Create a new menu item type: Articles » Category Blog

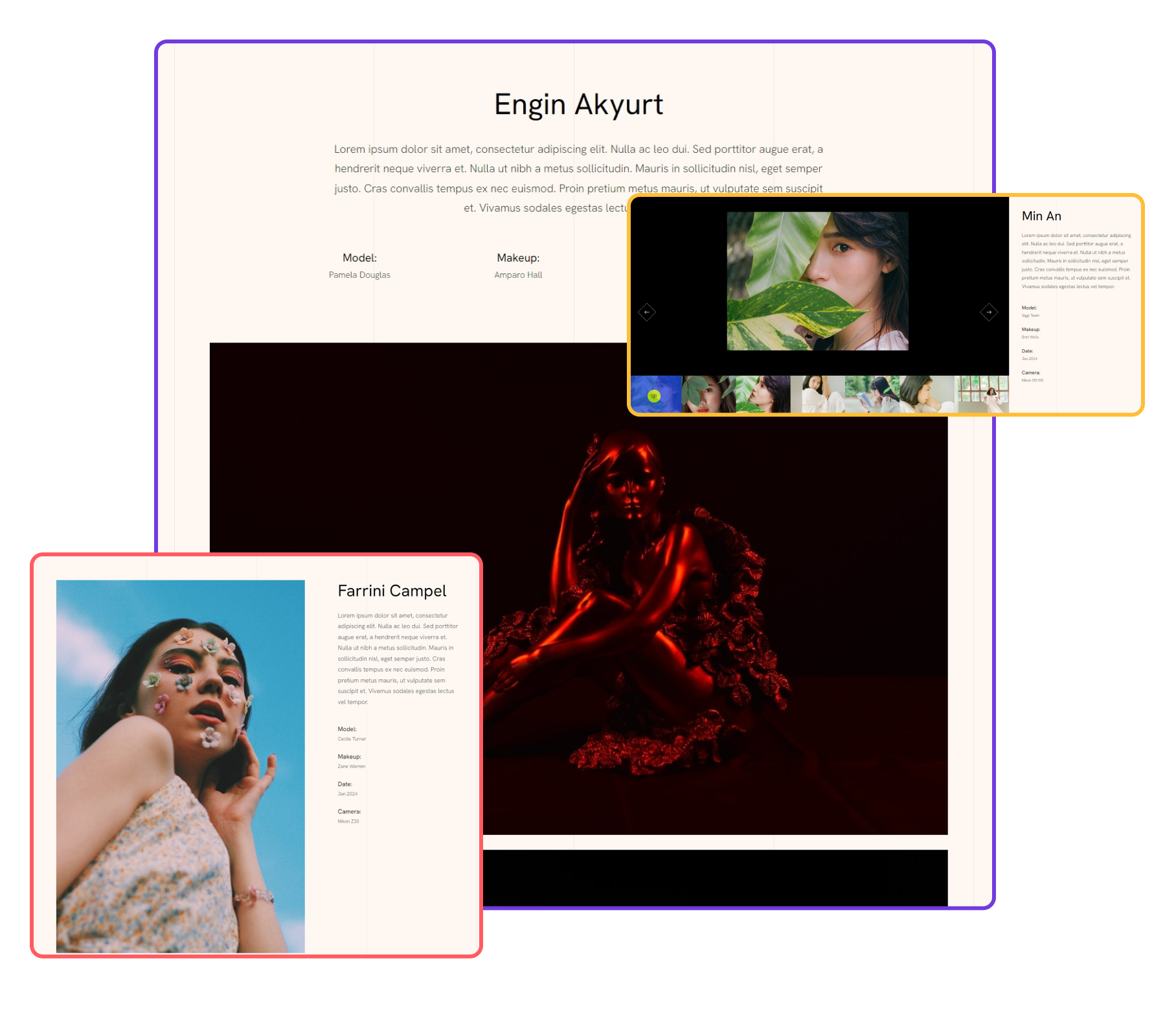
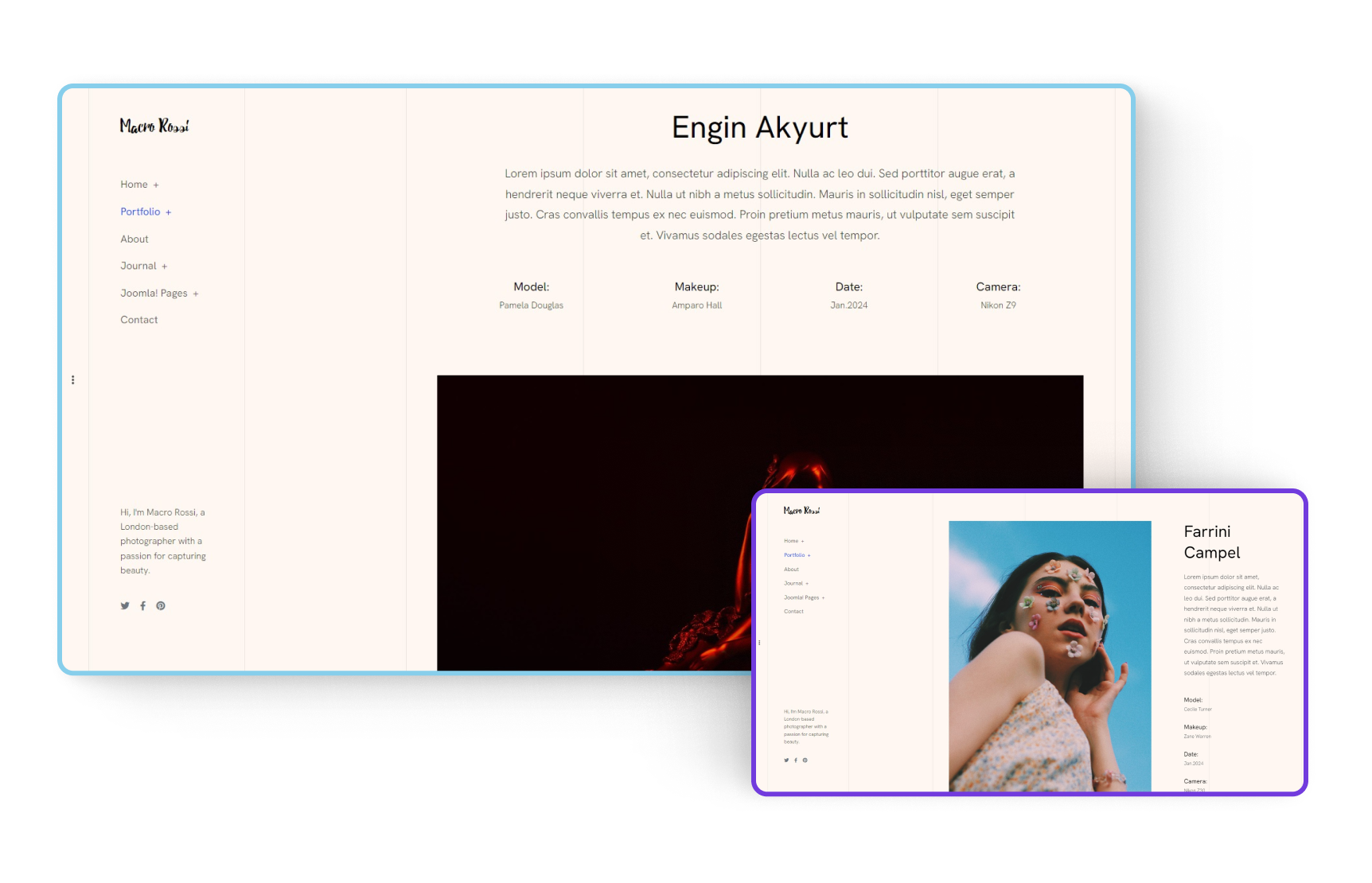
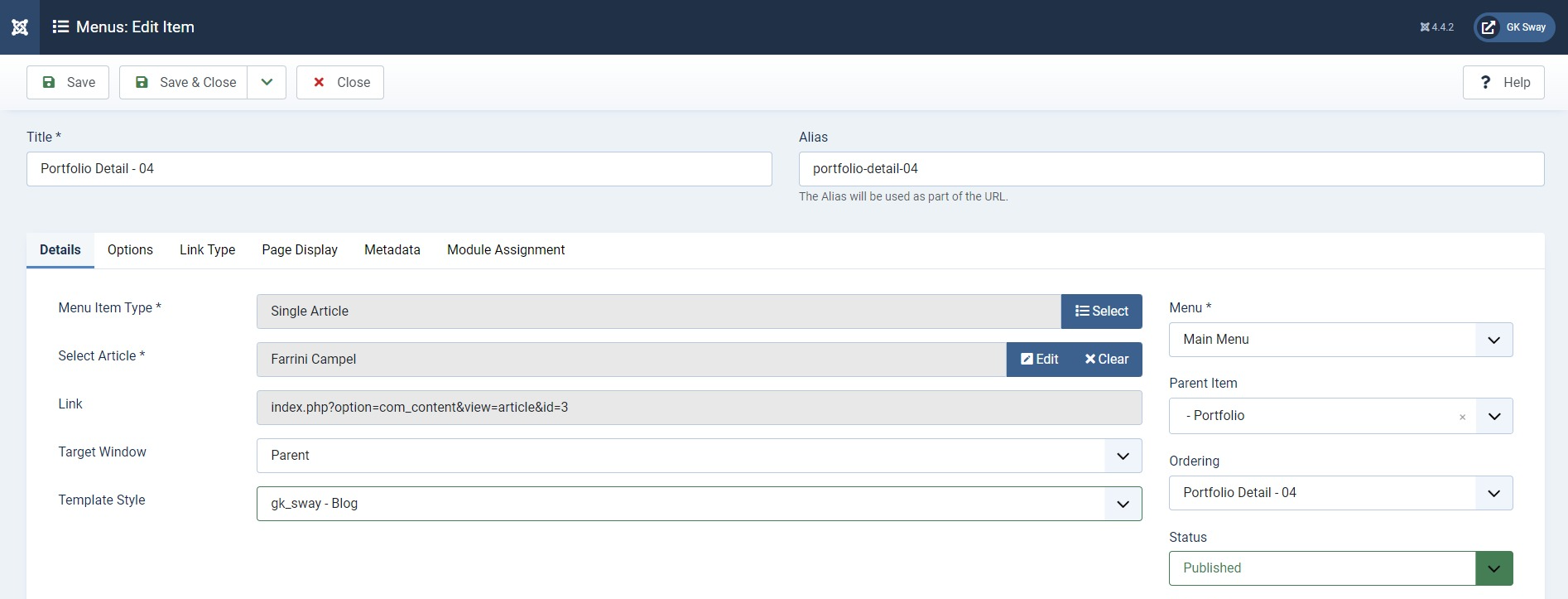
Portfolio detail
GK Sway supports 3 layouts for portfolio detail: portfolio-default, portfolio-style01, and portfolio-style02

Also, the GK Sway allow vertical header for special Portfolio detail.

Create a new menu item type: Articles » Single article and select the portfolio article then select Template Style is gk_sway - Blog

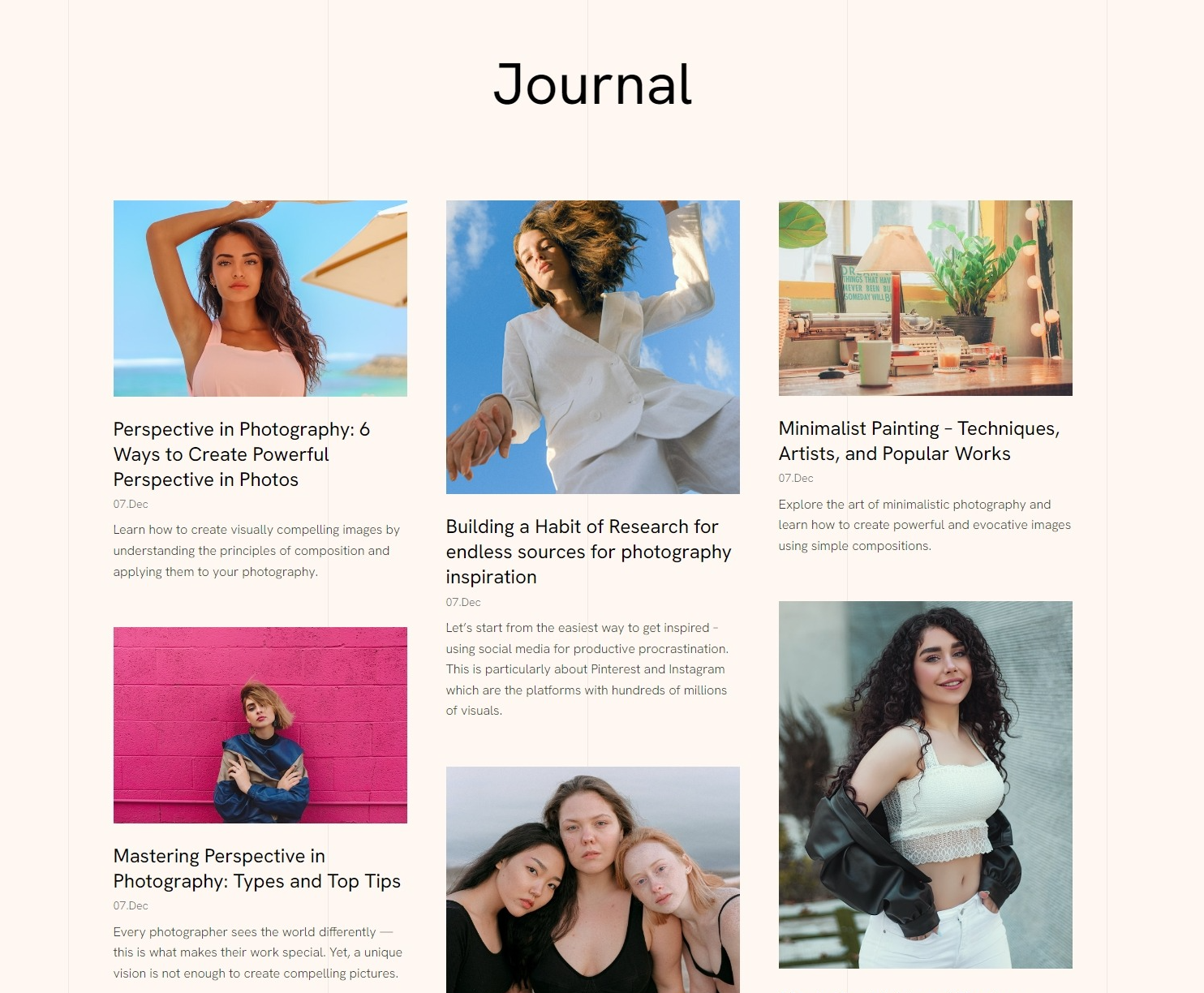
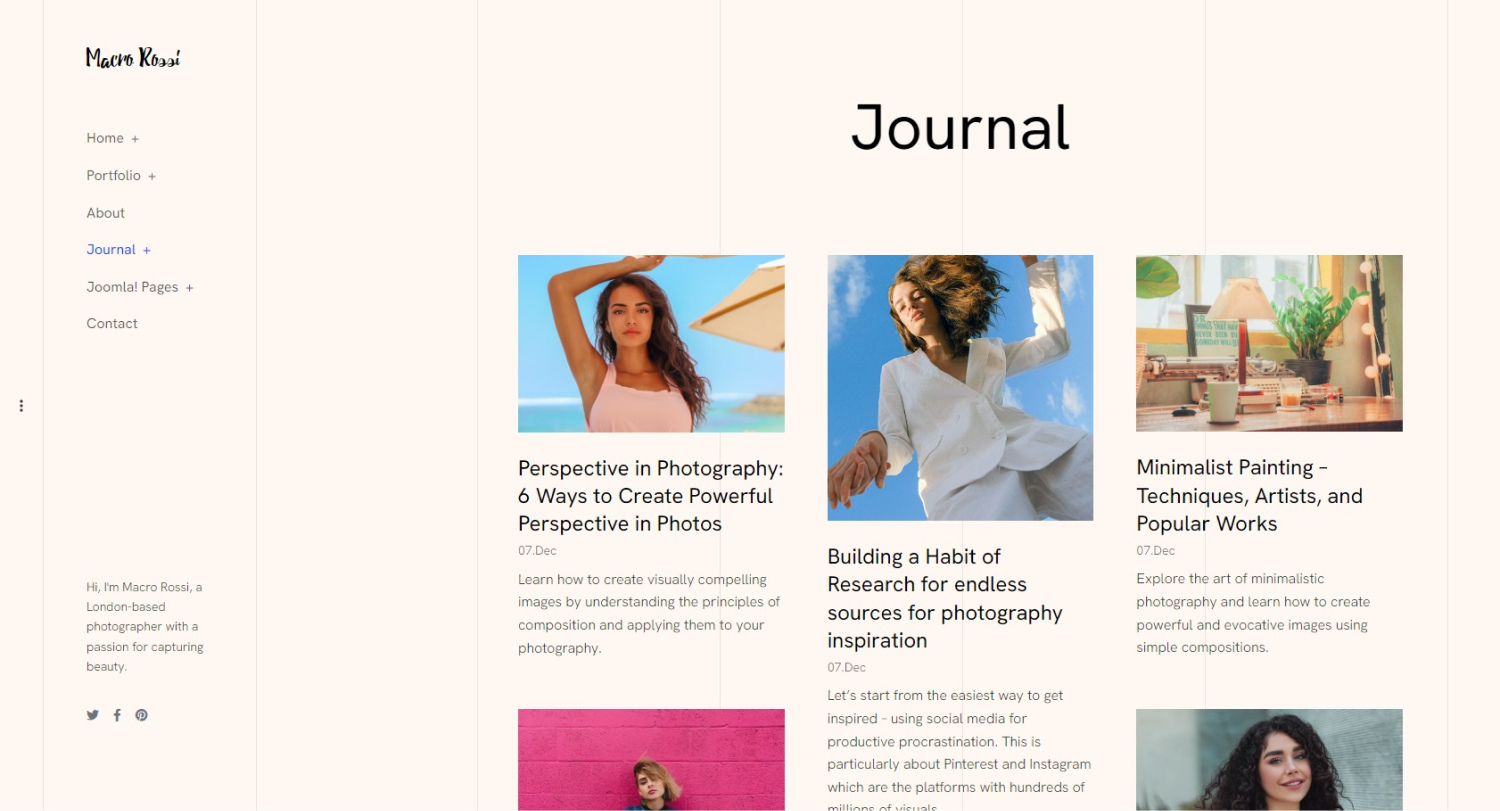
Article category page
The GK Sway template supported 2 layouts.
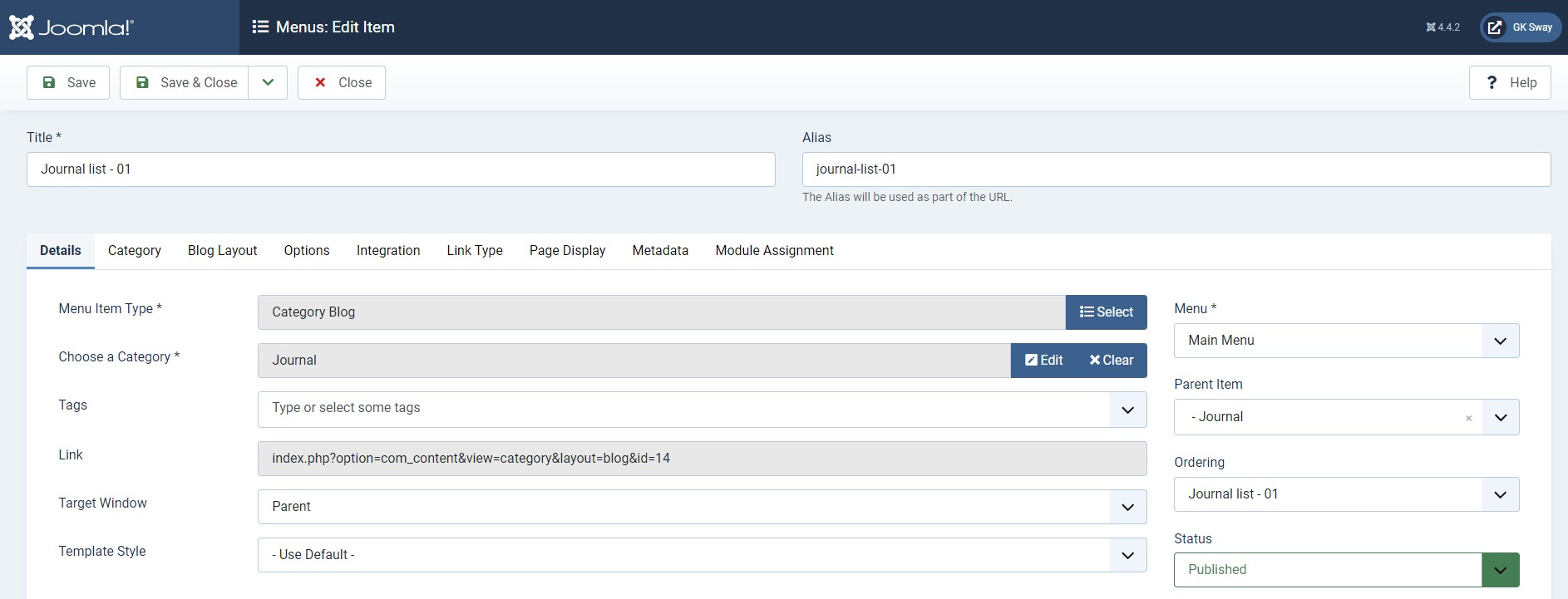
Layout 01

The article category page displays articles in list view from a selected category.
Create menu item
Create a new menu item type: Articles » Category Blog

Also, the GK Sway allow vertical header for special category blog.
Create a new menu item type: Articles » Category blog then select Template Style is gk_sway - Blog

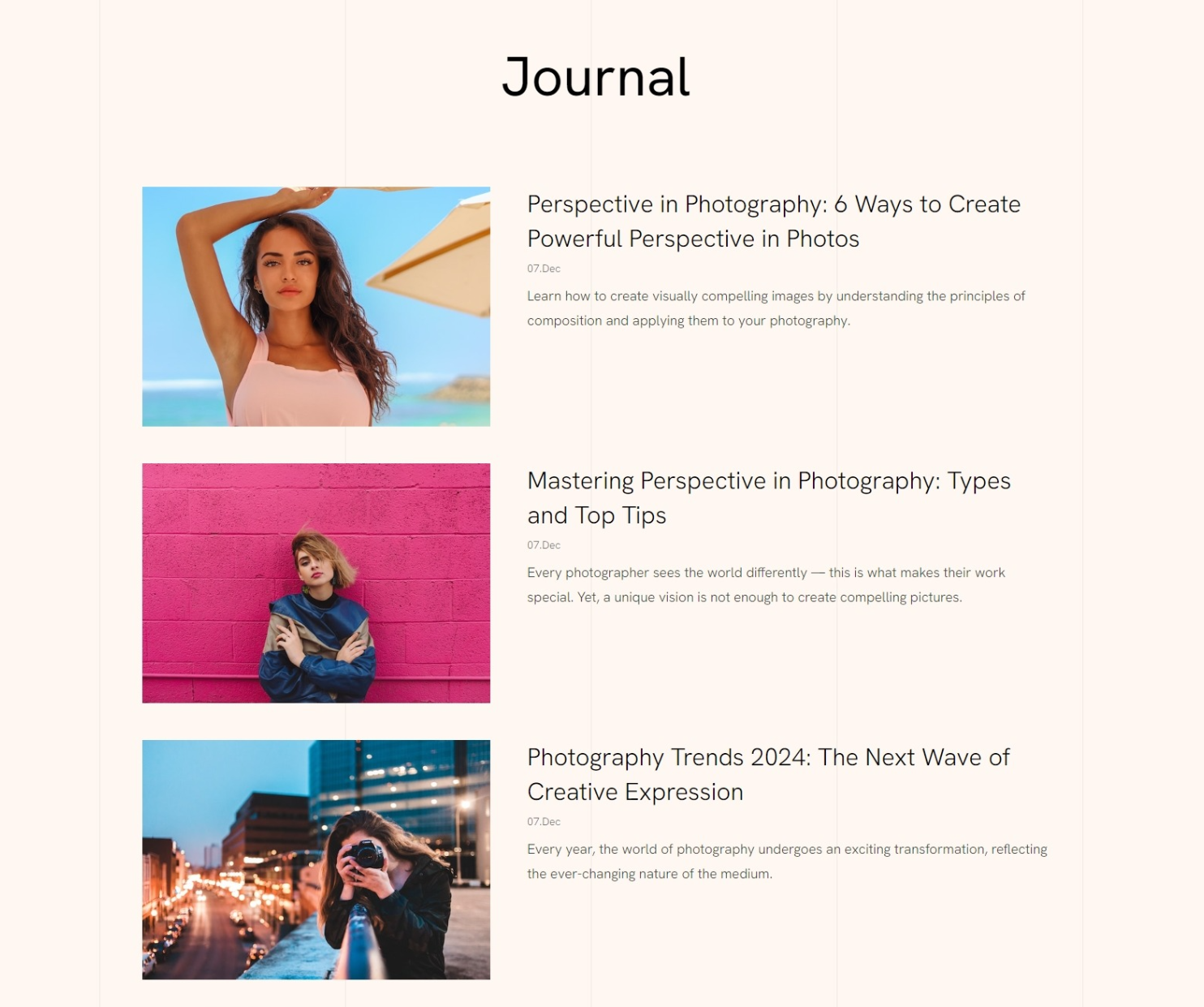
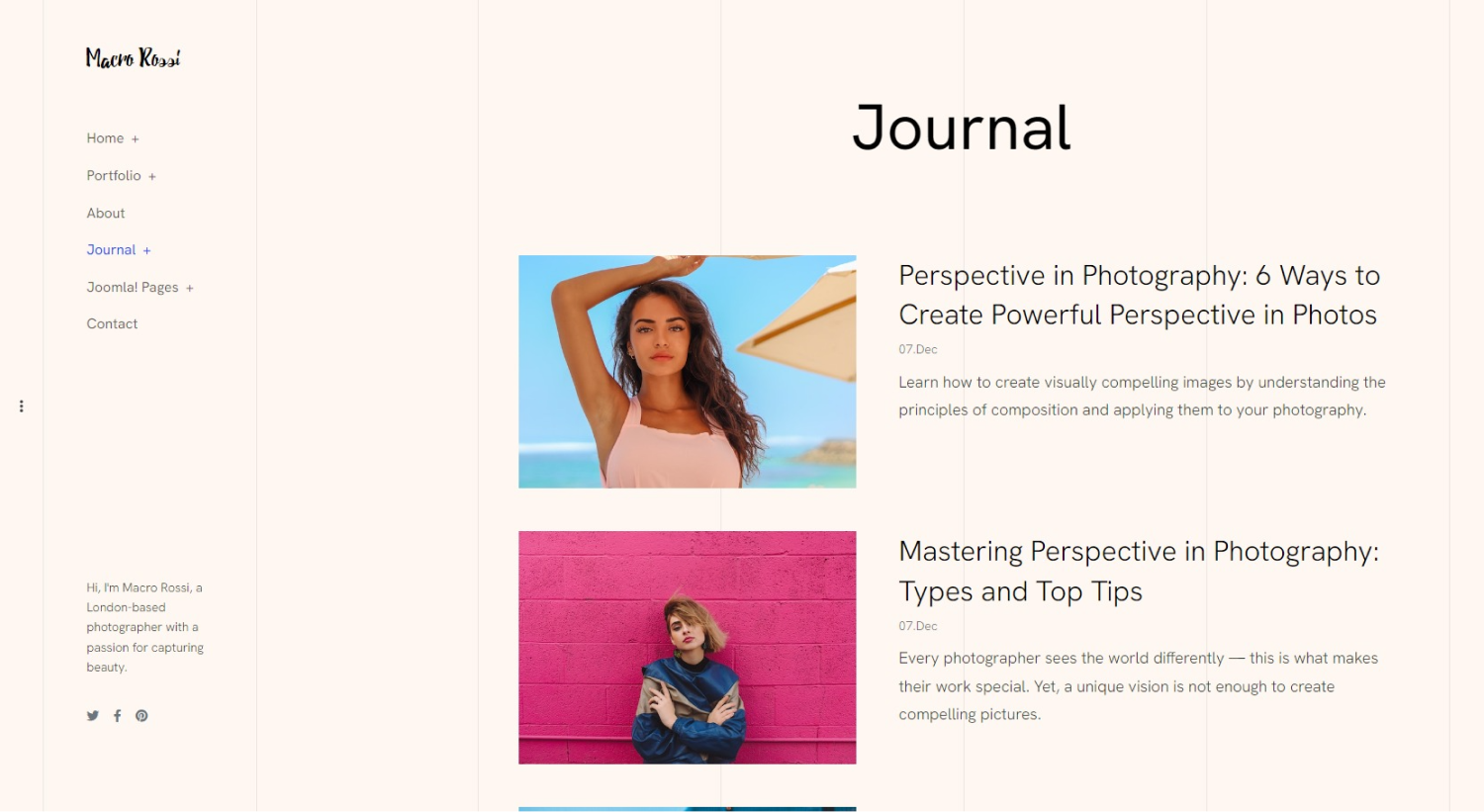
Layout 02

The article category page displays articles in list view from a selected category.
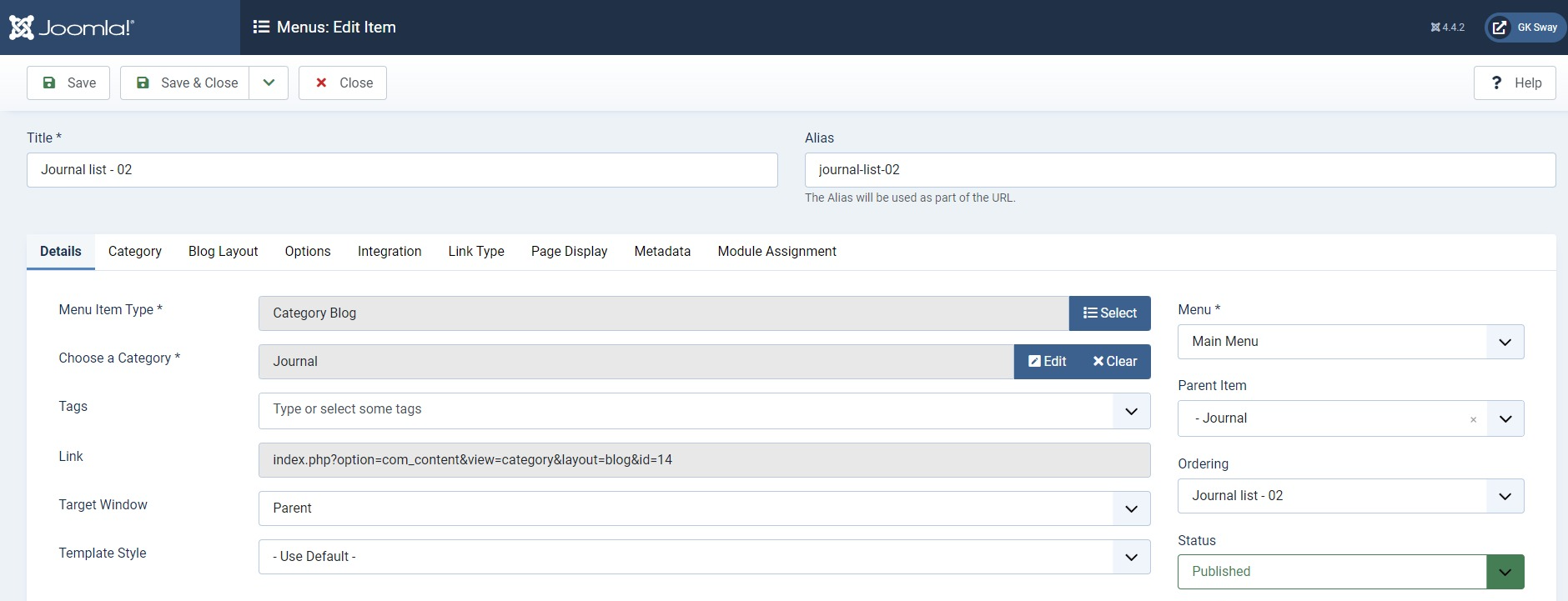
Create menu item
Create a new menu item type: Articles » Category Blog Style 01

Also, the GK Sway allow vertical header for special category blog.
Create a new menu item type: Articles » Category blog then select Template Style is gk_sway - Blog

Article detail
GK Sway supports 2 article layout: default and vertical header on left hand side.

Footer

The footer section includes 2 module positions: footer, footer_nav
1. Footer nav: Menu module
Module position: footer_nav
Layout: default
2. Social: Custom module
Module position: footer
Layout: default
You can add the folloiwng HTML code to the custom module.
<div class="social-list"><a href="#" class="menu-social facebook" title="Facebook"><i class="fab fa-facebook-f"></i></a> <a href="#" class="menu-social twitter" title="Twitter"><i class="fab fa-twitter"></i></a><a href="#" class="menu-social tiktok" title="Tiktok"><i class="fab fa-tiktok"></i></a><a href="#" class="menu-social instagram" title="Instagram"><i class="fab fa-instagram"></i></a></div>Template Configurations
GK Sway Joomla template provide variety of option to configure the layout, images,JS and CSS compression and many more feature to customize template in easy steps>
To configure the template open Extensions > Template style > GK Sway
Template style option give multiple tabs to configure the template for the menu, layouts, compression, etc, Please check below settings used in the GK Sway demo site