Use the Tabs GK4 Joomla module to add tabbed sections to your website
The Tabs GK4 module supersedes the ‘Tabs Manager GK3’ component and the former ‘GK Tabs’ module. This module combines the functionality of its predecessors and allows you to manage tabs directly at the module level.
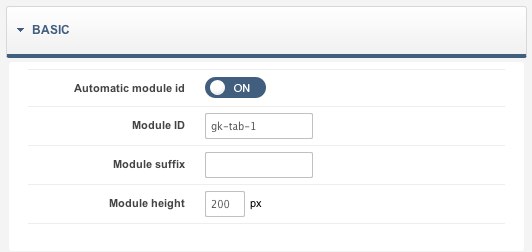
Options Tab – ‘BASIC’
This tab contains a setting to allow automatic setting of a module ID (‘ON’ or ‘OFF’), or it may be manually set in the ‘Module ID’ field. The ‘Module Suffix’ is used to set a suffix representing a custom style. The ‘Module Height’ parameter is significant as it determines the maximum height the contents of the module may be.
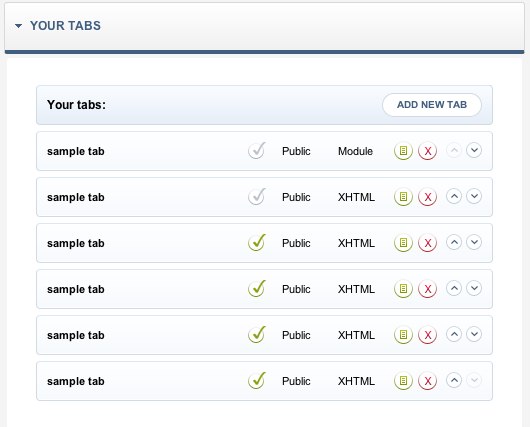
Options Tab – ‘YOUR TABS’
Tabs for your Web page are managed using this options tab.
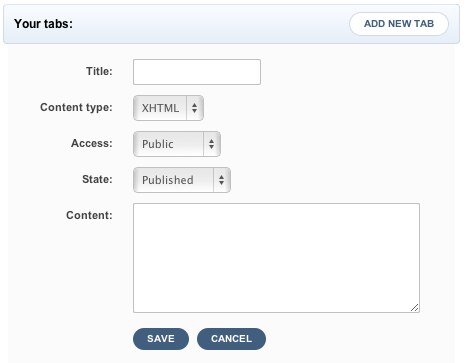
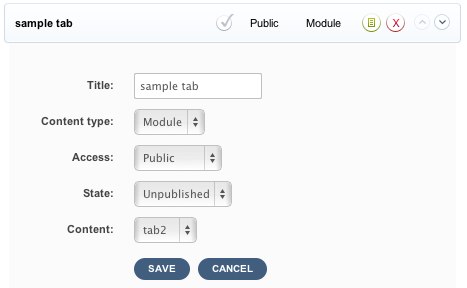
Click the ‘Add New Tab’ button to add a new element:
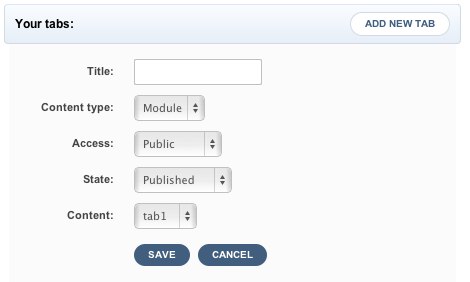
The ‘Content Type’ option shown in the image above is used to select the type of content for the tab. You may choose between ‘XHTML’ and ‘Module’. If you choose ‘Module’ as the tab’s content, the ‘Content’ field will now appear as a listbox from which you must select the module to be assigned.
Note that if not using a GavickPro template with native support for the Tabs GK4 module, you must add the following code using <positions> tags into the templateDetails.xml file to ensure the tab positions become available in the Joomla template you are using:
<position>tab1</position>
<position>tab2</position>
<position>tab3</position>
<position>tab4</position>
<position>tab5</position>
<position>tab6</position>
<position>tab7</position>
<position>tab8</position>
<position>tab9</position>
<position>tab10</position>Clicking on a specific element in the list or after clicking on the ‘Edition’ button an instance of the form for that target position will be displayed. For example:
Important Note: Changes made to the list will only be saved after the overall module settings are saved. Therefore, if you have made incorrect changes to elements on the list, you may recover the original data by refreshing the module’s Web page.
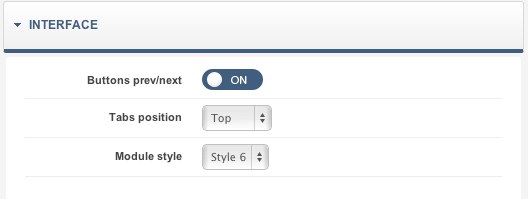
Options Tab – ‘INTERFACE’
These options are used to enable or disable the
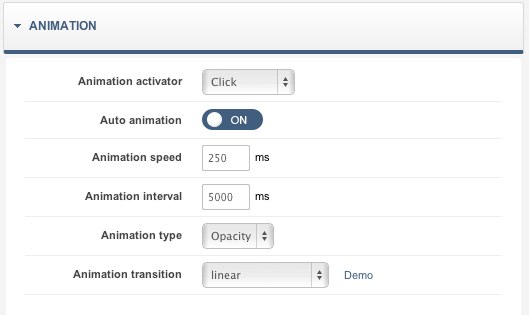
Options Tab – ‘ANIMATION’
Settings on this tab are used to determine the module’s animation style.
Animation activator – Set whether a tab’s animation will be activated after it is clicked, or automatically.
Auto animation – Use to switch auto-animation to ‘ON’ or ‘OFF’. In the ‘ON’ position, tab content will update automatically based upon the animation speed and animation interval settings.
Animation type and Animation transition – These are used to set the type and style of animations.
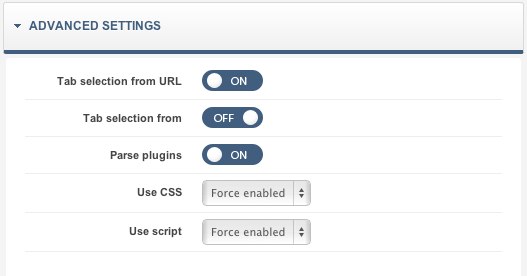
Options Tab – ‘ADVANCED SETTINGS’
Tab selection from URL – If set to ‘ON’, the tab to be opened first is determined by the Web address (URL). To make this work, a ‘gktab‘ variable must be added to an address. Here is an example:
http://yoursite.com/index.php?gktab=3
In this case, the third tab (or tab3) will be displayed as the first.
Tab selection from cookies – Set to the ‘ON’ position, the last tab is forced to be opened during the last session to be opened first this time. To make this work, information about the active tab is stored in a cookie file.
Parse plugins – Set to ‘ON’ to display plugin options in the module.
Use CSS and Use script – These options are in many GavickPro modules. Note that if your template supports styling in the Tabs GK4 module (is designed to work with it, as most GavickPro templates would be), then the ‘Use CSS’ option should be switched to ‘OFF’.
This article was first published