Gavern framework for Joomla 3.x – Cookie Law
Gavick Fully Supports EU “Cookie Law”
A new law came into effect in the European Union on May 26, 2012 which has come to be called the ‘cookie law’. Otherwise known as the EU Directive on Privacy and Electronic Communications, this regulation restricts website owners from storing information through the use of Web browser cookies without first acquiring explicit consent. This law allows the Information Commissioner’s Office to fine companies up to ₤500,000 for breaches of privacy regulations.
GavickPro helps you to reduce your risk of non-compliance by building support for the ‘cookie law’ directly into our Gavern Framework. Since release 2.10/3.3 of the framework, it has included an administration panel labelled, “Cookie Law”.


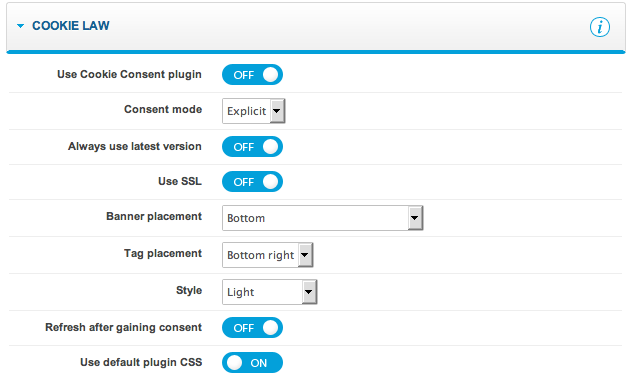
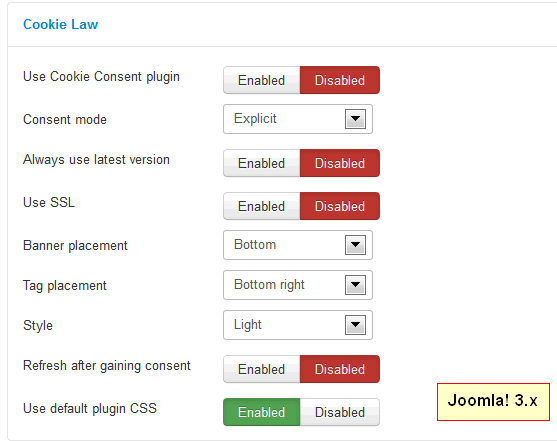
The options available to be set in the plug-in are:
- Use Cookie Consent plugin – Enable/disable cooking law plug-in
- Consent mode
- in Implied mode the plug-in set cookies and allow visitors to opt out,
- in Explicit mode NO cookies will be set until the visitor consents
- Always use the latest version – if you plan to customise the look of Cookie Consent with your own stylesheet, you should uncheck this option. Otherwise, leave this checked and your Cookie Consent will always be up-to-date
- Use SSL – if any of the pages with Cookie Consent plugin appears on use SSL, you will need to select this option
- Banner placement – position of plug-in banner
- Tag placement – position of plug-in tag area
- Style – choose one of available color versions
- Refresh after gaining consent – if you use have a server side application that needs to be aware of the consent to cookies, setting this option to yes will cause the page to be reloaded after consent has been gained
- Use default CSS – enable/disable default plugin styling
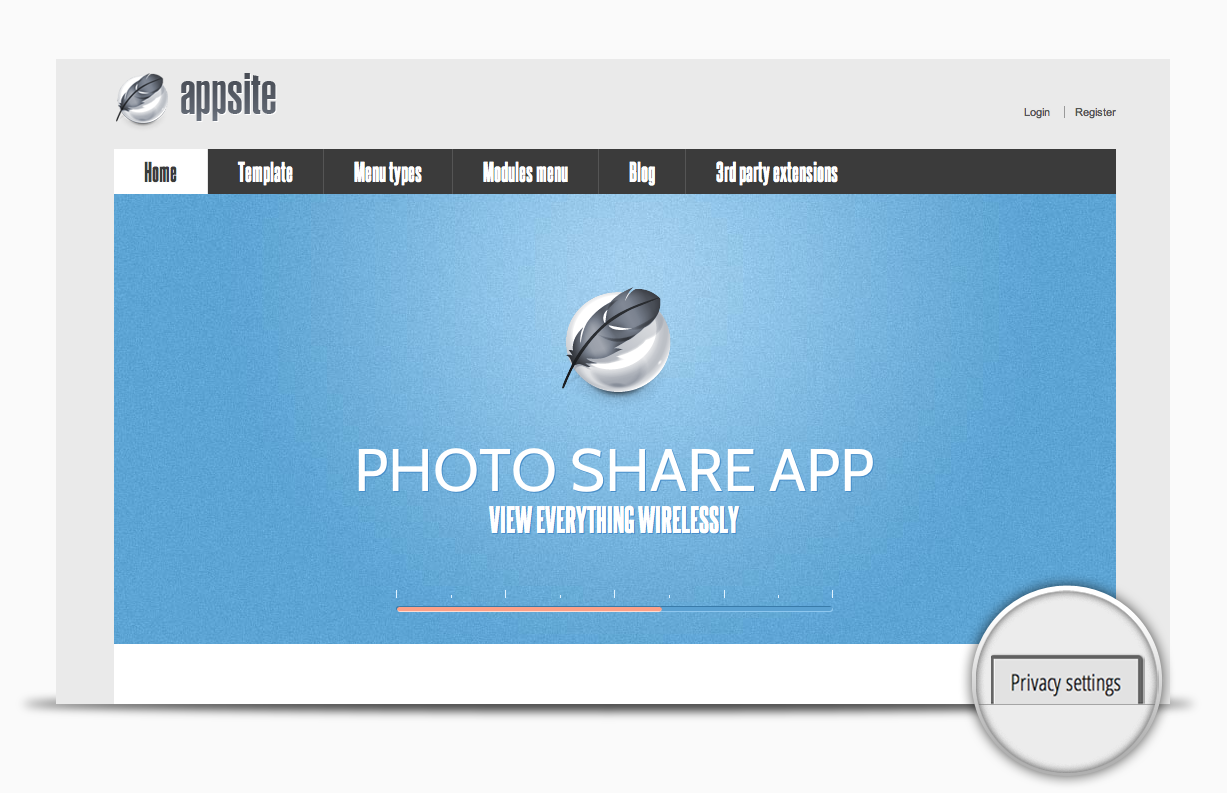
With the Cookie Law plug-in enabled, every site visitor should see the plug-in tag which, by default, is labelled, “Privacy Settings”. The consent settings are set and may be changed here at any time.

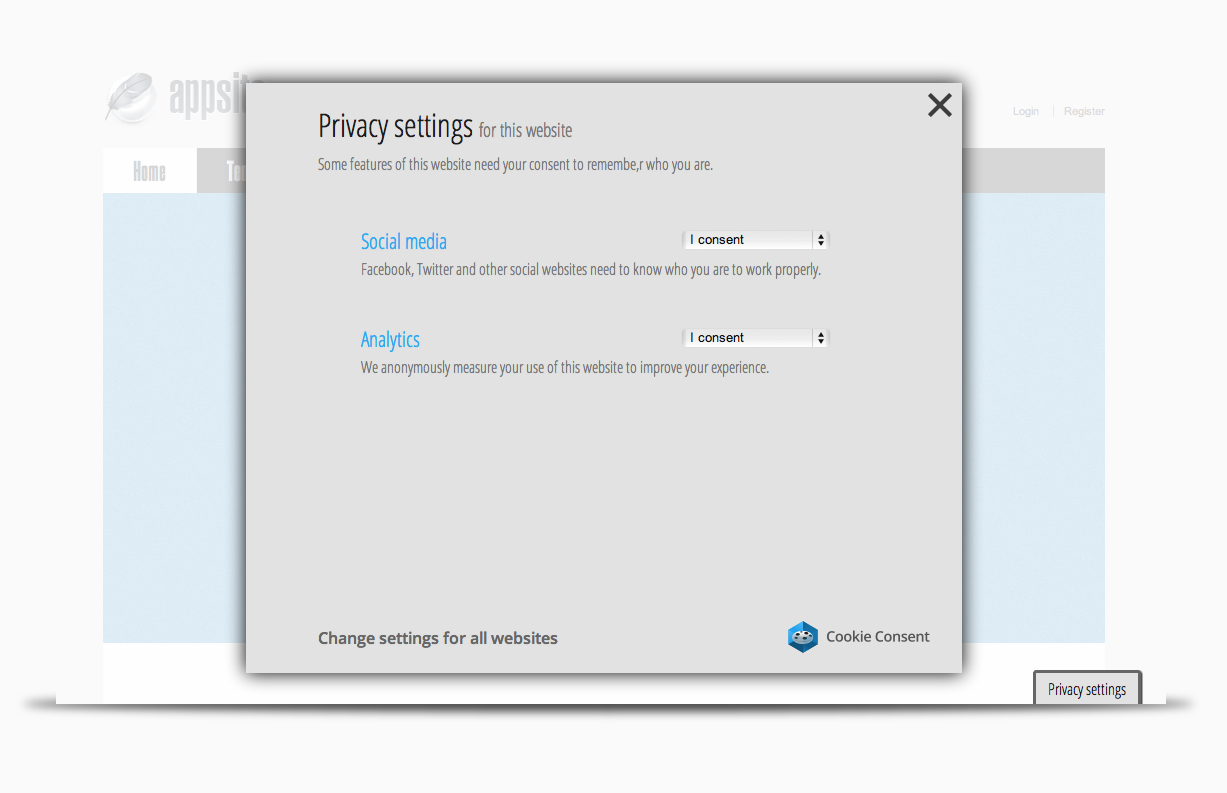
A Privacy Settings pop-up allows visitors to see what kind of cookies are used on your website. By default, our templates use only two kinds of cookies:
- social – like Facebook, Twitter and Pinterest social API features.
- analytics – Google Analytics.

How does it work ?
In short, switching on the Cookie Law option disables such social media scripts as Facebook, Twitter, Pinterest, and even Google Analytics. Once the site visitor agrees (consents) to have a cookie file saved on the computer’s local drive, these scripts will be made activated. Prior to receiving consent, scripts have actually been loaded with the type “text/plain”; after consent, the type is switched to the default type=”text/javascript” format, effectively enabling the scripts.
The following image presents the plug-in bar which is displayed until a user consents to cookies on the website:

Additional information
For more information about the European Union Cookie Law, please check out our blog article. For a complete developer’s guide to implementing this regulation, visit The Information Commissioner’s Office (ICO).
Important Note to Developers
The complete guide to using the Cookie Consent plug-in is found at the Silktide website. If your site uses external scripts which requires the use of the Cookie Law, you should add the proper classes and change the type of imported scripts.
To add the Cookie Consent plug-in to social scripts, follow these steps:
- Locate any javascript elements that set social media cookies. Examples may include Facebook buttons and Twitter widgets.
- Modify the <script> tag so that the TYPE attribute is “text/plain” rather than “text/javascript”.
- Add a class of “cc-onconsent-social” to the <script> tag.
Here is an example for Facebook ‘Like’ button :
<div id="fb-root"></div> <script type="text/javascript">
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=0000";
fjs.parentNode.insertBefore(js, fjs); }
(document, 'script', 'facebook-jssdk')); >
</script>
AFTER
<div id="fb-root"></div>
<script type="text/plain" class="cc-onconsent-social">
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=0000";
fjs.parentNode.insertBefore(js, fjs); }
(document, 'script', 'facebook-jssdk'));
</script>
The process is exactly the same for other types of cookies but with different classes in the script tag. More information, with examples, can be found here.
This article was first published
