Gavern Framework for Joomla 3.x – Menu
Gavern Framework have it’s configuration of Menu (navigation) in two different places.
Plugin
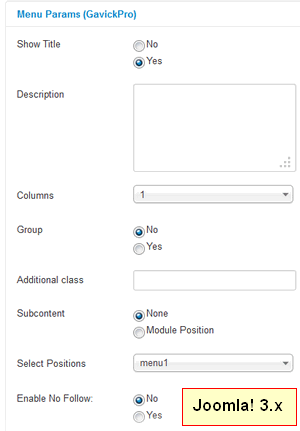
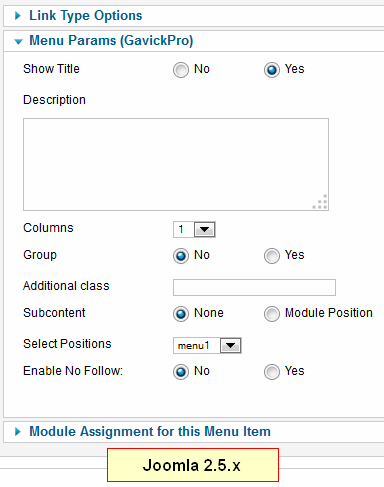
With the GK Extra Menu, we’ve added a plugin responsible for additional functions, resulting in additional options required to create particular menu positions:
 |
 |
Show Title – option is to enable or disable display of the menu position name. This should be set to ‘No’ (for Off) when the menu position has its description set in the Description field
Columns – Used to define the number of columns in the layout – typical one or two. Plugin allows to create maximum 10 columns per one menu item.
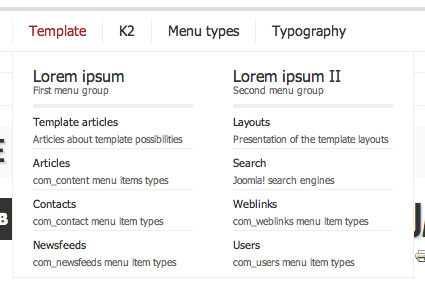
Group – This is used to enable or disable the ability to establish a group of options. Note that in the case of a group created for a given menu position, its submenu will be displayed directly underneath a given option, not as a separate drop – down menu:

Thanks to Additional class option, some additional classes assigned to a given menu position can be defined. In practice, it will be used mainly for creating menu positions icons (e.g. in Sporter template). If you want to display an image for a menu item, you can use Link Image option from ‘Link Type Options’ tab in menu item settings.
Subcontent – options where menu content can be specified. After selecting a Module position value, a module or modules will be loaded at the position indicated in the Select Positions option as a submenu of a given option. These module positions do not exist in the template itself; therefore they can be used without risk that some portion of its content will be repeated in the menu. When selecting None as a value for the Subcontent option, a normal submenu will be loaded (if such a menu exists).
Menu Management
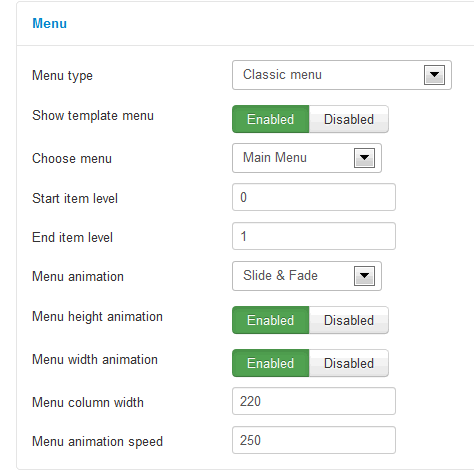
Menu settings are in template options and look as follows:

The “Menu type” option is strictly connected with template, so sometimes we don’t use this feature. But when it will be, it allows you to choose type between: Classic or Aside Menu. Second type it looks like mobile version of menu.
If you do not want to use built in a template menu, you can disable generating a top menu in Show template menu option and publish a menu by using a default Menu module and one of the template position. Through Menu name option, there are positions loaded as main menu of a page.
A user may define a final menu level, where value -1 set for a final menu level means unlimited number submenu levels loaded.
Menu height animation, Menu width animation and Menu animation speed options are responsible for effects in GK Extra Menu. The first two options are responsible for switching on/off: height and width animations while dropping submenu. The third option defines animation speed in milliseconds. Additional setting related to menu layout is Menu animation where you can specify animation effect for width and height animation.
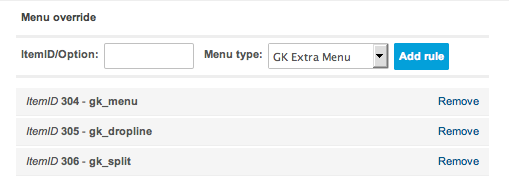
A user may overwrite menu types assigned to particular subpages thanks to known mechanism of creating rules. Below, we are presenting an example of rules overwriting menu type for particular menu positions:

Changes in the code
It is worth mentioning here that regarding GK Extra Menu, we optimized successfully JavaScript responsible for menu animation. It is included in several dozen of lines and it works smoothly, nearly like animations created with CSS3 use. The most important thing is that it works the same in all browsers supported with this framework.
Generally, menu changes can be summed up as: “shorter code causes less problems”.
This article was first published
