G+ GK4 (Gplus GK4) Google+ profile display Joomla module
G+ GK4 is a module used to present profile information, to get more recommendations, and to grow your audience on Google+. This module allows visitors to connect directly and to promote your brand on Google+. With the module, data can be displayed in two ways: badge and icon with custom layouts.
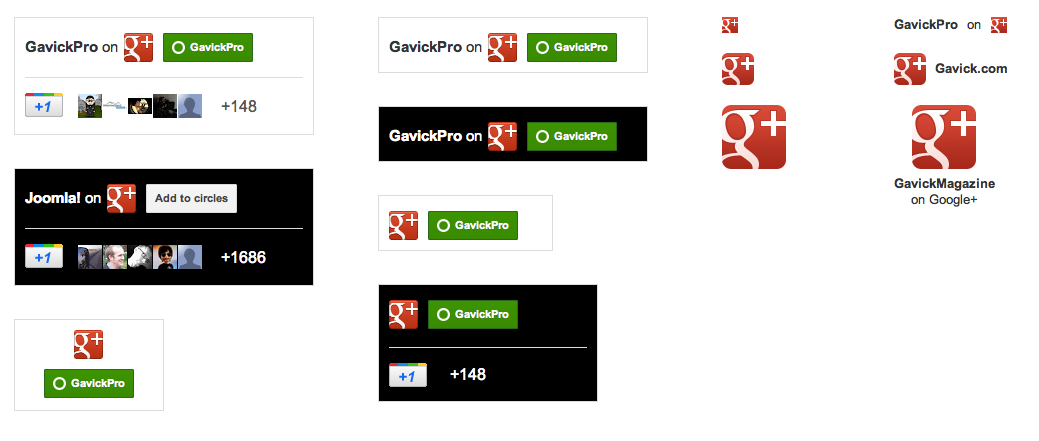
Here are some examples:

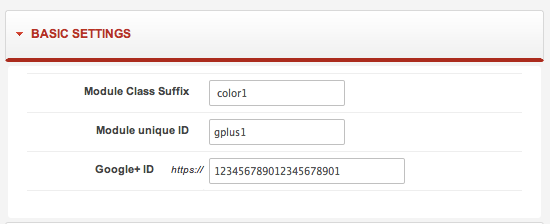
The module configuration has two parts: Basic Settings and Layout. In Basic Settings, the admin can set a module unique id (useful when you intend to use more than one module instance per page), module suffix (CSS class for custom styling) and the Google+ ID.
The Google+ ID is a 21-digit string. The canonical version of your Google+ page URL is in the format https://plus.google.com/[YourPageID]. To find the URL of your page, go to your page’s stream and click Get Started from the left-hand menu. In the Tell the World section, copy the number part from the URL provided. See the sample form below:

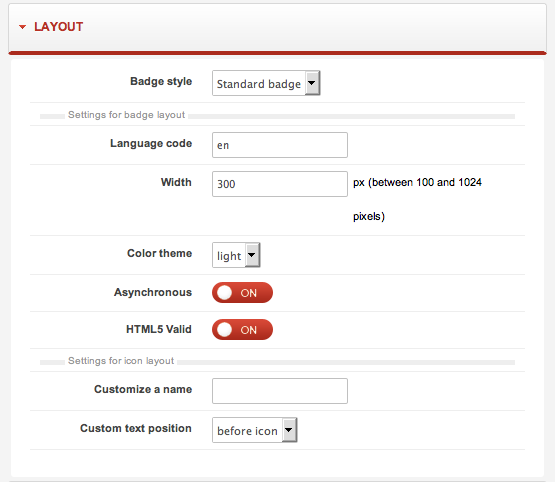
The Layout tab describes the module display type and customizes the layout:

Following is an explanation for each of the Layout configuration options for the G+ GK4 module:
Badge style – This configuration item offers a standard badge, a small badge, a small icon, a medium icon, and a large icon as badge style options.
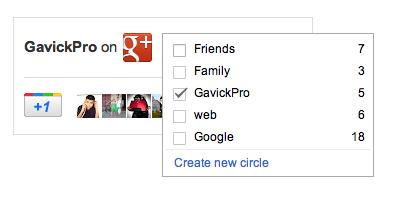
The Google+ standard badge is available as a basic link and optional text or as a javascript widget which may contain different functions to accommodate the needs of various sites. By default, it contains a link to the Google+ page, an Add to circles button, and a +1 button. The default view of the standard badge is similar to this:


The small badge is a simple form of the default badge which contains less information. It excludes the +1 button and user profiles). The small, medium and large icon layouts present only the G+ icon or an icon with custom text:
![]()
Language code – Used to set the language code controlling the module display. A full list of supported languages is available on the Google+ Developers Platform website.
Width – This is to set the module’s width in pixels. Google recommends a value between 100 and 1024 pixels. The module’s height is generated automatically. By altering the module’s width you can achieve different layouts – the script will automatically add or remove elements of the badge.
Color theme – Used to set the color theme for a badge (light or dark version).
Asynchronous – This sets the option of loading the +1 script in parallel (or asynchronous) to the Web page. This is intended to speed up page load times.
HTML5 Valid – This determines how the G+ plugin code will be implemented on your site. The default setting is for the code to be added using the ‘g:plusone’ tag. In HTML5 Valid mode the plugin is added via DIV elements.
Customize a name – Here you specify custom text (if any) to be added before the G+ icon.
Custom text position – This setting determines the position of your custom text. There are two choices: ‘before icon’ to place your custom text before the “G+” icon and ‘after icon’ to place it after the icon. The ‘before icon’ mode offers the added option of inserting the word “or” between your custom text and the “G+” icon (see the above image). Text content within this module may be translated through the use of a language file.
This article was first published
