Configuring special language characters in Google Fonts
A very common problem occurs following installation of a template on sites with text in a language other than English due to language-appropriate diacritical marks being missing. This typically occurs because the fonts used in the template come from one of three sources: Google Fonts, Squirell Fonts and Adobe Edge Web Fonts.

This article explains how to solve such problems which may occur while using Google Fonts (www.google.com/fonts). The problem with missing marks may be related to the set of marks exposed by a particular alphabet. For example, Google Web Fonts differentiates between eight character sets:
- Cyrrilic
- Cyrrilic Extended
- Greek
- Greek Extended
- Khmer
- Latin
- Latin Extneded
- Vietnamese
The basic font typeface imported from the Google Fonts repository is usually specified as “Latin”, and this is precisely why there is a lack of the symbols characteristic of the remaining font families.
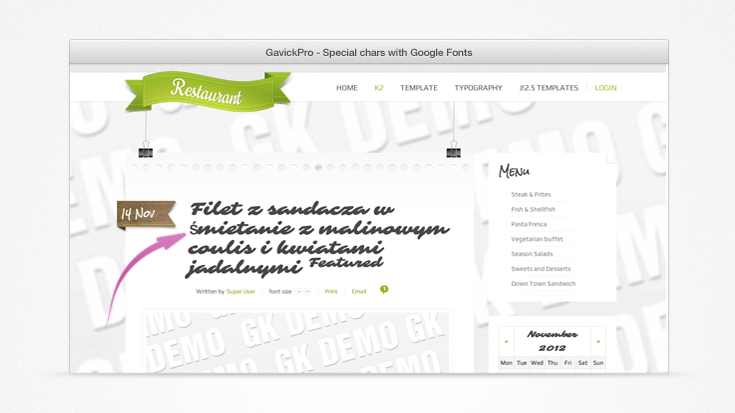
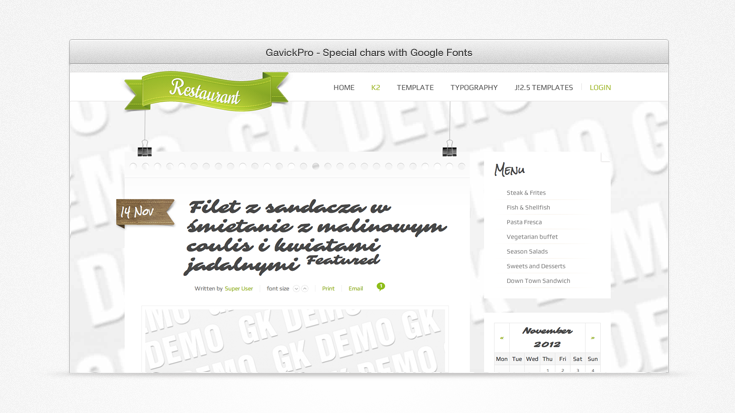
The example below utilizes the ‘Sarina’ font:
http://www.google.com/webfonts#UsePlace:use/Collection:Sarina
This font was configured in the template’s settings with its default character set configured to ‘Latin’. The use of this font, for example, could result in substitute letters (or, even worse, missing characters) for special symbols not matched in the implemented typeface. This problem is illustrated here:

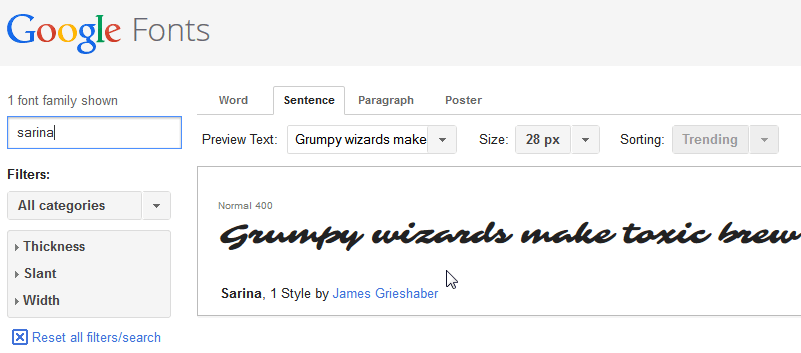
To avoid this problem on your website, first verify whether a font you want to use supports the symbols required in the language or languages you expect to be used on your website. This particular example is associated with special symbols native to the Polish language, and so we would look for fonts supporting “Latin Extended” set. The “Sarina” font has an appropriate font family which we can verify on its typeface page:
http://www.google.com/webfonts#UsePlace:use/Collection:Sarina
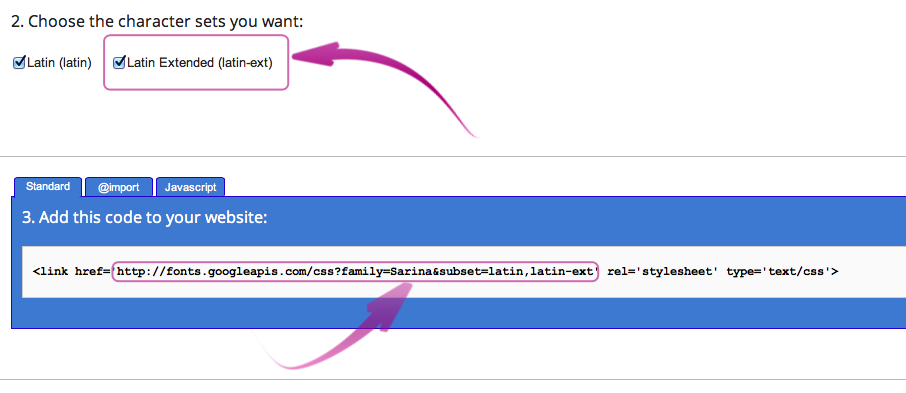
in the “Choose the character sets you want” section. After setting the checkmark for the Latin Extended character set, scroll one window below to copy the URL for the font.

How to use Google Fonts with your language special characters
The “Add this code to your website” field should be automatically modified after the font set has been added. In this particular font, the address changes
from:
http://fonts.googleapis.com/css?family=Sarina
to:
http://fonts.googleapis.com/css?family=Sarina&subset=latin,latin-ext

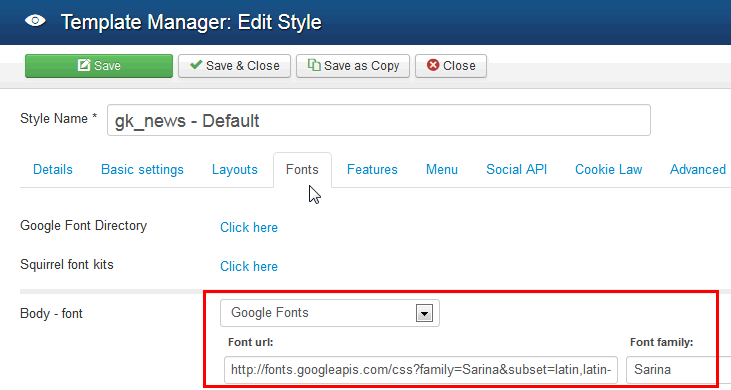
Copy the above address as it will be needed to specify a new font family in the template’s options. Then, in the template’s settings of the administrator panel, open the “Fonts” tab and replace the old URL address with the new one (which addes an additional font family), as per this example:

How to use Latin Extended in Google Fonts (Joomla templates)
Save your settings. From this moment forward the correct symbols set of a chosen font should be displayed when needed.

Note:Not all Google Fonts fonts support character sets other than “latin”. Where this is the case, you must select a different font style. Use of “Script” filtering visible in the left column at http://www.google.com/webfonts is very useful as it allows you to choose from any font family mentioned at the beginning of this article.
This article was first published
