The K2 Joomla extension and the Tag Cloud
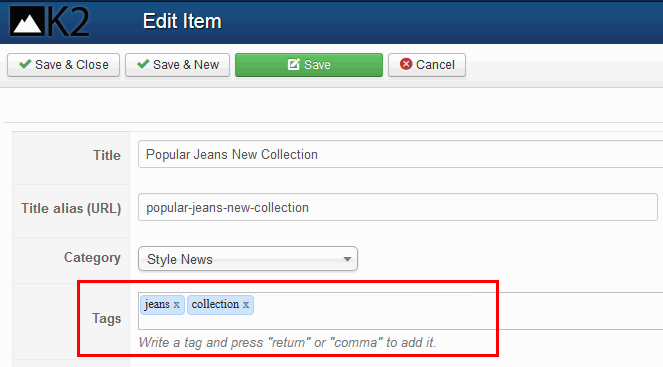
Long before Joomla! got the feature to add and manage tags, K2 component already had it. An author can add as many tags as they want to each K2 item.

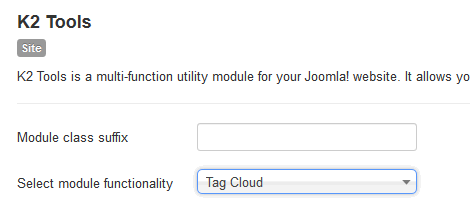
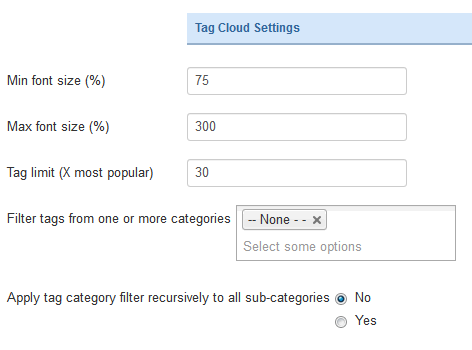
Those tags can be shown above or under the content, depending on the template. But sometimes you may want to use them as a “Tag Cloud” in a module. Fortunately, along with the installation of K2 you get a multi-purpose module called K2 tools. It allows you to filter or display K2 content in various ways. One of the module’s functions is Tag Cloud.


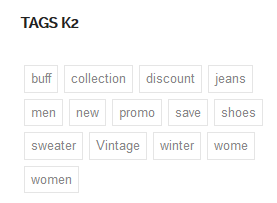
On a default template it looks like a list of different tags with different font sizes, but in a few of our Gavick templates it looks quite different – more calmly designed, with all tags the same size with a gray border separating them – because we have overridden the module view.

K2 tags could module – appearance in few modern templates
If you want to change it to restore the old look, you have to do only two simple steps:
- Rename or delete this file: gk_DefaultTemplate\html\mod_k2_tools\tags.php
gk_DefaultTemplate – here will be the name of your default template e.g. gk_instyle. - Now we have to use some simple CSS to delete the borders and paddings:
.k2TagCloudBlock a {
border: 0;
line-height: 1;
padding: 0px;
}

K2 Tags Cloud module – after small changes
You may also find guides on how to use custom CSS in Gavick templates.
This article was first published
