VirtueMart ecommerce extension for Joomla: Adding attributes to your product information
An attribute in VirtueMart is defined as any property of a product, for example size, color, resolution etc. Probably you don’t want to add as many product pages as you have products – it would be easer to create to create only few but with attributes which can be selected by user. A very quick and simplistic way of describing an attribute would be as a product variation.

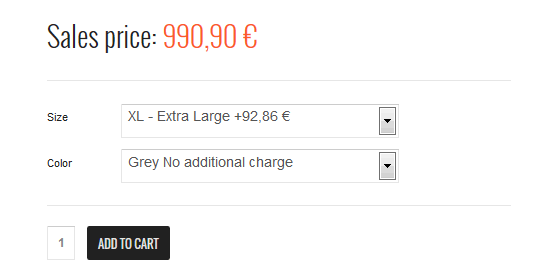
BikeStore template + VirtueMart: Custom fields with available attributes of that product
As you can see, the customer is able to click on a drop-down box and choose from the different attributes (product variations). VirtueMart allows you to create attribute groups and then actual attributes within those groups, and then assigns them to products. In VM component this feature is called “custom fields”. They can be used for offering variations of a single product, for example, street bicycle. You have to create a Color custom field type and lots of actual attributes — Red, Black, Blue, Pink, and so on. The customer could then, from one single product page, select any of the available colors for that bicycle. Each variation can have different properties and prices.
Custom fields are a great feature of VM for offering variations of a product with different prices, sizes, resolution, brightness, colors and even more.
How to create the VirtueMart custom fields
In following steps you will see how to create several versions of a product. The customer can then select the one they want from a drop-down list. First you have to create the custom fields.
- Navigate in the admin to Components -> Virtuemart and click on the Custom Fields tab from the Products menu on the left.
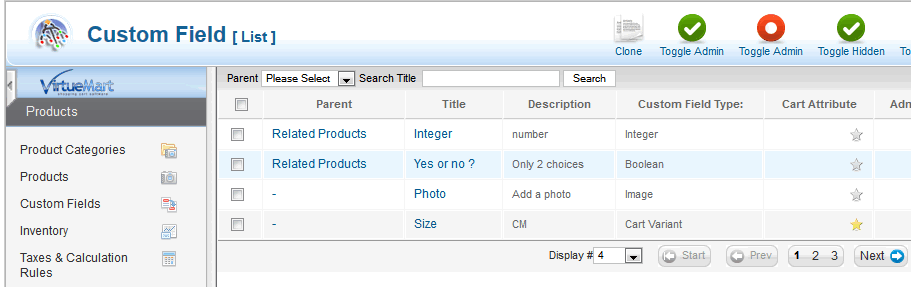
Now you will see list of the Custom fields if they are any.
List of available Custom Fields added in VM
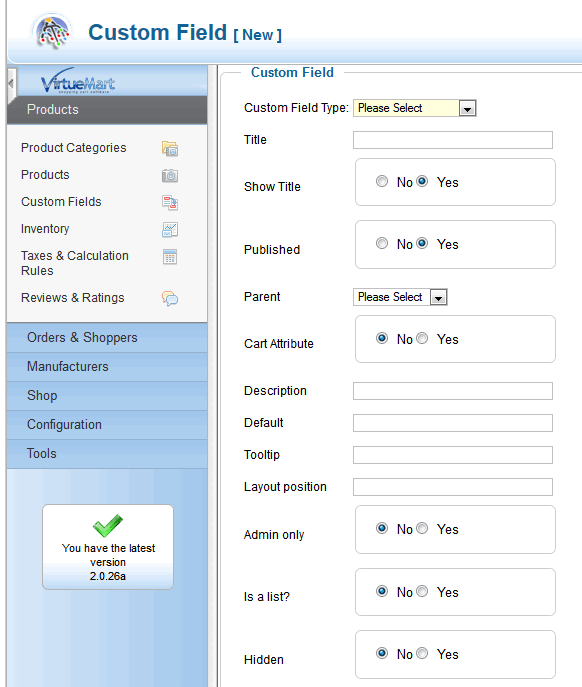
- Then click on the New button from the row of buttons near the top. You should see the following page:

Adding custom fields in VM
- In most cases in the Custom Field Type: dropdown select Cart Variant. It’s good choice if you need to use Colors and Size.
- In the Title field type, Color / Size / Resolution or whatever your need.
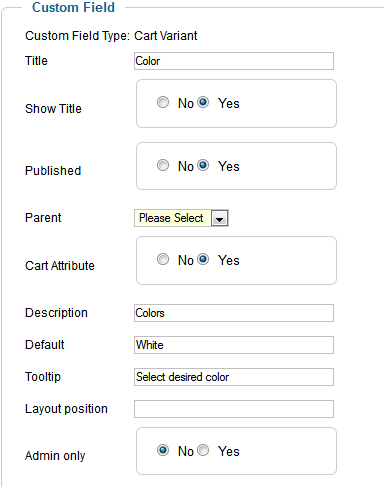
- Show Title, Published and Cart Attribute field must be set as Yes. Below you can check example settings for Color attribute.

VM: Creating Colors custom field
- Click on Save when you’re ready.
How to add the custom field to the VirtueMart product
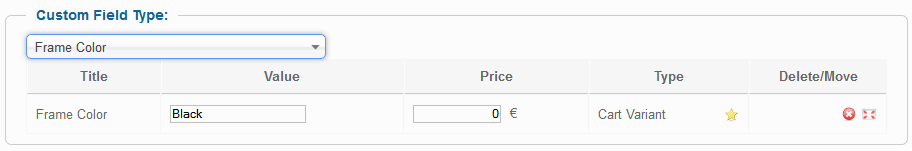
Now we will go to the first product that we need to add these newly created Custom field to. From the Products menu you can select Products and find the appropriate product, and click on it to edit it. Click on the Custom Fields tab (the last one). In the drop-down box in the Custom field type section choose your new custom field that you just made.

I know it’s illogical, but to add another field each time you have to select it from the list and change its Value from default. You can add multiple attributes to this product this way.

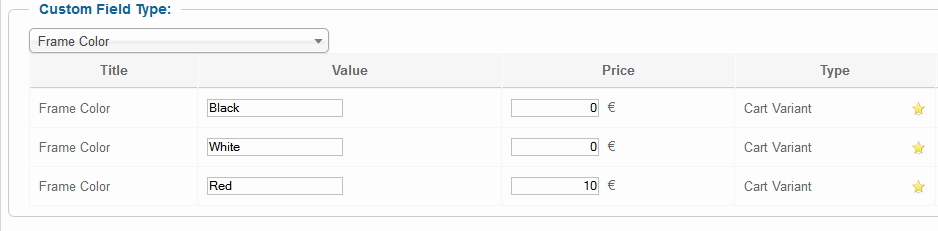
VM: Custom fields – red color can be more expensive
If you will change Value in Price column, this variant would be more expensive for the value (price).
When you’re done, click on Save button. Go and have a look at your product in the shop front to see it in action.
p.s.
Of course you can edit the product again, select Combinations again, and add different/more attributes or change price.
This article was first published
