GavernWP WordPress Theme Framework: Font settings
The selection of fonts appropriate for the display of text is a key element in developing an appealing look for a website. Using different settings from the “Font settings” tab allows you to configure parameters for theme fonts. You probably would need to use different font styles for headings, paragraphs and so on. However, all those font styles should be in harmony. GavernWP allows fonts to easily be selected and assigned to CSS selectors which are then specified by a user.
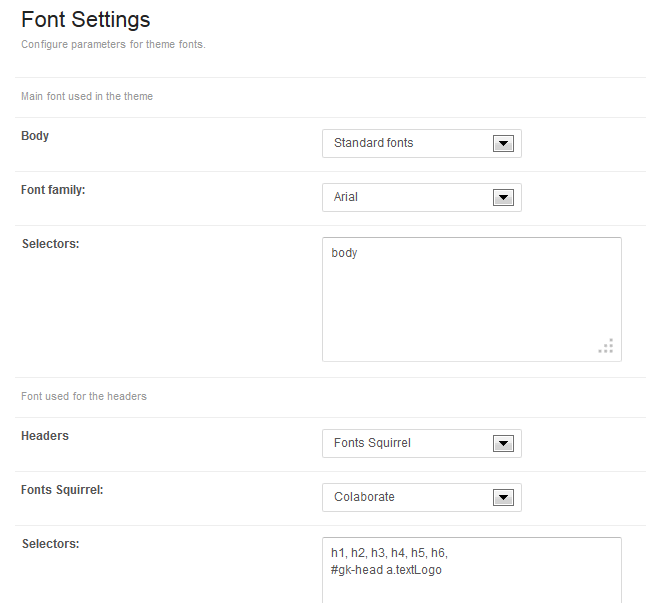
To simplify support for multiple fonts on a single page, GavernWP supports groups of fonts; each group may have a font assigned to selectors chosen by a user, as in the following image:

Font groups are defined in a configuration file called fonts.json. Adding a new group of fonts is very easy – simply define another object in a form:
{
"full_name": "Full name of the fonts group",
"short_name": "short name of the fonts group using only alphanumeric characters",
"description": "Short description of the font family"
}
After adding an object in a table included in a fonts.json file, the new group of fonts to be managed will appear in the administration panel.
Three basic values for each group of fonts must be specified:
- the type of font used;
- the font of a specified type; and
- selectors associated with a specific font.
One of three types of fonts may be selected:
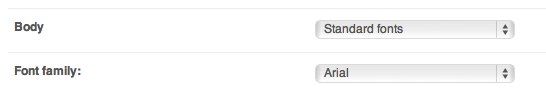
- Standard fonts – Fonts appearing in this set are those generally found on the majority of computers. The font must be selected from a list displayed under the field, “choosing a type of font”:

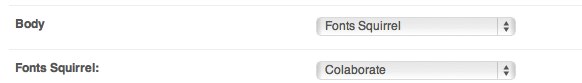
- Fonts Squirrel – These are fonts downloaded from the Font Squirrel page. You must first download the @font-face kit of a desired font and place its content in the fonts catalog. It is very important to have a folder which matches the font name indicated in the stylesheet.css file, which is in a new catalog. If you prepare a catalog in this way, you will see the font displayed on the font selection list:

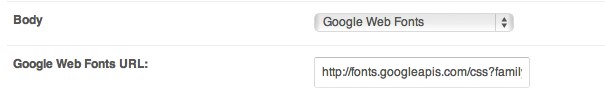
- Google Web Fonts – Fonts from the Google Web Fonts page. To use them, specify the URL address of the selected font:

- Adobe Edge Web Fonts – This gives you access to a free hosted web font service from Adobe that provides access to a large library of web fonts (500+). Edge Web Fonts are powered by Typekit. Many fonts available through Edge Web Fonts include support for multiple languages. To find fonts for your languages, on the project site (www.edgefonts.com) select the languages you need support for in the sidebar. You can also filter by multiple languages. To use a font, specify the URL address of the selected font :

The final stage is to specify selectors associated with a particular font:

After saving these settings, the results should become immediately visible on the website.

No additional operations are required.
This article was first published
