Drive awareness of your company brand with GavernWP’s Theme branding settings
There are three key theme elements associated with theme branding in relation to the GavernWP framework:
- theme footer content (ideal place for copyright note and designed by…)
- Gavern framework logo (located under the page footer)
- theme logo
- theme favicon
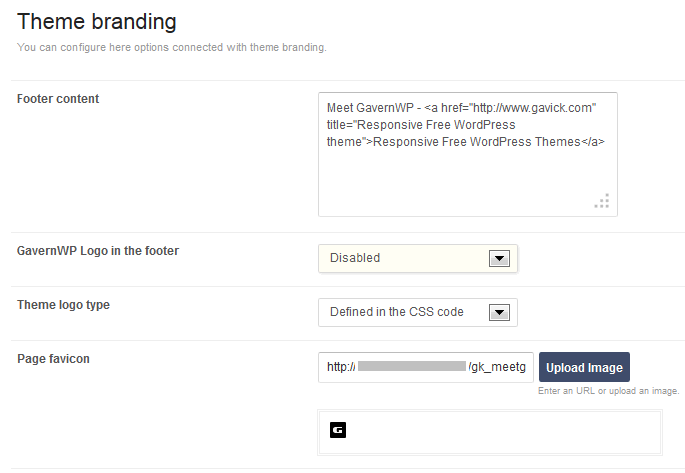
The following administration panel options are associated with these elements:

In the case of the framework logo, the only options are to switch it on or off.
Footer content is defined using the Footer content option, and is displayed at the bottom of the page — usually on the right side.
Most parameters are associated with the page logo. The first step in a logo configuration is to choose a logo type. The following logo types are available:
- Defined in the CSS code – A logo is defined in the theme’s CSS style as an element having class cssLogo. In this case, except for CSS code modification, no other setting changes are needed.
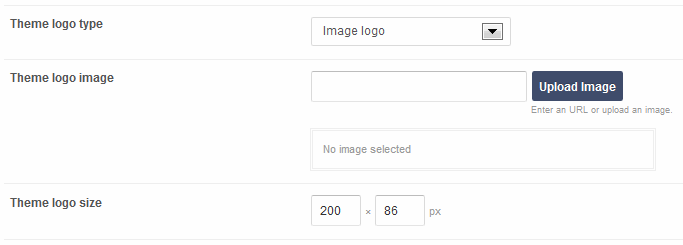
- Image logo – After selecting this item, additional options will appear:

Use this option to choose an image logo and to specify its dimensions.
- Text logo – As with the previous option, additional options appear:

- The Theme logo text option specifies whether the main logo text and the signature below it will be adopted from the WordPress settings (from WordPress settings) or if it will be specified by the user:
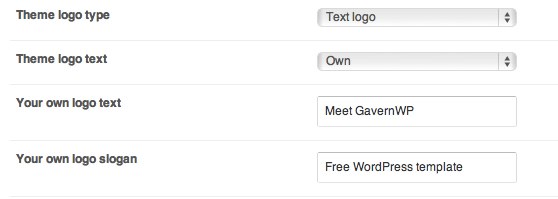
- Own – With the latter option, two additional fields to complete will appear:

- None – With this setting, a logo will not be displayed.
Note: The None option is useful when you want to define a logo in the theme code yourself. To accomplish this, you must add your own code to the appropriate file (usually the layouts/header.php file).
Theme favicon (short for “favorites icon”) is displayed alongside the URL in the web address bar of your browser. This small icon image is an important part of the web brand. All respectful websites already have their own favicons. Favicons can be created using various image editing software. There are also few online services that will allow you to create a favicon for free. We suggest to upload and use small icon (16×16 px).
Note: Favicons are registered deep in your browsers cache. So you may not see the change right away unless your browsers cache is cleared and/or restarted.
This article was first published
