Exciting things are happening with our WordPress services. We’ve already got the best value subscription options on the web, alongside our free plugins and themes, but we’ve been taking an in-depth look at what our customers required to make the most from their subscription. Two areas frequently arose in these discussions; documentation, and customization.
WordPress is the most popular CMS on the web, and as such it attracts many newcomers who are just getting to grips with building their own site. As such, many of our less-experienced customers found the install and customization process frustrating; the existing documentation often assumes a certain level of knowledge, and the theme themselves rely heavily on widgets. Though this allows for some greater freedom with regards to the layout, it also is time-consuming to place and configure the widgets to one’s liking.
With these points on board, we reached a decision; our theme’s needed to be made easier to work with. This has led to us making some major changes to our WordPress documentation and how we will build our future themes.
Abandoning of the GavernWP Framework
The GavernWP framework was designed to match our Joomla Gavern Framework functionality whilst incorporating other WordPress-specific options. This included elements such as fonts, SEO, widget rules that allowed widgets to be limited to certain pages, and branding. However, we’ve found that many of our users prefer to rely on dedicated third-party widgets for these additional options such as SEO, and the widget-heavy design of our themes made installation frustrating for inexperienced users.
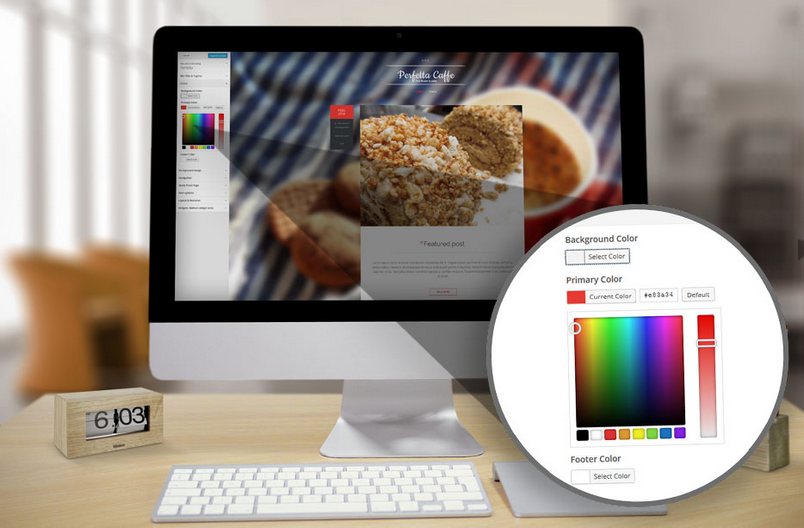
For this reason, we have decided to abandon the GavernWP Framework as the baseline for our future themes, and instead move away from frameworks altogether. Instead, we will be using the base features and functionality that WordPress includes to incorporate our themes options and settings into the existing theme customizer. Things such as slideshow images, colors, backgrounds, fonts and more will be selectable within the theme customizer area of the WordPress backend with live changes visible as you make them, for a more comfortable and visual creation experience.
We will also be scaling down the number of widgets required by the theme. Subscribers who have downloaded our standalone theme packages recently may have noticed a new plugin installer feature, that would advise which plugins needed to be installed for quick install and activation. This will be available in our future themes also, and we have some other concepts being implemented that should streamline the process further. All these changes will result in a smoother and more comfortable installation and customization experience.
Words are one thing, but we’re sure that you’ll be wanting to test this out yourself to see how this changes the user experience, so to help you get to grips with it we’ve created a WordPress version of our Ghost CMS theme, Perfetta, and we released it absolutely free for all users so that they can try out our new theme options. Our next full theme release, Events, will also be built using this method, so keep and eye on our social media for news of its release!
Improvements to our Documentation
To help new users get to grips with our themes and build a website of their own, we have begun creating a new set of documentation for each of our themes. Previously, the theme documentation focused on providing information the widgets used in a particular area and the theme settings, with no additional information on how to install the theme package, import settings or import demo content.
Our new documentation now offers two tabbed sections; Installation and Customization. Each tab includes its own set of sections that can be easily reached by clicking the name in the navigation bar on the right. The Installation section provides full details on installing the theme, with links to our articles on installing the quickstart package, as well as a manual installation guide that provides information on installing the theme package, installing plugins, importing demo content and theme settings, as well as complete step-by-step instructions on placing and configuring all the widgets used in the theme to help you match our demo site.
The Customization section provides more detail on how each section works and answers various customization questions, from changing images and slides to building custom text widgets based on the theme’s special classes, all specific to the theme and provided in a clear, easy-to-understand way. This should assist our less-experienced users to get the theme updated to suit their needs, and help them get used to how our themes work.
This new documentation has been introduced with the release of our install and customization guide for our recent University theme, released last month; you may view the new documentation here. Over the coming months we’ll be updating our past themes’ documentation pages with in-depth guides like this one, and our new themes will also be receiving the same treatment, though they will be much simpler in terms of installation.
We’re really interested in hearing what you think about this new documentation, and finding out how you think it could be made better; is the guide understandable? Is it useful? Are there any sections/issues you’d like the documentation to address? Let us know in the comments below!