Bolster our Joomla templates with a range of Squirrel and Google fonts
First of all, our Gavick Joomla templates allows you to use different fonts – implemented in different way. Using fonts in Gavern framework is quick and simple (read more). However, sometimes you want to use additional font or few fonts.
Font license restrictions
If you want to use additional font(s), you must first download them. You can download fonts from a DVD collection, the Internet, or your organization’s network. Some type designers give away their fonts for free, but some are available for purchase. Fonts are always licensed by their manufacturers for specific uses. For example, a font license might allow you to use the font to display on your private computer or paper newspaper; however, the license might restrict you from using the font on your Joomla!/Wordpress website. For example, many freeware fonts are only for non-commercial use. You should check the license restrictions before using on the web to avoid the legal problems. If you aren’t sure, contact the designer and ask.
Step 1: Font transformation
Once you have found a new font that you would like to use, you need to transform the font to create webfonts. We suggest to use this free online webfont generator: www.fontsquirrel.com/tools/webfont-generator
It will generate font package you can download, it will contain in compressed .zip files. If you have downloaded a font that is saved in .zip format, you should “unzip” it to extract fonts.
Step 2: Upload your webfonts
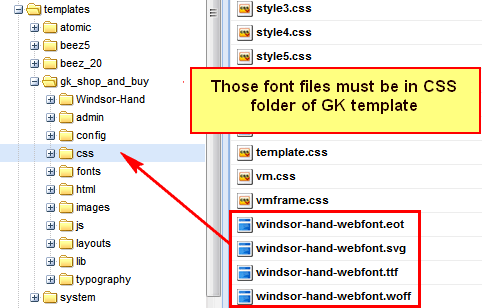
You must upload your webfont kit (unzipped files only) to your website – use FTP/SFTP client. They can be in the same directory as your template CSS files. Now you’ve got font files on your server, but to actually have them show up on your site you’ve got to first include them via CSS. Remember to upload all fonts types not only this with .tff extension. IE browser request .eof fonts in this same folder.

Example font “windsor-hand-webfont” – remember all filenames must be exactly this same as you will use in override.css file
Step 3: Include the webfont into stylesheet
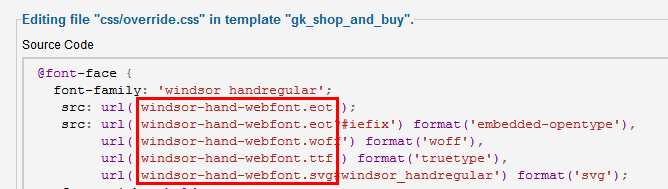
Inside zip package that Font Squirrel Generator will create you will find also CSS file with a special CSS @font-face declaration helps the various browsers select the appropriate font it needs. Please copy all content from it to override.css file inside your Gavick template css folder.

override.css file with font-face
For example:
@font-face {
font-family: 'windsor_handregular';
src: url('windsor-hand-webfont.eot');
src: url('windsor-hand-webfont.eot?#iefix') format('embedded-opentype'),
url('windsor-hand-webfont.woff') format('woff'),
url('windsor-hand-webfont.ttf') format('truetype');
url('windsor-hand-webfont.svg#windsor_handregular') format('svg');
font-weight: normal;
font-style: normal;
}
Once your fonts are properly included, you’ve got to assign them to various types of content, again using CSS. The easiest way to do this is to use a tool like Firebug or Chrome’s Developer Tools.
For example I wanted to use NEW FONT for article titles, so also inside override.css file I added those few lines:
article header h1, article h1
{font-family: 'windsor_handregular'; letter-spacing:normal;}
or you want to change main menu fonts:
.gkMenu > ul > li > a, .gkMenu > ul li div.childcontent a
{font-family: 'windsor_handregular'; font-size:50px; }
Of course you should use your font name. Look at the original @font-face declaration above and find the property called “font-family.” The name linked there will be what you use to reference the font.
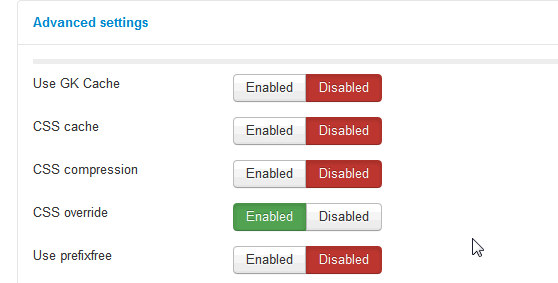
Now, check if you enabled “CSS override” option in template configuration.

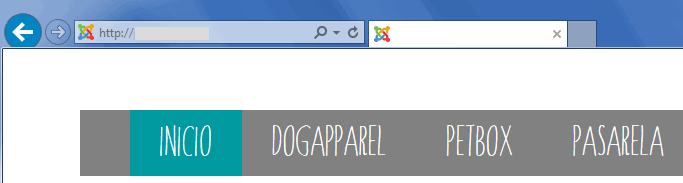
Now your new fonts should work also under Internet Explorer 9+.

Fonts should work also under IE browser
If not you either did not upload the fonts to the correct folder, or you did not link the fonts properly in the CSS. Or you’ve use the wrong class or ID – that’s why we suggest to use above mentioned tools.
Note: Embedding fonts can increase your website file size and increase its loading time, so you should think about limit the number of fonts that you embed.
This article was first published
