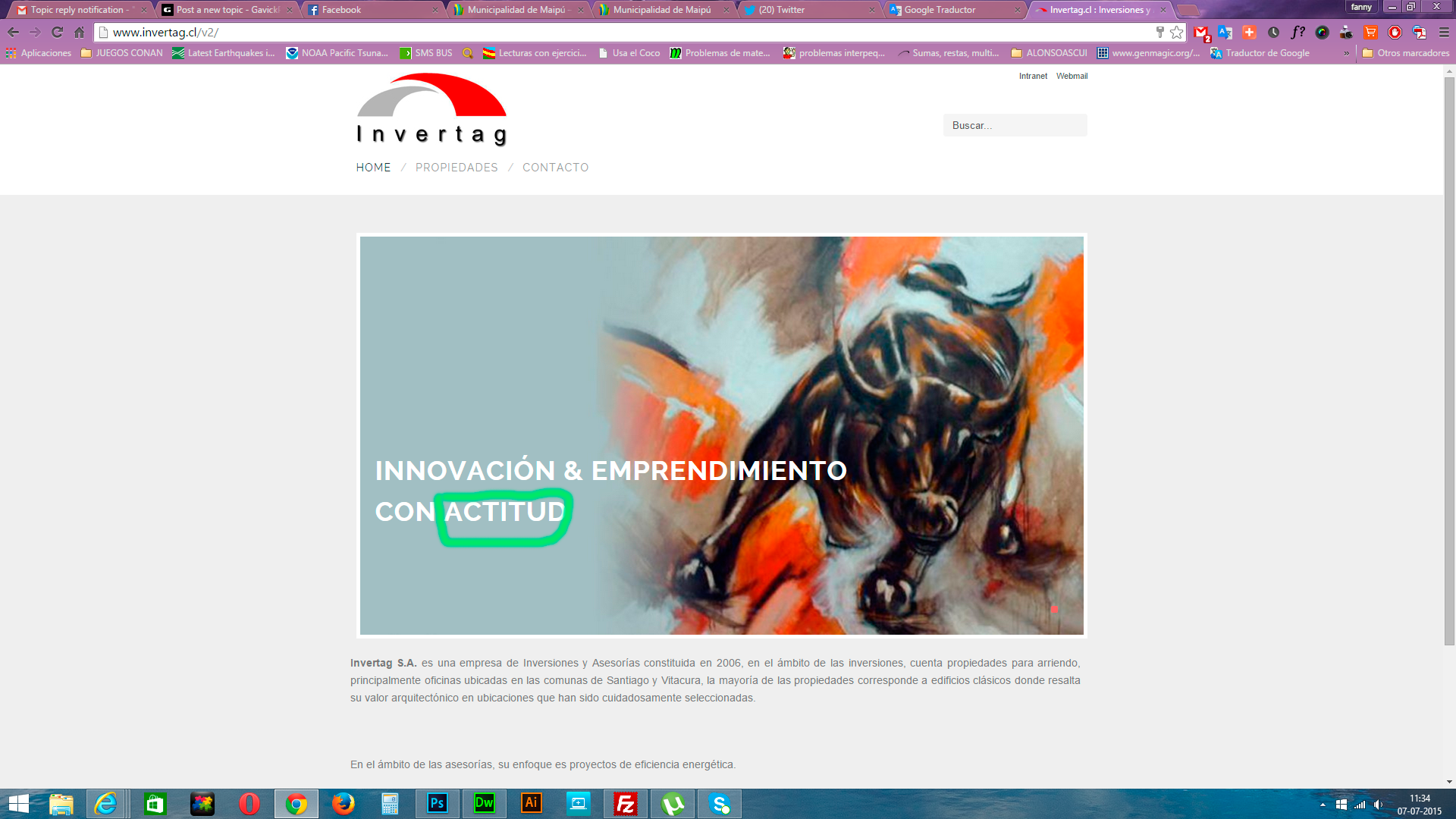
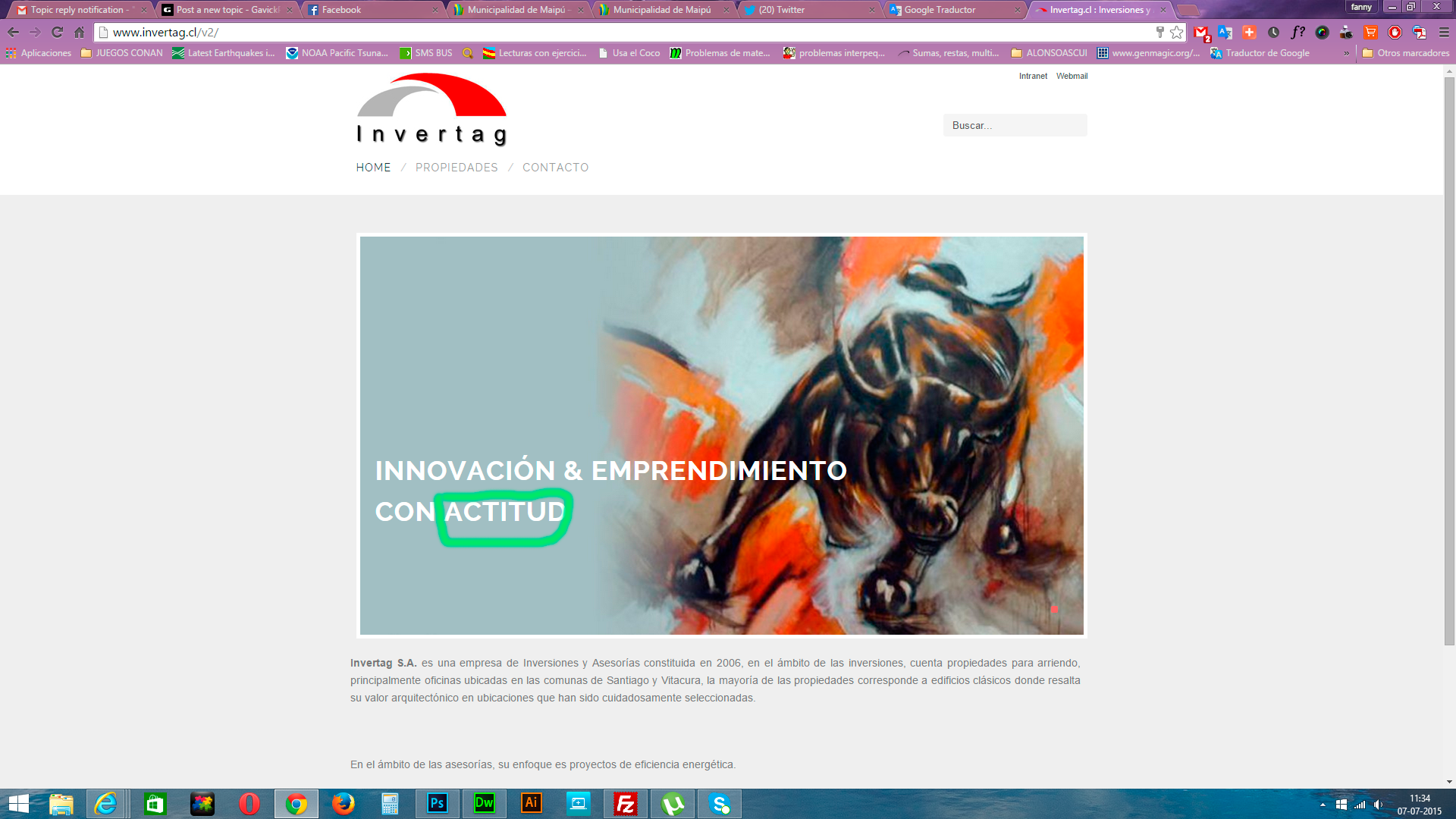
word different color in the head
Fashion and clothing responsive Joomla ecommerce template with full VirtueMart support and advanced store features.
Rate this topic: 




 1.00 out of 6 based on 1 vote(s)
1.00 out of 6 based on 1 vote(s)
- GK User
- Tue Jul 07, 2015 3:37 pm
- Reply with quote
- Report this post
Hi,
I would put the word "Attitude" , "ACTITUD" in spanish, ... in red
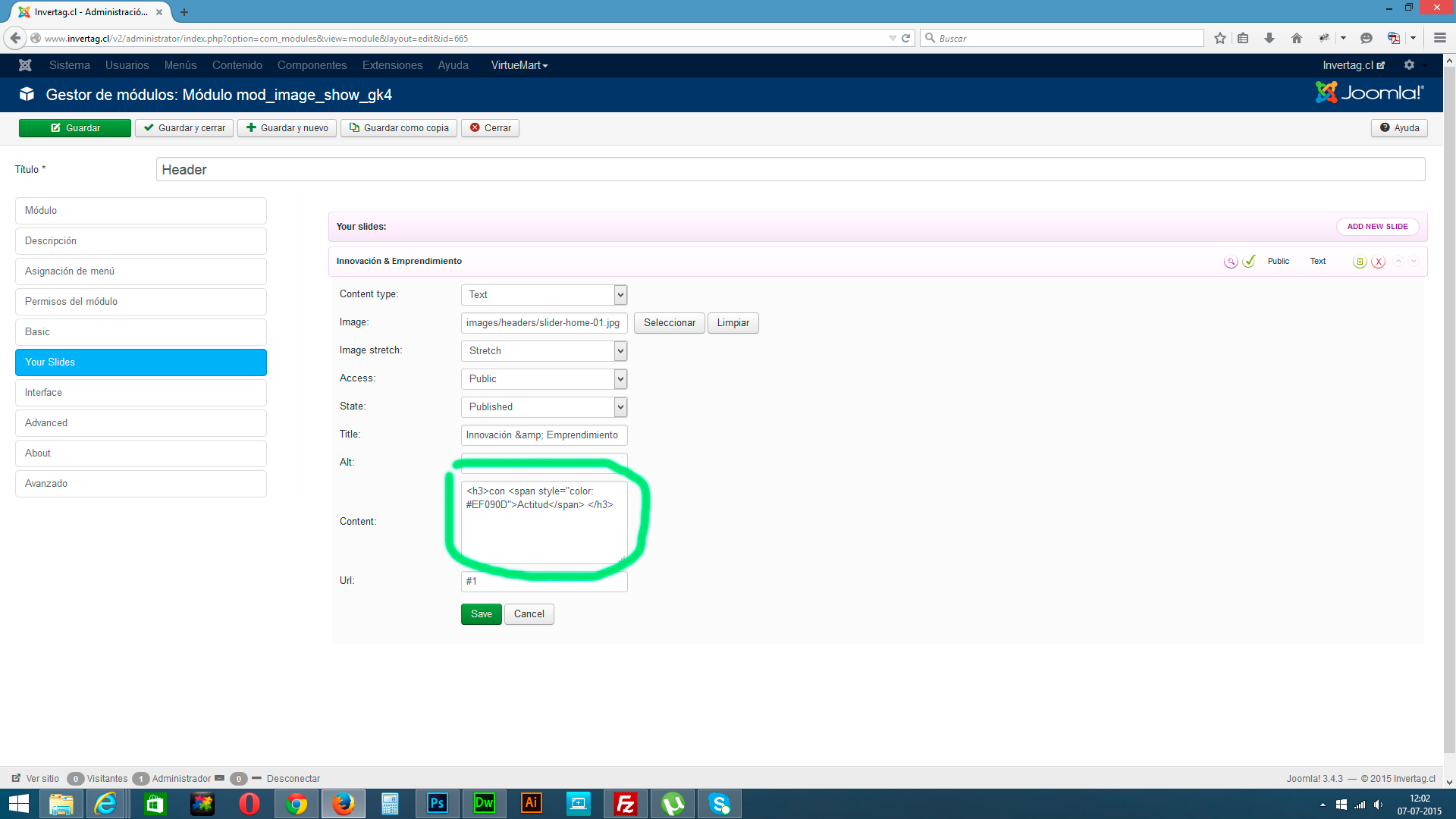
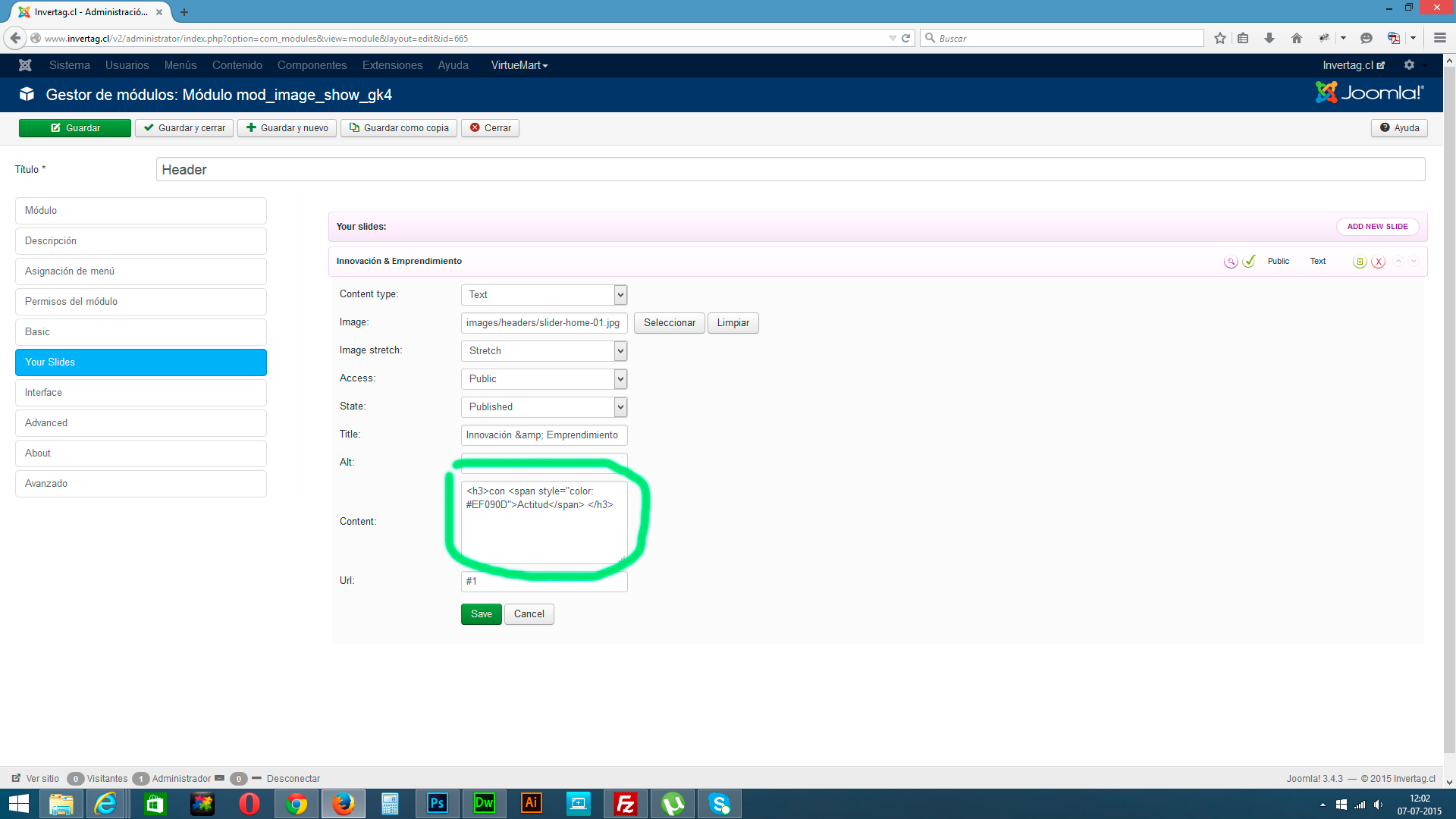
so I put the code and it was not me
my site is : http://www.invertag.cl/v2

thanks!
I would put the word "Attitude" , "ACTITUD" in spanish, ... in red
so I put the code and it was not me
my site is : http://www.invertag.cl/v2
- Code: Select all
<h3>con <span style="color: #EF090D">Actitud</span> </h3>

thanks!
-

- Platinum Boarder
- GK User
- Tue Jul 07, 2015 3:45 pm
- Reply with quote
- Report this post
Could you please point me to a place where you have found this tip?
-

- Moderator
- GK User
- Tue Jul 07, 2015 3:47 pm
- Reply with quote
- Report this post
I do not understand your question, I just need that word "actitud" remains red and the rest in white
thanks!
thanks!
-

- Platinum Boarder
- GK User
- Tue Jul 07, 2015 3:49 pm
- Reply with quote
- Report this post
And you are trying to use html code inside of a module that afaik strips html code for security reasons
-

- Moderator
- GK User
- Tue Jul 07, 2015 3:55 pm
- Reply with quote
- Report this post
Would not it be then? or could do so, please
-

- Platinum Boarder
- GK User
- Tue Jul 07, 2015 3:57 pm
- Reply with quote
- Report this post
Damn, I completely do not understand your questions.
If you are asking how should it be done different - please create a screenshot of this slide settings and post it here.
If you are asking how should it be done different - please create a screenshot of this slide settings and post it here.
-

- Moderator
- GK User
- Tue Jul 07, 2015 4:01 pm
- Reply with quote
- Report this post
This is your site (frontend) - I need module configuration - this particular slide configuration (backend).
-

- Moderator
- GK User
- Tue Jul 07, 2015 4:04 pm
- Reply with quote
- Report this post
other images Inside the module


-

- Platinum Boarder
- GK User
- Tue Jul 07, 2015 4:10 pm
- Reply with quote
- Report this post
Please try this code instead:
and please edit: /templates/gk_shop_and_buy/css/override.css and add at its end:
Remember to enable "CSS override" in template settings - advanced section.
- Code: Select all
<h3>con <span style="color: #EF090D">Actitud</span> </h3>
and please edit: /templates/gk_shop_and_buy/css/override.css and add at its end:
- Code: Select all
.gkIsWrapper-gk_shop_and_buy .figcaption a span{
color: #f00;
}
Remember to enable "CSS override" in template settings - advanced section.
-

- Moderator
- GK User
- Tue Jul 07, 2015 4:13 pm
- Reply with quote
- Report this post
there, yes!
thanks!
thanks!
-

- Platinum Boarder
- GK User
- Tue Jul 07, 2015 4:15 pm
- Reply with quote
- Report this post
If you have any additional questions regarding this topic, please let me know.
-

- Moderator
12 posts
• Page 1 of 1
