The GavickPro GavernWP framework features a built-in subpage type which may be used to display simple image galleries in the form of a slideshow, as in above example.
To create your own gallery, simply follow these steps:
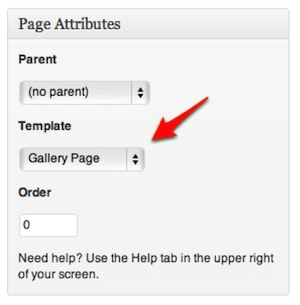
- Create a subpage which implements a Gallery template page:

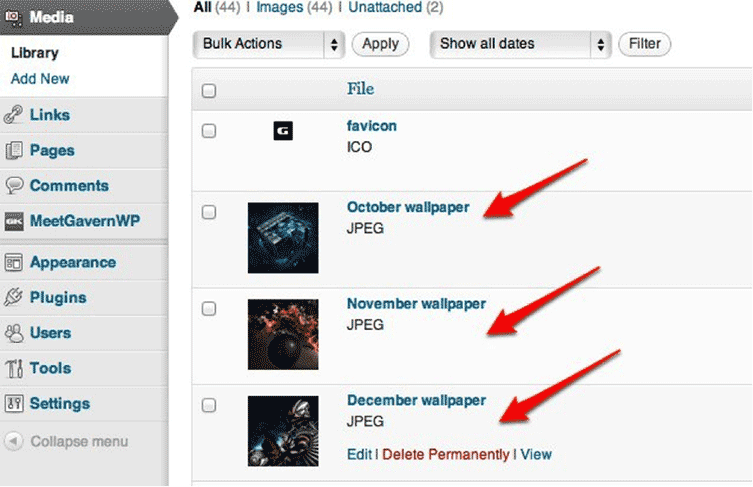
- Add images with Media Manager:

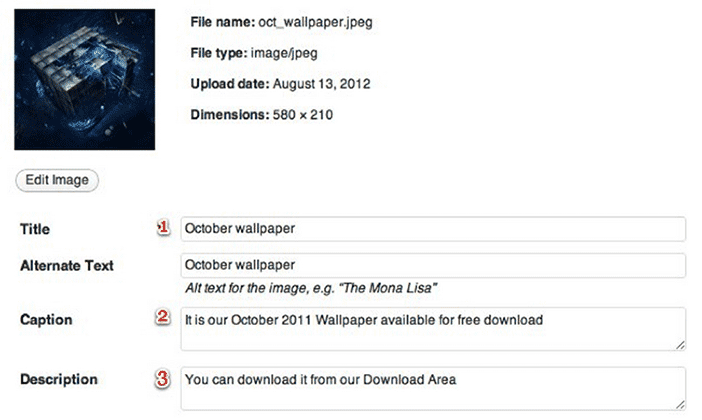
- Referring to the sample form below, note that:
- Title is displayed as a slide title,
- Description text is displayed as slide main content, and
- Caption text is displayed as slide signature.


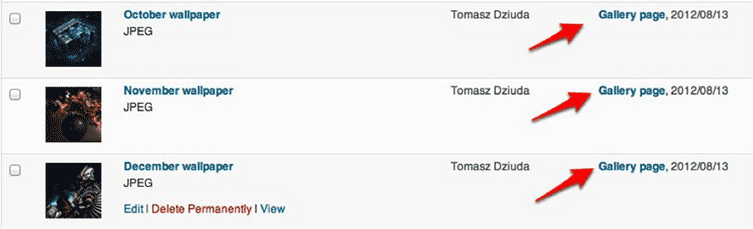
- Assign images to a newly-created gallery subpage:

And that’s all there is to it!!! As you can see, it takes only a few minutes to achieve an effective image gallery using the powerful GavernWP framework. Additionally, the look of your gallery can be changed by customizing the css/template/gallery.css file.
Feel free to check this tip with our free WordPress Theme – Meet GavernWP.
This article was first published
January 7th, 2013