The GavernWP framework supports a mechanism for predefined widget styles. This mechanism is used to create new styles for a tag cloud widget. Using it, you can achieve two different layouts without changing a single line of CSS code!
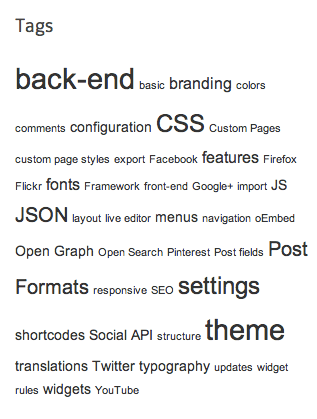
A tag cloud widget displays as follows:

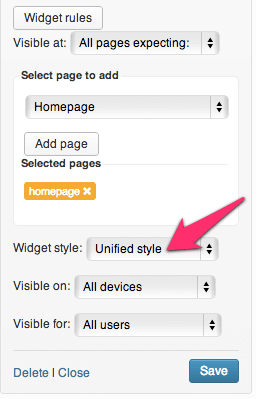
A layout using font scaling based upon a tag’s popularity has one disadvantage – it takes too much space. This can be easily fixed for each theme based upon the GavernWP framework – simply go to the Widget Rules settings of a tag cloud widget and select the “Unified style” option from the widget styles list:

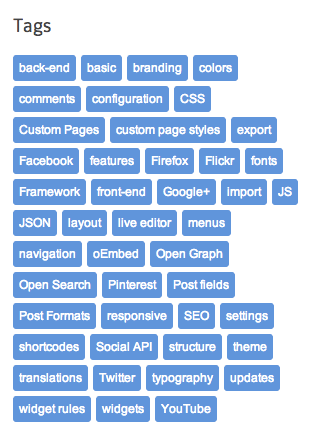
After saving it, a widget style will change to the following form:

This is only possible due to the GavernWP framework enabling the assignment of a widget style to a particular widget type. Without this feature, there would be no practical or easy way a user could set a ‘unified style’ Thanks to this, there are no situations where a user may set a “unified style” style, such as for a “Text” widget.
Feel free to apply this tip using our Free WordPress Theme – Meet GavernWP.