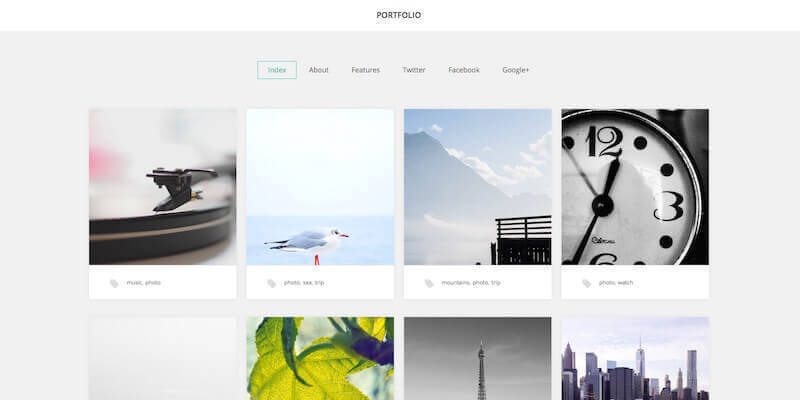
Our free GK Portfolio theme, which has enjoyed enormous popularity since its release last year, has just been updated to the version 1.5.2, bringing with it a whole new set of useful features and numerous fixes to bugs that our users brought to our attention.

Restrict homepage posts by category
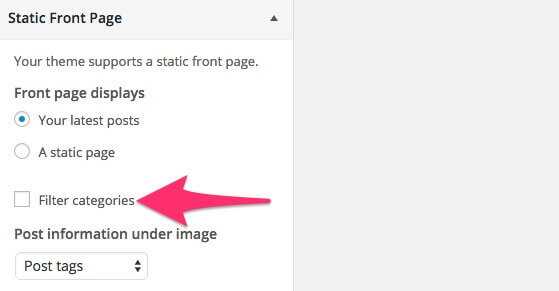
The first new addition to Portfolio’s ever-growing feature list is a homepage post filter; now instead of having posts from all categories listed on your homepage you can use the new options to define which categories should be used as a source for new articles to highlight:

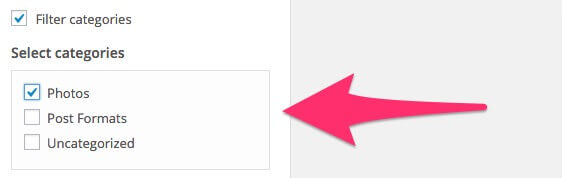
After selecting this option you’ll see a list of available categories; simply add a checkmark to the categories you want your homepage posts to be pulled from:

Showcase more details in your post previews
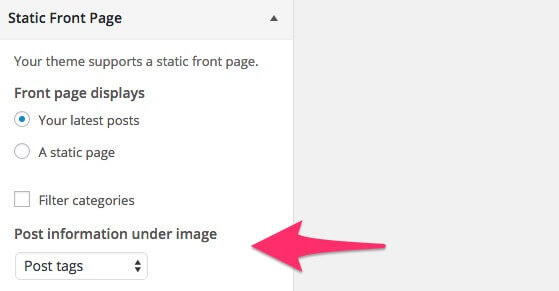
In response to numerous user requests we’ve added new display options so you can have even more information about the post displayed in the text area under the preview image, including:
- The date of publication
- Category list
- Post title
Just select the accompanying value in the new option area:

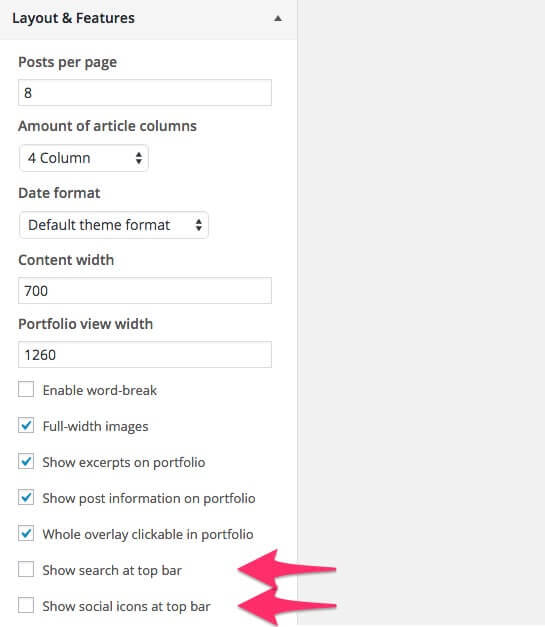
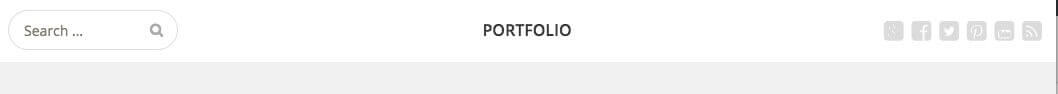
Search field and social icons in the top bar:

Another great new feature controlled via these new options:

With them you can enhance the top bar of your site with a search field so users can easily hunt down the post they want; great for photographers who want their visitors to have access to their full selection of images from a particular subgroup without tedious clicking. In addition, you can add the nice social media icons from the footer of the theme to the top bar too for even more social promotional opportunities.
Additionally we have added few new social icons: instagram, behance, dribbble, flickr, github, vimeo, linkedin.
Easier control over the number of posts
We want to make the theme customizer your main port of call when modifying the theme, and to that end we’ve added a new option that replicates the Blog Post Shows at Most setting where you can define the maximum number of frontpage posts, usually found in the General settings -> Reading settings area. As with the other customizer options this gives you a live preview of changes:

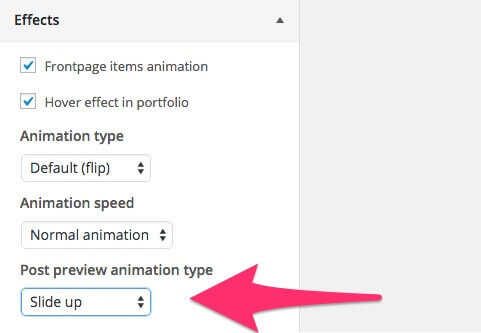
New hover animations to choose from
We’ve expanded the theme’s aesthetic options in another way, this time by adding six new preview animations that play when you hover your cursor over the preview image:

Other minor improvements
As you’d expect, alongside all these great new features are a number of useful bugfixes and improvements to make the theme more intuitive and efficient, including:
- Added option to specify the excerpt length
- Improved navigation in the image attachment page
- Added AJAX refresh for blogname/blogdescription in the theme customizer
- Moved customizer JS code to a separate JS file
- Fixed issue with background color of widgets placed in the article content
- Fixed issue with the theme description on smaller screens
- Fixed menu behaviour on tablets
- Fixed submenu behaviour on mobile devices
- Fixed issue with non-clickable parent menu items
- Fixed issue with low header block in some configurations
We would like to thank all our GK Portfolio theme users for their valuable feedback; the theme is built for you so it’s important that you make your opinion heard. We’d also like to extend our gratitude to all the users who have given us positive reviews of our work; we are grateful and humbled by your support. We look forward to hearing from you regarding what features you’re looking for in the future, and we are starting our preliminary work on version 1.6 of Portfolio right this minute!