Joomla! is a content maganement system that allows its users to add articles and, of course, photos. Images are a great way to enhance your website, and adding and managing them is easy. But also this functionality evolves, fortunately in the right direction. Each new version of Joomla! improves the process of adding, but also do this popular extensions.
By default, add photos requires the user a few clicks, unfortunately, for many ours customers are too many steps. TinyMCE is the default editor that comes with the core Joomla 2.5 installation, but many additional editors are available and can be found at extensions.joomla.org.
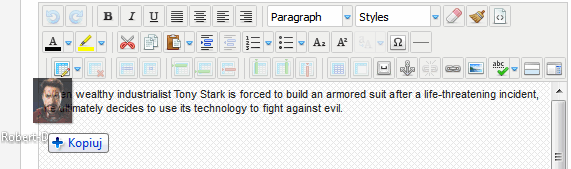
Use drag & drop for images
The latest version of JCE 2.2.3 which has been released includes fixes for a number of issues, and includes a great new feature – uploading and inserting images directly into the editor window using drag & drop (supported browsers: Firefox, Chrome, Safari and IE10).

Images are uploaded to the File Directory Path set in the Image Manager parameters. Default image styling (border, margin and alignment) as set in the Image Manager parameters, is also applied to the image when it’s inserted. Only images are supported in current version, and only the via the standard Image Manager. The next update of JCE will add support ‘drag & drop’ for other of addons.
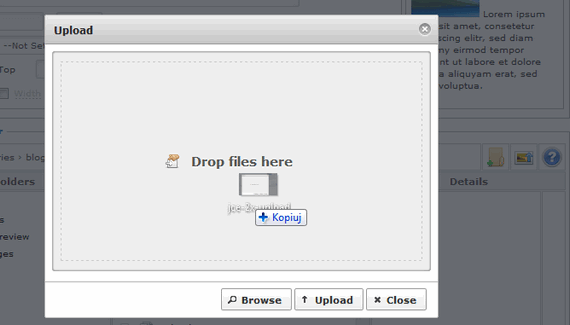
Use HTML5 uploader for pictures
Please keep in mind that the drag and drop uploader (previously implemented) only works in browsers with HTML5 upload support such as the latest versions of Chrome, Firefox, or Safari. Other browsers will still show the Select Files button or the basic browser uploader form.

More info and JCE you will find here: http://www.joomlacontenteditor.net/news
Tips for adding photos into Joomla article
- Remember, Joomla & free version JCE can help you get your images into your content articles easily, as long as they are properly resized before. Images need to be optimized with some sort of graphics program or onlinie tools for presentation on the Web – use 72 or 96 dpi.
- If you’re having a problem uploading images, please check if your image file is properly formatted.
- Images should be saved in RGB mode, and you will see the best results if you use the sRGB color profile.
- To facilitate accessibility and SEO, you should always give an image appearing within an article a title, which will appear as the value of the alt attribute of the generated image tag.