Curiosity may have killed the cat, but for web developers it can be beneficial to poke around and discover what our favorite websites are built on. It’s not just about satisfying curiosity; learning more about a website can introduce us to new technologies or lead us to alternative solutions that we may not have considered previously, plus if you’ve got a client who’s a bit wary about giving backend or FTP access then you can still get some basic information that may point you in the right direction. Of course, despite the practical applications a lot of the time that we spend learning about what’s under the hood of a website is purely for fun, but that doesn’t mean it’s not worth doing! So without further ado, let’s take a look at what kind of information we can dig up as a regular, run-of-the-mill site visitor, and how we can do it.
Check all the scripts!
A few years ago hunting down information about a website was a simple endeavour, when there were only two or three major Content Management Systems and new JavaScript frameworks weren’t being published every day. Most sites used either Joomla! or WordPress along with a single JavaScript library, so there wasn’t much to discover. Nowadays though, a single page can include multiple JavaScript plugins, tools for identifying browser features, tools for tracking, social media scripts and more. It’s a much more packed page, so we’ll need to rely on some more powerful tools to find the information we need.
To help us with this task, we can utilize a plugin called Wappalyzer . The official website breaks down its main function quite simply:
Wappalyzer uncovers the technologies used on websites. If you’re a web developer or just have an interest in software on the web, go ahead and install the browser extension.
Wappalyzer is available as a Chrome or Firefox extension (it’s also available for Opera via the Chrome Download extension), and these can be installed via each browser’s respective plugin directories. Alternatively, if you’re running another browser that doesn’t have a plugin available, then you can also use the functionality via a Bookmarklet, which may be found in the Downloads section of the main site.
The introductory text in the above example might have provided a brief overview of what the plugin is for, but it doesn’t go into detail about the kind of information it can dig up, nor how it works. Thankfully, it’s all pretty standard stuff.
Immediately after installation of the plugin version we can see a small icon that’s added to our browser’s toolbar. Clicking on this icon at any time, on any page, will pull a few useful details about the page that you can put to use, including details of:
- The webserver,
- CMS (if used)
- programming language (like PHP)
- included JavaScript libraries, covering social media, analytics, frameworks etc…
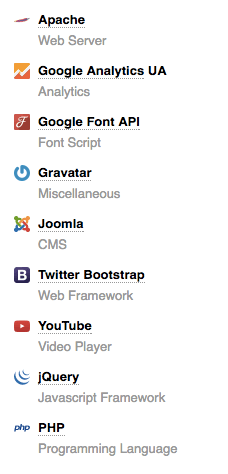
As an example, if we head to a well-known, popular site such as joomla.org then we can find the following info:

It comes as no surprise to find that it is built using Joomla!; the site needs to practice what it preaches after all! What it doesn’t tell us is the version of Joomla! that’s installed; we’ll have to do some more hunting for that. Still, we can utilize our knowledge of Joomla! to help give an educated guess if the version is not immediately apparent. In this case, we can see information on jQuery and the Bootstrap framework in the files, which suggests that the page is based on Joomla! 3.x. We’ll need to be a bit more thorough if we want the definitive answer though.
How to identify a website’s Joomla! version
Depending on the amount of access we have, then finding out the specifics of the Joomla! version currently in use on our example website can be astonishingly easy or a little bit of a challenge. Often, if one of the more direct solutions are not available then we might have to rely on our powers of observation to discover the extra details we need to figure out the version. Starting from the easy end of the scale, the methods are:
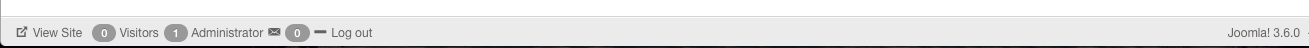
Via Joomla! administrator area
The most obvious way to find out which version of Joomla! is being run is to check the /administrator area of the site, where we can check the Joomla! version in the bottom bar on any Joomla! page. Of course, this requires that we are able to get access to the admin area in some capacity, which isn’t likely to be possible. Yet even with this easy solution it might be a little tricky, since the version information is displayed via a simple Joomla! back-end module which means it may be unpublished. In such cases, we would need access to modify modules by accessing the modules manager and filtering modules by administrator, then publish the Joomla Version module. Without this access, we’ll need to use an alternative method.

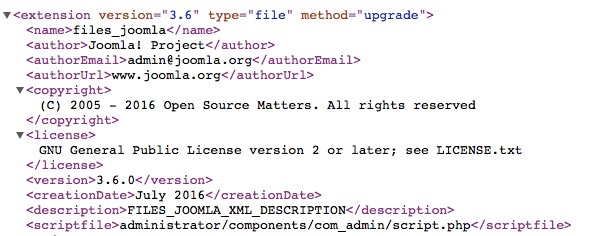
Via Joomla! frontend Using the joomla.xml manifest file
There are two common ways for discovering which Joomla! version is being used when you only have frontend access, and both of them are very effective. First off, we can examine the joomla.xml file that records some core information about the installation. If all you’ve got is the website URL and you know that it is run on Joomla!, then all you need to do add the following to the end of the URL: administrator/manifests/files/joomla.xml. This will direct your browser to the XML file and open it as HTML text; here you can look for the <version> tag, where you’ll be able to see the version currently in use on the site including any security updates. This file is visible by default on Joomla! installations, so as long as the site owner hasn’t made any changes in this regard you’ll be able to read this file. To put this method to the text, try visiting https://www.joomla.org/administrator/manifests/files/joomla.xml and check the results; it looks like joomla.org is using the latest 3.6 release, as should be expected!

Via the Joomla README.txt
Every single time Joomla! is updated via an upgrade package from the joomla.org site, or by using the auto-update option that comes integrated with Joomla!, the upgrade package will include a file called Readme.txt that, like the joomla.xml file, can be read by site visitors. Why is this helpful? Because as well as some basic information and links to resources to help new users get started with Joomla!, there’s also some extra information about the current Joomla! installation. In the first part of the readme file there is a section titled "1- What is this?", where we can find the version history of the current package. As an example, we can check the joomla.org website again, and see that the first paragraph the readme contains the following text:
1- What is this?
* This is a Joomla! installation/upgrade package to version 3.x
* Joomla! Official site: https://www.joomla.org
* **Joomla! 3.6 version history** - https://docs.joomla.org/Joomla_3.6_version_history
* Detailed changes in the Changelog: https://github.com/joomla/joomla-cms/commits/master
Which tells us that the site is using Joomla! 3.6, as confirmed in the XML file previously. One thing you may notice is that this method only reveals the current major release; it doesn’t note the current security release like the joomla.xml file does. So how do we go about accessing this README.txt file? If you checked the link above you’ve probably seen that it is virtually the same as the XML method; just add /README.txt (it is case sensitive) to the end of the site URL and you should be able to open this file directly in your browser.
It’s very common that developers will keep this file on their server, since there’s no danger posed by it and it provides, save for the Joomla! version information, very general details and resources that are freely available elsewhere. As such, in cases where the first method doesn’t work (like on gavick.com) the second one will almost certainly be successful.
Identify Joomla! version based on script version details
If all else fails, there is one more way to help figure out the installed Joomla! version, but it’s not recommended as it’s fiddly and has a high chance of inaccuracy. Basically, by comparing the types of scripts and their version numbers installed on the site that you are checking compared to the regular releases of Joomla!, then you might be able to deduce the current version. For example, if you see that MooTools is installed, then it’s likely that the website is running an older version of Joomla! 1.5/2.x. By checking the jQuery or BootStrap version we can also get a better picture of what version is installed, but this is certainly unwieldy since many template developers use custom scripts, updated versions of BootStrap et al, or simply remove the default Joomla! jQuery/Bootstrap entirely. Still, if you’ve got no other option, then what’s the harm of trying?
Summing Up
Even as a plain old website visitor without any special access, it’s still possible to learn a few things about what’s going on behind the scenes. In addition to the methods discussed above, you may also come across some advanced tools like paid plugins, but I suspect they use very similar solutions as those above to identify Joomla! releases so I wouldn’t recommend using them. If you know any other ways to find out the Joomla! release with just a site URL please leave a comment below and share the knowledge; we’re always interested in alternatives!