Choosing the right social icons for your website is more important than you may realise; these few simple, seemingly-innocuous icons serve as the doorway to a wider world through which your site can potentially reach millions of people. Love it or loathe it, social media is a critical component of your online presence, whether you are a lone writer keeping a blog or representing an international company. Your brand image, online identity and even SEO can be affected by it, so you’ll need to make sure that your icons are sleek, clean and most importantly, clear.
In most GavickPro templates you’ll notice a dedicated area for social icons and the like; usually we focus on the most popular social portals like Facebook, Twitter and Google+. However, though this may work fine for many sites, different countries have their own social networks and order of popularity which would need totally different icons. Thankfully, there is a very easy way to extend this functionality to include additional icons.
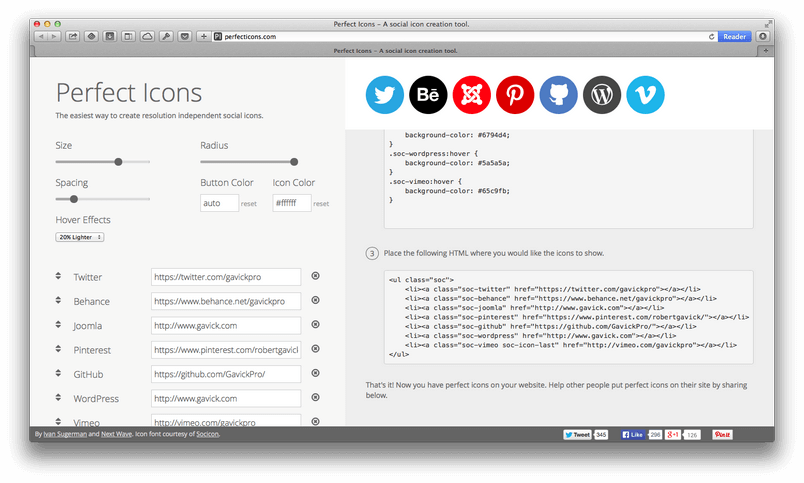
[Perfect Icons](http://perfecticons.com/) is a small but incredibly useful online tool which allows you to generate HTML code for a wide-range of icons and define the links you want each icon to have with just a few clicks. Sounds good? Of course it does! What’s more, you can customize the layout of your icons with additional parameters like size, spacing, radius or color, and choose whether to add a hover effect from 4 different options.
One of the biggest advantages of Perfect Icons is the amazing range of available icons – you can generate up to 56 social-media-related icons and a few more for general purpose elements like email or RSS feeds. The list of icons contains almost every popular website that has a public profile worth sharing, like Facebook, Twitter, Google+, Pinterest, Foursquare, Skype, Spotify, YouTube, Instagram, WordPress, Blogger, Tumblr, Joomla, Dribble, GitHub and many many more. It’s possible to specify the same color for every icon or just keep the default original background for the icon; perfect if you’ve got a color style on your site that you don’t want to disrupt. With the radius parameter you can generate round or square icons too to suit your site’s design.
How to add the generated icons to your Joomla website
- The first step is to visit the Perfect Icons website and take your pick from their range of interesting icons. Specify your URLs, colors, hover effects and other elements. Once done, you should have something like this:

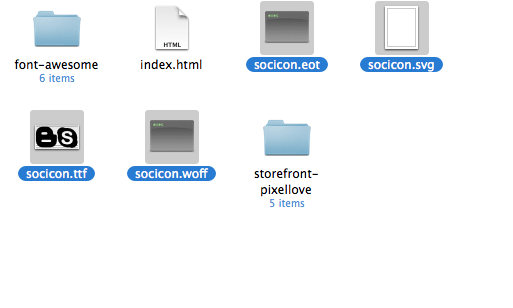
- Then we’ll need to download the specially-prepared font that will include our icons; just click on the socicon.zip button in the right column. After the download completes unzip the package and copy all the files inside (via FTP or your server file manager) like socion.eot, socicon.svg etc. to the fontsdirectory of your template installation. The correct path will usually be
root/templates/gk_template_name/fonts
.
-
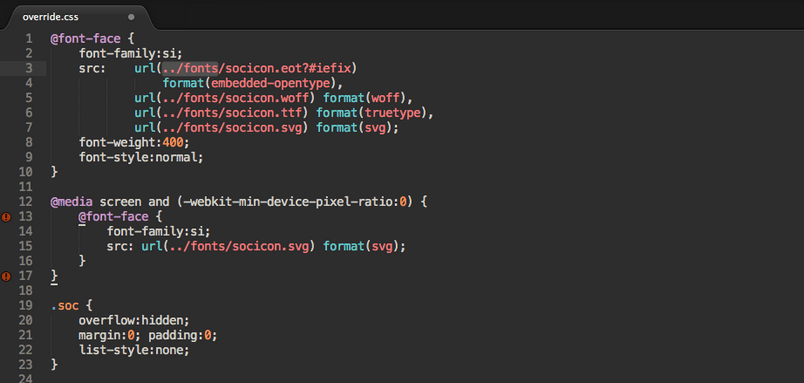
Now, it’s time to copy some code (finally!) which we can find below the download button. This CSS code should be copied into the override.css file which may be found in the root/templates/gk_templatename/css/ directory. After you’ve done this make sure you enable the Use override.cssoption in your templates advanced settings tab via the template manager. IMPORTANT: In the copied code please replace all instances of
PATH_TO
to
../fonts
as this is where we upload our fonts.

-
After these 3 steps our font is ready to use and all that we need to do is publish our icons somewhere to see how they look. We prefer to use Joomla’s Custom HTML module for this; copy the code from step 3 of the guide on the Perfect Icons website to the content editor. That’s it!

If you can’t see the custom HTML module content after saving it’s likely due to your editor cleaning up HTML (or in this case, making a mess of it!). To fix it you should disable editor filtering.