The second update for our Quark template includes two important functions – support for a classic main menu and the ability to safely override views and *.less files. Additionally, we’ve prepared a dozen smaller improvements on the basis of our users’ suggestions.

Classic main menu
One of the most requested additions from our users – many thanks for your great feedback on this!
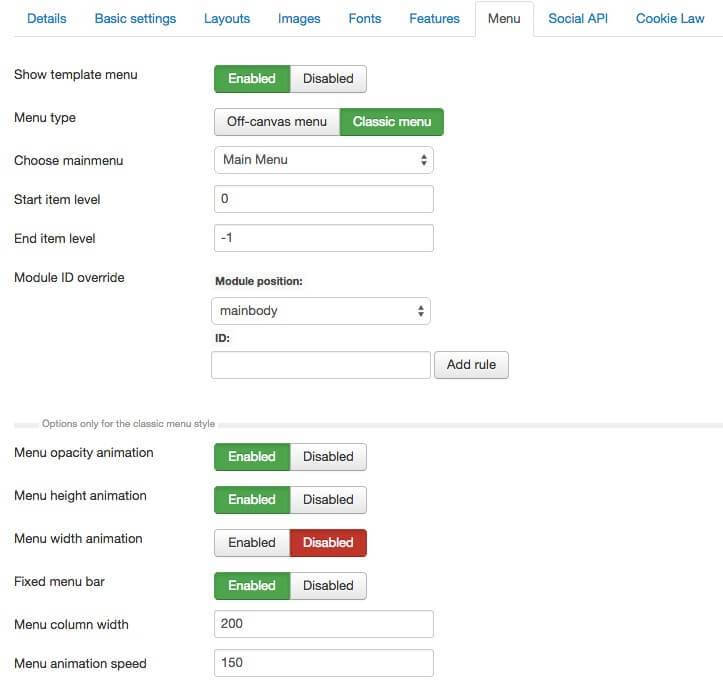
With this update you’ll be able to find a lot of new features in the “Menu” tab of the template settings:

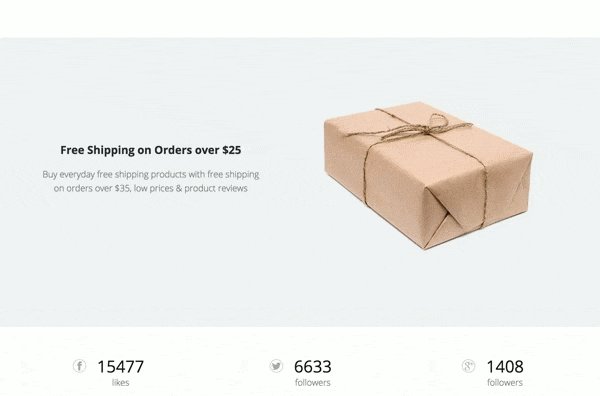
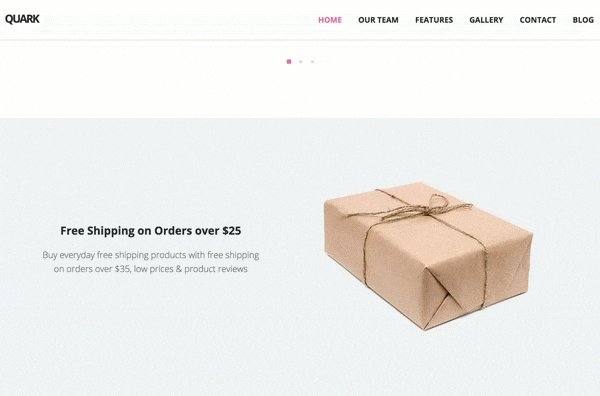
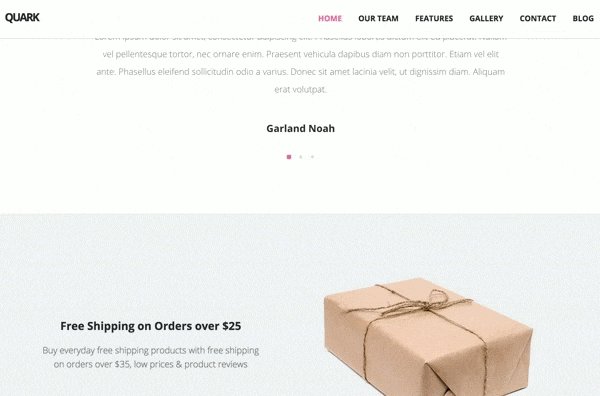
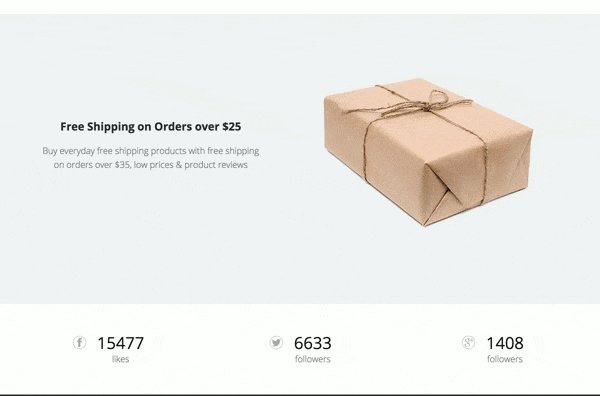
With the “Fixed menu” option the classic menu can appear on a separate top-bar when the page is scrolled-up – this is the same effect we’ve used on our gavick.com site:

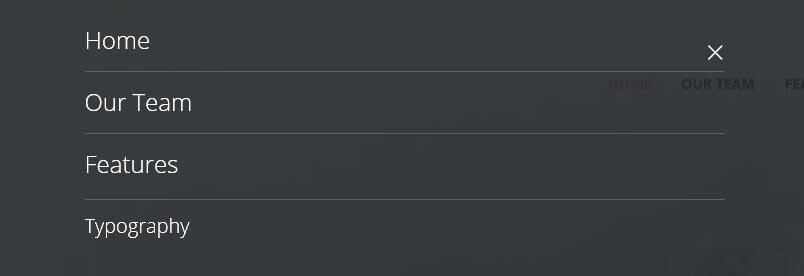
For mobile devices the classic menu appears as an overlay menu:

With both the template options and a plugin with extended menu parameters combined, the user has full control over the menu animations and structure.
See the new classic menu in actionTo see the classic menu, click on the aside bar (the cog icon) and choose this feature from the toolbar.
Safe view and less files overrides
Since Quark is a template which will be updated frequently, we decided to create a mechanism to protect the views and overwrite *.less files. The mechanism is very simple:
- In the templates folder we create another folder; gk_overrides
- In this newly-created folder we create another subfolder with any name, as long as it doesn’t have any whitespace e.g. my-test
- We create two more subfolders in the created subfolder, named html and less, where we can put modified files
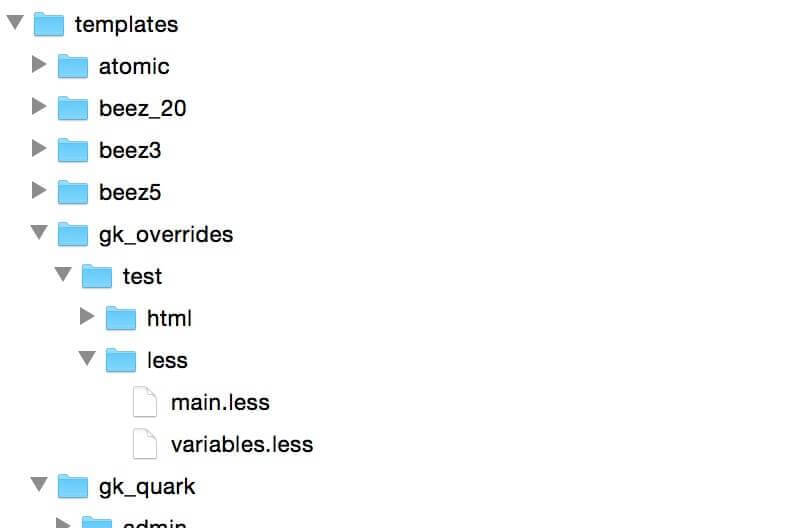
Once these folders have been created we should have something similar to the below folder structure:

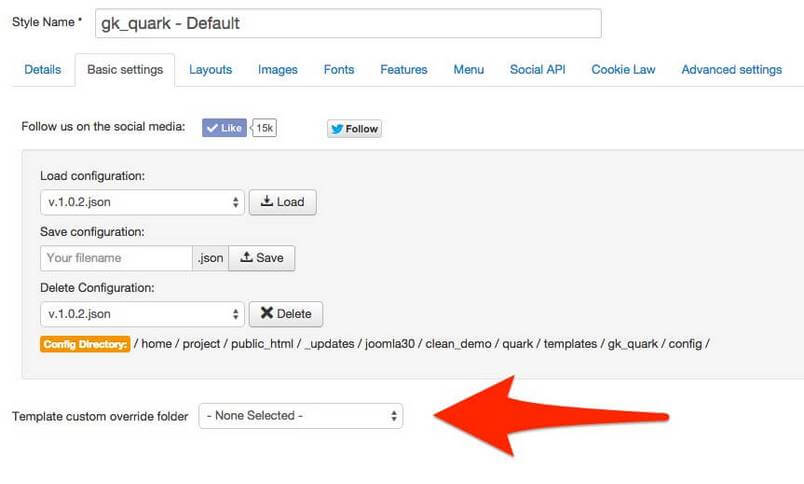
We can then enable file override in the template settings:

What are the benefits of overwriting files?
The purpose of this new mechanism is to solve potential problems:
- Issues with overridden view files
- Challenges with creating different color versions of the template
With the ability to overwrite less files, we can create multiple instances of the Quark template and assign each different basic colors.
Furthermore, each instance of the template may use different component and module views, making it possible to create several different post layouts using one template and its multiple instances.
Other improvements
- Improved RWD of countdown page
- Post sharing pages now open in a new window
- Removed unnecessary references to the MooTools library
- Removed options for overriding layouts
- Fixed a problem with with SSL connections that affected Pinterest sharing
- Fixed a problem with some buttons in the page header
- Optimized class code gk-clearfix
- Fixed a problem with reCAPTCHA when modal.js file was disabled
- Amendments in compression CSS/JS files
- Fixed a problem with an empty container on the header post
- Improved styling of the PhotoSwipe gallery
Ideas, suggestions?
As always, we look forward to any new ideas and suggestions that our users can provides for our Quark template – share them with us in the comments section of this post below and we’ll look into it!