- Details
- Written by Robert Gavick
- Category: Quark
- Hits: 10140
Installation Default Restaurant Ecommerce
Introduction
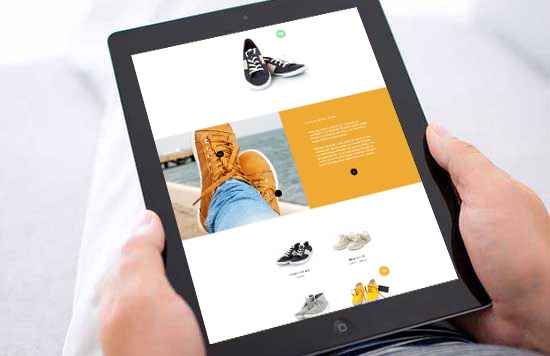
The basic style included with Quark is an impressive, feature-rich yet clean design perfect for business landing pages, whether you're promoting an app, service or physical product. Additional pages and HTML constructs like price tables make selling and promotion that much easier, and with new styles released regularly you'll be able to redesign your site easily with minimal effort.
In this guide we'll cover how to get started with making your site unique; Quark comes with a lot of demo content and layouts to get you started, but it really comes into its own once you repurpose everything to your needs. The customization guide assumes that you have installed the theme as per our quickstart or manual installation guides, and thus have the demo content and other areas already prepared.

Guide Structure
The customization guide for Quark can be split into multiple sections:
- Theme Options - Discusses the available options included with Quark, their effects, and how to modify them.
- Frontpage Elements - Covers how the frontpage elements are created with page-based content, the structure of the HTML in any custom HTML elements of the frontpage, and how to insert your own content into these sections.
- Theme Features - Covers all Quark-specific features such as additional pages like the Our Team and Contact pages, and other additional features like page-load graphics, typography and reveal animations.
Theme Options
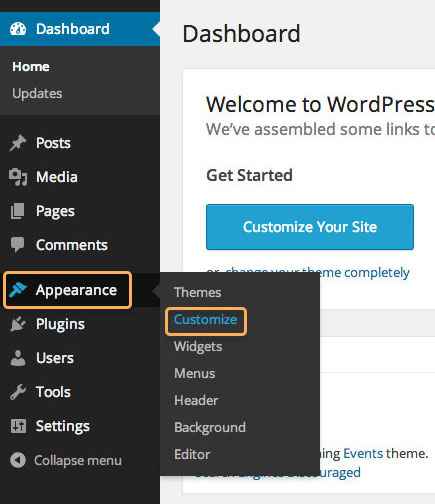
The WordPress Theme Customizer includes a wealth of options for modifying the theme, from colors to fonts and other special features unique to Quark. To see these options, login to your WordPress backend and click on Appearance → Customize in the left menu. In this section we'll detail the available theme options.
Colors
The Colors section lets you modify the main colors used in the theme. There are two sections that can be modified in this theme:
- Primary Color - This option sets the color of major elements, such as the header background color (displayed if no background image is selected for parallax effects), and some additional elements such as the slideshow slider buttons.
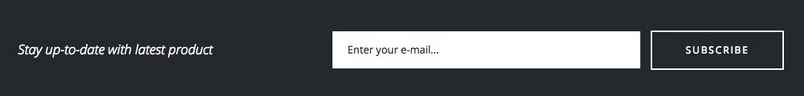
- Secondary Color - This option sets the color for the footer and menu area, including the menu background when it is expanded and the background assigned to the dark-bg CSS suffix, used most prominently in the background of the newsletter area in the footer of the frontpage and other pages. It is also used for secondary text in some sections, such as the Testimonials slider.
Cookie Law
The Cookie Law section includes options to aid websites in adhering to the EU regulations on cookies; it requires that users are told if the website uses cookies, and must opt-in before cookies may be permitted.
Quark includes a specially-prepared banner that will ensure that your site is compatible with this law. This section includes the following options:
- Use Cookie Consent plugin - When enabled, the cookie consent banner and options will be displayed to users visiting your site.
- Consent Mode - Defines the type of cookie consent your site uses; choose from Explicit, where no cookies are set until the visitor consents, and Implied, which sets cookies but offers users the option to opt-out.
- Use SSL - Sets whether the cookie banner and options uses Secure Sockets Layer (SSL) to encrypt any data it receives.
- Banner Placement - Defines where the banner appears on your site, such as at the bottom or top of the viewport.
- Tag Placement - Sets the position of the Privacy Policy tag.
- Refresh after gaining consent - When enabled, the page will be refreshed automatically once the user consents to cookies.
There are some advanced configuration options available with this plugin; more information may be found on our blog in this Quark Features article.
Header Image
The Header Image section lets you control the background image for the frontpage, which will automatically display the HTML content from the Frontpage page and apply a parallax effect to the image. There are two main options in this area:
- Add New Image - This button will allow you to upload a header image from your computer, or choose an existing image from your Media collection.
- Hide Image - Removes the currently-set background image, ready for a new one to be uploaded or selected.
There are also two secondary options:
- Randomize uploaded headers - Previous headers you've uploaded are displayed in the Previously uploaded section, so that you may roll back changes with ease. This option allows you have WordPress rotate through your previously uploaded headers automatically each time a user visits your site.
- Randomize suggested headers - The Suggested section of this option area includes suggestions on which header image to select, based on previous activity. By clicking this option you may have WordPress randomly assign the header from the suggested headers.
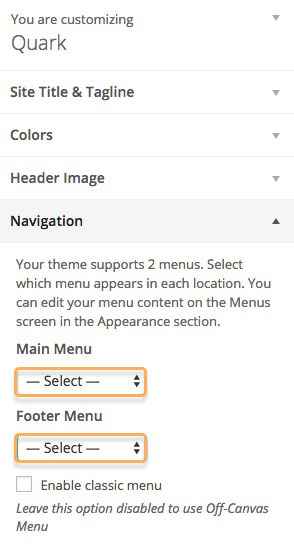
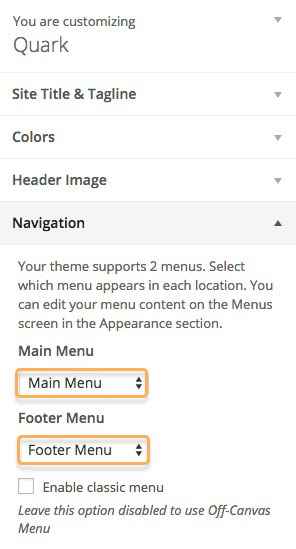
Navigation
This section provides options for assigning menus to the available menu areas of the theme.
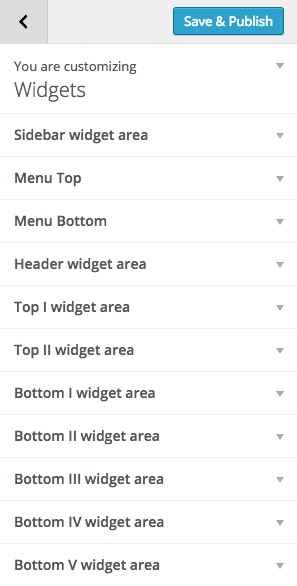
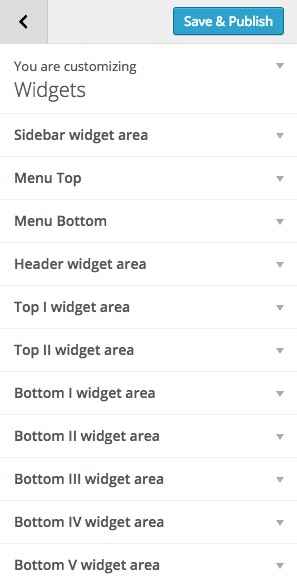
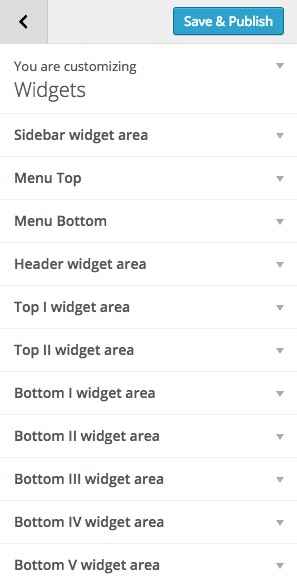
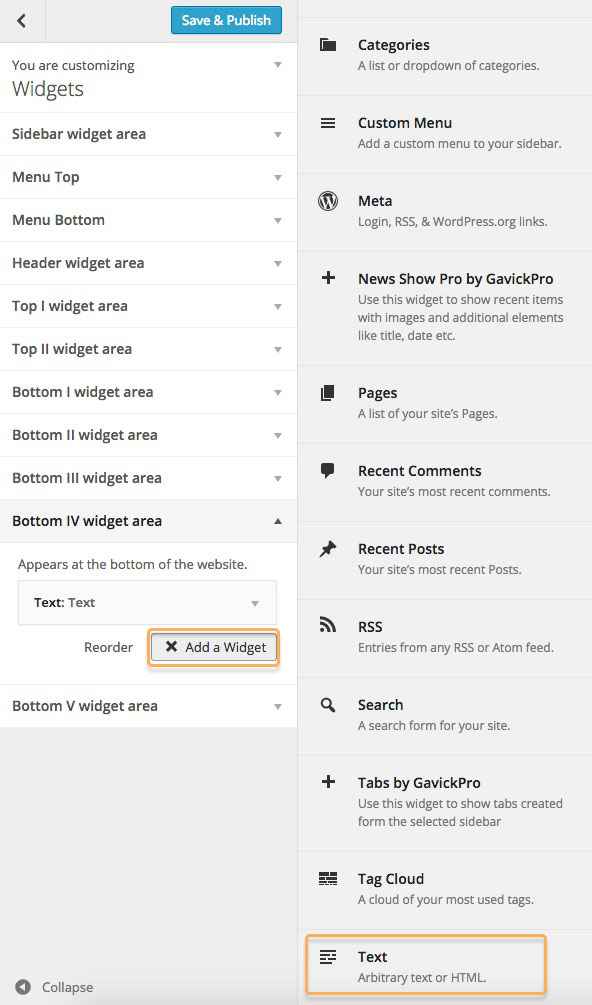
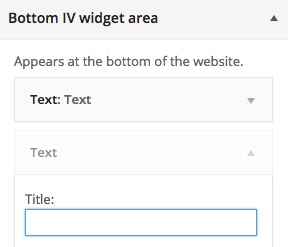
Widgets
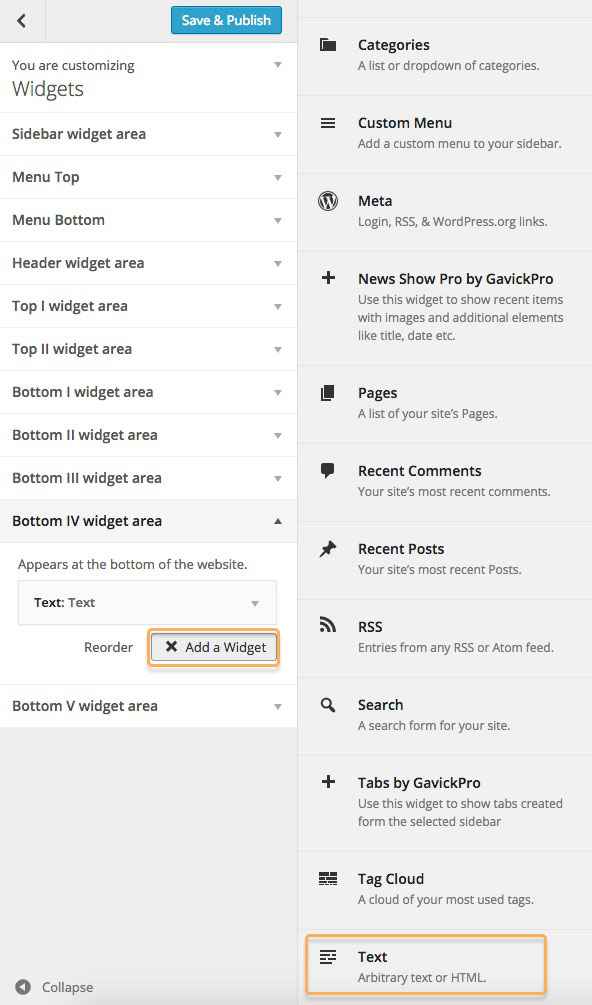
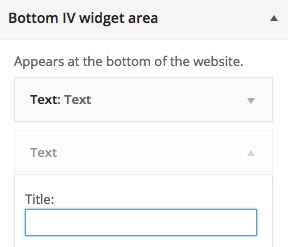
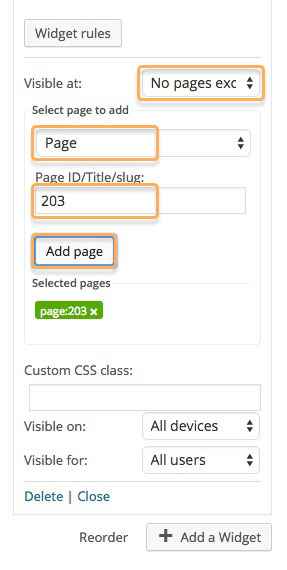
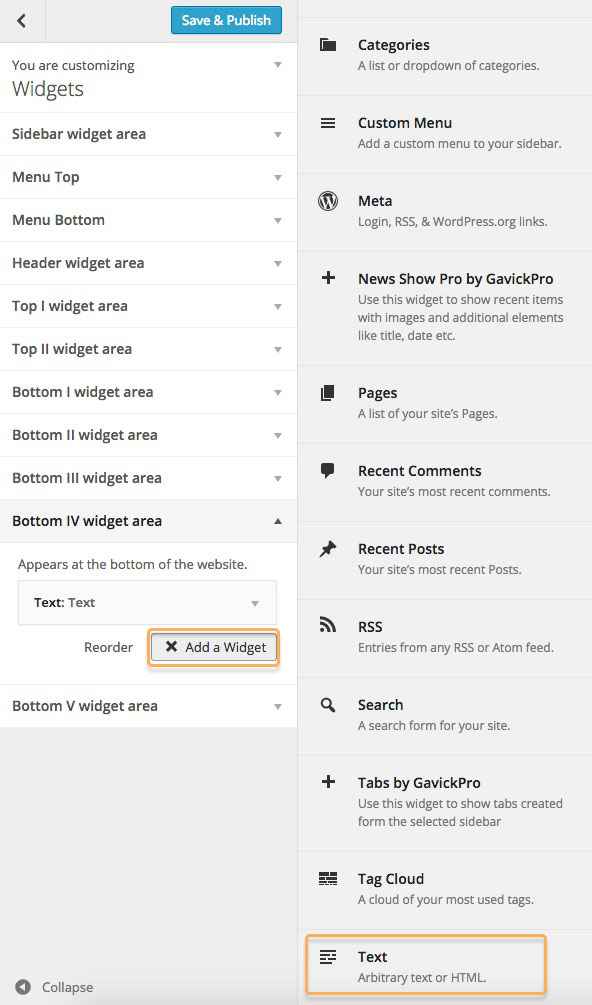
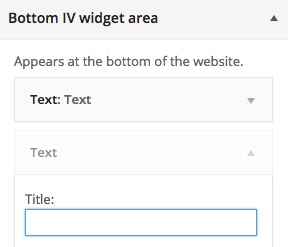
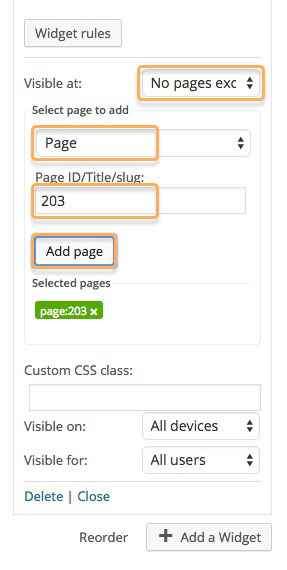
Here you may remove, modify or add widgets to the available widget areas, much like you can on the standard Widgets screen of your WordPress backend, but with the live-preview to see changes at a glance.
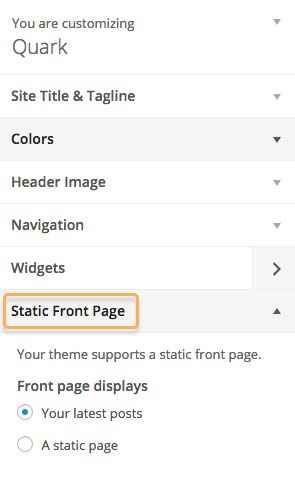
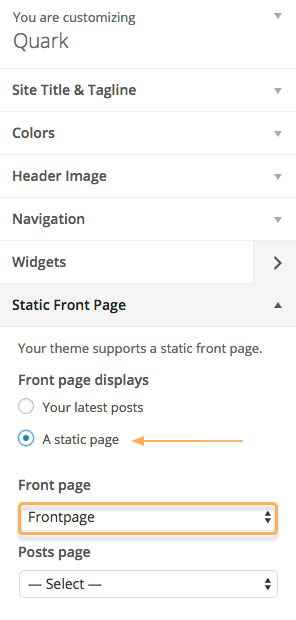
Static Front Page
This section allows you to select whether your front page is based on your latest posts, or displays a static page. Remember that the frontpage of the Quark theme relies on the Frontpage template page being set as the static front page.
Font Options
Here you may set the fonts used in the theme; either a standard font or a Google font. There are two font areas to be chosen; one for the headers and titles of the theme and another for the body, or content of the page.
Using a Google Font
Using a Google font in Photo requires some very simple steps:
- Navigate to to Google Fonts website.
- From the list of fonts, select the one you wish to use and click the Quick Use icon.

- Select the styles and character sets you wish to use for the font by clicking the tickboxes next to each.

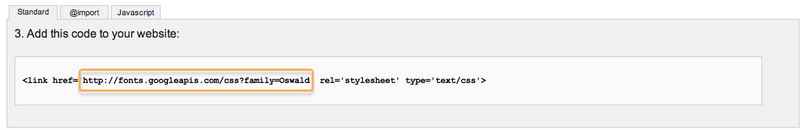
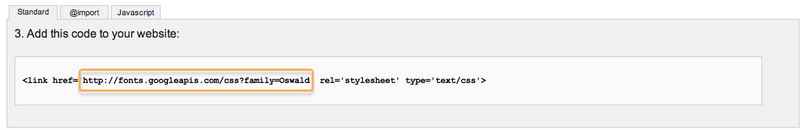
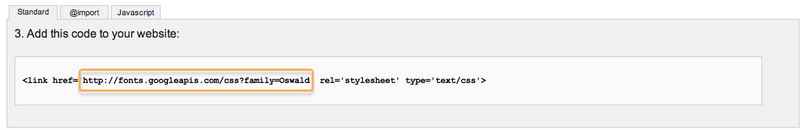
- In the Add this code to your website section, copy only the font URL from the link element.

- In the Appearance → Customize → Font options section of your WordPress backend, select Google Font in the drop-down list for the section you wish to use.
- Paste the copied URL into the Google Font URL for Header/Body/Other Elements field; after a moment the live preview will update to show you how your site looks with the new font.
- Click the Save & Publish button to save changes.
The font has now been set as needed, and you will see the changes in the live preview window.
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Default font configuration
Body font
Google Font
//fonts.googleapis.com/css?family=Open+Sans:300,400,500,700
Selectors:
body, button, .button, input[type="submit"], input[type="button"], select, textarea, input[type="text"], input[type="password"], input[type="url"], input[type="email"], article header h1, article header h2
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Layout
The layout options allow you to control the theme width across all display sizes. Each width setting for responsive displays, which includes the Theme Width, Tablet Width, Small Tablet Width and Mobile Width options, all define their sizes in pixels (px). The theme has our recommended widths already set, but you are free to modify these should you have a preferred width in mind for your site.
Features
This section includes toggles to modify a selection of special features included with the theme, as well as additional copyright information controls.
The available toggle controls, which you may choose to enable or disable by adding a tick to the relevant clickbox, are as follows:
- Enable Word-Break - This option may be useful when using elements with a dynamic width or a non-romanized language such as Japanese or Korean that may not word-wrap correctly otherwise.
- Use Scroll Reveal - Sets whether scroll reveal animations (discussed in the Extra Features section of this guide) are enabled or not.
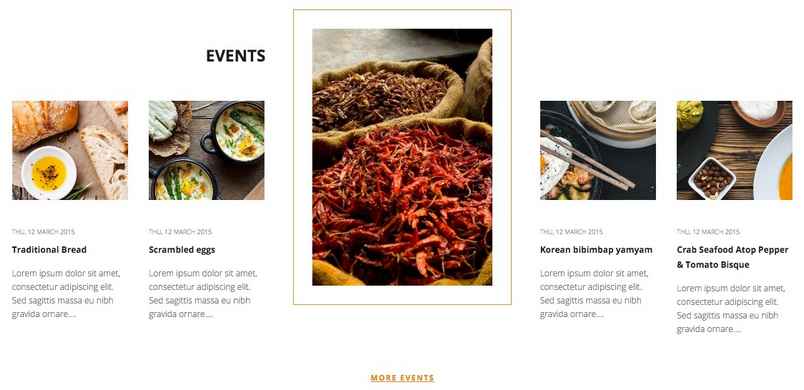
- Display Related Posts - Each post's page in the Events theme includes an area above the comments where posts related to the post currently being read are displayed as thumbnails with titles.
If you do not want this area to appear on your site, untick this option.
- Post Social Icons - Sets whether Facebook, Twitter and Google+ Share and Like buttons appear at the top of each post's page under the title.
![]()
- Page Social Icons - Similar to the above, this option decides if the share buttons appear on pages, rather than posts.
-
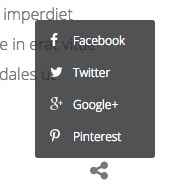
Enable Pop-Up for Social Icons - When enabled, social icons for sharing or liking posts or pages on your site are contained in clickable share icon that displays the available social networks when clicked:

If disabled the Like/Share buttons will appear underneath the post:

-
Display Mouse Icon in Header - Decides whether the animated mouse icon in the header is displayed on the currently shown page.
- Dark Image Background - When enabled menu and logo text is displayed as white text in order to better show up on dark backgrounds. When disabled, the text will be black to better show up on light backgrounds.
- Dark Image Background on Frontpage - The same control as above, but specific only to the frontpage.
Additional options beyond the toggles are as follows:
Date Format - This option sets whether dates are displayed in the theme-specific way, or in the standard WordPress way. In Quark, the theme date format reads "Sunday, 5 October 2014", whereas the standard WordPress version would use "October 5, 2014" without the day or shortened month name.
Copyright Text - Decides what copyright text should appear at the bottom of all pages. You can replace the existing text with your own, or remove it entirely by leaving the field blank.
Upload Author Page Background - This area allows you to upload a background image to be used in the header of author information pages that list an author's contributions to the site. This area may be found by clicking on the author's name in the post list or blog post.
Upload Error Page Background - Similar functionality to the above option, but this time the background image is used exclusively on the error page of the theme.
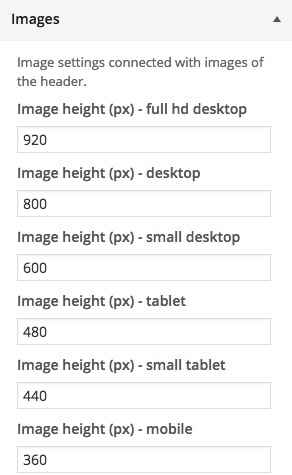
Images
The images options deal with the sizing of your images for each screen size. There are a set of 5 image height options that may be used to decide the overall height of the images used the header area of each page. There are specific settings for each screen size, so you can use smaller images for smaller screens to improve the browsing experience. Width for the images is based on the layout settings defined earlier.

Frontpage Elements
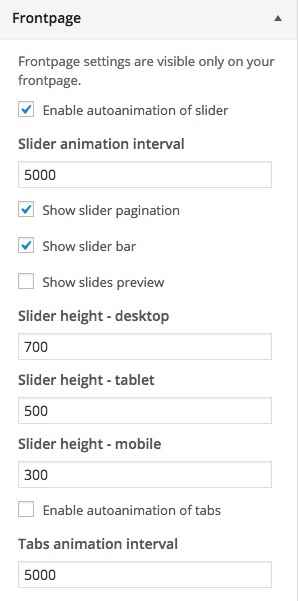
The Frontpage options are only visible when your customizer viewport is displaying the frontpage:

The available options are:
- Enable autoanimation of slider - When enabled the slideshow section of the frontpage will automatically animate between slides without user input.
- Slide animation interval - Defines the time in milliseconds that the slider should wait between slides when autoanimation is enabled.
- Show Slider Pagination - When enabled, controls that allow users to switch between slides manually are visible in the slideshow section to the right of the slide.

- Show slider bar - When enabled an animated bar under the slideshow appears, allowing users to scroll between slides and highlighting which slide is currently displayed.

- Show slides preview - When enabled, both previous and next slides in the sequence are displayed as smaller transparent images to the left and right of the main slide.

-
Slider height options - This set of three height options let you define the maximum height of the slide section in pixels for each screen type: desktop, tablet and mobile.
- Enable autoanimation of tabs - When enabled, the tabbed section of the frontpage will automatically switch between tabs without user input.
- Tabs animation interval - Defines the wait time in milliseconds between tab switches when the previous option is enabled.
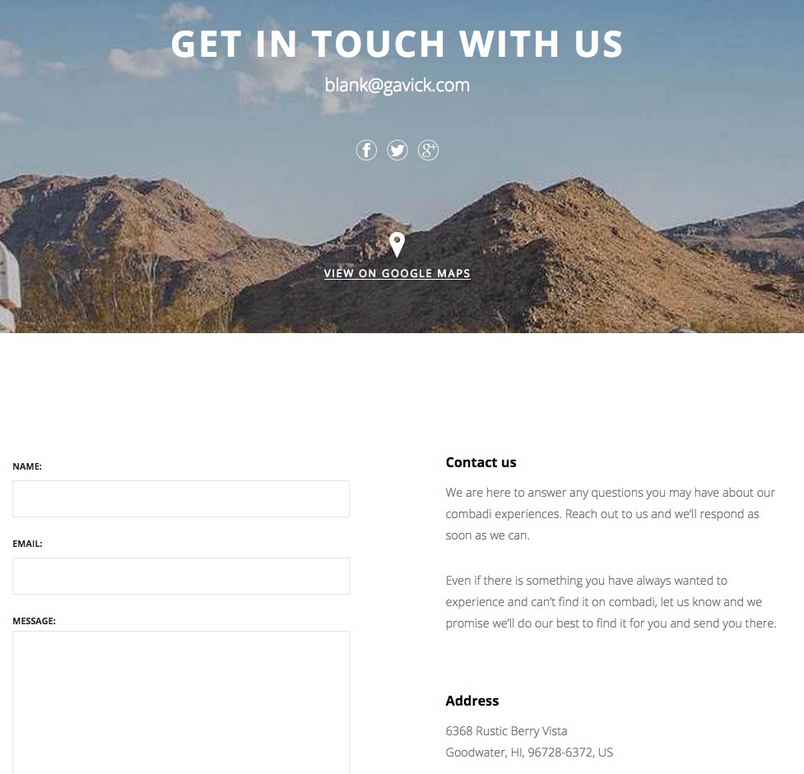
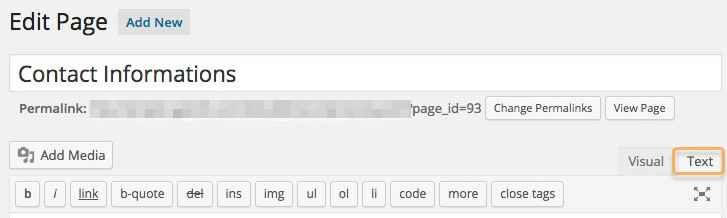
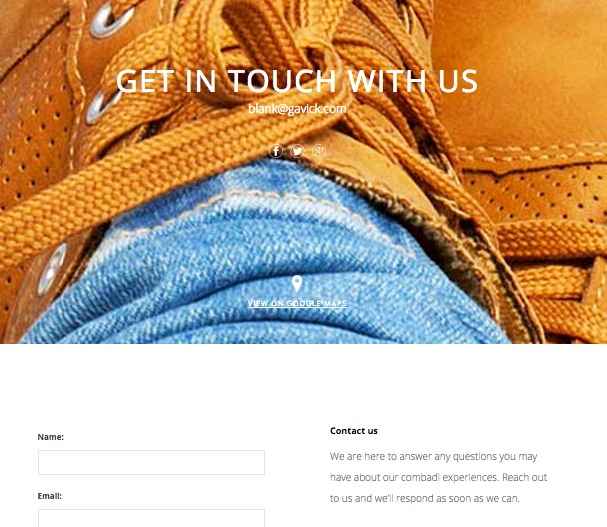
Contact Page
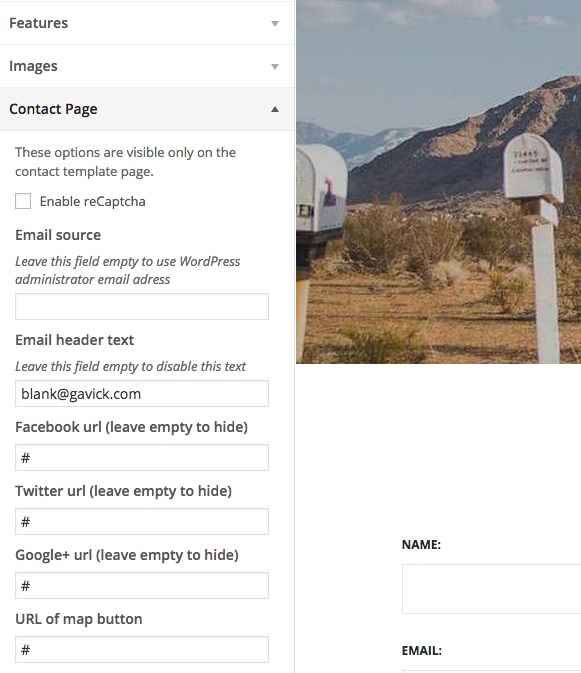
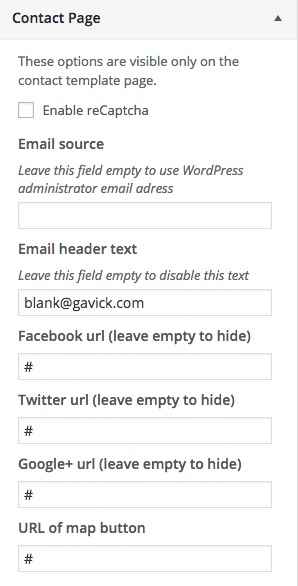
The Contact Page options are only visible when your Theme Customizer screen viewport is displaying a contact page; that is, a page using the Contact Page template. More details may be found in the Features → Additional Pages → Contact Page section of this guide. The available options are:
- Enable reCaptcha - When enabled users sending a message via the contact form will be required to complete a reCaptcha to prevent spam.
- Email Source - the email address entered in this field will be the recipient of any messages sent via the contact form; if left blank, the default administrator email is used.
- Email header text - Text entered in this field will be displayed beneath the title in the contact page header.

- Social Icon/Map URLS - The contact page's header can include icons that link to your social media pages for Facebook, Twitter and Google+, with an additional text link to Google Maps should you wish to display your location. Simply enter the URL you want users to be redirected to into the appropriate field. Fields left blank will not be displayed, so if you do not have a Facebook page, for example, delete the content in the Facebook URL field and save to remove the icon from the header.
Frontpage Elements
The frontpage of Quark is visually interesting, utilizing multi-functional areas that can be used to display a range of content. In this section we'll discuss how each section is created, and how to modify the basic elements to suit your needs.
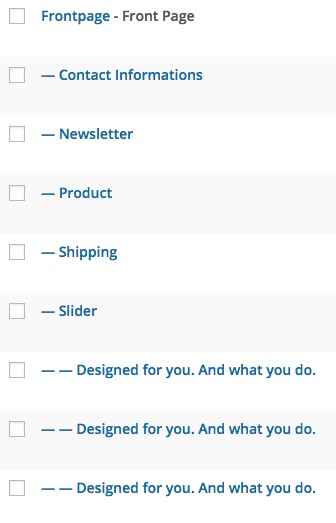
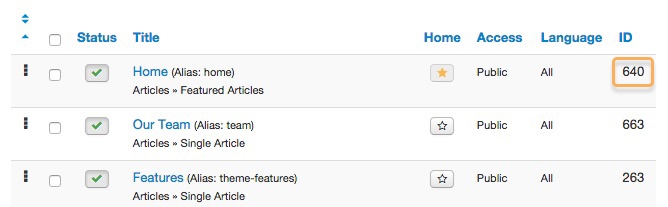
Quark uses a page-based system to create its frontpage content and the more complex additional pages, such as Contact or Our Team pages. This system uses a base page with a special template assigned as a starting point, and then subpages are added, with each subpage creating a new section below the next.
For example, in the demo layout for Quark, the parallax image header's HTML code is added into a base page using the Frontpage template:

And then further subpages are added to create the information blocks, tabs, slideshow and more. for the tabs and slideshows, each slide or tab is created by adding further subpages to the existing subpage. The basic frontpage page structure looks like this:

We will look through the creation and modification of each frontpage element in more depth over the coming sections to take you through adding your own content by modifying the existing HTML content and adding your own subpages.
Much of the HTML tags you will see in these sections will include **data-sr** attributes; these attributes refer directly to the ScrollReveal JavaScript library, which is included in Quark and makes creating scroll reveal animations easy. More information on how these attributes may be modified is covered in the **Features** section of this guide, but when first making changes these attributes should be left untouched to preserve the aesthetic in the theme.
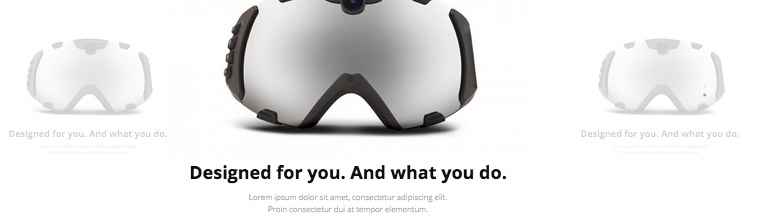
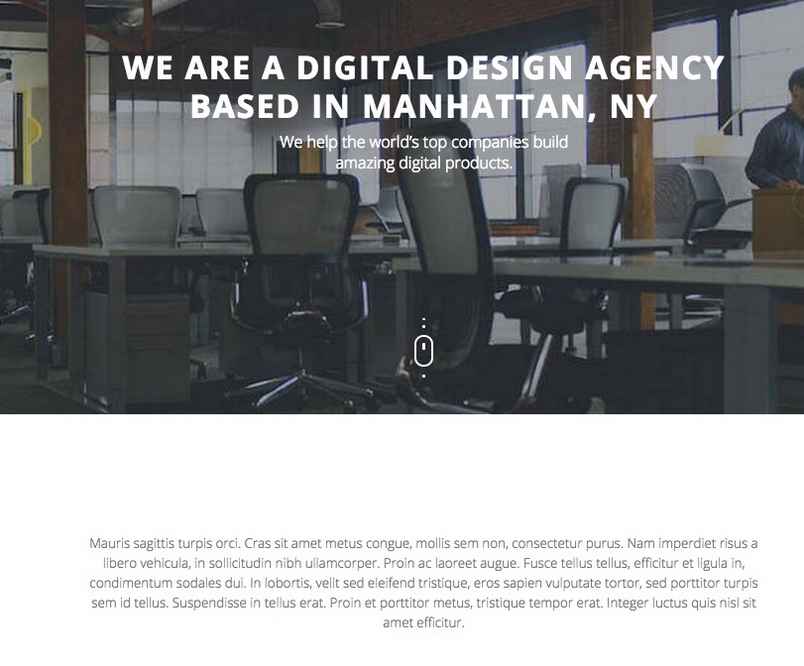
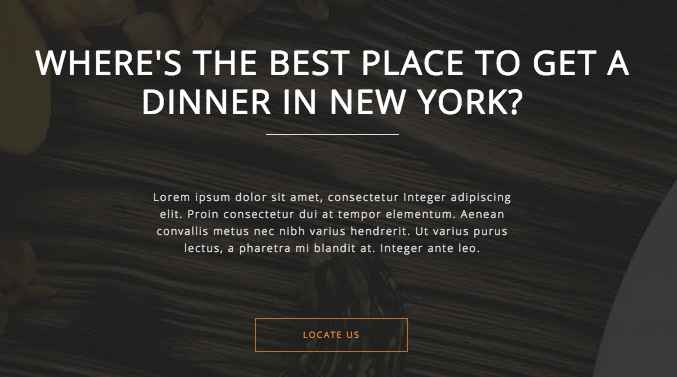
The Frontpage Header
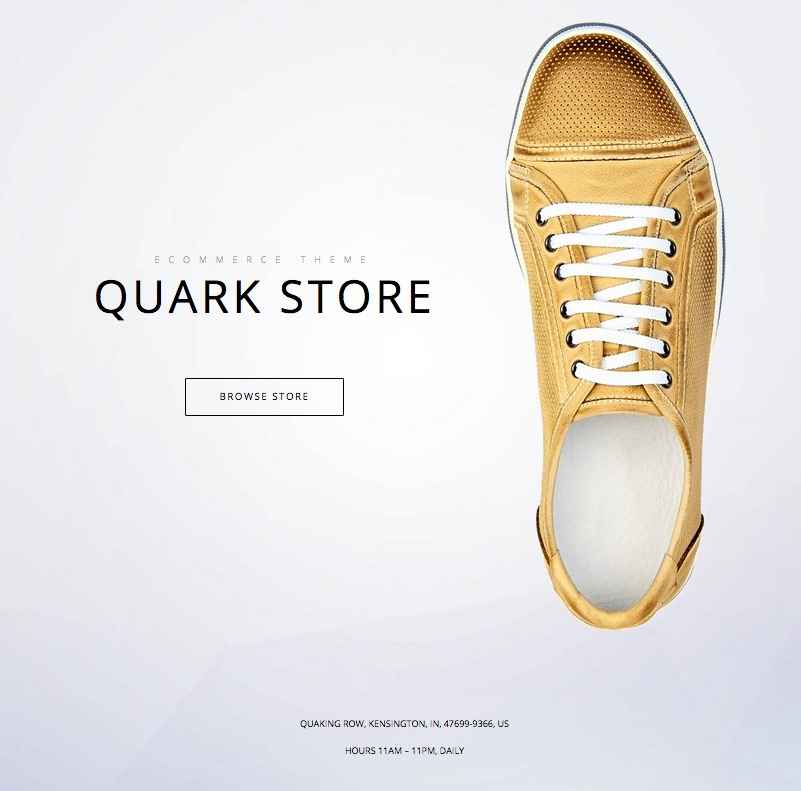
Quark utilizes multiple headers for different areas of the theme that all use the same basic functionality, but some will use slightly different HTML tags and styling. In this section we will focus only on the frontpage header:

This header uses a background image with parallax-scrolling effect, with a simple overlaid title and subtitle text and a "Learn More" button underneath, with an animated mouse image at the bottom.
Creating the Frontpage Page
If you follow our installation guide and imported the demo content or installed the quickstart package, then you should already have the required frontpage page, simply called Frontpage, and you can ignore this section and move straight to the next. If you haven't, it only takes a moment to create it.
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this will not be shown on your website, so call it something that is easy for you to recognize. We simply use Frontpage.
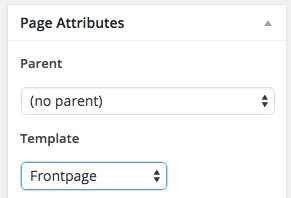
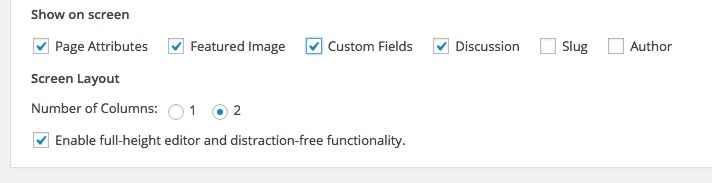
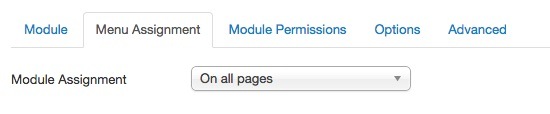
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Template option and select Frontpage.

- Now click on Publish to make the page available.
- Now we must assign your new frontpage; click on Appearance → Customize in the left menu of your WordPress backend.
- In the Theme Customizer, click on the Static Front Page section to expand the options.
- Click on the drop-down box under the Front page heading, and select your newly-created page, then click Save at the top of the sidebar.
Your frontpage has now been set, and any HTML code added to this page will be displayed in the header of your frontpage.
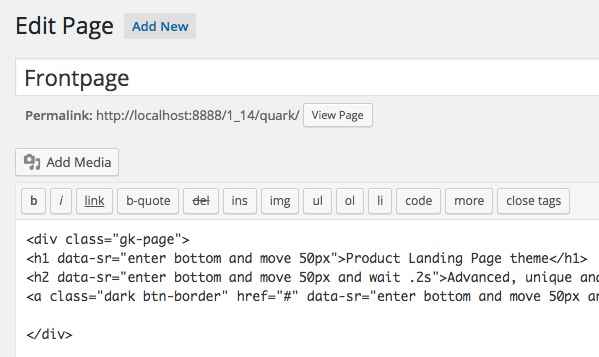
The Header HTML Code
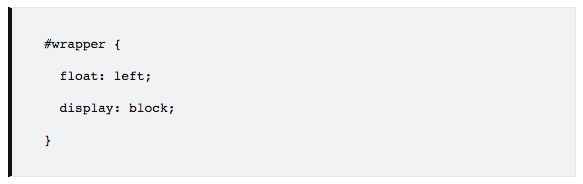
The basic HTML code used to create the header in the demo content looks like this:
<div class="gk-page">
<h1 data-sr="enter bottom and move 50px">Product Landing Page theme</h1>
<h2 data-sr="enter bottom and move 50px and wait .2s">Advanced, unique and powerful premium theme</h2>
<a class="dark btn-border" href="#" data-sr="enter bottom and move 50px and wait .3s">Learn more</a>
</div>
This code creates the Title and Subtitle text, along with the Learn More button; the background parallax image in this section and the animated mouse icon are set, enabled and disabled in the Theme Customization screen (see the Theme Options section for more).
Let's make it clearer as to which text goes where in this code by changing the existing text to placeholder name text:
<div class="gk-page"> <h1 data-sr="enter bottom and move 50px">Title Text Here</h1> <h2 data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</h2> <a class="dark btn-border" href="#" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a> </div>
Changing the Title and Subtitle
The title and subtitle are contained in the <h1> and <h2> tags in the second and third line of the HTML code. To modify them, simply add your own text between these tags, whilst leaving the preceding opening <div> tag on the first line untouched:
<div class="gk-page"> <h1 data-sr="enter bottom and move 50px">Title Text Here</h1> <h2 data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</h2>
If desired you may add multiple subtitles by duplicating the <h2> tag:
<div class="gk-page"> <h1 data-sr="enter bottom and move 50px">Title Text Here</h1> <h2 data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</h2> <h2 data-sr="enter bottom and move 50px and wait .2s">Second Subtitle Text Here</h2>
Which will look like this:

You may do this several times if necessary. You can also duplicate the title by creating a second <h1> tag, but generally it's advisable to stick to using just the one title to keep things clean.
Changing the Button Text and Link
The button text is contained between the <a> link tag in the fourth line of the HTML code. To modify the button text, change the placeholder text to your own without modifying the class or other attributes in the tag, nor the closing </div> tag that follows on line 5, as these are required for the styling:
<a class="dark btn-border" href="#" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a> </div>
By default the button does not actually link anywhere, instead redirecting to a blank # link. To replace the link with your own, change the value of the href attribute to your chosen URL, without removing the quotation marks:
<a class="dark btn-border" href="/Your Link URL Here" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
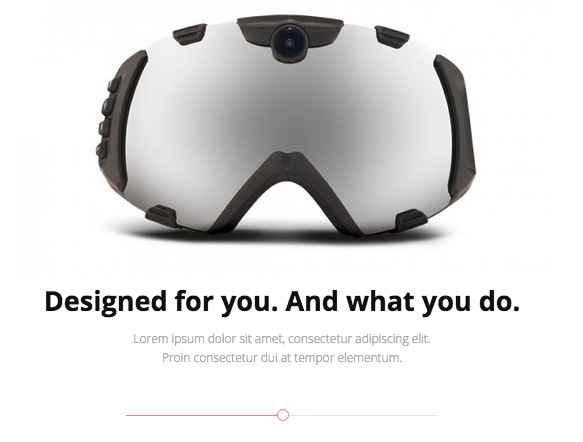
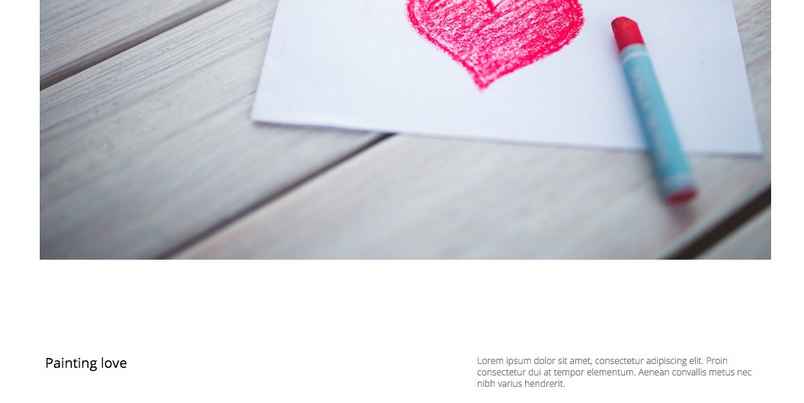
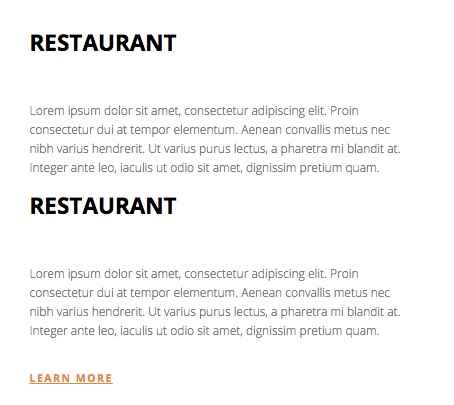
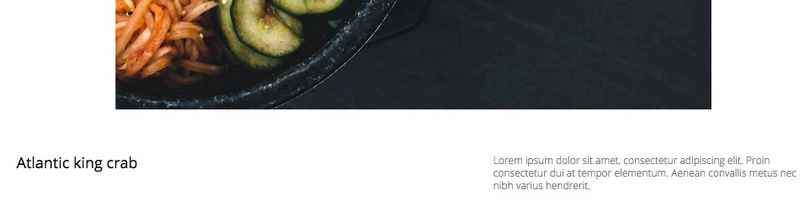
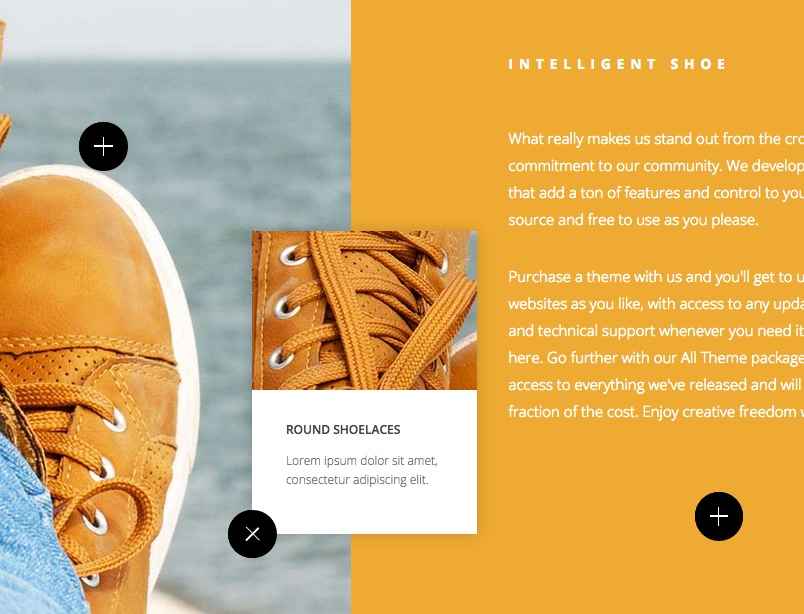
The Frontpage Product Block
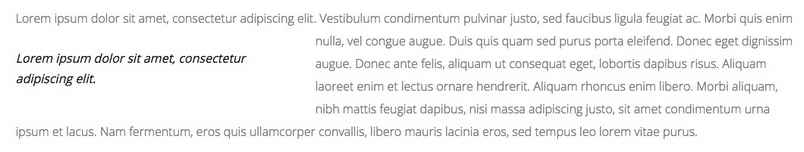
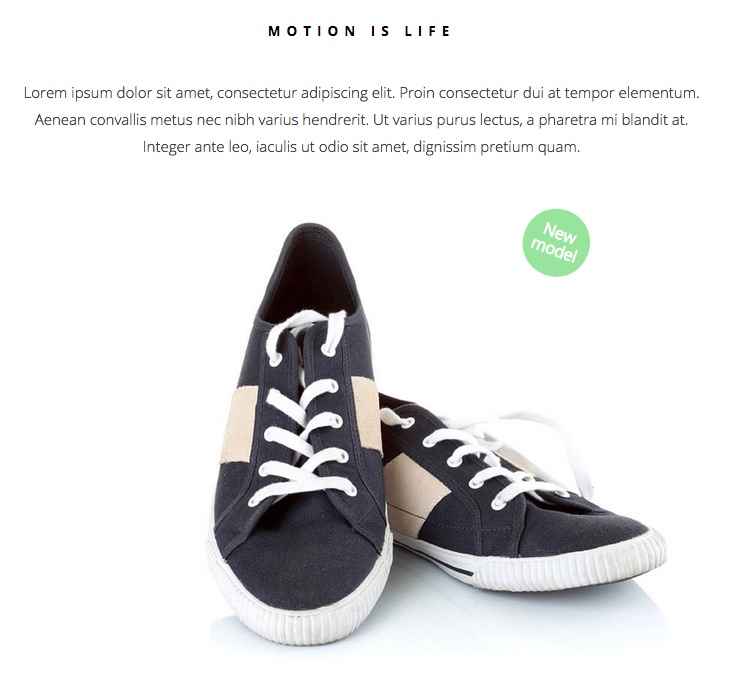
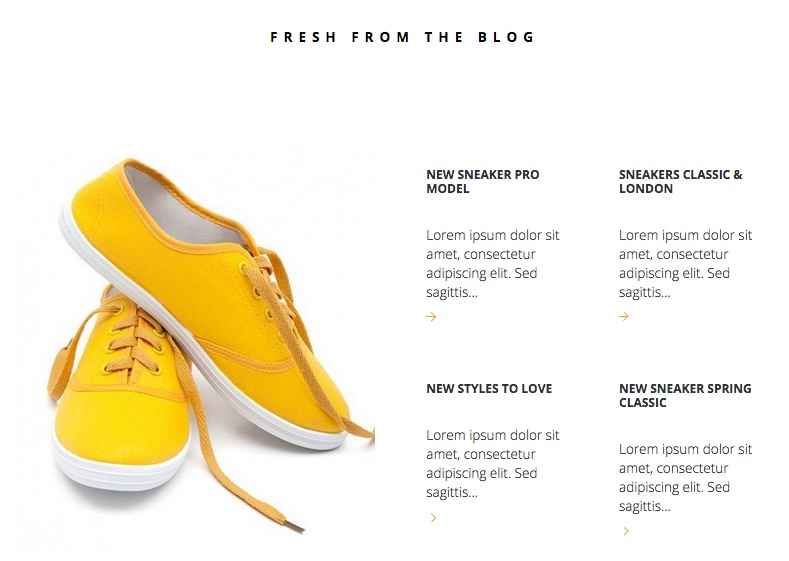
The frontpage product block displays an image with a longer title and text underneath; great for adding a bit more detail to your products or services after the initial introduction in the header.

Creating the Product Block Page
The product block is included in our demo content as the earliest-created subpage of the Frontpage page, and is called Product.
If you are creating this page manually, then you will need to create and assign a subpage to your existing Frontpage:
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this will not be shown on your website, so call it something that is easy for you to recognize. We simply use Product.
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Parent option and select your Frontpage.

- Now click on Publish to make the page available.
The page will now be added as a subpage, and it's content will automatically be displayed under the frontpage header.
The Product Block HTML Code
The demo HTML code for this page looks like this:
<div class="gk-desc"> <img src="http://localhost/quark/wp-content/uploads/2015/02/product_bg.jpg" alt="product_bg" data-sr="enter bottom and scale up 50% over .8s" /> <h2>Duis scelerisque consequat magna eget euismod.<br /> Sed vel odio nunc nulla facilisi</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam. Ut ac diam egestas, bibendum ex et, pharetra tellus. Proin sagittis est sit amet ipsum aliquam, non dapibus sapien congue. Donec lobortis sed lacus at consectetur. Ut aliquet sapien eget dolor sollicitudin interdum. Duis scelerisque consequat magna eget euismod. Sed vel odio nunc. Nulla facilisi. Aenean a tincidunt leo. Praesent dapibus nibh id mauris sollicitudin, ut auctor lacus interdum. Phasellus volutpat magna a purus elementum, eget gravida tellus feugiat. In id lorem sapien.</p> <a href="#" class="btn-border">Learn more</a> </div>
This code creates all the elements of the block, starting with the Image, then the Title and Description text, and finally the Learn More button. If we simplify the demo content with placeholder text, the code would look like this:
<div class="gk-desc"> <img src="/Image Link Here" alt="product_bg" data-sr="enter bottom and scale up 50% over .8s" /> <h2>Title Text Here</h2> <p>Description Text Here</p> <a href="/Button Link Here" class="btn-border">Button Text Here</a> </div>
Changing the Image
The image is added in the <img> tag that immediately follows the opening <div> tag (the <div> tag creates the block and assigns a class for CSS stylization, so this should not be changed or modified):
<img src="/Image Link Here" alt="product_bg" data-sr="enter bottom and scale up 50% over .8s" />
The important part here is the src attribute; this attribute contains the link to your image, usually from your Media Library. To change the image, you need to add your own image link into this attribute.
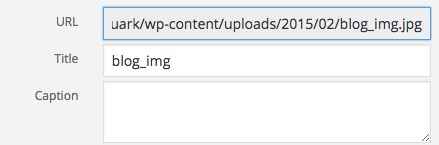
If the image you wish to use in this section is in your WordPress media library then we will need to find the image URL so that it may be added to the src attribute. To do so:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
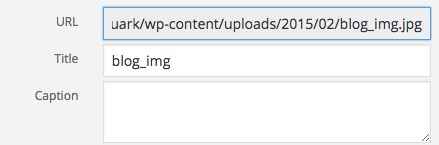
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field.

- Navigate back to your Product page, and paste the copied URL into the src attribute of the IMG tag and save changes. The image has now been updated.
Changing the Title and Description Text
The title and description text for this block are created in the <h2> and <p> tags that appear after the opening <div> and <img> tags of the HTML code:
<h2>Title Text Here</h2> <p>Description Text Here</p>
To change them, simply replace the existing placeholder text within each tag with your own, taking care to leave the tags intact. Title text goes in the <h2> tag, and description text in the <p> tags. As you might have noticed in the demo content, you may also use </br> tags to force line breaks to better control the layout of this section:
<h2>Duis scelerisque consequat magna eget euismod.<br /> Sed vel odio nunc nulla facilisi</h2>
Changing the Button Text and Link
The button text, like with the header, is in the <a> link tag towards the end of the HTML code. To modify the button text, change the placeholder text to your own without modifying the class of the tag:
<a href="#" class="btn-border">Your Button Text Here</a>
Again, the demo content doesn't actually link anywhere, so be sure to add your own link URL into the href attribute without removing the quotation marks:
<a href="/Your Link URL Here" class="btn-border">Your Button Text Here</a>
The Frontpage Tabs
The Tabs on the frontpage of Quark offer multiple ways to showcase your content in full-width tabbed areas, which can be used to display styled text, other HTML elements like price tables, or mock-ups and text descriptions:

This section is the first to use additional subpages to create it's content. The initial subpage is used as a base for the tabs, and is left blank with no content. Then, additional subpages are added to the base tab subpage, with each subpages' content being displayed in its own tab, and the title used to add a tab button in the section on the frontpage.
In the demo content the base page is already created under the name Tabs, and four subpage tabs are already assigned. Three of these tabs, Award Winning, Unique Technology, Price Table, are used to display the core stylizations you may apply to your tabs, and one, Custom, is a placeholder ready for your own content.
The basic structure of these subpages look like this:

Creating the Base Tabs Page
In the demo content the base Tabs page for your tabs is also configured, along with the subpages that create the tabs content. If you are creating this section from scratch you should perform the following steps:
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this will not be shown on your website, so call it something that is easy for you to recognize. We simply use Tabs.
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Parent option and select your Frontpage.
- Now click on Publish to make the page available.
Adding Tabs
You now have a blank page that is ready to use, but before it will apply the tabs functionality you must add subpages to this subpages to create the tab content. To do so, follow these steps:
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this title will be used to create the name of the tab button that appears on the left of the section, so make it something snappy to draw customer attention.
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Parent option and select your Tabs page.
- Click on Publish to add the page to your site.
Now any content that you add to the page mainbody will be used as the content for the tab, with the title as the button text. Repeat this process multiple times to add further tabs; there is no hard limit on how many tabs may be added, but it will damage the site aesthetic and overwhelm any readers if you add too many, so we advise keeping it down to four or so.
The Tab Content
Each tab in the demo content highlights a different feature that you may use when creating or modifying tabs to your liking, such as parallax background images, price tables, and stylized text. Let's look at each tab in turn and see how their content is created, and how you can modify it.
The First Tab
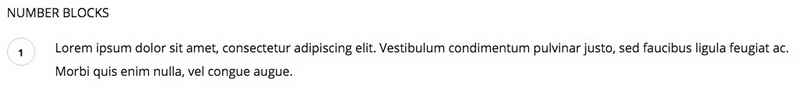
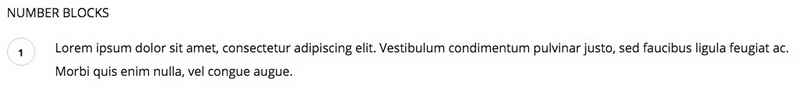
The first tab displays two interesting elements; a stylized piece of title text that includes a alpha-numeric character within the centre of an O character, and a parallax background. There is also a piece of descriptive text underneath the title:

The basic HTML code for this section looks like this:
<div class="very-big-spaces parallax-bg"><h2 class="gk-big-heading"><span>N</span><span class="gk-number-block">1</span></h2> <p>Multi award winning ski goggles with <br>the multi lens technology</p> </div>
The opening <div> element contains two important classes; very-big-spaces, which adds large padding to the top and bottom of the text; without this class the section would look very cramped.
And the second class, parallax-bg, sets all the CSS to achieve the parallax effect on your image. If you want to use a parallax effect in one of your tabs, this class is essential.
After the opening <div> we have the actual content; if we switch out the text with simple placeholders it would look like this:
<div class="very-big-spaces parallax-bg"><h2 class="gk-big-heading"><span>Characters before the special "O" character go here</span><span class="gk-number-block">Character to be within the "O" goes here</span></h2> <p>Description Text Here</p> </div>
The parallax background image is taken from the Featured Image of the first tab's corresponding page.
Changing the Title
The title area in the first tab requires some slightly more complex HTML than the other sections due to its special styling. Whereas in previous sections the title was contained in a single <h2>, here we have additional <span> tags that are used to separate the standard title text and the stylized O character with another character inside it so that the CSS rules can be applied correctly.
<h2 class="gk-big-heading"><span>N</span><span class="gk-number-block">1</span></h2>
So to change the title, we must make sure to place the correct characters in the correct place. The main part of your title text should be in the first <span> tag; note that text here will be very big and should be limited in scope. The character you wish to be encircled should be placed in the second <span> tag that uses the gk-number-block class, which will automatically place the character in the circle.
<h2 class="gk-big-heading"><span>Title Text Here</span><span class="gk-number-block">Encircled character here</span></h2>
You may add multiple encircled characters if preferred; simply repeat the <span> tag and include the gk-number-block class. For example:
<h2 class="gk-big-heading"><span class="gk-number-block">N</span><span class="gk-number-block">1</span></h2>
Will create two encircled characters like this:

Repeat this tag and class as needed. If you want to use the title's style on a second line, simply repeat the <h2> tag and add the <span> tags as before:
<h2 class="gk-big-heading"><span>Title Text Here</span><span class="gk-number-block">Encircled character here</span></h2> <h2 class="gk-big-heading"><span>Second Title Text Here</span><span class="gk-number-block">Second encircled character here</span></h2>
Changing the Subtitle Text
The subtitle text is much simpler than the title, being contained in a standard <p> tag under the <h2> tag:
<p>Multi award winning ski goggles with <br>the multi lens technology</p>
To change this, just add your own text between the tags, but make sure to leave the closing </div> tag underneath untouched, otherwise the CSS will not be applied correctly.
Changing the Background Image
The background image is not included in the HTML code of the page like the Product section, nor is it set in the Theme Customizer like the Header section. Instead, the background image for the tab is taken from the Featured Image section of the tab's page.

To set the background image:
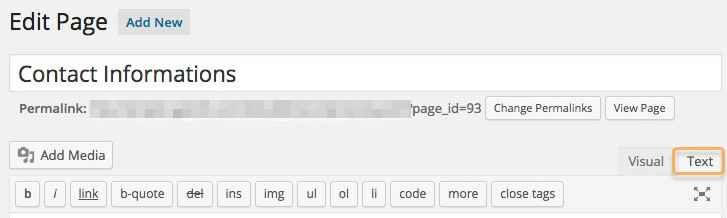
- Login to your WordPress backend and click on Pages → All Pages to open the list of pages, and click on the page you created for your first tab to open the edit screen.
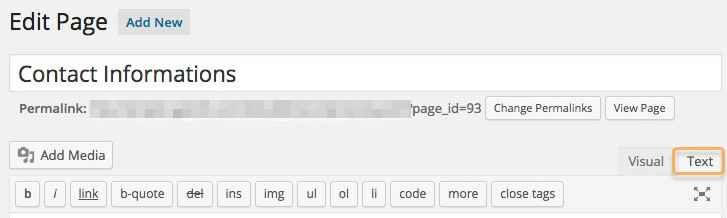
- On the Edit Page screen, click on Set Featured Image text on the right of the screen to open your media library; if you already have an image for the page that you wish to replace, click on the Remove Featured Image button first to remove it, then click the Set Featured Image button.
- You may now select an existing image or upload a new image, just as with the header image. Once selected, click on the Set Featured Image button to confirm selection.
- Save the changes to the page.
The image is now set, and will be automatically used as a background.
If you wish the image to have a parallax effect you will also need the **parallax-bg** class in your HTML code for the page, as with the first tab above.
The Second Tab
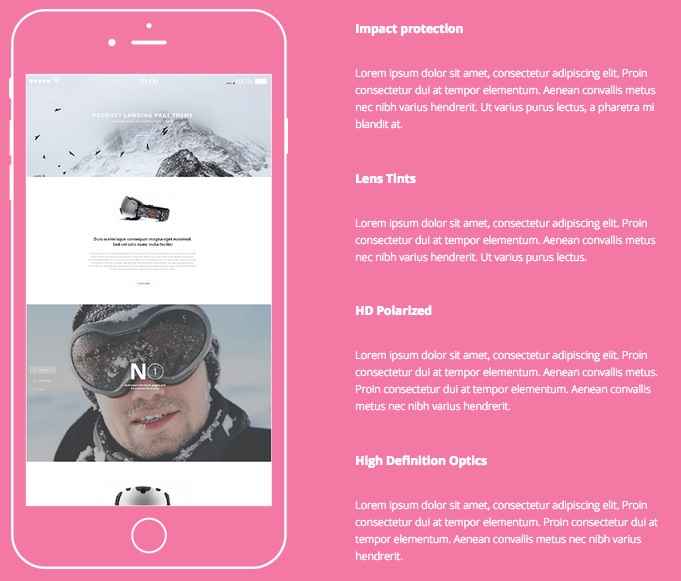
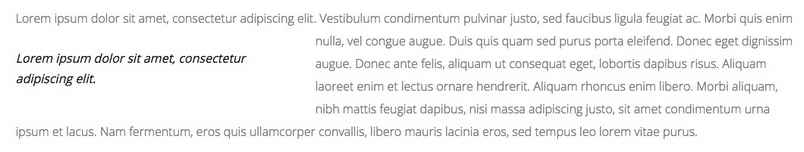
The second tab in this section displays a mobile-phone mock-up with image in the left column, with a list of features on the right; just the thing for going into a bit more detail about what you offer.

This tab uses what may seem at first glance to be a complex bit of HTML code, but it is very simple. The basic code looks like this:
<div class="site"> <div class="gk-cols gk-features bigger-spaces color-bg" data-cols="2"> <div><img src="http://localhost/quark/wp-content/uploads/2015/02/app_features-1.png" alt="App Features" /></div> <div> <dl> <dt>Impact protection</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at.</dd> <dt>Lens Tints</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus.</dd> <dt>HD Polarized</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd> <dt>High Definition Optics</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd> </dl> </div> </div> </div>
The opening two <div> tags provide the frame and classes for the layout; the site class in the first tag provides the padding for the columns. In the second tag, the gk-cols class and data-cols attribute declare the columns and set how many there will be, the bigger-spaces class adds padding to the top and bottom of the section to keep the size uniform with the other tabs, the color-bg class changes the background color from the standard white to the color selected in the theme settings, and the gk-features class provides the text style in the second column.
After these class declarations we have the two columns content; the first column is created with just a <div> containing an <img> tag that defines the image on the mock-up's screen:
<div><img src="http://localhost/quark/wp-content/uploads/2015/02/app_features-1.png" alt="App Features" /></div>
And the second column's code contains a <dl> description list with <dt> tags for the titles and <dd> tags for the descriptions.
<div> <dl> <dt>Impact protection</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at.</dd> <dt>Lens Tints</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus.</dd> <dt>HD Polarized</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd> <dt>High Definition Optics</dt> <dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd> </dl> </div>
With a final two closing </div> tags ending the section. If we switch out the complex text for simple placeholders and separate the two columns' content after the opening <div> tags, the code is much clearer to understand:
<div class="site"> <div class="gk-cols gk-features bigger-spaces color-bg" data-cols="2"> <div><img src="/Image URL Here" alt="App Features" /></div> <div> <dl> <dt>First Description Title Here</dt> <dd>First Description Text Here</dd> <dt>Second Description Title Here</dt> <dd>Second Description Text Here</dd> <dt>Third Description Title Here</dt> <dd>Third Description Text Here</dd> <dt>Fourth Description Title Here</dt> <dd>Fourth Description Text Here</dd> </dl> </div> </div> </div>
So the first column is just one line of code, with the second column made up of four titles and descriptions. Let's look at modifying them.
Changing the Screen Image
The screen image is defined in the first column's HTML code, specifically in the src attribute of the <img> tag. To add your own, just place the URL to your chosen image in this attribute:
<div><img src="/Image URL Here" alt="App Features" /></div> <div>
If you're unfamiliar with how to get an image's URL from your Media Library, follow these steps:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field and paste it into the src attribute of the above HTML code.
Changing the Title and Descriptions
The second column's combination of titles and descriptions for the feature is very easy to understand. Just like when creating an unordered list, you have an opening <dl> tag that creates the list, followed by a <dt> tag, that is used for the title, and a <dd> tag that contains the description:
<dl> <dt>First Description Title Here</dt> <dd>First Description Text Here</dd>
The <dt> and <dd> tags are then repeated for each title and description that needs to be added, and the list is ended with a closing </dl> tag:
<dt>Second Description Title Here</dt> <dd>Second Description Text Here</dd> <dt>Third Description Title Here</dt> <dd>Third Description Text Here</dd> <dt>Fourth Description Title Here</dt> <dd>Fourth Description Text Here</dd> </dl>
So, to change the description title, modify the text between the <dt> tag of choice. For the description, modify the text between the <dd> text. If required, you can add additional features by replicating the two tags and adding them to the end of the existing list; that is, before the closing <dl> tag.
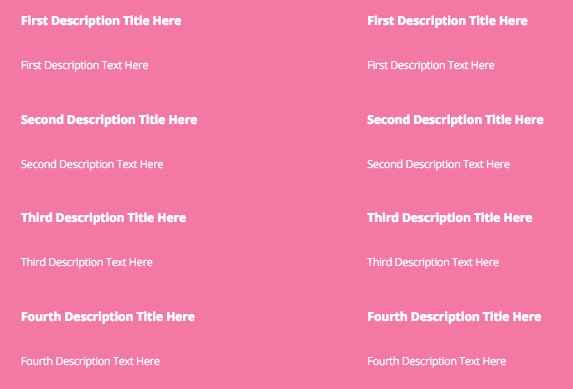
Two Columns of Features
If you do not wish to utilize the phone mockup for your content and would instead prefer to create a second set of features, you may do so by replacing the <div> and <img> tags that make up the first column and replacing them with the same content as the right column, as in the following example code:
<div class="site"> <div class="gk-cols gk-features bigger-spaces color-bg" data-cols="2"> <div> <dl> <dt>First Description Title Here</dt> <dd>First Description Text Here</dd> <dt>Second Description Title Here</dt> <dd>Second Description Text Here</dd> <dt>Third Description Title Here</dt> <dd>Third Description Text Here</dd> <dt>Fourth Description Title Here</dt> <dd>Fourth Description Text Here</dd> </dl> </div> <div> <dl> <dt>First Description Title Here</dt> <dd>First Description Text Here</dd> <dt>Second Description Title Here</dt> <dd>Second Description Text Here</dd> <dt>Third Description Title Here</dt> <dd>Third Description Text Here</dd> <dt>Fourth Description Title Here</dt> <dd>Fourth Description Text Here</dd> </dl> </div> </div> </div>
Which produces two columns of features:

The Third Tab
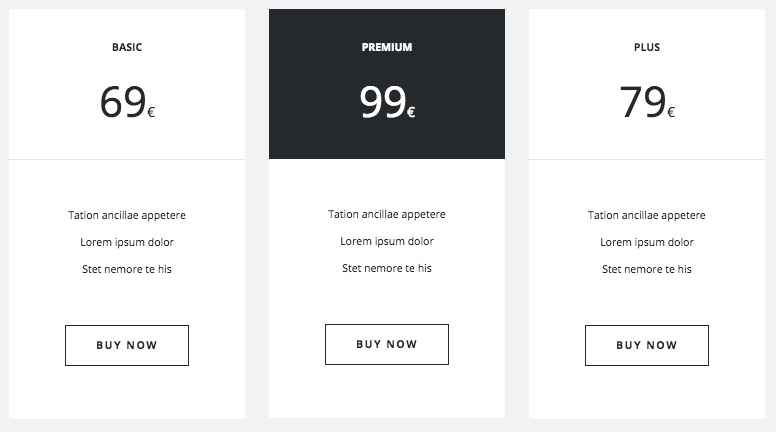
The third tab in this section includes a plain gray background with a price table for highlighting your package deals or other offers, with a dark background highlight for your most popular or best value deal:

This section uses a large amount of HTML code and classes to separate each portion of the price table into its own section. The basic HTML code as used in the demo layout looks like this:
<div class="site"> <div class="gk-price-table gray-bg bigger-spaces" data-cols="3"> <dl> <dt><strong>Basic</strong><span>69<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> <dl class="gk-premium"> <dt><strong>Premium</strong><span>99<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> <dl> <dt><strong>Plus</strong><span>79<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> </div> </div>
Like the features section of the previous tab, this lengthy code can be easily broken down into blocks. The opening two <div> tags, like with the previous tab, provide the site and gk-price-table class for CSS targeting, along with a data-cols attribute for defining the number of columns. There's also a gray-bg class for changing the background color, and a bigger-spaces class for adding padding to the top and bottom of the tab.
<div class="site"> <div class="gk-price-table gray-bg bigger-spaces" data-cols="3">
After this is the code for the price table. The code can be split into three separate blocks, each representing one column of the price table. Each of the columns uses a standard code layout that looks like this:
<dl> <dt><strong>Basic</strong><span>69<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl>
Like with the second tab, a description list is created with a <dl> tag; this frames the entire column. Then, the title and price that appear at the top of the column are added into a <dt> title tag:
<dl> <dt><strong>Basic</strong><span>69<sub>€</sub></span></dt>
Then the three lines of features are created with a <dd> tag that then contains an unordered list <ul> tag with three list item <li> tags:
<dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd>
Finally, another <dd> tag contains a link <a> tag which is used to create the button that can be used to link to payment or more information pages:
<dd><a href="#">Buy now</a></dd> </dl>
This block is repeated two more times to create the next two columns of the price table, with the second column also using a gk-premium class in the opening <dl> tag to change it to a dark background:
<dl class="gk-premium"> <dt><strong>Premium</strong><span>99<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> <dl> <dt><strong>Plus</strong><span>79<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> </div> </div>
Now let's look at modifying a price table column.
Changing the Price Table Title and Price
The price table title and price that appears at the top of the column is one of the more complex pieces of HTML code in Quark, since it uses several different fonts and styles that require some specific tags to allow the CSS code to separate them. The whole block is contained in the <dt> tag, but then <span>, <strong> and <sub> elements are used to separate each part of the text:
<dt><strong>Premium</strong><span>99<sub>€</sub></span></dt>
As you can see in the above example code, the actual title of the of the price table is contained in the <strong> tags of the <dt> tag, so to change the title, modify the text between these tags:
<dt><strong>Price Table Title Here</strong>
The price is a bit more complex. The whole of the price, including the currency symbol, is contained in a <span> tag inside the <dt> tag, but within the <span> tag is a <sub> tag which is exclusively for the currency symbol as this is stylized as a much smaller font than the actual price:
<span>99<sub>€</sub></span></dt>
To modify the price, place the numbers of the price immediately after the opening <span> tag. For the currency symbol, modify the character between the <sub> tags:
<dt><strong>Price Table Title Here</strong><span>Price Here<sub>Currency Symbol Here</sub></span></dt>
The second price table column in the demo content offers a highlighted title and price using a dark background:
If you wish to highlight one of your price tables, all you need to do is add the gk-premium class to your price table column's opening <dl> tag:
<dl class="gk-premium">
Changing the Feature List
The feature list is much simpler than the title and price, as it is just a standard HTML unordered list wrapped in a <dd> tag. As such, to change the features, you need to only change the text contained within the <li> list items, leaving the <dd> and <ul> tags untouched:
<dd> <ul> <li>First Feature Here</li> <li>Second Feature Here</li> <li>Third Feature Here</li> </ul> </dd>
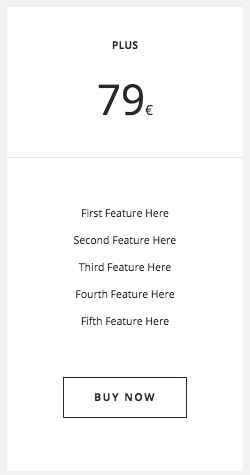
If desired you may add more features to the list by adding an additional set of <li> tags; the price table will increase height automatically to accommodate so there is no hard limit on the number of features, but we recommend keeping things light to avoid overcomplicating your offers and putting potential customers off. The code for set of five features would look like this:
<dd> <ul> <li>First Feature Here</li> <li>Second Feature Here</li> <li>Third Feature Here</li> <li>Fourth Feature Here</li> <li>Fifth Feature Here</li> </ul> </dd>
And would produce this result:

Changing the Button Text and Link
As with the previous sections of the frontpage the button is made with a plain <a> tag, though in this case it is wrapped in <dd> tags to separate it from the other blocks of the price table column:
<dd><a href="#">Buy now</a></dd>
To change the button text, change the text after the opening <a> tag:
<dd><a href="#">Button Text Here</a></dd>
To set the URL where the button will link to when clicked, add your chosen URL into the href attribute of the opening <a> tag:
<dd><a href="/Link URL Here">Button Text Here</a></dd>
The Fourth Tab
The fourth tab is set as a placeholder for you to add your own text, utilizing the stylization options from previous tabs to create a circled question mark and subtitle:

The basic code for this section looks like this:
<div class="very-big-spaces dark-bg"><h2 class="gk-big-heading"><span class="gk-number-block">?</span></h2> <p>Place your own content <br />in this tab</p></div>
As you can see this uses the very-big-spaces class to add additional padding to the top and bottom of the content to keep the tab uniform in size with the other tabs, and uses the gk-big-heading and gk-number-block classes in the <h2> and <span> tags to create the circled character, just like in the first tab.
There is one new class to be aware of here; dark-bg, added to the opening <div> tag, causes the background to use a black background rather than the standard white background, just like the gray-bg class adds a gray background, the color-bg adds a colored background, or the Featured Image option adds an image background.
The Frontpage Slideshow
The frontpage slideshow takes the basic idea of a slideshow and improves it with slick animated transitions, slider bars for manual pagination and titles and subtitles underneath the image for more effective selling.

The frontpage slideshow is the second of our sections that uses subpages to provide its content. In this case, instead of each sub-subpage creating a tab they create a new slide with the accompanying text. The slide image is taken from the Featured Image of the frontpage, with the Title and Mainbody of the page providing the title and subtitle text for that slide.
Creating the Base Page
In the demo content the base page is already created under the title Slider. If you are adding the page yourself, follows these steps:
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this will not be shown on your website so it is for your benefit only. In the demo content it is called Slider.
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Parent option and select your Frontpage.
- Now click on Publish to make the page available.
Adding a New Slide
To add a slide you will need to create a new subpage and assign your Slider page as the parent. In your WordPress backend add a new page and instead of choosing the Frontpage as the parent in the sidebar option, choose your Slider page.
Now you need to add the content for your slide; the image, title and subtitle. The image for the slide is taken from the Featured Image section. To add an image, click on the Set Featured Image text on the right sidebar:

This will open your media library, where you can upload a new image or select an existing one from your library. Click on the image you wish to use, then click on the Set Featured Image button in the bottom right of the screen.
The slide image is now set.
For the title text that appears under the slide, add your text to the Title field on the Edit Page screen, and for the subtitle text, add the text to the mainbody of the page in plain <p> tags:

The title and subtitle text will automatically be displayed under the featured image in the slide. You may continue adding more subpages to create more slides; there are no hard limits on how many you may have, but do bear in mind that each additional slide will increase the page weight so it's advisable to stick to three or four slides if possible.
Removing a Slide
Since the slide uses pages to create each slide, to remove one from your list you need only delete or unpublish the page in question for the section to be removed.
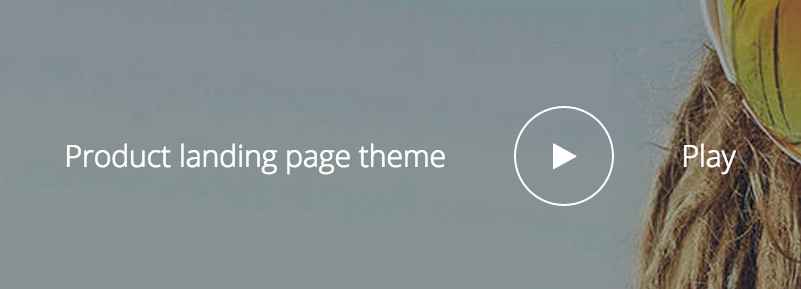
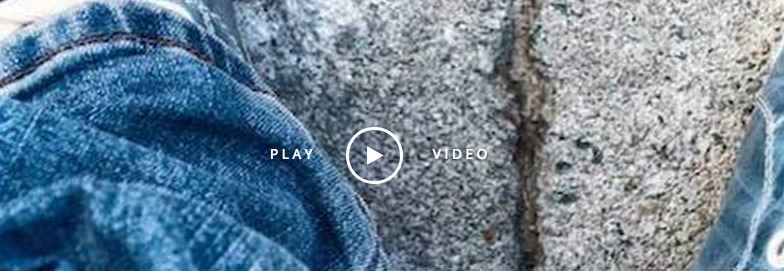
The Frontpage Video Block
This section offers a parallax background image with overlaid text and an animated Play button that will load a full-width embedded video from a site of your choice when clicked:

You might think that such a complex layout would need a lot of HTML code to get working, but the base code used in this page is very simple:
<div class="very-big-spaces parallax-bg"> <a class="gk-video-link gk-add-rotate-animation" href="#" data-url="//player.vimeo.com/video/88558878?color=ffffff&title=0&byline=0&portrait=0" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">Product landing page theme <i class="fa fa-play"></i> Play</a> </div>
The opening <div> element includes two special classes that we've used previously; very-big-spaces adds padding to the block, as without it the block would be much thinner than other blocks on the page unless a lot more content was added. The second class, parallax-bg, is responsible for the clever CSS tricks that create the parallax effect on the background image.
Following this is a link <a> tag with two new classes, gk-video-link, which is used to take care of the video embed effects and transition, and gk-add-rotate-animation, which adds a smart little rotate animation to the play button when it loads. The text in this <a> tag provides the overlaid text to the parallax background, with an <i> icon tag providing the Font Awesome play button icon in the middle of the text.
The parallax background image is taken from the Featured Image of the video block's page, which helps reduce the amount of required HTML code.
Creating the Video Page
In the demo content the page that creates the video block is already available, with the name Video in the background, ready for you to modify with your own content. If you need to create the page manually, follow these steps:
- In your WordPress backend, click on Pages → Add New in the left menu to open the Add New Page screen.
- Enter a page title in the title field; this will not be shown on your website so it is for your benefit only. In the demo content it is called Video in the background.
- In the Page Attributes section on the right-hand side of the screen, click on the drop-down box under the Parent option and select your Frontpage.
- Now click on Publish to make the page available.
Changing the Background Image
Since the parallax background image is provided from the Featured Image of the page it is easy to modify. Navigate to your Video in the background back in your WordPress backend, and once on the Edit Page screen click on the Set Featured Image text on the right of the screen:

If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen.
Click on Update to save changes to your page, and your background image is ready.
Changing the Overlaid Text
The overlaid text on the parallax background is created inside the <a> tag after the opening <div> tag in the page's HTML code:
<a class="gk-video-link gk-add-rotate-animation" href="#" data-url="//player.vimeo.com/video/88558878?color=ffffff&title=0&byline=0&portrait=0" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">Product landing page theme <i class="fa fa-play"></i> Play</a>
There's a lot of information there, but this is all related to the video settings. What we need to focus on when changing the overlaid text is the short piece of text following the end of the opening <a> tag:
Product landing page theme <i class="fa fa-play"></i> Play
This text is used for the overlay and includes a play button icon that is created by the empty <i> tag:
<i class="fa fa-play"></i>
Bear in mind that all of the text here will link to the player, so it is not necessary for a user to click the icon to open the video; clicking on any of the text will achieve the same result.
To change the text then, we should modify the text before and after the <i> tag:
<a class="gk-video-link gk-add-rotate-animation" href="#" data-url="//player.vimeo.com/video/88558878?color=ffffff&title=0&byline=0&portrait=0" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">Text on the left of the icon here <i class="fa fa-play"></i> Text on the right of the icon here</a>
Make sure that the tags for the icon and link are not changed, as this could cause display issues.
Changing the Icon
The icon used in the text is taken from the extensive, flexible Font Awesome set. The <i> icon tag used to create the icon is actually blank; no text is added between the opening and closing tag. Instead, the class of the tag defines which icon should be displayed:
<i class="fa fa-play"></i>
So to change the icon, we need to change the class of the tag. Font Awesome includes hundreds of different icons, and you may view a full list of those available in Quark on our Quark Typography Page.
Notice that each of the icons has a particular class that looks like this:
fa-icon-name
An anchor icon, for example, will have the class:
fa-anchor
To add your chosen icon into this section, select your chosen icon and note down the class name. Then, modify the class in the <i> tag accordingly. The format here is:
fa icon-class-name
So if you wanted to add the anchor icon you would change the class to:
fa fa-anchor
Notice that "fa" must be typed twice; once to declare a Font Awesome icon, and again in the class name. When added to the tag, it would look like this:
<i class="fa fa-anchor"></i>
You may also add Font Awesome icons anywhere else in the text of your site using the above tag; more information may be found in the Features → Font Awesome section of this guide.
Changing the Linked Video
Naturally you'll want to link to your own video in this section, and this is very easy to do. The URL for the video is declared in the opening <a> tag's data-url attribute; the embed URL for your chosen video should be placed in this attribute, and the video will appear in the block when the overlaid text and icon from the section are clicked:
<a class="gk-video-link gk-add-rotate-animation" href="#" data-url="Video Embed URL goes here" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">
The other attributes in the opening tag should remain untouched, as they declare the CSS classes needed to style the section, provide the max video size and define the reveal animation for the overlaid text.
Getting the Embed URL: Dailymotion
- Open your browser and navigate to the Dailymotion website and find the video you want to embed.
- Under the video below the username of the video creator are three tabs; About Export and Add To.
- Click on the Export option; you'll see a new set of fields and options load, including a Get Embed Code field containing the HTML required to embed the video directly into your webpage. However, we don't actually need to full code; only the URL contained in the src attribute of the code.
-
Before we take this URL, we should first set the player options that way we want them. Click on the More Options and Preview button underneath the Get Embed Code option; you'll see a range of new options that will let you customize how the player looks on your site; including:
- Hide on-page video info -
- Hide in-player video info - Checking this option will remove extra information from the video preview, like title, uploader name and length.
- Player Colors - These three options let you change the coloring of elements like the play button, title bar and highlights.
- Autoplay Mode - Sets the video to automatically play when loaded; this will be after the user clicks the link text in the video block in Quark.
- Start at - Lets you set the time that the video should start when loaded if you wish to skip intros or other sections.
- Notice that as you change these options the URL contained in the src attribute will change to reflect your changes. Once the options are set, copy the complete URL between the two quotation marks of the attribute, and paste it into the data-url attribute of your page's HTML.
-
Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
Getting the Embed URL: Youtube
To get the embed URL for a video on Youtube, follow these steps:
- Open your browser and navigate to the video on Youtube that you wish to use.
- Under the video below the username of the video creator is a Share tab; click on this to open another set of three tabs; Share, Embed and Email.
- Click on the Embed option; a new field will appear with a lengthy bit of HTML code used to embed the video directly into your webpage, but we don't need the full code; all that's required is the URL contained in the src attribute of the code.
- Before we copy the URL however, we can change several options to control how the player will look on our site. Click on the Show More button underneath the field containing the HTML code; you'll see a range of new options that will let you customize how the player looks on your site; including:
- Show suggested videos when the video finishes - Unchecking this option prevents suggested video blocks being shown when the video ends.
- Show player controls - Unchecking this option will remove the player controls like the play, settings and closed caption buttons, keeping the video clear.
- Show video title and player actions - Unchecking this option removes the title bar and share button from the top of the player.
- Enable privacy-enhanced mode - Using this mode prevents the player from collecting information from your user's browser unless they play the video.
- Notice the URL in the src attribute of the embed code changes as options are changed. Once your options are set, copy the entire URL from this attribute and paste it into the data-url attribute of your video page's HTML code.
- Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
Getting the Embed URL: Vimeo
To get the embed URL for a video on Vimeo, follow these steps:
- Open your browser and navigate to the video on Vimeo that you wish to use.
- In the video player on the right-hand side is a paper-aeroplane icon; click on this to open the sharing options.
- A popup will appear with Link, Social, Email and Embed sharing options. The Embed field includes a lengthy bit of HTML code used to embed the video directly into your webpage, but we don't need the full code; all that's required is the URL contained in the src attribute of the code.
- Before we copy the URL however, we can change several options to control how the player will look on our site. Click on the Show Options button opposite the title to see a range of options for setting the video's look, including:
- Color - Sets the color of the text and other highlights in the title and toolbar of the video.
- Intro - In this section there are three options; Portrait, Title and Byline. Unchecking any of these options will remove that element from the video preview image.
- Loop this video - Causes the video to restart automatically when finished.
- Show text link underneath this video - Enabling this option will show a link to the video on Vimeo underneath the player. This option will have no effect on Quark, since it does not use the full embed HTML.
- Show video description underneath this video - Enabling this option will show a description on the video underneath the player. This option will have no effect in Quark, since it does not use the full embed HTML.
- Notice the URL in the src attribute of the embed code changes as options are changed. Once your options are set, copy the entire URL from this attribute and paste it into the data-url attribute of your video page's HTML code.
- Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
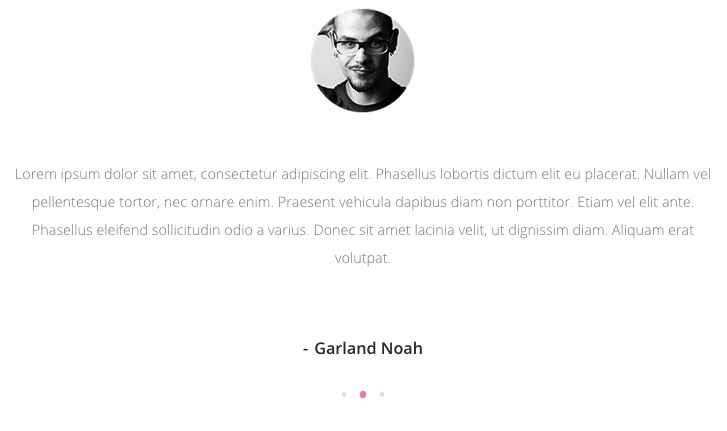
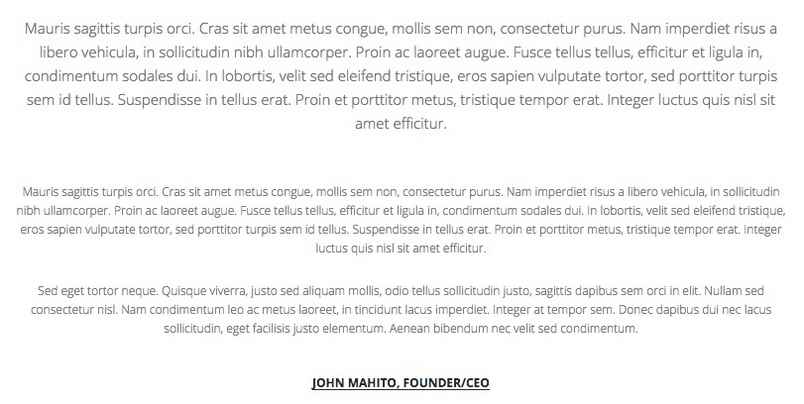
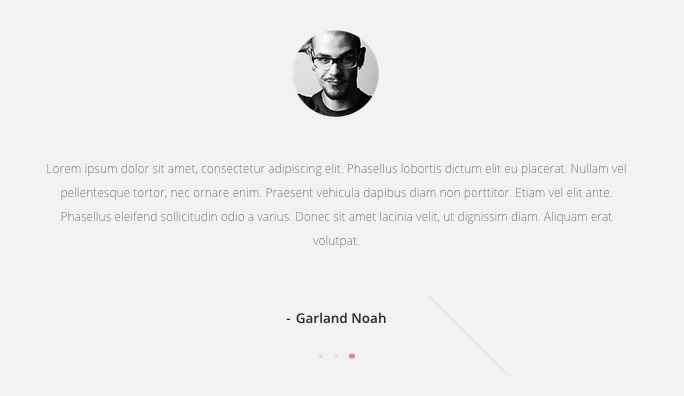
The Frontpage Testimonials
This section is a slideshow-esque block that, instead of displaying full-size slides with text, instead displays avatar images with quotations underneath. It's a unique way to show visitors comments from your satisfied customers.

Rather than using multiple pages to create the testimonials as with the slideshow, instead this section uses custom HTML to achieve its styling. The base code of this section from the demo page looks like this:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> </div> </div> </div>
As with many of the other custom-HTML-based sections, the first few lines of the code are basic <div> elements that are used for CSS targeting; the opening element utilizes special classes for styling purposes; gk-testimonials and site. There are also two attributes used to set the number of testimonial blocks (data-amount) and a styling attribute that should be used, but not changed (data-sr).
After this is the real meat; the testimonial content. There are three example testimonials in the demo example, each consisting of an <img> tag for the avatar, a <p> tag for the description, and a <strong> tag for the name of the person quoted, all wrapped up in a <blockquote>. So each individual testimonial is contained within a single set of <blockquote> tags.
Changing the Testimonial Content
The individual testimonials are contained within the <blockquote> tags; if you check the code above you'll notice that there are three sets of <blockquote> tags, each containing an <img>, <p> and <strong> tag:
<blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote>
Let's break this code down into a single testimonial and simplify the placeholder code to make it easy to see how each section is created:
<blockquote><img src="/Testimonial Image Link Here" alt="Alt Name Here" /> <p>Testimonial Quote Here</p> <strong>Testimonial Name Here</strong></blockquote>
As you can see, the code is not complex once you break it down to its core parts. From here, we can easily modify each section of the testimonial.
Changing the Image
The image is set in the src attribute of the <img> tag; simply copy and paste the link to your chosen image into this attribute between the quotation marks. Images may be from your Media Library or external sources.
<img src="/Testimonial Image Link Here" alt="Alt Name Here" />
To get the link for an image in your Media Library, follow these steps:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field and paste it into the src attribute of the above HTML code.
Changing the Quote Text
Under the image is the quotation text, which in the code is contained in the <p> tag under the <img> tag. All you need to do is add your own text between the tags.
<p>Testimonial Quote Here</p>
Changing the Atrribution Text
At the bottom of the testimonial is an attribution showing the name of the person or company that provided the quotation. This section is contained in the <strong> tags that appear just before the closing </blockquote> tags. Modify the text between these tags to create your attribution name.
<strong>Testimonial Name Here</strong>
Adding Additional Testimonials
There is no limit on the number of testimonials you may add to this section, though it's prudent to avoid overloading this section as too many large files like images can slow down the initial load-time for your site.
To add new testimonials, you must do two things. First, you must change the data-amount attribute in the opening <div> tag of the HTML code used on this page to match the number of testimonials you wish to display:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="Number of Testimonials Here">
So if you have 5 testimonials, add that into your code:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="5">
Next, you'll need to add the additional testimonial content to your HTML code. As we've already covered, each testimonial is made up of a <blockquote> tag containing an <img> tag, a <p> tag and a <strong> tag. So, we should recreate the code between the blockquote tags (including the tags themselves) and add it to the end of the existing HTML code before the closing <div> tags.
The basic code with three testimonials might look like this:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote><img src="/First Image URL" alt="First Alt Title" /> <p>First Testimonial Text</p> <strong>First Testimonial Attribution</strong></blockquote> <blockquote><img src="/Second Image URL" alt="Second Alt Title" /> <p>Second Testimonial Text</p> <strong>Second Testimonial Attribution</strong></blockquote> <blockquote><img src="/Third Image URL" alt="Third Alt Title" /> <p>Third Testimonial Text</p> <strong>Third Testimonial Attribution</strong></blockquote> </div> </div> </div>
And when changed to include 5 testimonials, the code might look like this:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="5"> <div> <div> <blockquote><img src="/First Image URL" alt="First Alt Title" /> <p>First Testimonial Text</p> <strong>First Testimonial Attribution</strong></blockquote> <blockquote><img src="/Second Image URL" alt="Second Alt Title" /> <p>Second Testimonial Text</p> <strong>Second Testimonial Attribution</strong></blockquote> <blockquote><img src="/Third Image URL" alt="Third Alt Title" /> <p>Third Testimonial Text</p> <strong>Third Testimonial Attribution</strong></blockquote> <blockquote><img src="/Fourth Image URL" alt="Fourth Alt Title" /> <p>Fourth Testimonial Text</p> <strong>Fourth Testimonial Attribution</strong></blockquote> <blockquote><img src="/Fifth Image URL" alt="Fifth Alt Title" /> <p>Fifth Testimonial Text</p> <strong>Fifth Testimonial Attribution</strong></blockquote> </div> </div> </div>
Experiment with varying amounts of testimonials to find the amount that's right for your site.
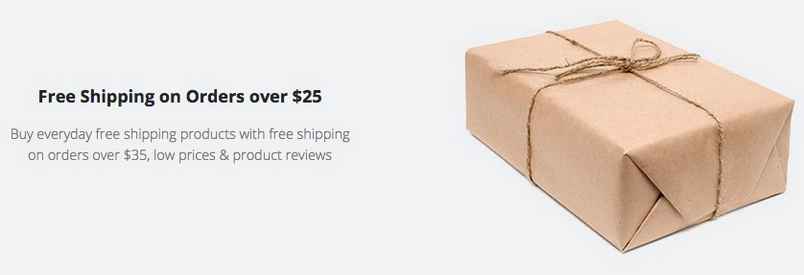
The Frontpage Shipping Section
The Shipping section is a simple two-column section that displays useful information on the left and an image on the right. In the demo content this is used to highlight promotional shipping options, but any kind of content can be placed here:

To make this page some fairly basic HTML code is employed, with the basic code from the demo content using the following format:
<div class="gk-cols vertical-center gray-bg" data-cols="2"> <div class="gk-text-center" data-sr="enter left and move 200px"><span class="big-text">Free Shipping on Orders over $25</span> <p>Buy everyday free shipping products with free shipping<br />on orders over $35, low prices & product reviews</p> </div> <div class="gk-text-center" data-sr="enter right and move 200px"><img src="http://localhost/quark/wp-content/uploads/2015/02/shipping_img.jpg" alt="shipping_img" /></div> </div>
This is all fairly straightforward to follow; the opening <div> tag wraps the entire content and includes three special classes; gk-cols, which creates the column-style layout, vertical-center, which places the text in the center of the block (in the y-axis only), and gray-bg, which adds a simple gray background to the block. There's also a data-cols attribute, which is used to define the number of content columns in the block.
Then, another <div> tag is created to contain the left-column content, with a text-alignment gk-text-center class that keeps the text centered in the block; in this element is a <span> tag with a big-text class that creates the bolded text of the section, and a plain <p> tag that contains the standard text underneath.
For the second block, another <div> element is created with the gk-text-center class, and an <img> tag is added that creates the right column's image.
Changing the Left Column's Text
To change the left column's text we must look at the content between the second <div> element. If we swap out the demo text for simply placeholder code, it looks like this:
<div class="gk-text-center" data-sr="enter left and move 200px"> <span class="big-text">Bold Text Here</span> <p>Standard Text Here</p> </div>
So, if you want to change the bold text of the section, simply add it between the <span> tags. For the standard text underneath, modify the text between the plain <p> tags.
Note that you don't necessarily need to have both text examples in this column; if you'd prefer to only have the bold text, for example, then you can remove the <p> tags and the content within entirely, and leave only the text between the <span> tags:
<div class="gk-text-center" data-sr="enter left and move 200px"> <span class="big-text">Bold Text Here</span> </div>
The block will restyle itself accordingly to ensure the text is still centered as needed.
Changing the Right Column's Image
The right column image is contained within the third set of <div> tags, using only a plain <img> tag:
<div class="gk-text-center" data-sr="enter right and move 200px"> <img src="/Image URL Here" alt="Alt Name Here" /> </div>
To change the image, simply add the link URL to your preferred image into the src attribute of the <img> tag. The image may be external or from your media library. To find the URL for an image in your media library, follow these steps:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field and paste it into the src attribute of the above HTML code.
The Frontpage Social Counters
This section displays animated counters that show your Facebook likes along with Twitter and Google+ followers, and link to your social media profiles when clicked.

The counters here are manually updated rather than automatically pulling numbers to ease modification. As with the other areas of this page, simple custom HTML code is used to create this section. The base code used in the demo content looks like this:
<div class="gk-cols small-spaces" data-cols="3"> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-fb"></i><strong><span data-sr="enter bottom" data-count="15477">0</span><span>likes</span></strong></a> </div> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-twitter"></i><strong><span data-sr="enter bottom" data-count="6633">0</span><span>followers</span></strong></a> </div> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-gplus"></i><strong><span data-sr="enter bottom" data-count="1408">0</span><span>followers</span></strong></a> </div> </div>
The layout of this code is very similar conceptually to the previous Shipping section, but instead of creating two columns with text on the left and an image on the right, we're instead creating three columns of text only.
The opening <div> tag is the container for all of the content in this section, and includes two classes, gk-cols, which declares that the section will be split into columns (the data-cols attribute in this tag defines the number of columns), and small-spaces, which reduces the padding around each element to improve the aesthetics.
Following this are three more <div> containers which contain the code for the counters; two more classes are used in these containers. gk-text-center keeps the text in the center of the block so it looks clean and symmetrical, and gk-social-counter links the important CSS needed for the counters to work.
Within each counter's <div> container are four more tags; an <a> tag that makes the counter content clickable to link to social media profiles (with a special inverse class that changes the rollover color), an <i> class that specifies the social network icon to be displayed, and 2 plain <span> tags enclosed by <strong> tags that specifies both the starting number and the final number for the count animation (ending number is defined in the data-count attribute, while the starting number is specified between the opening and closing <span> tag), with the second <span> tag providing the text underneath the counter.
Changing the Counter Content
Let's break down the code into simple parts with placeholder text to help us see clearly where each element of the counter appears. We'll start by focusing only on a single counter's code, which consists of the all the tags within the <div> element that uses the gk-text-center and gk-social-counter classes:
<div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-fb"></i><strong><span data-sr="enter bottom" data-count="15477">0</span><span>likes</span></strong></a> </div>
This format is repeated three times to create three separate counters. If we replace the demo content with placeholder text, it becomes even easier to understand:
<div class="gk-text-center gk-social-counter"> <a href="/Link URL Here" class="inverse"><i class="Icon Class Here"></i><strong><span data-sr="enter bottom" data-count="Ending Count Number Here">Starting Counter Number Here</span><span>Text Under the Counter Here</span></strong></a> </div>
Now we can examine each tag in the block individually to see how we can add our own content.
Adding a Link
Clicking on the counter text in the demo doesn't actually link anywhere, but you can set it to link to your social media profiles, or any link you want to highlight. To do so, you must add your link URL into the href attribute of the <a> tag, that appears immediately after the opening <div> tag of the counter:
<a href="/Link URL Here" class="inverse">
Make sure to leave the inverse class as it is, as this is required for the CSS effects to work correctly.
Changing the Icon
The social media icon is created using a blank <i> tag, with the class it is assigned deciding which icon will be displayed.
<i class="Icon Class Here"></i>
Quark includes several pre-prepared social icons that match the aesthetic style used in the demo version of this section; their class names are as follows:
- gkicon-fb - Facebook
- gkicon-twitter - Twitter
- gkicon-gplus - Google+
- gkicon-pinterest - Pinterest
- gkicon-behance - Behance
- gkicon-dribbble - Dribbble
- gkicon-instagram - Instagram
- gkicon-rss - RSS Feed Icon
- gkicon-youtube - Youtube
- gkicon-vimeo - Vimeo
- gkicon-linkedin - LinkedIn
Simply select your icon and place the classname in the class attribute of the <i> tag; for example, if you wanted to use a LinkedIn icon, you would use the following code:
<i class="gkicon-linkedin"></i>
If preferred, you may also use any Font Awesome icon; details of adding Font Awesome icons to your content are covered in the Features → Font Awesome section of this guide.
Changing the Count Numbers
The count numbers can be separated into two separate numbers; one is the starting amount, which will usually be set to zero. This number is what users will see when they first scroll down the page, before the animation starts. The other number is the end point of the count, where the counter stops. The HTML tag for this element is the first <span> tag that follows the <strong> tag after the icon code:
<strong><span data-sr="enter bottom" data-count="Ending Count Number Here">Starting Counter Number Here</span>
As you can see, the end count number for the counter should be placed in the data-count attribute that is within the opening <span> tag, while the starting number should go between the opening and closing tag like standard text. For example, if you wanted the counter to start at 10 and finish at 1000, the code would look like this:
<span data-sr="enter bottom" data-count="1000">10</span>
Changing the Text Under the Counter
The text under the counter is used to add context to the counter, highlighting that the numbers are for likes or followers, but you can adjust the text to whatever you wish to highlight; combined with the manually-set counters it can just as easily point to the number of projects worked on or other figures. The short text here is taken from the second <span> tag contained in the <strong> tags before the closing </a> tag:
<span>Text Under the Counter Here</span></strong></a>
To change the text, simply add your own between the opening and closing <span> tags. Remember that space is limited, so try to keep it down to one or two words for aesthetic purposes.
Adding More Counters
If required you can easily add additional counters to this section if you have more social media numbers to highlight or other figures to promote. To do so, you need to make two amendments to the code.
First, you need to change the data-cols attribute in the first <div> element of the code to match the number of counters you wish to use:
<div class="gk-cols small-spaces" data-cols="Number of Counters Here">
Second, you need to add the code for any additional counters before the closing <div> at the end of the code:
<div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-gplus"></i><strong><span data-sr="enter bottom" data-count="1408">0</span><span>followers</span></strong></a> </div> Additional Counter Code Here </div>
Remember that each counter is a <div> containing an <a>, <i>, <strong> and <span> tag:
<div class="gk-text-center gk-social-counter"> <a href="/Link URL Here" class="inverse"><i class="Icon Class Here"></i><strong><span data-sr="enter bottom" data-count="Ending Count Number Here">Starting Counter Number Here</span><span>Text Under the Counter Here</span></strong></a> </div>
So, if we wanted to have four counters in this section, with the new fourth counter highlighting 5000 Instagram followers, the code would look like this:
<div class="gk-cols small-spaces" data-cols="4"> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-fb"></i><strong><span data-sr="enter bottom" data-count="15477">0</span><span>likes</span></strong></a> </div> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-twitter"></i><strong><span data-sr="enter bottom" data-count="6633">0</span><span>followers</span></strong></a> </div> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-gplus"></i><strong><span data-sr="enter bottom" data-count="1408">0</span><span>followers</span></strong></a> </div> <div class="gk-text-center gk-social-counter"> <a href="#" class="inverse"><i class="gkicon-instagram"></i><strong><span data-sr="enter bottom" data-count="5000">0</span><span>followers</span></strong></a> </div> </div>
Notice the changed data-cols attribute at the start of the code and the new <div> block at the end of the code containing the Instagram logo and count.
These counters will automatically realign themselves to fit smaller screens so you may add several new counters if you wish, but do remember to avoid information overload!
The Newsletter Section
This section provides a quick and easy way for users to sign-up instantly for your newsletter, with simple call-to-action and email-address-only form for more conversions:

However, the code that creates this section does not yet have a newsletter plugin attached to it; this is so that you may choose whichever solution works for you, such as MailChimp, MailPoet et al. The basic code in this section looks like this:
<form class="newsletter-gk dark-bg" action="#"><small>Stay up-to-date with latest product</small><input name="email" required="required" type="email" placeholder="Enter your e-mail..." /><input class="dark btn-border" type="submit" value="Subscribe" /></form>
This is a standard <form> tag (which is used to control the form and its function) that uses a newsletter-gk and dark-bg class to control the styling of the block, with a <small> tag inside that provides the call-to-action text, an <input> tag that creates the input field and the "Enter your e-mail..." text, and a second <input> tag that creates the button (using a dark and btn-border class to frame the button with a light border and dark background) and takes form-submission duties.
Modifying the Call To Action
The call-to-action text that appears to the left of the email field and can be used to encourage users to sign-up for the newsletter, is contained in the <small> tag that appears immediately after the opening <form> tag. Simply add your own text between these tags:
<small>Your call to action text here</small>
Modifying the Email Field Text
The field where users input their email has a small piece of text that informs users what to do to subscribe; in the demo content this text is "Enter your e-mail...", but you can add whatever text you feel is appropriate. To do so, you will need to modify the text in the placeholder attribute of the first <input> tag in the above code:
<input name="email" required="required" type="email" placeholder="Email Field Text Goes Here" />
Modifying the Button Text
The text for the submit button, which in the demo says "Subscribe", is set in the value attribute of the second <input> tag of the code; just change this attribute to your own text to change the button accordingly:
<input class="dark btn-border" type="submit" value="Button Text Goes Here" />
Applying a Form Action
By default the form has no action set to it; this means that when a user enters an email address and clicks the subscribe button nothing will happen. This has been designed in this way because there are many different newsletter clients and plugins that a site owner might wish to use, so the base form needed to be ready for adjustment to suit. In the following sections we'll look at applying a form action for two of the most popular newsletter solutions; MailChimp and MailPoet.
MailChimp Form Action
If you prefer to use MailChimp as your newsletter solution, you will need to perform the following steps for the form in Quark to allow sign-ups:
- Ensure that you have already created a MailChimp account and started your first newsletter list. Log-in to the MailChimp site, and click on Lists on the top menu; you'll see your current subscriber lists.
- Click on the list that you wish visitors to your Quark-based website to be added to if they sign-up to be taken to the configuration screen for the list, then click on the Signup Forms tab.
- You'll see a list of different form types; click on Embedded forms to be taken to the form configuration screen.
- On this page you would usually configure how you want the form to look, what fields need to be completed, and many other elements. In this case, we already have a form ready to go in Quark, so we just need to take the important information from the Copy/Paste onto your site section on the right of the screen.
-
There's a lot of HTML code and inline CSS styling in this field, but we can ignore the majority of it. In the code, find the <form> tag; it should look something like this:
<form action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
The validate class and id attribute in the above code are not needed for the form to function so can be removed:
<form action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" name="mc-embedded-subscribe-form" target="_blank" novalidate>
Now that's removed, copy the contents of the tag from "action" to "novalidate":
action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate
And paste it into the <form> tag of your page content, leaving the classes untouched but replacing the blank action attribute. It should look something like this:
<form class="newsletter-gk dark-bg" action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" name="mc-embedded-subscribe-form" target="_blank" novalidate>
-
Next we need to configure the first <input> tag's name attribute to match what MailChimp expects; if you don't do this then MailChimp will ask for the email address again once they reach the subscription screen. In the embed code on the MailChimp screen you should find an <input> tag that looks something like this:
Notice the name attribute; in this example code it's value is "EMAIL". Copy this value and use it to replace the existing name attribute in the Quark newsletter code:
<input name="EMAIL" required="required" type="email" placeholder="Enter your e-mail..." />
The name attribute is case-sensitive, so make sure it matches exactly.
-
With both of these changes made, your code should now look something like this (though of course with a different action URL specific for your account):
Save changes by clicking the Update button on the right of the Edit Page screen, and you're done!
The Frontpage Contact Info Block
The final section of the frontpage before the footer menu is a simple, unobtrusive 3-column section that includes basic contact information for your business, including email, telephone, fax and street address details.

The code for this section is very basic and easy to modify:
<div class="gk-cols small-spaces small-text" data-cols="3">
<div>email: This email address is being protected from spambots. You need JavaScript enabled to view it.</div>
<div class="gk-text-center">tel. 123.456.7890<br />fax: 098.654,3211</div>
<div class="gk-text-right">Quaking Row, Kensington,<br />IN, 47699-9366, US</div>
</div>
The opening <div> encircles the entire code and includes three important classes, all of which we've seen previously; gk-cols for splitting the content into columns with the number defined in the data-cols attribute, small-spaces that reduces padding and spacing to a minimum for smaller, compact text, and small-text, which lowers the overall font size for a clean text layout.
This is followed by the actual content of the section; a plain <div> contains the email details with no other tags. This is followed by another <div> that uses the gk-text-center class to center the text block, with a telephone and fax number separated by a line break <br> tag. Finally, a third <div> with the gk-text-right class to float the text to the right of the block contains the address information, again with <br> line breaks to spread the text over multiple lines.
Changing the Contact Information
The simplicity of this section makes it easy to modify with your own content. If we replace the demo content with placeholder text, you can clearly see where each bit of text information should go:
<div class="gk-cols small-spaces small-text" data-cols="3"> <div>Email Info Here</div> <div class="gk-text-center">Telephone Number Here<br />Fax Number Here</div> <div class="gk-text-right">Address Line 1 Here<br />Address Line 2 Here</div> </div>
So, email info is usually added between the second set of <div> tags, telephone and fax numbers in the third set of <div> tags with a line break <br /> tag separating each number, and address details in the fourth set of <div> tags, again with the <br /> line break between lines one and two of the address.
Bear in mind that the classes set in the <div> elements of this code are used only to align the text, so you may add whatever information you wish into each block, or swap information between them. If you feel that your email and telephone number should go together in the center block, then you can simply add the appropriate text to the third <div>:
<div class="gk-text-center">Telephone Number Here<br />Email Here</div>
Remember that new lines should be created by using a <br /> rather than opening a new set of tags, as this can potentially cause CSS issues.
Adding Additional Columns
It many be that you have several addresses or emails, or additional ways for users to contact you. In this case, you can add more columns with two easy steps:
- Change the data-cols attribute in the opening <div> element to match your chosen number of columns.
- Create a new <div> within opening <div> element and add your content between the tags.
For example, if I wanted to have four columns, I would change the data-cols attribute to "4" and add a new <div> with my content:
<div class="gk-cols small-spaces small-text" data-cols="4"> <div>New Content Here</div> <div>Email Info Here</div> <div class="gk-text-center">Telephone Number Here<br />Fax Number Here</div> <div class="gk-text-right">Address Line 1 Here<br />Address Line 2 Here</div> </div>
One thing to remember is that each of the blocks has its text aligned to the left, center or right depending on its location. So the left block has no class in the <div> element since its text automatically will float left, but the center and right column content has the gk-text-center and gk-text-right columns to align the text to the center or right of the block.
It's a good idea to aim to keep this style with any new blocks, with the left-most block having no class attached, the end block aligned right, and the center blocks aligned to the center. In the above example the new <div> has been added as the left-most block, moving the original left block into the center. To fix the alignment, I will need to add a gk-text-center class to the new center <div>:
<div class="gk-cols small-spaces small-text" data-cols="4"> <div>New Content Here</div> <div class="gk-text-center">Email Info Here</div> <div class="gk-text-center">Telephone Number Here<br />Fax Number Here</div> <div class="gk-text-right">Address Line 1 Here<br />Address Line 2 Here</div> </div>
Remember to use these classes when adding any new columns so that the first content <div> has no class attached, the middle column <div>s have gk-text-center class attached, and the final <div> has the gk-text-right class.
Theme Features
Designed to provide a multipurpose base for a variety of websites, Quark offers a range of great features to help round out your content and functionality. In this section we'll examine the various extras available with Quark, including additional pages, typography and unique plugins, and how you can use and customize them for your own needs.
Additional Pages
Quark is designed to be a great starting point for any business, so it includes several expertly-designed additional pages that cover some of the common requirements a business site needs to offer, including Contact, Error, Gallery and Under Construction pages.
Some of these pages, such as the error page, follow a standard template and do not need to be customized. However, others like the Contact page are very complex, with almost as much content as the frontpage, and they require special attention to get the most from them. We'll examine each page in turn and cover how you can customize them to match your requirements.
The Contact Page
The Contact page included with Quark combines a parallax background header with social media and Google Maps links, with a simple contact form and other contact information. It also includes the Newsletter and Contact Information blocks above the footer menu just like the frontpage to provide a uniform look across multiple pages.

Creating a Contact Page
The demo content of Quark already includes an example contact page ready to be modified, but if you did not install the demo content or wish to create a new contact page, follow these steps:
- In your WordPress backend, click on Pages → Add New to open the Add New Page screen.
- Add the page title that you want to be displayed in the header to the Title field; text entered here will appear in large print in the header, like this:

- Copy the following HTML content into the mainbody of the page; this is just placeholder text that matches the demo content, but we will discuss how to modify it to your own needs in the next few sections:
<h3>Contact us</h3> <p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p> <p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p> <h3>Address</h3> <p>6368 Rustic Berry Vista<br /> Goodwater, HI, 96728-6372, US</p> <big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
- In the Page Attributes section in the right sidebar, click on the drop-down list under the Template section and select Contact Page.
- Click on the Set Featured Image text in the right sidebar and select an image from your media library; this image will be used as the parallax background image.
- Click on Publish at the top of the right sidebar to publish the page.
The basic contact page is now set, but the Newsletter and Contact information blocks at the bottom of the page are both set via widgets, so you'll need to set those up too.
Adding Existing Widgets to the Contact Page
The newsletter and contact information section at the bottom of the contact page are similar to those found on the frontpage, but since the contact page does not use a page-based layout these sections are instead created with text widgets with the same code as the frontpage sections.
If you installed Quark via the quickstart package or followed the installation guide you will already have these widgets ready to go, but you will need to assign them to your new contact page via the Widget Rules. More information on the Widget Rules plugin and how to use it to display widgets on specified pages only may be found in the Features → Widget Settings section of this guide.
Creating a New Newsletter Widget
If you did not install the quickstart or follow the installation guide and need to create the Newsletter section for your contact page, please check the installation guide and widget configuration here.
Creating a New Contact Information Widget
As with the Newsletter, if you do not already have a contact information widget created then you can do so very easily. Please follow the steps from Quark installation guide here.
Changing the Contact Page Header
The contact page's header is modified via a combination of page content and theme settings; specifically, the large title text is taken from the title of your contact page, whereas the subtitle text and social media/Google Map icons and links are controlled via the theme options.
Changing the Title Text
To change the title text, modify the text in the title field of your contact page; click on Pages → All Pages in the WordPress left menu and select your contact page, then make your changes. The title text will automatically be used as the large text on the header.
Changing the Background Image
The background image is taken from the Featured Image of your contact page. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen.
Click on Update to save changes to your page, and your background image is ready.
Changing the Social Media and Map Links
The social media icons and links, along with the Google Maps link at the bottom of the header, are all controlled with the Theme Customizer. In your WordPress backend, click on Appearance → Customise in the left menu to open the customizer. You will see a set of options on the left, and a view of the frontpage on the right.
In the frontpage preview, open your contact page via the menu. Once on a page with the Contact Page template assigned, a new set of options specifically for this page's social icons and links will appear.

Click on the section to expand the options, and make your changes. More information on the settings and how to change them may be found in the Theme Settings section at the start of this guide.
Changing the Contact Mainbody Content
The mainbody content is created via simple HTML code added to the page mainbody field. The basic code looks like this:
<h3>Contact us</h3>
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p>
<p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p>
<h3>Address</h3>
<p>6368 Rustic Berry Vista<br />
Goodwater, HI, 96728-6372, US</p>
<big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
If we simplify the code by replacing the demo text with placeholder labels, you can see clearly where each piece of information should go:
<h3>Right column title here</h3>
<p>Right column first paragraph here</p>
<p>Right column second paragraph here</p>
<h3>Second right column title here</h3>
<p>Address Line 1<br />
Address line 2</p>
<big>Phone Number Here</big><small>Opening days/times here</small>
The first <h3> tag creates the first title of the right-column's text, next to the contact form. This is followed by two plain text paragraphs in the two sets of <p> tags.
Next, a second <h3> heading highlights the second section, with a <p> tag containing address information; a <br /> line break separates the two lines of the address.
Finally, a <big> tag provides the large text for highlighting a phone number, and final <small> tag contains opening times and days.
Since none of these tags use any special classes or attributes, you may simply change the text between each tag to your liking. It does not necessarily need to list address and telephone numbers; you can add emails or alternative contact means as you see fit. If desired, you may also expand the content by adding more <h3>, <p>, <big> and <small> tags; the section will automatically expand to fit, but do bear in mind that the contact form is a set height, so it's recommended to keep the amount of content roughly similar to our demo to keep things in line. Also, you may remove any lines that you feel are unnecessary; this will not affect the aesthetics of the page as it will adjust itself to fit.
Modifying the Newsletter and Contact Info Sections
The two sections at the bottom provided by the widget are functionally similar to their frontpage counterparts, and the modifications and functionality covered in the frontpage section of this guide will apply to the widgets also. The code for both these widgets is the same as the frontpage versions with one minor difference; an opening <div> element with the site class has been added surrounding the entirety of the widget code. This should be ignored as it is essential to the widget displaying properly, but all other areas can be modified as per the frontpage guide.
The Our Team Page
The Our Team page is the most extensive and complex additional page included in Quark, and boasts a page-based layout similar to the frontpage:

With sections covering introductions, press features, achievements and available positions, this page can be a great way to connect with your customers and add a human face to your company.
We will look at each section of the Our Team page in turn; as with the frontpage there is a base page, with sub-pages added to create the different sections in order.
Creating the Base Our Team Page
The basic Our Team page takes advantage of the One Page template included in Quark, that allows for longer, more content filled pages than ever before. The base page also includes the content for the page header:

The demo content includes the base page, called Our Team, but you can easily create your own base page if necessary. Simply click on Pages → Add New in the WordPress menu to open the Add New Page screen.
Next, give your page a title; this title won't be displayed so give it a name that makes it easy for you to identify. Next, copy the following HTML text into the mainbody:
<div class="gk-page"> <h1 data-sr="enter bottom and move 50px">We are a digital design agency based in Manhattan, NY</h1> <h2 data-sr="enter bottom and move 50px and wait .2s">We help the world's top companies build<br>amazing digital products.</h2> </div>
Now click on the Template drop-down list in the right-sidebar and select One-Page from the list. Finally, click on Set Featured Image and select an image to use as the header background from your Media Manager, and publish the page to save changes.
Your base page is now ready, and we can look at customizing the content.
Changing the Header Text
The header text is split into two; a large title and smaller subtitle text. The opening <div> element of the HTML code includes a gk-page class that is used to apply CSS rules, so it should be left unchanged. The text content is contained in the <h1> and <h2> tags that follow this <div> element, with the title text in the <h1> tag and the subtitle in the <h2> tag with a <br /> line break to move the subtitle to a new line for aesthetic reasons. If we swap out the demo text for simple placeholders, it looks like this:
<div class="gk-page"> <h1 data-sr="enter bottom and move 50px">Title Text Here</h1> <h2 data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</h2> </div>
So, simply add your own title text between the <h1> tags, and subtitle text between the <h2> tags, using a <br /> tag to move to a new line if needed.
Changing the Background Image
The background image is pulled from the Featured Image of your base Our Team page and a parallax effect is applied via our CSS rules. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen.
Click on Update to save changes to your page, and your background image is ready.
The About Us Section
The second section of the Our Team page is a simple text block that uses a mixture of large and small text with an attribution at the end that's a great way to provide a personal face to your company:

This section is created from the first subpage of base Our Team page (that is, the page with the One Page template assigned as in the previous section). It uses some simple HTML code with classes to deliver its content. The base code from the demo looks like this:
<div class="gk-desc"> <p><span class="big-text">Mauris sagittis turpis orci. Cras sit amet metus congue, mollis sem non, consectetur purus. Nam imperdiet risus a libero vehicula, in sollicitudin nibh ullamcorper. Proin ac laoreet augue. Fusce tellus tellus, efficitur et ligula in, condimentum sodales dui. In lobortis, velit sed eleifend tristique, eros sapien vulputate tortor, sed porttitor turpis sem id tellus. Suspendisse in tellus erat. Proin et porttitor metus, tristique tempor erat. Integer luctus quis nisl sit amet efficitur.</span></p> <p>Mauris sagittis turpis orci. Cras sit amet metus congue, mollis sem non, consectetur purus. Nam imperdiet risus a libero vehicula, in sollicitudin nibh ullamcorper. Proin ac laoreet augue. Fusce tellus tellus, efficitur et ligula in, condimentum sodales dui. In lobortis, velit sed eleifend tristique, eros sapien vulputate tortor, sed porttitor turpis sem id tellus. Suspendisse in tellus erat. Proin et porttitor metus, tristique tempor erat. Integer luctus quis nisl sit amet efficitur.</p> <p>Sed eget tortor neque. Quisque viverra, justo sed aliquam mollis, odio tellus sollicitudin justo, sagittis dapibus sem orci in elit. Nullam sed consectetur nisl. Nam condimentum leo ac metus laoreet, in tincidunt lacus imperdiet. Integer at tempor sem. Donec dapibus dui nec lacus sollicitudin, eget facilisis justo elementum. Aenean bibendum nec velit sed condimentum.</p> <p class="gk-signature">John Mahito, founder/ceo</p> </div>
An opening <div> element with the gk-desc class attached provides the frame for the rest of this sections content. Then, a combination of a plain <p> tag and a <span> tag with a big-text class attached provides the large opening paragraph's text, and a second and third plain <p> tag contains the text for the second and third paragraphs with smaller text. Finally, another <p> tag with the special gk-signature class is used for the attribution at the end of the section.
Changing the About Us Content
The paragraph content is very simple to change; if we swap out the demo text with placeholders you can easily see where your own content should be placed:
<div class="gk-desc"> <p><span class="big-text">Large paragraph text here</span></p> <p>First small paragraph text here</p> <p>Second small paragraph text here</p> <p class="gk-signature">Attribution text here</p> </div>
You are not limited to using three paragraphs; you may add multiple <p> tags for more small text content, or recreate the <p> and <span> tags with the big-text class for more large-text paragraphs, and the height of the block will adjust automatically.
The Our Work In Numbers Section
This section creates counters much like the social counters of the frontpage, but with larger elements and extra overlaid title and subtitle texts as well as a parallax background effect:

This section is created in the second subpage of the base Our Team page, and uses the following HTML code:
<div class="gk-big-text bigger-spaces parallax-bg"> <h2>Our work in numbers</h2> <small>Aenean bibendum nec velit </small></div> <div class="gk-counters"> <div class="gk-counter"><span data-sr="enter bottom" data-count="69">0</span><small>projects</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="467">0</span><small>clients</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="22">0</span><small>awards</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="865">0</span><small>coffee cups</small></div> </div>
The opening <div> element creates the block the section's title and subtitle will go in, and applies the important styling using three classes that we've seen used on the frontpage; gk-big-text, which creates a larger font for the text, bigger-spaces, which increases the padding above and below the text to bring its size in line with other blocks on the page, and parallax-bg, which applies the parallax effect to the background image.
Following this are the title and subtitle text, created in the <h2> and <small> tags that follow the opening <div>. Then, the block for the counters is created with another <div> using the gk-counters class.
Next, the code for the counters are added. Each one follows the same pattern as we saw on the frontpage; a <div> with a gk-counter class is created, then a <span> tag is used to define the starting and ending number that the counter should use, with the ending number appearing in the data-count attribute in the opening <span> tag and the starting number (which will usually be zero) placed between the tags. Finally, a set of <small> tags contain the text that appears directly under the counter to tell people what the counter represents, like "clients" or "awards".
The parallax background image is automatically taken from the featured image for this subpage.
Changing the Title and Subtitle
The title and subtitle are very simple to modify; just add your own text between the <h2> tags for the title, and between the <small> tags for the subtitle:
<div class="gk-big-text bigger-spaces parallax-bg"> <h2>Title Text Here</h2> <small>Subtitle Text Here</small></div>
Changing the Counter Numbers and Text
The counter numbers and text are formed within the individual <div> tags that use the gk-counter class:
<div class="gk-counter"><span data-sr="enter bottom" data-count="69">0</span><small>projects</small></div>
If we simplify the placeholder text in the code, you can see clearly where each piece of information should go:
<div class="gk-counter"><span data-sr="enter bottom" data-count="Counter Ending Number Here">Counter Starting Number Here</span><small>Text Under Counter Here</small></div>
As you can see, the ending number for the counter will go in the data-count attribute; this should be the total amount you want the counter to display. The starting number is entered between the opening and closing <span> tags, where text would usually be.
<span data-sr="enter bottom" data-count="Counter Ending Number Here">Counter Starting Number Here</span>
For the small text underneath the counter number, you should modify the content between the <small> tags before the closing </div> tag:
<small>Text Under Counter Here</small></div>
Adding Additional Counters
Should you wish to add additional counters to this section, you may do so by copying the full code for an individual counter from the opening to closing <div>:
<div class="gk-counter"><span data-sr="enter bottom" data-count="12">0</span><small>New counter</small></div>
and inserting it into the code before the final closing <div>:
<div class="gk-big-text bigger-spaces parallax-bg"> <h2>Our work in numbers</h2> <small>Aenean bibendum nec velit </small></div> <div class="gk-counters"> <div class="gk-counter"><span data-sr="enter bottom" data-count="69">0</span><small>projects</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="467">0</span><small>clients</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="22">0</span><small>awards</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="865">0</span><small>coffee cups</small></div> <div class="gk-counter"><span data-sr="enter bottom" data-count="12">0</span><small>New counter</small></div> </div>
Bear in mind that any new counters will be added to a new line, so it's a good idea to add at least two extra so that the two lines align.
Changing the Parallax Background Image
The background image is pulled from the Featured Image of your subpage and a parallax effect is applied via our CSS rules. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen.
Click on Update to save changes to your page, and your background image is ready.
The We Are Hiring Section
This section displays recruitment information for your company, highlighting any positions you currently have available in an elegant list:

This section is created in the third subpage of the Our Team page, using the following HTML code:
<div class="gk-desc bigger-spaces"> <h2>We are hiring</h2> <dl> <dt data-sr="enter bottom and move 50px">Project Manager</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.</p> <a href="#">Apply</a></dd> <dt data-sr="enter bottom and move 50px wait .5s">Support Engineer</dt> <dd data-sr="enter bottom and move 50px wait .7s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.</p> <a href="#">Apply</a></dd> </dl> </div>
The opening <div> creates the block that all of this section's content will go into, with the gk-desc class assigned to target certain section-specific CSS rules, and a bigger-spaces class to increase the height of the block.
Next, the title is placed in an <h2> tag, followed by a description list <dl> tag that will create the listing. Then, each job entry is created using a <dt> tag for the job title, and a <dd> containing a <p> tag for the job description and an <a> link tag to create the "Apply" text and link. This format is then repeated, before the closing </dl> and </div> tags that end the block.
Changing the Section Title
The main title for the "We are hiring" section is created in the first <h2> tag straight after the opening <div>, so simply modify the text between these tags to change the title:
<div class="gk-desc bigger-spaces"> <h2>Title Text Here</h2>
Changing the Job Listing
The entire set of job listings are created using a description list <dl>, which is functionally similar to an ordered or unordered list, except that it includes specific tags for title <dt> and descriptions <dd>. The job listing consists of three parts; a title, a job description, and a link for further information or to apply. The text in the description is provided by two different tags; a <p> tag for the description itself, and an <a> tag for the link:
<dl> <dt data-sr="enter bottom and move 50px">Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Job Description Here</p> <a href="/Link URL Here">Link Text Here</a></dd>
To change the job title of the listing, modify the text between the opening and closing <dt> tag:
<dt data-sr="enter bottom and move 50px">Job Title Here</dt>
For the description, modify the text between the <p> tags in the <dd>:
<dd data-sr="enter bottom and move 50px wait .2s"> <p>Job Description Here</p>
For the link, change the text between the <a> tags to modify the link text, and add a URL to the href attribute in the opening tag to define where the link text will lead when clicked.
Adding More Job Listings
There is no hard limit on the number of job listings you may add; each new listing will add an extra numbered job detail block, and the section will automatically increase its vertical size to accommodate. To add a new listing, duplicate the code from the <dt> tag, that creates the title, to the closing </dd> tag, where the description ends:
<dt data-sr="enter bottom and move 50px">Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Job Description Here</p> <a href="/Link URL Here">Link Text Here</a></dd>
Add this block of code to the end of the full code, before the closing </dl> tag. For example, the base code looks like this:
<div class="gk-desc bigger-spaces"> <h2>Title Text Here</h2> <dl> <dt data-sr="enter bottom and move 50px">Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Job Description Here</p> <a href="/Link URL Here">Link Text Here</a></dd> <dt data-sr="enter bottom and move 50px">Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Job Description Here</p> <a href="/Link URL Here">Link Text Here</a></dd> </dl> </div>
With two job listings. By adding two more of the listing code blocks, we can have four listings:
<div class="gk-desc bigger-spaces"> <h2>First Title Text Here</h2> <dl> <dt data-sr="enter bottom and move 50px">Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>First Job Description Here</p> <a href="/Link URL Here">First Link Text Here</a></dd> <dt data-sr="enter bottom and move 50px">Second Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Second Job Description Here</p> <a href="/Link URL Here">Second Link Text Here</a></dd> <dt data-sr="enter bottom and move 50px">Third Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Third Job Description Here</p> <a href="/Link URL Here">Third Link Text Here</a></dd> <dt data-sr="enter bottom and move 50px">Fourth Job Title Here</dt> <dd data-sr="enter bottom and move 50px wait .2s"> <p>Fourth Job Description Here</p> <a href="/Link URL Here">Fourth Link Text Here</a></dd> </dl> </div>
Repeat this process to add additional listings as desired.
The Everything is Designed Section
This section is basic parallax background with overlaid title and subtitle:

This section is created in the fourth subpage the base Our Team page, and uses the following HTML code:
<div class="gk-big-text bigger-spaces"> <h2 data-sr="enter top and move 50px">Everything is designed <br />Few things are designed well</h2> <small data-sr="enter bottom and move 50px">Our philosophy</small></div>
The first <div> contain creates the block and add the gk-big-text class, that sets larger font sizes, and the bigger-spaces class, that increases the padding at the top and bottom of the block to increase the overall size in line with the other blocks.
This is followed by the title text in the <h2> tags, with a <br /> tag used to start a new line. Finally, the subtitle text is added in a pair of <small> tags.
For the parallax background image, the Featured Image of the subpage is automatically taken.
Changing the Section Content
The content here is very easy to change; simply change the text between the <h2> tags to modify the title; it's not necessary to use a line break <br /> tag in your text, but it's a good way of ensuring a particular text layout as the page responds to screen size. For the subtitle, change the content between the <small> tags. Make sure to leave the opening and closing <div> tags untouched, as they help target the CSS correctly.
The simplified code for this section, with placeholders marking what goes where, looks like this:
<div class="gk-big-text bigger-spaces"> <h2 data-sr="enter top and move 50px">Title Text Here</h2> <small data-sr="enter bottom and move 50px">Subtitle Text Here</small></div>
Changing the Background Image
The background image is pulled from the Featured Image of the subpage and a parallax effect is applied via our CSS rules. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen.
Click on Update to save changes to your page, and your background image is ready.
The Press Section
The press section highlights logos of media sites or companies that have featured your work:

Comprising of an intro sentence and logo images, the basic code from the demo is from the fifth subpage of the Our Team base page, and it looks like this:
<div class="gk-desc small-spaces"> <p><em>We've been featured in the press by these great websites</em></p> <p> <img src="http://localhost/quark/wp-content/uploads/2015/02/logo1.jpg" alt="logo1" data-sr="enter bottom and move 50px wait .2s" /> <img src="http://localhost/quark/wp-content/uploads/2015/02/logo2.jpg" alt="Logo II" data-sr="enter bottom and move 50px wait .3s" /> <img src="http://localhost/quark/wp-content/uploads/2015/02/logo3.jpg" alt="Logo III" data-sr="enter bottom and move 50px wait .4s" /> <img src="http://localhost/quark/wp-content/uploads/2015/02/logo4.jpg" alt="Logo IV" data-sr="enter bottom and move 50px wait .5s" /> <img src="http://localhost/quark/wp-content/uploads/2015/02/logo5.jpg" alt="Logo V" data-sr="enter bottom and move 50px wait .6s" /></p> </div>
Although it seems a bit complex, it is in fact very simple; a <div> tag is opened with the gk-desc class, that centralizes the text, and the small-spaces class, which add small padding to the top and bottom of the block, attached to the tag.
Then, the intro sentence is created with a combination <p> and <em> tag to create the italic text.
Next, another <p> tag is opened, and inside this are <img> tags that are used to display each of the images with their own reveal animation, before the code is closed with a closing </div>.
Changing the Italic Sentence
The italic sentence is created in the combined <p> and <em> tags right after the opening <div>:
<div class="gk-desc small-spaces"> <p><em>Your Intro Text Here</em></p>
Just enter your intro sentence text between these two tags. Alternatively, if you don't want to use italics, you can remove the <em> tags and just use the plain <p> tags:
<div class="gk-desc small-spaces"> <p>Your Intro Text Here</p>
Changing the Images
Each image is contained in a single <img> tag. This tag contains a src attribute, which in turn contains the link to the image you want to display, either from your media library or an external source:
<img src="/Image URL Here" alt="Logo II" data-sr="enter bottom and move 50px wait .3s" />
To change each image, you will need to modify the src attribute to point to your chosen image.
To get the link for an image in your Media Library, follow these steps:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field and paste it into the src attribute of the above HTML code.
There are a total of five <img> tags in the demo content, but you may add more if necessary; additional logos beyond the initial five will be added to a new line from the center, keeping them in balance with the line above. To add new images, simply add another <img> tag as needed; it's recommended to also copy the data-sr attribute from another existing <img> as this creates the reveal animation:
<img src="/Image URL Here" alt="You Alt Name Here" data-sr="enter bottom and move 50px wait .3s" />
Make sure that any images are added before the closing </p> tag of the code.
The Testimonials Section
The testimonials section is created from the sixth subpage of the base Our Team page, and like the frontpage version, can display an image with quote and attribution underneath. The difference here is that the section can be used to introduce your team's avatars and provide introductory information about them, rather than pure testimonials:

The HTML code used for this section looks like this:
<div class="gk-testimonials gray-bg site" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> </div> </div> </div>
This code is almost exactly the same as the testimonials section on the frontpage, except for the addition of a gray-bg class to the opening <div> to change the background color for this section. The opening <div> element utilizes two special classes for styling purposes; gk-testimonials and site. There are also two attributes used to set the number of testimonial blocks (data-amount) and a styling attribute that should be used, but not changed (data-sr).
After this is the testimonial content, which consists of three testimonials just like the frontpage, each consisting of an <img> tag for the avatar, a <p> tag for the description, and a <strong> tag for the name of the person quoted, all wrapped up in a <blockquote>. So each individual testimonial is contained within a single set of <blockquote> tags.
Changing the Testimonial Content
The individual testimonials are contained within the <blockquote> tags; if you check the code above you'll notice that there are three sets of <blockquote> tags, each containing an <img>, <p> and <strong> tag:
<blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote> <blockquote><img src="http://localhost/quark/wp-content/uploads/2015/02/testimonials_avatar.png" alt="testimonials_avatar" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong></blockquote>
Let's look at a single testimonial's code and add simple placeholder text to make it easy to see how each section is created:
<blockquote><img src="/Testimonial Image Link Here" alt="Alt Name Here" /> <p>Testimonial Quote Here</p> <strong>Testimonial Name Here</strong></blockquote>
As you can see, the code is not complex once you break it down to its core parts. From here, we can easily modify each section of the testimonial.
Changing the Image
The image is set in the src attribute of the <img> tag; simply copy and paste the link to your chosen image into this attribute between the quotation marks. Images may be from your Media Library or external sources.
<img src="/Testimonial Image Link Here" alt="Alt Name Here" />
To get the link for an image in your Media Library, follow these steps:
- In your WordPress backend, navigate to your media library.
- Once on the media library screen, click on the image that you wish to use; you will be taken to the Edit Image screen.
- In the top-right corner of the screen is an Attributes section, with a field called Image URL. Copy the entire URL from this field and paste it into the src attribute of the above HTML code.
Changing the Quote Text
Under the image is the quotation text, which in the code is contained in the <p> tag under the <img> tag. All you need to do is add your own text between the tags.
<p>Testimonial Quote Here</p>
Changing the Atrribution Text
At the bottom of the testimonial is an attribution showing the name of the person or company that provided the quotation. This section is contained in the <strong> tags that appear just before the closing </blockquote> tags. Modify the text between these tags to create your attribution name.
<strong>Testimonial Name Here</strong>
Adding Additional Testimonials
There is no limit on the number of testimonials you may add to this section, though it's prudent to avoid overloading this section as too many large files like images can slow down the load-time for your site.
To add new testimonials, you must do two things. First, you must change the data-amount attribute in the opening <div> tag of the HTML code used on this page to match the number of testimonials you wish to display:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="Number of Testimonials Here">
So if you have 5 testimonials, add that into your code:
<div class="gk-testimonials site" data-sr="scale up 50%" data-amount="5">
Next, you'll need to add the additional testimonial content to your HTML code. As we've already covered, each testimonial is made up of a <blockquote> tag containing an <img> tag, a <p> tag and a <strong> tag. So, we should recreate the code between the blockquote tags (including the tags themselves) and add it to the end of the existing HTML code before the closing <div> tags.
The basic code with three testimonials might look like this:
<div class="gk-testimonials gray-bg site" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote><img src="/First Image URL" alt="First Alt Title" /> <p>First Testimonial Text</p> <strong>First Testimonial Attribution</strong></blockquote> <blockquote><img src="/Second Image URL" alt="Second Alt Title" /> <p>Second Testimonial Text</p> <strong>Second Testimonial Attribution</strong></blockquote> <blockquote><img src="/Third Image URL" alt="Third Alt Title" /> <p>Third Testimonial Text</p> <strong>Third Testimonial Attribution</strong></blockquote> </div> </div> </div>
And when changed to include 5 testimonials, the code might look like this:
<div class="gk-testimonials gray-bg site" data-sr="scale up 50%" data-amount="5"> <div> <div> <blockquote><img src="/First Image URL" alt="First Alt Title" /> <p>First Testimonial Text</p> <strong>First Testimonial Attribution</strong></blockquote> <blockquote><img src="/Second Image URL" alt="Second Alt Title" /> <p>Second Testimonial Text</p> <strong>Second Testimonial Attribution</strong></blockquote> <blockquote><img src="/Third Image URL" alt="Third Alt Title" /> <p>Third Testimonial Text</p> <strong>Third Testimonial Attribution</strong></blockquote> <blockquote><img src="/Fourth Image URL" alt="Fourth Alt Title" /> <p>Fourth Testimonial Text</p> <strong>Fourth Testimonial Attribution</strong></blockquote> <blockquote><img src="/Fifth Image URL" alt="Fifth Alt Title" /> <p>Fifth Testimonial Text</p> <strong>Fifth Testimonial Attribution</strong></blockquote> </div> </div> </div>
The Social Counters, Newsletter and Contact Details Sections
These three sections are taken from the sixth, seventh and eighth subpage of the base Our Team page, and utilize exactly the same code as the same sections on the frontpage. For more information on modifying these sections to suit your needs, please check the Frontpage Elements section of this guide.
The Gallery Page
The Gallery page allows the creation of touch-friendly image galleries that are a great way to show off your Quarks or portfolio:

Images are displayed in a masonry-style layout; click or touching an image will zoom in. Users can then zoom further, share or view images in fullscreen, and swipe to move between each image in sequence.
Gallery Page Structure
The Gallery page is the same as any other page with no special template added; just a specific HTML structure. The page can be split into two sections; the header, and the image gallery itself.
Like with the other basic pages, the header title text is taken from the title field of the page, with the date of publication automatically added underneath.
For the gallery content, HTML code is used. The base code used in the demo is as follows:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb1.jpg" height="334" width="334" alt="Thumbnail I" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image2.jpg" data-size="1280x853" data-title="Painting love" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb2.jpg" height="224" width="335" alt="Thumbnail II" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image3.jpg" data-size="1164x872" data-title="Green Barrel" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb3.jpg" height="251" width="335" alt="Thumbnail III" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image4.jpg" data-size="1280x853" data-title="Wooden doors" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb4.jpg" height="224" width="335" alt="Thumbnail IV" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image5.jpg" data-size="852x1280" data-title="Japanese dinner" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb5.jpg" height="504" width="335" alt="Thumbnail V" /></a> </div> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image6.jpg" data-size="853x1280" data-title="Quarkgraphy art" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb6.jpg" height="457" width="305" alt="Thumbnail VI" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image7.jpg" data-size="1280x853" data-title="Sailing in the fog" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb7.jpg" height="203" width="305" alt="Thumbnail VII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image8.jpg" data-size="1280x853" data-title="Travel time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb8.jpg" height="204" width="305" alt="Thumbnail VIII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image9.jpg" data-size="960x1280" data-title="For ged" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb9.jpg" height="406" width="305" alt="Thumbnail IX" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image10.jpg" data-size="1280x853" data-title="Summer time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb10.jpg" height="203" width="305" alt="Thumbnail X" /></a> </div> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image11.jpg" data-size="1280x853" data-title="Mobile music" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb11.jpg" height="198" width="297" alt="Thumbnail XI" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image12.jpg" data-size="1155x1280" data-title="Guitar artist" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb12.jpg" height="329" width="297" alt="Thumbnail XII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image13.jpg" data-size="873x1280" data-title="Typewriter" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb13.jpg" height="436" width="297" alt="Thumbnail XIII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image14.jpg" data-size="1280x853" data-title="Morning coffee" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb14.jpg" height="199" width="297" alt="Thumbnail XIV" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image15.jpg" data-size="1280x848" data-title="Fitness time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb15.jpg" height="196" width="297" alt="Thumbnail XV" /></a> </div> </div> </div>
The first two <div> elements of this code are essential, as they define that the gallery style and effects are to be used, and also define the number of columns for the content.
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3">
The site class is used for CSS targeting, while the gk-cols class in the second <div> declares that the section will be split into columns. The gk-gallery class sets that the page will be displaying a gallery, and ensure the correct CSS style and effects are added. Finally, the data-cols attribute declares the number of columns that will be used and adjusts the block layout accordingly.
Following this is the gallery content. A new <div> element is added, which will contain a single column's images. Inside this <div> are the images; each image is made up of an <a> tag that includes a link to the image in the href attribute (the gallery code will use this to provide the zoom) and three additional attributes; data-size, which sets the size of the image when zoomed, data-title, which sets the title displayed when the image is zoomed, and data-desc, which provides the description that appears to the right of the title in the zoomed image:

Following the opening <a> tag is an <img> tag, which will provide the image details. The src attribute includes the link URL to the image in your media library (this will be the same as it was in the href attribute of the <a> tag), and the other two attributes, height and width, define the size of the image when it is displayed in the plain gallery page without zoom:

The full code for a single image in the gallery looks like this:
<a href="/Image URL Here" data-size="Zoomed Image Size Here" data-title="Zoomed Image Title Here" data-desc="Zoom Image Description Here"><img src="/Image URL Here" height="Height on Gallery Page here" width="Width on Gallery Page here" alt="Alt Image Title Here" /></a>
This layout is then repeated for however many images are in the column; in the demo content there are five. Then, the <div> for the column is closed, and a new <div> created to contain the second column's images, and so on until the set number of columns and images is complete.
Let's look at building an Gallery Page from scratch to better understand how it works.
Creating a Gallery Page
To create a gallery page requires only some specific HTML code to be added to a page; no special templates or other elements need to be taken. To create a Gallery page ready for you to add images to, navigate to your WordPress backend and click on Pages → Add New to open the Add New Page screen. Enter your page title in the Title field; this title will be displayed automatically in the header with the date of publication added underneath.
Now we can start creating the gallery. Start by adding the first <div> element with the site class attached:
<div class="site">
Next, you'll need to decide how many columns of images you want to use. In the demo there are 3 columns, but you can use more or less as you see fit. Just remember that the images will be shifted underneath each other on a smaller screen, so try to avoid overloading.
Let's say we want to use three columns of images, just like in the demo. We will need to add a second <div> element with the gk-gallery and gk-cols classes attached, to declare that the page is for a gallery and will split the page into columns. Then, we can add the data-cols attribute and set its value to the number of columns we want:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3">
Better add the closing </div> tags too, to be safe:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> </div> </div>
Now we have the basic structure for the gallery page ready. Next, we will need to define the columns, and then add the images as necessary. In this example we're going to have three columns of content. Each column will be contained in a separate <div>, so let's add three sets of opening and closing <div> tags to our existing code:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> First Column Content Here </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
Now all that's left is for us to add each column's images, using <a> and <img> tags, to their respective <div> blocks.
Adding Images to a Column
So we have the basic HTML structure; the opening <div> elements define the number of columns and type of content, and then three sets of <div> tags define the three columns. Let's look at how to add an image to a column next.
Usually, adding an image consists of just using an <img> tag with a link to the image you wish to use from your media library, but since this gallery page includes special options, including zoom, swipe and sharing functionality, the image code is a little more complex.
First, we need to know the URL for the image we wish to use. This can be found by clicking on the image in your media library (Media → Library in your WordPress backend) and copying the URL from the URL field in the top-right of the screen:

Once you have the image URL, we need to define two different properties of the image; how it will look on the base gallery page, and how it will look when zoomed in (i.e. when a user clicks or taps on the image).
The code for how the image looks when zoomed in is contained in an <a> tag. When adding this tag, you'll need to define an href attribute, which will be the image URL we just grabbed:
<div> <a href="/Image URL Here"></a> </div>
Then we'll need to add three very important attributes that will define the title displayed on the left under the zoomed image, the description that will appear on the right under the zoomed image, and the total size of the zoomed image. The attributes used for this are:
- data-size - Defines the size of the zoomed image in pixels using the format WidthxHeight (e.g. 800x600), just like when defining screen resolution.
- data-title - Sets the title text.
- data-desc - Sets the description text.
Once we've added these elements to our code it should look something like this:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="An image taken with my camera"></a> </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
Now we've got the code for our first image's looks when zoomed, we also need to define how it looks on the basic page. To do this, we'll use an <img> tag with the standard attributes; that is, src with the image URL, and Alt for the alternate title. This should be added between the opening and closing <a> tag:
<div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="An image taken with my camera"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div>
When this is added to the code, we'll have the first image in the first column ready. Now we can repeat the process of adding <a> and <img> tags to the <div> to define the other images in the column; for this example let's add four images. Once done, the code should look like this:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
So now we have one full column of four images. We can now repeat the image-adding process to create the next two columns of content, with four images each:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> </div> </div>
And this is how the complete code should look, with two opening <div> elements to set the classes, then each column contained within a <div>, and each image made up of an <a> and <img> tag.
Your gallery page is now ready, so play around and see how things work for you!
Font Awesome
Font Awesome is an incredibly useful font for delivering scalable icons to your site. With over 500 icons available covering a wide range of topics, from popular social media icons to transportation and payment icons, there's something for every type of site available.
How It Works
Font Awesome functionality is included as standard with Quark, so you can start using their icons immediately. Icons are added to content using an icon <i> tag with a particular class attached that corresponds to the icon you want to display.
Every icon in the Font Awesome set has a class name beginning with fa, such as fa-pinterest for the Pinterest icon. To use an icon, this class name must be inserted into the <i> tag using the following format:
<i class="fa fa-ClassName"></i>
Notice that fa appears twice in the class attribute; the first time to declare the use of Font Awesome, and the second time as part of the icon's class name. For example, to insert the Pinterest icon mentioned above, the code would be:
<i class="fa fa-pinterest"></i>
A full list of available icons and their respective class names may be found at the bottom of our Quark demo's Typography Page.
The tags should always be left blank, with no text between the opening and closing tags. You may insert these tags anywhere you are entering standard HTML content, including any of our frontpage sections, or in your pages and posts.
The WYSIWYG (What You See Is What You Get) Editor that WordPress defaults to when editing posts and pages will usually clean up blank tags; that is, tags with no content between them. This will include <i> tags that create Font Awesome icons, since they do not have any text between the opening and closing tags. To counter this issue, make sure to only use the plain text editor when adding icons.
Reveal Animations
The reveal animations that are often used in Quark are provided by the powerful ScrollReveal JavaScript Library. This library allows animations to be added to nearly every HTML element in your code via the use of a data-sr attribute; you may have noticed when modifying the code for the frontpage elements or additional pages that they often had this data-sr attribute attached to control the animation.
When this attribute is added to an HTML tag, that element will be animated into place using a default reveal animation:
<h2 data-sr>My Title</h2>
However, ScrollReveal also includes multiple keywords that you can use to define the reveal animation using simple, understandable language. For example, the keyword "over Xs", where "X" is a time in seconds, will control the speed of the animation so that it take the value of "x" to complete. So, a value of:
<h2 data-sr="over 2s">My Title</h2>
Will cause the default animation to take two seconds to complete. Similarly, there are many keywords for controlling the type of animation. using the enter keyword will let you define the direction from which the animation will start (top, left, right, and bottom), while move can define the distance (in pixels) the animated element should move. Combine them together with the over keyword, and you will have something like this:
<h2 data-sr="Enter left move 24px over 2s">My Title</h2>
So with this setting, the title will appear 24px to the left of its final position, and will move right 24px to the final position over two seconds.
There are many more keywords that let you delay the animation, flip, spin, rotate and scale the element, and control attributes like starting opacity. A full list of the available keywords and their respective functions may be found on the ScrollReveal GitHub page.
Page-Load Animations
Quark includes the ability to display animations as pages load, to avoid users from seeing the page before it is ready to view.

This animation is provided via a gif file called default.gif stored in the wp-content/Quark/images/preloaders folder of your WordPress installation. This default animation is designed to suit the aesthetics of the theme, but if you're interested using your own animation it's very easy to replace.
- First, create your animation and save as a gif file; there are many programs online to help you with this.
- Name your new file default.gif, as this is the name used by Quark to target the preloader file.
- Connect to your server via FTP (more details on how to do this may be found in this blog article on the basics of FTP, and navigate to the wp-content/Quark/images/preloaders folder.
- Once at this folder, upload your new default.gif file and overwrite the existing file. Once done, your new page preloader animation will automatically be used.
Login Popup
The login popup is an elegant way to allow users to log-in without loading an additional page; this is very useful if your site requires users to log-in in order to receive the complete set of site features:

To create this popup, you will need to first create a Login/Register page, and then a menu item that links to the page; this page and menu item are already present in our demo content, but it is easy to create new ones if needed.
To create the page:
- In your WordPress backend, click on Pages → Add New to open the Add New Page screen.
- Add a title such as Login/Register to the title field, and in the Template drop-down list in the Page Attributes section of the sidebar, select the Login Page template.
- Click on Publish to save and publish the page; the login form will be displayed automatically.
To create the menu item:
- In your WordPress backend, click on Appearance → Menus to open the Edit Menus screen.
- In the Select a menu to edit drop-down lists, choose the menu you wish to add the login to.
- In the section on the left of the screen where you can choose which menu items to add, click on Pages to expand the section, then add a check to your Login/Register page and click the Add to Menu button.
- The menu item will be added to the list under the Menu Structure heading. Now click on the new menu item to expand the options; you should see a CSS Classes field; if not, click on the Screen Options box at the very top of the page and add a check to the CSS Classes option:

-
In the CSS Classes field, add the following class:
gk-login-popup
- Click on Save Menu in the bottom-right to save the changes. Your popup login will now work as needed.
Menu Widgets
Quark offers two menu types, definable in the Theme Customizer. The classic menu works as you would expect; each main menu item appears at the top of the page, and highlighting an option reveals its submenus if applicable:

However, the second menu type is off-canvas; that is, it scrolls into view from the right of the screen when a menu button is clicked.

Because this menu type offers a large amount of space, we have included widget areas in the off-canvas menu to help you to diversify your content. There are two widget areas available; one above the menu, and one below. You may attach any widgets you like to these areas, but in this section we will discuss the example used in the demo content; displaying social media icons and links.
The Menu Social Media Icons
In the demo layout, the Menu Bottom widget area features a Text widget with the following code to produce the social icon links:
<div class="gk-social-icons"> <a href="#"><i class="gkicon-fb"></i></a> <a href="#"><i class="gkicon-twitter"></i></a> <a href="#"><i class="gkicon-gplus"></i></a> <a href="#"><i class="gkicon-pinterest"></i></a> <a href="#"><i class="gkicon-behance"></i></a> <a href="#"><i class="gkicon-dribbble"></i></a> <a href="#"><i class="gkicon-instagram"></i></a> <a href="#"><i class="gkicon-rss"></i></a> <a href="#"><i class="gkicon-youtube"></i></a> <a href="#"><i class="gkicon-vimeo"></i></a> <a href="#"><i class="gkicon-linkedin"></i></a> </div>
The code here is very easy to understand; a <div> element is created with the gk-social-icons class attached to take care of styling. Then, each social icon is created using a mixture of an <a> tag, for the link, and a set of <i> tags for the icon:
<a href="#"><i class="gkicon-fb"></i></a>
Just like when adding Font Awesome icons, the class of the opening <i> tag defines which icon is displayed. You can pick from the following selection of classes/icons:
- gkicon-fb - Facebook
- gkicon-twitter - Twitter
- gkicon-gplus - Google+
- gkicon-pinterest - Pinterest
- gkicon-behance - Behance
- gkicon-dribbble - Dribbble
- gkicon-instagram - Instagram
- gkicon-rss - RSS Feed Icon
- gkicon-youtube - Youtube
- gkicon-vimeo - Vimeo
- gkicon-linkedin - LinkedIn
Changing an Icon
To change the icon of a given entry, you will need to modify the class attribute of the <i> tag in question. For example, to change the first icon from a Facebook icon to a Twitter icon, you would change the second line of the code from:
<a href="#"><i class="gkicon-fb"></i></a>
To:
<a href="#"><i class="gkicon-twitter"></i></a>
If you do not need a particular icon, simply delete its code starting from the opening <a> tag and finishing at the closing </a> tag (delete the <a> tags too!).
Adding a Link
By default these icons do not link anywhere, so you will need to add a link to your corresponding social media profile into the href attribute of the opening <a> tag:
<a href="/Link URL Goes Here!"><i class="gkicon-fb"></i></a>
Repeat this step for each icon so that they all link to their appropriate social media profiles.
Advanced Typography
Quark includes some complex typography options to help style your post content the way you want it; in this section, we'll cover how to use these special options.
How It Works
The typography options in Quark may be applied in the Text mode of the TinyMCE editor, where you enter raw HTML code alongside basic text. Here, you can manually add the classes required to achieve each effect to the relevant HTML tags. To use the Text mode, click on the Text tab at the top-right of the editor window:

When writing in HTML code in the text editor, you will need to manually attach the classes to the HTML tag, so that the correct CSS rules are applied.
To attach a class to an HTML tag, a new attribute, "class", followed by an equals sign and the class name in quotes, must be added to the opening tag of the element after the tag but before the closing bracket. This assigns a class to that element. For example, to add a class called "special" to an HTML <p> tag, you would write:
<p class="special">Your Text</p>
The following sections will provide information on the classes available, and their functions.
Warnings
Warnings are highlighted text segments that are meant to draw attention to important information, such as rules, advice or guidelines. There are three types of warning available, each with a different purpose. To use them, simply add the class name to a <p> element:
<p class="classname">

- gk-info - This attribute adds a blue border to the text and prefaces it with a chat icon to highlight information.
- gk-success - This attribute adds a green border to the text and prefaces it with a lightbulb icon. It is useful for adding advice or hints to your content.
- gk-notice - This attribute adds a yellow border and prefaces the text with a exclamation mark. It is used for warnings.
- gk-error - This attribute adds a red border and prefaces the text with a cross icon. It is used for errors and negative statements.
Highlights
Highlights are a way to make a particular part of a paragraph stand out. Unlike the warnings, highlights can be applied in the middle of a paragraph without damaging the text layout.
To use highlights, you will need to add a set of <span> tags in your <p> tags to separate the phrase, and add the highlight class to the <span> element. For example, if you wish to add a highlight to the word "highlight" in the following <p> tag:
<p>This is a highlight phrase</p>
You would need to add the opening <span> tag with the highlight class before the word "highlight", and the closing </span> tag after, like this:
<p>This is a <span class="className">highlight</span> phrase</p>
There is one available highlight class in Quark, which is:
- gk-highlight - This highlight adds a yellow background to the text.
Progress Bar
The progress bar is a white bar with a label underneath that can be set to fill with black to a certain point (represented by a percentage) on reveal, with a text percentage amount appearing at the point where the bar is filled to.

This is probably the most complex typography element to create in Quark, requiring multiple tags and classes to get the full functionality. First, a <div> class is created with a progress class attached. Then, a second <div> is added with a bar gk-loaded class and a style attribute that defines the length that the bar should fill to as a percentage using the following format: "width: XX%; visibility: visible;". Following this is a set of plain <span> tags that contain the label that should appear at the end of the progress bar. At this point the second <div> is closed, and a new paragraph <p> tag is opened containing a <span> tag, which in turn contains the label of the progress bar (that is, the label that appears on the left underneath the bar itself). Let's look at this code in action:
<div class="progress"> <div class="bar gk-loaded" style="width: 60%; visibility: visible; "><span>60%</span></div> <p><span>Label one</span></p></div>
You can repeat this layout multiple times to stack a group of progress bars together; great for highlighting progress towards set goals or other measurable targets.
Code
The code typography element seperates text into an indented color block with a dark margin, great for separating code to make it easier for users to read and copy & paste.

Creating code is easy; you only need to wrap your code in <pre> tags. For example:
<p>This is plain text.</p> <pre>This is code.</pre>
Unordered Lists
Unordered lists are just that; lists with no particular ordering i.e. no numbered or otherwise ordered entries. This is a good way to list points or minutes in an easily-readable format.
The classes for styling the unordered lists should be added in the opening <ul> tag that begins with list, with the <li> list item tags left as they are:
<ul class="className"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
There are four available unordered list classes, as follows:

- gk-bullet1 - This class uses solid black blocks as the delimiter between each point.
- gk-bullet2 - This class uses black outline blocks as the delimiter to each point.
- gk-bullet3 - This class uses solid orange blocks as the delimiter to each point.
- gk-bullet4 - This class uses orange outline blocks as the delimiter to each point.
Number Blocks
Number blocks create large blocks that contain a block with a character inside, such as a number, followed by a two-line item. They are useful for highlighting larger points or available options.
The complexity of the number blocks means that they require some more complex HTML tags. Each block contains a <p> tag, which also has the class assigned to it, a <span> tag that contains the character to appear in the block, an <em> tag for the first line of the item, and plain text for the second line. The basic structure looks like this:
<p class="className"> <span>Character (i.e. "1", "A")</span> <em>First Line</em> Second Line </p>
There is one available number block class in Quark, which is:

- numblocks num-1 - This creates a black colored block and text.
Blocks
Blocks are boxes that surround a paragraph of text, whether with solid color backgrounds or outlines.
Blocks are created by adding a particular class to the <p> tag that you wish to apply the block to. The basic format is very simple:
<p class="Classname">Paragraph text here.</p>
There are two simple blocks to choose from in Quark:

- block-1 - This class adds a green background block to your paragraph.
- block-2 - This class adds a yellow background block to your paragraph.
There's also a third block type that's a little more complex. Instead of adding a color background to a paragraph block, this third block type adds a black outline around the paragraph, with a title in the top-left of the outline:

This third type is created with three elements; an opening <div> tag with the special legend class applied, containing an <h4> tag that contains the title, and a <p> tag containing the paragraph text. The basic code looks like this:
<div class="legend"> <h4>Block Title Here</h4> <p>Paragraph Text Here</p> </div>
Blockquotes
Blockquotes allow you to elegantly highlight quotations in your article, to show that they are not from your pen, as it were.
The blockquotes format consists of a <blockquote> tag with class attached that contains the quoted text, and a <strong> tag before the closing </blockquote> that provides the attribution.
<blockquote class="className">Your Quote Here <strong>Attribution Name</strong> </blockquote>

This will separate the text in the blockquote tags from your other content with a grey margin on the left side.
Floated Blocks
Floated blocks are some of the most visually-appealing typography options available in Quark. They allow you to highlight particular phrases or quotes from the text by adding them in colored text on the left, right, or centre of your main content, much like a newspaper.
The layout of the HTML tags for floated blocks depends on the type of floated block you are using, and where you want the block to appear. The text to appear in the floating block is defined in a <span> tag within your content. Content added before the <span> tag will appear above it, and content added after will be added alongside it. A standard piece of HTML using these blocks may look something like this:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend. <span class="gk-block-text-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.</p>
with the following result:

Something to note here is that there is no set position for the <span> tag to be added; it should be placed organically at the end of a paragraph or line in the text to highlight a particular phrase. Use the preview option in WordPress as you write the content to see how it looks and make your decision from there, and experiment with the <span> tag placement; you will get the feel for your preference very quickly!
There are a total of three classes for floated blocks:
- gk-block-text-left - This class aligns the text in the <span> tag to the left, with text following the tag appearing to the right.
- gk-block-text-right - The same as the above class, except this time the <span> tag text is on the right, and the main content after the closing tag floating left.
- gk-block-text-center - This tag creates a centrally-placed text block. Text before the <span> tag will appear above it, and text after the tag will appear below it.
Widget Settings
Quark includes the GK Widget Rules plugin from GavickPro, which allows you to control exactly where a given widget will appear. Usually, you are limited to defining only the location where a widget appears, but with Widget Rules, you can set different widgets to appear on different pages, or limit particular widgets to a category etc...
It's a great way to diversify and target your widgets depending on the content.
Using Widget Rules
Once the plugin is activated, a Widget Rules button will appear at the bottom of every widget instance in the Widgets page, reachable by navigating to Appearance>Widgets in your WordPress dashboard. Clicking this button will expand the options accordingly, and you can start configuring where a widget appears.
The options available are:
- Visible At - This option is used to micro-manage a widgets appearance by exception or the rule. For example, you can use No Pages Except to p
- revent a widget from being displayed anywhere except areas you explicitly tell it to appear; great if you want the widget to appear on one or two static pages only. In contrast, the All Pages Except option applies the widget to the same place in all areas except the ones you tell it to avoid. Finally, All Pages simply displays the widget everywhere; this is the default behaviour.
-
Select Page to Add - After selecting whether you wish to automatically include or exclude pages, you need to add the content that should be ignored/included. With this option, you can select any particular page or post, all posts in a category, plus some additional pages such as 404 pages and the like.
When necessary, an additional box will appear to allow you to enter category or post slugs; we will cover this process in the next section.
- Selected Pages - This section shows any pages that have already been included/excluded.
- Custom CSS Class - This option allows you to add a special CSS class to the widget; great if you want to target it for additional CSS styling.
- Visible On - This option lets you decide which devices should see the widget in question. For example, you can set a widget to appear only on desktop browsers, or only on mobiles. This allows you to have a different instance of a widget depending on the device to ensure they get the best experience if a given widget isn't responsive.
- Visible For - This option allows you to hide a widget from particular users; useful if you only want registered users to access the resource, for example.
Adding a Page/Post to the Selected Pages List
This short guide will show you how to add a specific page or post to the selected pages list, so they can be included or excluded from displaying a widget depending on your Visible At settings.
- Set your preferred option in the Visible At section, depending on whether you want to exclude pages from displaying the widget (All Pages Except) or include them (No Pages Except).
- In the Select Page to Add drop-down list, select Page or Post, depending on which one you wish to add.
- A new field will appear called Page ID/Title/slug. Enter the slug for the post or page you wish to include/exclude in this field, then click Add Page to add the page to the Selected Pages list.
- Click Save to save changes.
You may also set a widget to appear on all pages or all posts; after selecting Page or Post in the Select Page to Add drop-down list, instead of entering a slug in the provided field, just click Add Page, and this will add all pages or posts to the include/exclude list.
To get the post slug for a particular post, navigate to the Post List in your WordPress backend by clicking Posts>All Posts in the dashboard, then highlight the post you wish to display to bring up the options related to that post and click on Quick Edit. This will open a new set of options, including a field that contains the current post's slug, and also allows you to change it if necessary.
The same steps may be used to find the page slug; simply open the Page List from your dashboard by clicking Pages>All Pages in the left menu of your dashboard, then highlight the page you wish to add and click Quick Edit to see the page slug; copy this into the appropriate field in the Widget Rules settings.
- Details
- Written by Robert Gavick
- Category: Quark
- Hits: 10049
Installation Default Restaurant Ecommerce
Introduction
The Quark Restaurant style swaps the clean design demonstrated in the default Quark style for a more rustic, homely layout with a host of new features that offer new ways to highlight your restaurant's atmosphere as well as its food with video backgrounds, parallax images and more, and includes the core aspects like menu pages and reservation functionality you would expect to provide a connection to your customers.
Though the core layout of Restaurant is warm and inviting, you'll naturally want to add your personal touch. In this guide we'll look at some core changes that you might want to do to refocus the content to your own establishment or clientèle. For accuracy this guide's customization options will be based on the demo layout, which you can achieve if you've followed either the manual or quickstart installation guides.
Guide Structure
This guide for Restaurant has three major sections:
- Theme Options - Provides details on the options available in the Theme Customizer, with additional details on how to use these options where necessary.
- Frontpage Elements - Examines how to modify the core frontpage elements of the Restaurant layout to repurpose it for your own needs; this includes modifying text, widgets, or other specific elements of the frontpage.
- Theme Features - Includes details on how to use and modify the Restaurant-specific features and content, such as menu pages, reservation plugins and typography.
Theme Options
Quark Restaurant includes support for the WordPress Customizer, where you may modify many theme-specific items such as colors and layouts with a real-time preview so you can see the effect of any changes you make before committing. In this section we'll look at each option and its functionality.
Colors
The Colors section allows for instant modification of the theme's main colors. Restaurant is mainly an image or white-based theme, but there are still four color elements that can be modified:
- Primary Color - This option sets the color of major elements, such as button text or link text and Cookie Law banner buttons, and the default header background color (displayed if no background image is selected for parallax effects).
- Secondary Color - This option sets the color for secondary elements like the button frame in the parallax scrolling blocks.
- Tertiary Color - Like the secondary color, this option sets the color of button or picture frame elements, but instead of modifying the blocks with parallax images this options sets the color for text blocks. The options are separated so that dark-colored images can have a light button frame or text, whilst elements on a white background can have a darker coloring, improving readability.
- Dark Color - Changes the color for elements using the dark CSS suffix; in the demo content this would include things like the Newsletter sign-up block, though you can add this class to your other elements if necessary.
Header Image
The Header Image section lets you control the background image for the frontpage, which displays the HTML content from the default frontpage that's using the Frontpage template as an overlay, and adds a parallax effect to the image. There are two main options in this area:
- Add New Image - This button will allow you to upload a new header image, or choose an existing image from your WordPress Media collection.
- Hide Image - Removes the currently-set background image, ready for a new one to be uploaded or selected.
There are also two secondary options:
- Randomize uploaded headers - Previous headers you've uploaded are displayed in the Previously uploaded section to let you rollback image changes quickly if necessary. This option allows you have WordPress rotate through your previously uploaded headers automatically each time a user visits your site.
- Randomize suggested headers - The Suggested section of this option area includes suggestions on which header image to select, based on previous activity. By clicking this option you may have WordPress randomly assign the header from the suggested headers.
Navigation
This section provides options for assigning menus to the available menu areas of the theme just like you'd find in the Appearance → Menus section of your WordPress backend, though with no options for modifying the menu content; you may only assign menus in this section. There is also one additional checkbox that's very important:
- Enable Classic Menu - By default Restaurant uses an Off-Canvas menu that pops in from the right of the screen when the menu button is clicked. When this option is checked, the main menu is displayed in a classic layout instead of off-canvas.

Widgets
Here you may remove, modify or add widgets to the available widget areas just like in the Appearance → Widgets section of your WordPress backend.
Static Front Page
This section allows you to select whether your front page is based on your latest posts, or displays a static page. Since Quark Restaurant's frontpage relies on a particular frontpage being set you'll likely not need to modify these options.
Font Options
Here you may set the fonts used in the theme; either a standard font or a Google font. There are two font areas to be chosen; one for the headers and titles of the theme and another for the body, or content of the page.
Using a Google Font
Using a Google font in Photo requires some very simple steps:
- Navigate to to Google Fonts website.
- From the list of fonts, select the one you wish to use and click the Quick Use icon.

- Select the styles and character sets you wish to use for the font by clicking the tickboxes next to each.

- In the Add this code to your website section, copy only the font URL from the link element.

- In the Appearance → Customize → Font options section of your WordPress backend, select Google Font in the drop-down list for the section you wish to use.
- Paste the copied URL into the Google Font URL for Header/Body/Other Elements field; after a moment the live preview will update to show you how your site looks with the new font.
- Click the Save & Publish button to save changes.
The font has now been set as needed, and you will see the changes in the live preview window.
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Default font configuration
Body font
Google Font
//fonts.googleapis.com/css?family=Open+Sans:300,400,500,700
Selectors:
body, button, .button, input[type="submit"], input[type="button"], select, textarea, input[type="text"], input[type="password"], input[type="url"], input[type="email"], article header h1, article header h2
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Layout
The layout options allow you to control the theme width across all display sizes. Each width setting for responsive displays, which includes the Theme Width, Tablet Width, Small Tablet Width and Mobile Width options, all define their sizes in pixels (px). The theme has our recommended widths already set, but you are free to modify these should you have a preferred width in mind for your site.
There are also two options related to the sidebar layout; Restaurant doesn't use a sidebar by default, but if you should add widgets to the sidebar you can define whether the sidebar appears on the left or right of the page with the Sidebar Position option, and set the percentage of the total page width that the sidebar should take up with the Sidebar width (%) option.
Features
This section provides multiple toggles for enabling/disabling core theme features, and provides additional controls for extras such as search page header images and copyright information.
The available toggle controls, which you may choose to enable or disable by adding a tick to the relevant clickbox, are as follows:
- Enable Word-Break - This option may be useful when using elements with a dynamic width or a non-romanized language such as Japanese or Korean that may not word-wrap correctly otherwise.
- Use Scroll Reveal - Sets whether scroll reveal animations (discussed in the Theme Features section of this guide) are enabled or not.
- Use Photo Swipe - When enabled, images added to a Gallery page (discussed in the Theme Features section) will be browsable via a touch interface that uses swipes to move between zoomed-in images.
- Use Kalendae Script - When enabled, users entering a date in the Reservation page will see a calendar pop-up so a date may be selected from the list. If disabled, the date must be entered manually.
- Display Related Posts - When enabled your blog posts will include an area above the comments where posts related to the post currently being read are displayed as thumbnails with titles.
- Display Mouse Icon in Header - Decides whether an animated mouse icon in the header like that used in the default layout of Quark is displayed on the currently shown page.
- Dark Image Background - When enabled, the theme logo and menu buttons will be set to a light color instead of dark (or light image logo if you've defined one) so it is easier to see if the header images are dark-colored. This option can be toggled on each individual page, whether for posts, pages or categories.
- Dark Image Background in Header - The same functionality as the Dark Image Background option above, but specific to the frontpage of the theme.
- Use Page Preloader - Sets whether the preload animation is displayed when the pages of the theme are loading or not.
- Enable Popup Login - When enabled users clicking the Login/Register link will open a popup overlay containing the the login fields without leaving the current page; if disabled then the link will lead to a separate login page.
- Date Format - This option sets whether dates are displayed in the theme-specific way, or in the standard WordPress way. In Quark, the theme date format reads "Sunday, 5 October 2014", whereas the standard WordPress version would use "October 5, 2014" without the day or shortened month name.
- Upload Author Page Background - Like the frontpage header options, this setting lets you assign an image to be used as the parallax background header on author pages (what users see when they click an author's name in a blog post).
- Upload Error Page Background - Sets the header background image for the 404 error page.
- Upload Search Page Background - Sets the header background for the search page.
- Copyright Text - Decides what copyright text should appear at the bottom of all pages. You can replace the existing text with your own, or remove it entirely by leaving the field blank.
Images
The images options let you set the exact image height for each screen size to provide more effective site experiences for users on a range of devices. There are five image height options that provide the ability to height of images used the header area of each page. There are specific settings for each screen size, so you can use smaller images for smaller screens to improve the browsing experience. Width for the images is based on the layout settings defined earlier.
Social API
The social API included with Quark Restaurant provides options for including sharing, liking and other useful social media sharing buttons along with icons for several other media networks. The settings in this section provide toggle controls so you can decide which elements should be shown or hidden. The available options are:
- Post Social Icons - When enabled your chosen social media share buttons, including Facebook, Twitter, Google+, Pinterest, LinkedIn and VK, will be displayed on all your WordPress posts.
- Page Social Icons - When this option is active your chosen social media share buttons will appear on all your WordPress pages.
- Enable Popup for Social Icons - If enabled the social media share buttons will be hidden, with a Share icon taking their place. When clicked, the available sharing options will be displayed in a separate popup overlay for instant sharing and clean post/page layouts.
- Enable Facebook/Twitter/Google etc... Icon - This set of 6 toggles lets you decide which social media icons should be displayed on your posts/pages; simply add a check to all icons you want to be available on your site.
Cookie Law
The Cookie Law section includes options to aid websites in adhering to the EU regulations on cookies; it requires that users are told if the website uses cookies, and must opt-in before cookies may be permitted.
Restaurant has its own cookie banner prepared that matches the theme aesthetic to help your site be compatible with this law without damaging the site's looks. This section includes the following options:
- Use Cookie Consent plugin - When enabled, the cookie consent banner and options will be displayed to users visiting your site.
- Consent Mode - Defines the type of cookie consent your site uses; choose from Explicit, where no cookies are set until the visitor consents, and Implied, which sets cookies but offers users the option to opt-out.
- Use SSL - Sets whether the cookie banner and options uses Secure Sockets Layer (SSL) to encrypt any data it receives.
- Banner Placement - Defines where the banner appears on your site, such as at the bottom or top of the viewport.
- Tag Placement - Sets the position of the Privacy Policy tag.
- Refresh after gaining consent - When enabled, the page will be refreshed automatically once the user consents to cookies.
There are some advanced configuration options available with this plugin; more information may be found on our blog in this Quark Features article.
Contact Page
The contact page settings appear only when the Theme Customizer preview window is display your contact page; in the demo content the contact page is reachable via the main menu, so after opening the Theme Customizer simply click on the menu button in the viewport and click the Contact link.
Once on the page, the Contact Page options tab will appear at the bottom of the list of theme options. The following settings are available:
- Enable reCaptcha - When enabled users will need to verify they are a real person and not a spambot by filling out a reCaptcha.
- Email Source - The email address entered in this section will be the target email for any messages sent via the contact form; if left blank the site administrator email address is used by default.
- Email header text - This option sets the subtitle text that appears directly under the main title of the page in the header:

- Facebook, Twitter and Google+ URLs - These three fields set the link URLs for the three social icons that are displayed in the header under the subtitle; usually they will be set to point to your equivalent social media profile. If any of these fields are left blank then the icon will not be displayed.
- URL of map button - Sets the link URL for the View on Google Maps link button at the bottom of the contact page header. Leave this field blank if you want to remove this text.
Frontpage Elements
Restaurant offers a beautiful, enticing frontpage, but it's not much use to you until you've repurposed the existing content for your own establishment. In this section, we'll look at each section of the frontpage and discuss how it is created and provide tips on some basic customization so that you can make this theme your own.
Frontpage Layout
The frontpage of Restaurant uses our page-based layout; a base page is created and assigned a Frontpage template with the HTML code for the header text added, and then subpages are added corresponding to each section of the frontpage. The content from these pages is then automatically arranged into the complete frontpage like what you see on our demo site. As such, any modification will require that we modify the content of the given section's subpage.
This guide assumes that you have already installed the quickstart or followed the manual installation guide, and so already have the demo frontpage and its subpages ready to be modified.
Many of the HTML tags in the demo content include **data-sr** attributes; these attributes refer to the ScrollReveal JavaScript library which is included in Quark Restaurant and allows users to add reveal animations to their HTML elements. More information on how these attributes may be modified is covered in the **Features** section of this guide if you are interested in changing the animations, or you can leave them as they are to use the default for the theme.
Common CSS Classes
The Restaurant style, and the Quark theme in general, have been designed to offer robust, eclectic layouts. This often requires nuanced HTML content so that appropriate CSS rules can be applied to achieve an effect, like separating items into columns. Two elements are commonly used for this; <div> HTML tags, which can separate content into "blocks" for easier separation, and CSS Classes that are added to the <div> or other HTML elements that allows for more targeted style changes.
Many of the sections covered in this guide will have special one-off classes to style their content; the effects and use of these classes will be discussed in their specific sections. However, there are also several common CSS classes that will be used repeatedly throughout the content because their function is particularly useful and time-saving. In this section, we'll look at the common CSS classes, which HTML tag they are applied to, and what they actually do, so that you are able to understand their purpose when you encounter them when modifying the frontpage content.
Common <div> Element CSS Classes
The <div> tag is a core component of any layout; it separates content into standalone blocks that can then be styled individually; with them you can, for example, align an entire column of content to the right of the screen without creating CSS for each individual tag. It's a very useful functionality, and Quark includes several <div>-specific classes to help diversify the content's layout:
-
gk-cols - <div> tags with this class will separate any content between them (contained within nested <div> tags) into equally-sized columns. This class will also have an attribute added to the tag, data-cols, which specifies the number of columns. For example, a two-column section would use three sets of <div> tags; the first set containing the gk-cols class and data-cols attribute (set to 2), and the second and third sets placed within the first set creating the column content:
<div class="gk-cols" data-cols="2"> <div>First Column Content</div> <div>Second Column Content</div> </div>
This class is very common in Quark as it offers several interesting layouts that rely on separating content into distinct columns.
-
bigger-spaces - When added to a <div> tag, this class increases the padding (margin) size at the top and bottom of the content. This class is needed because each section's block will automatically resize itself to fit the content; if you have only one line of text the block would be very thin and some CSS-created elements, like borders, would overlap into the sections above and below. With the bigger-spaces class attached, the text would have a larger space to fit into for a clearer transition between blocks.
- small-spaces - Provides the same functionality as the bigger-spaces class, but adds a smaller amount of padding at the top and bottom for more fine-tuned control of the section's size.
- very-big-spaces - Again, similar functionality to the small-spaces and bigger-spaces classes, but this class adds a higher amount of padding than the others.
- col-width-x (where "x" is a number) - This class specifies a particular width for a column of content created by the gk-cols class to help keep the layout standardized on different sized screens; for example, an element with the class col-width-40 will have a fixed width of 40% of the available page width. There are multiple values available that are used to provide a responsive base to some theme elements.
- col-t-width-x (where "x" is a number) - Functionally the same as the col-width-x class, but this time focused on screen-sizes that correspond to tablets or smaller, which usually will use a smaller percentage. Again, it sets a fixed width to keep the element responsive and natural-looking no matter the screen size.
Common <a> Element CSS Classes
The <a> tag can be used to create simple text links, but with the right CSS it can be much more.
- btn - <a> tags with this class attached are styled into buttons rather than plain text links; the text is used as the button text, and a colored border is added.

- btn-large - Like the plain btn class, an <a> with this tag will be styled into a button, but this time the button will be larger than that created with the btn class.
The Frontpage Header
The Frontpage Header is a simple but visually-appealing parallax image background with overlaid text and a button link that can be directed to your most important area, such as the menu or reservation page:

The code for the header is taken from the base page that is using the Frontpage template, with the background image set in the Customizer as covered in the Frontpage area of the Theme Options section of this guide, above. The HTML code used in the page mainbody field is as follows:
<div class="gk-page"><i class="gkicon-dinner big-icon" data-sr="enter bottom and move 50px"></i>
<h1 data-sr="enter bottom and move 50px">Welcome to Quark food</h1>
<p data-sr="enter bottom and move 50px and wait .2s">Bar, bistro, restaurant theme</p>
<a class="btn" href="#" data-sr="enter bottom and move 50px and wait .3s">Browse Menu</a>
</div>
<sub data-sr="enter bottom and move 50px and wait .3s">Quaking Row, Kensington, IN, 47699-9366, US <br \>Hours 11am – 11pm, daily</sub>
HTML Breakdown
This section will give a brief explanation on each tag used in the HTML code and what it does; if you want to start modifying your content you can jump to the next section. First, we'll provide a listing of the demo content with all the demo text replaced with placeholders that tell you exactly what kind of text/information should go in which area:
<div class="gk-page"><i class="Icon Class Here big-icon" data-sr="enter bottom and move 50px"></i>
<h1 data-sr="enter bottom and move 50px">Title Text Here</h1>
<p data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</p>
<a class="btn" href="/Button Link URL Here" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
</div>
<sub data-sr="enter bottom and move 50px and wait .3s">Address and Opening Hours Text Here</sub>
The code opens with a <div> tag that uses the gk-page class:
<div class="gk-page">
This class sets some core layout CSS for the header, and is imperative for the section to function correctly. After this is an empty set of <i> tags that defines the icon that appears at the top of the header; the class of the opening <i> tag is what defines which icon should be displayed:
<i class="gkicon-dinner big-icon" data-sr="enter bottom and move 50px"></i>
It also uses a big-icon class to make the icon larger than the standard font for this section. Next comes the title and subtitle text from the header; the title is contained in a set of <h1> tags and the subtitle is placed in the set of <p> tags underneath the title:
<h1 data-sr="enter bottom and move 50px">Welcome to Quark food</h1> <p data-sr="enter bottom and move 50px and wait .2s">Bar, bistro, restaurant theme</p>
After the title and subtitle text is a button call-to-action, which in the demo tempts visitors to check out the menu. The button is created using a standard <a> link tag, but with a special btn class assigned that takes care of button styling, with the link URL in the href attribute of the opening tag:
<a class="btn" href="/Button Link URL Here" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
Then the main header content block is ended with a closing </div> tag:
</div>
Then comes the final bit of header content; a <sub> tag that contains the address and opening hours info that is displayed as small text at the bottom of the header:
<sub data-sr="enter bottom and move 50px and wait .3s">Address and Opening Hours Text Here</sub>
Changing the Header Icon
The icon of a dinner plate with cutlery that appears at the top of the header is created in the first line of the page's HTML code following the opening <div> element:
<div class="gk-page"><i class="Icon Class Here big-icon" data-sr="enter bottom and move 50px"></i>
An empty set of <i> tags are created, and the class assigned in the opening <i> tag decides which icon will be displayed. For example, in the demo content a dinnerplate icon is used via the class gkicon-dinner:
<i class="gkicon-dinner big-icon" data-sr="enter bottom and move 50px"></i>
There is also a second class assigned here, big-icon; this class makes the icon larger than standard to make it more noticeable. To change the icon, we must modify the class to our chosen icon. Full details of the available icons and how to insert them into your content may be found in the Theme Features → Theme Icons section of this guide.
Editing the Title and Subtitle
The title and subtitle of the theme come immediately after the icon, and should be used to instantly display your eatery's name and a tagline that makes it clear what you're all about. These elements are created in the in HTML tags directly following the icon's <i> tag; an <h1> tag for the title, and a standard <p> tag for the subtitle:
<h1 data-sr="enter bottom and move 50px">Welcome to Quark food</h1> <p data-sr="enter bottom and move 50px and wait .2s">Bar, bistro, restaurant theme</p>
Modifying these texts is very simple; leave the tags untouched, but change the text between the <h1> tags to your own title, and change the text between the <p> tags to your own subtitle; the modified code with placeholder text as detailed above makes things even clearer:
<h1 data-sr="enter bottom and move 50px">Title Text Here</h1> <p data-sr="enter bottom and move 50px and wait .2s">Subtitle Text Here</p>
Adding Extra Titles or Subtitles
The title of the header section is created with an <h1> tag; this is the most important title tag and should only be used once on each page. Equally, the subtitle tag's CSS specifically targets a single instance of the <p> tag; extra <p> tags in the header will not be styled correctly. So how can you have more titles or subtitles? Technically, you can't without modifying the CSS, but you can use the <br \> line-break tag to split your existing title or subtitle into multiple lines, which is functionally the same result.
For example, if we wanted to add a second subtitle to our header that says "Book a table today!"; we can take the basic subtitle HTML tags:
<p data-sr="enter bottom and move 50px and wait .2s">Bar, bistro, restaurant theme</p>
And add a <br \> tag immediately after the end of the subtitle but before the closing <\p> tag, followed by our second subtitle's text:
<p data-sr="enter bottom and move 50px and wait .2s">Bar, bistro, restaurant theme<br \>Book a table today!</p>
After saving the update, the new subtitle will look like this:

You can do this with both subtitle and titles, but remember to pay attention to the available space so as not to pack the header to densely.
Changing the Button Link and Text
The button is created with an <a> tag in the example code, but with a special class added, btn, which restyles the standard link into a button layout with a border. The single line of code appears directly after the subtitle's code:
<a class="btn" href="/Button Link URL Here" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
Something to bear in mind is that directly after this link tag is a closing </div> element that signifies the end of the main block as mentioned in the HTML code breakdown above.
Changing the Link
By default in the demo content the button doesn't actually link anywhere; it's left blank ready for customization. We'll need to add our own link URL to the href attribute of the <a> tag:
href="Button Link URL Here"
It's enough to simply copy and paste your link URL between the quotation marks. For example, if I wanted the button to link to the site's reservation page, I might add the following URL to the <a> tag:
www.sitename.com/make-a-reservation
The amended code would be:
<a class="btn" href="/www.sitename.com/make-a-reservation" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
Changing the Text
So your button now links somewhere, but you still need to make sure the button text is clear; it's not much use linking to your reservation page if the button says "Browse our Menu"! To change the text of the button, you just need to modify the text between the opening and closing <a> tags; the text says "Button Text Here" in the placeholder code above:
<a class="btn" href="/www.sitename.com/make-a-reservation" data-sr="enter bottom and move 50px and wait .3s">Button Text Here</a>
For example, if I want my button that links to the reservation page to say "Reserve Now", I would just adjust the code as follows:
<a class="btn" href="/www.sitename.com/make-a-reservation" data-sr="enter bottom and move 50px and wait .3s">Reserve Now</a>
Very easy to do!
Modifying the Address and Opening Hours
At the bottom of the header is some small text that is used in the demo content to display useful information for potential customers, including the street address of the establishment and opening hours so they know when they can come and eat! This information is set separately from the rest of the header content and is created using a single <sub>, that appears straight after the closing </div> of the first block:
<sub data-sr="enter bottom and move 50px and wait .3s">Quaking Row, Kensington, IN, 47699-9366, US <br \>Hours 11am – 11pm, daily</sub>
To modify this content we'll need to add our own text between the opening and closing tags, just like in breakdown content:
<sub data-sr="enter bottom and move 50px and wait .3s">Address and Opening Hours Text Here</sub>
If you wish to have multiple lines like that of the demo content, where the address and opening hours are separated, you will need to use a line-break <br /> tag to separate each line:
<sub data-sr="enter bottom and move 50px and wait .3s">First Line Address <br />
Second Line Opening Hours</sub>
If needed you can use additional <br /> tags to add further lines:
<sub data-sr="enter bottom and move 50px and wait .3s">First Line Address <br />
Second Line Opening Hours <br />
Third Line Contact Number</sub>
The text will be automatically centered and the header extended to accept more lines, but do bear in mind that adding too many lines will look rather messy so keeping things simple is probably for the best!
Changing the Header Background Image
The background image in the header has an eye-catching parallax effect added, so it's well worth taking advantage with your own custom photography. The header image is controlled entirely via the theme options in the WordPress Customiser, as detailed in the Theme Options section of this guide.
The Restaurant Section
The Restaurant section appears directly under the header of the frontpage, and combines three separate elements for an eclectic but memorable section, including a text block with link in the left column, a vertical image on the right, and a button with accompanying text at the bottom:

This section is created by adding the HTML code to the mainbody section of the first subpage of the Frontpage page. In the demo content this page is simply called Restaurant, and the HTML code used in this page is as follows:
<div class="gk-cols bigger-spaces" data-cols="2">
<div class="gk-intro">
<h3>Restaurant</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
<p>
Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
<a href="#" class="gk-read-more">Learn more</a> </div>
<div> <span class="gk-image-border gk-right gk-border-anim" data-sr="enter right and move 100px over .01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/restaurant_image.jpg" alt="Restaurant" /></span> </div>
</div>
<div class="gk-cols" data-cols="2">
<div class="col-width-40 col-t-width-50"> <a href="#" class="btn large" data-sr="enter left and move 100px and wait 0.2s">Online reservations</a> </div>
<div class="col-width-60 col-t-width-50 gk-intro-small" data-sr="enter right and move 100px and wait 0.2s">
<h3>Valentine’s Day</h3>
<p>
This Valentine’s Day, enjoy delicious specials at our new NY location.
</p>
</div>
</div>
HTML Breakdown
At first glance the HTML code may seem quite daunting for beginners, but it's really quite simple to follow once you understand the layout. If you're interested in learning how the code fits together you should continue reading this section; otherwise if you're just interested in swapping out the existing content with your own you may jump straight to the next section where we cover how to add your own text and images to the section. Still reading? Then first, let's replace the demo content with simple placeholder text so you can see which information goes where:
<div class="gk-cols bigger-spaces" data-cols="2">
<div class="gk-intro">
<h3>Left Column Title Here</h3>
<p>
Left Column First Paragraph Here
</p>
<p>
Left Column Second Paragraph Here
</p>
<a href="/Left Column Button Link URL Here" class="gk-read-more">Left Column Button Text Here</a> </div>
<div> <span class="gk-image-border gk-right gk-border-anim" data-sr="enter right and move 100px over .01s"><img src="/Right Column Image URL Here" alt="Restaurant" /></span> </div>
</div>
<div class="gk-cols" data-cols="2">
<div class="col-width-40 col-t-width-50"> <a href="/Bottom Button Link URL Here" class="btn large" data-sr="enter left and move 100px and wait 0.2s">Bottom Button Text Here</a> </div>
<div class="col-width-60 col-t-width-50 gk-intro-small" data-sr="enter right and move 100px and wait 0.2s">
<h3>Bottom Title Here</h3>
<p>
Bottom Text Here
</p>
</div>
</div>
This should make things a bit clearer, but it can still be a bit daunting if you're new to this kind of thing, so let's break it down into sections.
The code begins with an opening <div> tag with the gk-cols class attached to create two columns of content. Then, the first column's content is opened with another new <div>, this time with the gk-intro class attached; this class is used so that specific CSS changes to the font-size and styling can be targeted only on the left column:
<div class="gk-cols bigger-spaces" data-cols="2"> <div class="gk-intro">
Next, the content for the left column, consisting of a title provided by an <h2> tag and two paragraphs added with plain <p> tags:
<h3>Left Column Title Here</h3> <p> Left Column First Paragraph Here </p> <p> Left Column Second Paragraph Here </p>
Finally, the "Learn More" link text is added in an <a> tag with a gk-read-more class attached that adds extra highlights such as bolding and underlining as well as adjusting the font, before the left column's content is closed with a closing </div> tag:
<a href="/Left Column Button Link URL Here" class="gk-read-more">Left Column Button Text Here</a> </div>
Next comes the second column's content; another <div> tag opens the content, and an image is added with a combination of two tags and several classes; a <span> tag that includes the gk-image-border, gk-right and gk-border-anim classes. These three classes add extra flair or styling to the image; gk-image-border adds a colored border that surrounds the image, while gk-border-anim adds a simple reveal animation that slides the border so that it is off-center with the image.
Lastly, the gk-right class is used to align the column contents to the right of the column.
<div> <span class="gk-image-border gk-right gk-border-anim" data-sr="enter right and move 100px over .01s">
Now that these special classes that will affect the image's border and alignment have been declared, the image itself is added using a plain <img> tag, and the column content is closed out with the closing </span> and </div> tags:
<img src="/Right Column Image URL Here" alt="Restaurant" /></span> </div>
Then there's another closing </div>, this time to signal the end of the two columns' content.
</div>
Now comes the bottom section, where the reservations button and Valentine's Day promotional text is. This section is similar to the the preceding block of code; a new <div> is created with the gk-cols class to separate the section into two columns, and the first column's content is opened with yet another <div>:
<div class="gk-cols" data-cols="2">
<div class="col-width-40 col-t-width-50">
The first column's <div> includes the col-width-x and col-t-width-x classes; you can learn more of these classes purpose in the Common CSS Classes section of this guide. After the opening <div> a button is created with an <a> tag and the btn-large class, with the text between the tags used for the button label, followed by a closing </div> to end the column's content:
<a href="/Bottom Button Link URL Here" class="btn large" data-sr="enter left and move 100px and wait 0.2s">Bottom Button Text Here</a> </div>
Next, the second column's content is created with an opening <div> tag once again, with a col-width-x class for controlling the responsive width and a gk-intro-small class, which is used to adjust the text size and font:
<div class="col-width-60 col-t-width-50 gk-intro-small" data-sr="enter right and move 100px and wait 0.2s">
The content for this section is then added, with a simple title and subtitle provided by plain <h3> and <p> tags before the second column's <div> and the entire section is closed with two closing </div> tags:
<h3>Valentine’s Day</h3> <p> This Valentine’s Day, enjoy delicious specials at our new NY location. </p> </div> </div>
And that's the full code for the section, and how it fits together! It seems like quite a hefty bit of code, but realistically you only need to make minor changes to the existing text and tags to create wholly-original content that takes advantage of the styling included in Quark Restaurant.
Modifying the Left Column
The left column can be split into two sections; the first containing the title and text paragraphs, and the second containing the text link.
Modifying the Title and Text
The left column's title and text are all contained in the <h3> and <p> tags immediately following the opening 2 <div> tags:
<div class="gk-cols bigger-spaces" data-cols="2"> <div class="gk-intro"> <h3>Left Column Title Here</h3> <p> Left Column First Paragraph Here </p> <p> Left Column Second Paragraph Here </p>
Simply add your title and text to the specified areas; the demo content already has its own text in these areas, so don't forget to delete it before adding your own!
Adding More Text Paragraphs
You may extend the content in this section by creating additional <p> tags to create additional paragraphs. As more content is added the block's height will automatically increase to accommodate it. Theoretically you can add as much content as you wish, but do bear in mind that adding to much content will cause the left column to extend past the right column's image, which will look less appealing. As an example, a left column HTML code with three paragraphs would look like this:
<div class="gk-cols bigger-spaces" data-cols="2"> <div class="gk-intro"> <h3>Left Column Title Here</h3> <p> Left Column First Paragraph Here </p> <p> Left Column Second Paragraph Here </p> <p> Left Column Third Paragraph Here </p>
Adding Additional Titles
What if you want to have two titles and paragraphs; can you just duplicate the <h3> and <p> tags? Unfortunately, this is not as simple as first appears. This is because in this section the <h3> tag has additional padding added to help it blend with the right column content more effectively; the area under the title has much more padding than the top, so using two sets of tags like this:
<h3>Restaurant</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
<h3>Restaurant</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
Will result in the second title being placed a short margin from the end of the first paragraph, while the second paragraph will have a much larger gap:

This layout works well with one title, but if you want to have additional titles it will be necessary to modify the margin sizes for the element in CSS. If you're unfamiliar with making such changes, you'll want to start by getting to grips with WordPress Child Themes or learn how to Apply Custom CSS to our themes.
Modifying the Link
Under the text in the left column is a simple bit of highlighted text that is used to link to another area of the site, whether you want to link to your menu page or other sections.
<a href="/Left Column Button Link URL Here" class="gk-read-more">Left Column Button Text Here</a> </div>
To set the link, you'll need to add your chosen link's URL into the href attribute of the <a> tag; in the demo content the link is left blank with just a pound/hash sign (#) as a placeholder, so make sure to remove this before pasting your own URL in, otherwise the link might not function properly.
For the text, just modify the text between the opening and closing <a> tags to your own.
Adding More Links
Unlike the titles, it's entirely possible add more links to this section just with the addition of more <a> tags with the gk-read-more class attached, since the margins for this element are standardized. So, if you have one link text already:
<a href="/Left Column Button Link URL Here" class="gk-read-more">Left Column Button Text Here</a> </div>
You can just copy and paste the full <a> tag again and add it before the closing </div> for the section:
<a href="/Left Column Button Link URL Here" class="gk-read-more">Left Column Button Text Here</a> <a href="/Second Left Column Link URL Here" class="gk-read-more">Second Left Column Link Text Here</a></div>
You can use this if you want to add multiple links for several areas, such as a "Learn about our restaurant" and "learn about our chef" links. Remember that adding too many links will extend the height of the block automatically, so it's probably best to stick with two at the most.
Modifying the Right Column
The right column only displays an image, but there's a bit more going on under the hood with the CSS classes to help add more stylization like borders and animations to the area.
Modifying the Image
Changing the image that's displayed in this section is extremely easy, but there are several factors that should influence your decision as to which image from your media collection you should use. The image itself is created in the <img> tag that appears after the <span> element establishes the classes:
<img src="/Right Column Image URL Here" alt="Restaurant" />
To set the image, you'll just need to add your chosen image's URL into the src attribute of the <img> tag. If you want to use an image from your WordPress media library, you'll need to obtain the image's URL. You can find this by clicking on Media in your WordPress dashboard to open the media library, then clicking on the image you wish to use.
An overlay will open with additional information and image options; in the top-right part of the overlay is a URL field; copy this address and paste it into the src attribute as mentioned above to use the image in this section.

There are some things to be aware of when selecting your image; images used in this section will be automatically resized to fit the block, however, the aspect ratio of the chosen image will be preserved. This means that though the demo layout uses an image that's taller than it is wide.
If you select a standard-sized image that's larger horizontally, such as an image at 800x600 resolution, then the image will be displayed with the same aspect ratio (that is, wider horizontally than vertically). This isn't an issue on a technical level since the section and image border will resize itself accordingly, but it is something to consider when decided the layout of your page. It's a good idea to experiment and see what works for you.
Removing the Image Border
It may be that you want the image to appear on its own on the right, without the framing off-center border. This can be easily taken care of by removing the gk-image-border class from the <span> tag that appears before the <img> tag:
Before:
<span class="gk-image-border gk-right gk-border-anim" data-sr="enter right and move 100px over .01s">

After:
<span class="gk-right" data-sr="enter right and move 100px over .01s">

Notice that in the second block of code the gk-border-anim class has also been removed; this is because the class is specifically included to add a reveal animation to the border of the image. If the border has been removed there's no need for the animation code to be used either.
Using Multiple Images
If preferred it's entirely possible to add multiple images to this section in a vertical stack; this might be useful if you have extended the content of the left column and wish to add more images to avoid useless white space in the right column. The border of the images will be automatically extended to cover all the images too.
To add additional images, you'll need to add more <img> tags between the <span> tags in the block's code, such as in this example:
<span class="gk-image-border gk-right gk-border-anim" data-sr="enter right and move 100px over .01s"><img src="/Right Column Image URL Here" alt="Restaurant" /><img src="/Right Column Second Image URL Here" alt="Restaurant" /></span>
Added images will stack vertically on their own; it's recommended that you ensure that each of your images share the same aspect ratio or the images will not look uniform, which will damage the aesthetics of the site.
Modifying the Bottom Content
The bottom content is actually made up of two columns of content, just like the first part of this section. However, the content itself is very simple and easy to modify.
Modifying the Button
The large button that appears at the bottom of this section is created much like the other buttons in Quark; with an <a> tag and a special class, though in this case the btn-large class is used to create a larger button than usual. The tag itself is in the code directly after the <div> element that opens the first column of content in the bottom area (recognizable in the code by its use of the col-width-x and col-t-width-x classes:
<div class="gk-cols" data-cols="2"> <div class="col-width-40 col-t-width-50"> <a href="/Bottom Button Link URL Here" class="btn large" data-sr="enter left and move 100px and wait 0.2s">Bottom Button Text Here</a>
As with the other buttons, changing this button to suit your needs is easy. To change where the button links to, you'll need to add your chosen URL into the href attribute of the tag. For the button label, modify the text between the opening and closing <a> tag:
<a href="/Bottom Button Link URL Here" class="btn large" data-sr="enter left and move 100px and wait 0.2s">Bottom Button Text Here</a>
Modifying the Subtitle and Text
To the right of the button is the second column's content, which consists of a simple subtitle with text taken from the <h3> and <p> tags that follow the <div> tag that uses the gk-intro-small class in the demo content:
<div class="col-width-60 col-t-width-50 gk-intro-small" data-sr="enter right and move 100px and wait 0.2s"> <h3>Bottom Title Here</h3> <p> Bottom Text Here </p> </div>
So you can just modify the text between the tags to your own requirements. Make sure to leave the <div> elements and classes untouched though, as they're required to ensure the styling's correct!
The "Dinner in New York" Section
This section forms the second area after the frontpage header, and combines a parallax background with a transparent text overlay that's great for introducing customers to your location.

This section's code is taken from the second subpage of the Frontpage page; in the demo content this page is called "Where's the best place to get dinner". The parallax background is taken from the Featured Image of the page, whilst the other elements such as the overlay and text are created via the HTML code in the mainbody of the page, which looks like this:
<div class="gk-parallax-overlay very-big-spaces" data-sr="enter bottom and move 100px and scale up 10%">
<h2 data-sr="enter bottom and move 50px and wait .4s">Where's the best place to get a dinner in New York?</h2>
<hr data-sr="enter bottom and move 50px and wait .45s" />
<p data-sr="enter bottom and move 50px and wait .6s">
Lorem ipsum dolor sit amet, consectetur Integer adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo.
</p>
<a href="#" class="btn" data-sr="enter bottom and move 50px and wait .7s">Locate us</a>
</div>
HTML Breakdown
This section's HTML code is much simpler than the last, with few complexities to worry about. As always, we'll first break the code down by replacing the existing content with placeholder text that makes it clear which element goes where:
<div class="gk-parallax-overlay very-big-spaces" data-sr="enter bottom and move 100px and scale up 10%"> <h2 data-sr="enter bottom and move 50px and wait .4s">Title Text Here</h2> <hr data-sr="enter bottom and move 50px and wait .45s" /> <p data-sr="enter bottom and move 50px and wait .6s"> Paragraph Text Here </p> <a href="/Button Link URL Here" class="btn" data-sr="enter bottom and move 50px and wait .7s">Button Label Text Here</a> </div>
First, an opening <div> that uses the very-big-spaces class and a new class, gk-parallax-overlay, which is used to create the transparent overlay that goes over the parallax background.
<div class="gk-parallax-overlay very-big-spaces" data-sr="enter bottom and move 100px and scale up 10%">
Next comes the content in the overlay; an <h2> tag provides the large section heading, whilst a plain <hr> tag is added after the heading to create the separating line under the title:
<h2 data-sr="enter bottom and move 50px and wait .4s">Title Text Here</h2> <hr data-sr="enter bottom and move 50px and wait .45s" />
After this comes the text content in a standard <p> tag:
<p data-sr="enter bottom and move 50px and wait .6s"> Paragraph Text Here </p>
Before the button at the bottom of the overlay is created with an <a> tag that uses the btn class, with the button label added between the opening and closing <a> tags, with the entire section ending with a closing </div>:
<a href="/Button Link URL Here" class="btn" data-sr="enter bottom and move 50px and wait .7s">Button Label Text Here</a> </div>
Changing the Title and Paragraph Text
The title and subtitle of this section are contained in the plain <h2> and <p> tags in the second and fourth line of the HTML code, separated by an <hr> tag:
<h2 data-sr="enter bottom and move 50px and wait .4s">Title Text Here</h2> <hr data-sr="enter bottom and move 50px and wait .45s" /> <p data-sr="enter bottom and move 50px and wait .6s"> Paragraph Text Here </p>
Just modify the text between the <h2> tags for your title, and the text between the <p> tags for your paragraph text.
Removing the Divider Line
You may decide that having the line separating the title and paragraph is not required; if so, all you need to do is delete the <hr> tag from the third line of code and it will be removed:
<hr data-sr="enter bottom and move 50px and wait .45s" />
Changing the Button Link and Label
Just like in the other areas of this theme the button link is created with an <a> tag, which in this case appears immediately after the <p> tag in the page's HTML code:
<a href="/Button Link URL Here" class="btn" data-sr="enter bottom and move 50px and wait .7s">Button Label Text Here</a>
To change where the button links to, add your link URL to the href attribute between the quotation marks. For the label, change the text between the opening and closing tags as per the placeholders.
Changing the Parallax Background Image
The parallax background image for this section is automatically taken from the Featured Image of the subpage, which is set via a special option block in the right sidebar of the page.
Adding your own image is easy; first, click on the Remove featured image text if you've already got an image loaded, like in our demo content. This deletes the image from the page and replaces the Remove featured image text with Set featured image.
Click on this new text to open the Set Featured Image overlay. Here you can upload a new file to use as your background image, or you can click on the Media Library tab to pick an existing image from your collection. Once you've found the image you want to use, click on it to select the image (a blue outline with a tick in the corner will appear around the image when it's selected) then click the Set featured image button in the bottom-right.
Your new image is set and will be used as the background by the theme automatically.
Adding More Paragraphs and Separators
The demo layout looks nice, but you may have some additional information that you want to add to this section; thankfully, the overlay and background block size are entirely flexible and will automatically increase in size to accommodate such changes. To add more paragraphs you simply create a new set of <p> tags beneath the existing text. For example, to have two paragraphs, you can change this demo code:
<div class="gk-parallax-overlay very-big-spaces" data-sr="enter bottom and move 100px and scale up 10%"> <h2 data-sr="enter bottom and move 50px and wait .4s">Title Text Here</h2> <hr data-sr="enter bottom and move 50px and wait .45s" /> <p data-sr="enter bottom and move 50px and wait .6s"> Paragraph Text Here </p> <a href="/Button Link URL Here" class="btn" data-sr="enter bottom and move 50px and wait .7s">Button Label Text Here</a> </div>
To:
<div class="gk-parallax-overlay very-big-spaces" data-sr="enter bottom and move 100px and scale up 10%"> <h2 data-sr="enter bottom and move 50px and wait .4s">Title Text Here</h2> <hr data-sr="enter bottom and move 50px and wait .45s" /> <p data-sr="enter bottom and move 50px and wait .6s"> First Paragraph Text Here </p> <p data-sr="enter bottom and move 50px and wait .6s"> Second Paragraph Text Here </p> <a href="/Button Link URL Here" class="btn" data-sr="enter bottom and move 50px and wait .7s">Button Label Text Here</a> </div>
Notice the second paragraph's <p> tags were added. It's also a good idea to copy the data-sr attribute in the existing <p> tag to the new one; this controls the reveal animation and you'll want your paragraphs to match together well.
If you want to add additional separators to this section, such as to separate two paragraphs, you can do so by just adding another <hr> tag. Don't forget to also copy the data-sr text across from the original if you want the element to be animated:
<p data-sr="enter bottom and move 50px and wait .6s"> First Paragraph Text Here </p> <hr data-sr="enter bottom and move 50px and wait .45s" /> <p data-sr="enter bottom and move 50px and wait .6s"> Second Paragraph Text Here </p>
The Quark Menu Section
Though the atmosphere, décor and service are all big drivers in your restaurant's success, you won't get anywhere without good food. This section offers a simple yet effective way to highlight some of the core dishes your chef has to offer to get mouths watering:

This section of the frontpage is created by taking the HTML code from the mainbody of the third subpage of the Frontpage page. In the demo content the HTML is:
<div class="bigger-spaces"> <div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Menu" /></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-dinner"></i> <h3>Quark Menu</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> </div> <a href="#" class="gk-read-more">Learn more</a> </div> </div> </div>
HTML Breakdown
Though there's a lot of HTML content in this section, it follows a very distinct and basic layout since it is essentially a list of items. Let's look at how it works. As always, we'll start by getting rid of the confusing demo content text and replacing it with placeholder text that makes it easy to see which content goes where:
<div class="bigger-spaces"> <div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="/Left Image URL" alt="Menu" /></span> </div> <div class="gk-menu col-width-60"> <i class="Top Icon Class"></i> <h3>Section Title</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>First Menu Item</dt> <dd>First Menu Item Price</dd> <dt>Second Menu Item</dt> <dd>Second Menu Item Price</dd> <dt>Third Menu Item</dt> <dd>Third Menu Item Price</dd> <dt>Fourth Menu Item</dt> <dd>Fourth Menu Item Price</dd> <dt>Fifth Menu Item</dt> <dd>Fifth Menu Item Price</dd> </dl> </div> <div> <dl> <dt>First Menu Item</dt> <dd>First Menu Item Price</dd> <dt>Second Menu Item</dt> <dd>Second Menu Item Price</dd> <dt>Third Menu Item</dt> <dd>Third Menu Item Price</dd> <dt>Fourth Menu Item</dt> <dd>Fourth Menu Item Price</dd> <dt>Fifth Menu Item</dt> <dd>Fifth Menu Item Price</dd> </dl> </div> </div> <a href="/Read More Link URL" class="gk-read-more">Read More Text</a> </div> </div> </div>
The code opens with a set of two opening <div> tags that use a range of classes to create the overall shape of the section; the first <div> contains the bigger-spaces class for larger margins, while the second <div> uses the gk-cols class to separate the content into two columns:
<div class="bigger-spaces"> <div class="gk-cols" data-cols="2">
Next comes the first column's content; first another <div> is created with the col-width-40 class to standardize its width. Then, we have a combination of a <span> and <img> tag to create the image on the left-hand side of the section:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="/Left Image URL Here" alt="Menu" /></span>
Like the Restaurant section under the header of the frontpage, the image here has some stylization provided by special classes in the <span> tag; gk-image-border and gk-border-anim classes add the off-centered color border to the image along with the reveal animation. There's also a gk-left class, which is used to align the contents to the left of the block. Then, the image itself is added in the standard way; via the src attribute of the <img> tag before the column content ends with a closing </div> tag.
The next part of the HTML code deals with the content of the right column, but things get a little bit more complicated. First, a new <div> tag is created to hold the column content. Then, the icon that appears at the top of the section is added with an <i> tag with the icon class added, and the title of the section is added immediately after with an <h3> tag:
<div class="gk-menu col-width-60"> <i class="Top Icon Class Here"></i> <h3>Section Title Here</h3>
Now comes the interesting part; another <div> tag is added with the gk-cols class, which splits the right column into two further columns, so you've got nested content columns that are then used to display the menu items:
<div class="gk-cols" data-cols="2">
Now the two menu columns must be created. Both columns follow the exact same pattern; a plain set <div> tags create the column area and then the menu items are added via a description list <dl> which functions much the same as an unordered list <ul> but with one difference; the description list has separate tags for titles <dt> and descriptions <dd>.
So to create the menu items, an opening <dl> list tag is added, and then each menu item name is added in a <dt> title tag, and the price added below in a <dd> description tag. Once all items are added, the closing </dl> and </div> tags are added to close out the list and the column content:
<div> <dl> <dt>First Menu Item</dt> <dd>First Menu Item Price</dd> <dt>Second Menu Item</dt> <dd>Second Menu Item Price</dd> <dt>Third Menu Item</dt> <dd>Third Menu Item Price</dd> <dt>Fourth Menu Item</dt> <dd>Fourth Menu Item Price</dd> <dt>Fifth Menu Item</dt> <dd>Fifth Menu Item Price</dd> </dl> </div>
That's the first column added, so what about the second? Well, the second column uses exactly the same HTML as the first column of menu items since the gk-cols class will automatically sort the two separate sets of <div> tags into the appropriate layout. Just after the end of this second menu block is another closing </div> tag that marks the end of the two columns of content:
<div> <dl> <dt>First Menu Item</dt> <dd>First Menu Item Price</dd> <dt>Second Menu Item</dt> <dd>Second Menu Item Price</dd> <dt>Third Menu Item</dt> <dd>Third Menu Item Price</dd> <dt>Fourth Menu Item</dt> <dd>Fourth Menu Item Price</dd> <dt>Fifth Menu Item</dt> <dd>Fifth Menu Item Price</dd> </dl> </div> </div>
At this point one final element is added; an <a> link tag that creates the read-more link at the bottom of the center column before all remaining <div> elements are closed with three final </div> tags:
<a href="/Read More Link URL" class="gk-read-more">Read More Text</a> </div> </div> </div>
Let's recap the layout of the section since there are a lot of <div> tags used to create the overall look. The first <div> creates larger margins at the top and bottom of the section. Then, the second one splits the entire block into two columns. The third <div> contains the content for the left column, and it also uses a col-width-40 class to force the column to 40% width, leaving 60% of the total width for the right column.
At this point the left column's content is ended with a closing </div>. Then, the right column's content is created with a new <div> that uses the col-width-60 class to force it's width to 60% of the total available width. Now two elements are added; the icon and section title.
Here's the tricky part; a new <div> is added with the gk-cols class; this splits the right column area below this tag into two additional columns at 30% width each. Then, another new <div> is used and the content for the menu items in the left column is added into it, with a closing </div> ending the section. Then, another set of <div> tags that uses the same layout as the previous section creates and closes the right column, so you have two menu lists.
Next, a closing </div> ends the nested columns, returning the right column to 60% width instead of two columns of 30% width. Then, the final piece is added; the link tag. After this comes the final closing </div> tags; the first one ends the right column, the second one ends the column content in general, and the third closes the entire section.
Changing the Left Column
The left column in this section displays just one element; an image with off-center colored border, so it's easy to change to your liking.
Changing the Image
To modify the image you'll need to change the URL in the src attribute of the <img> tag found in line 4 of the page's HTML code (it is contained within a <span> tag):
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Menu" /></span>
If you want to use an image from your Media Library you can find the URL very easily. Click on the Media link in your WordPress dashboard's left menu to open the Media Library, then click on the image you wish to use. An overlay will open; in the top-right corner you'll find a URL field. Copy the link in this field and paste it into the src attribute:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="/Paste Image URL Here" alt="Menu" /></span>
Don't forget to save changes!
Note: Bear in mind that images added to this section will be resized to fit, but the aspect ratio will be preserved. As such, for best aesthetic results try to use portrait images in this section
Removing the Image Border
You might find that you want to use an image on the left without the colored border. This is an easy fix; you simply need to remove the gk-image-border class from the <span> tag that wraps the <img> tag. If you do this, it's also worth removing the gk-border-anim class since this only adds an animation to the border.
Before:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="/Paste Image URL Here" alt="Menu" /></span>
After:
<span class="gk-left" data-sr="enter left and move 100px"><img src="/Paste Image URL Here" alt="Menu" /></span>
Using Multiple Images
Just like with the restaurant section under the header, you can add multiple images within the <span> tags if needed; any additional images will be vertically stacked and the colored border and section container will be expanded to cover it.
To add an image just duplicate the <img> tag and add it between the <span> tag:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="/Paste First Image URL Here" alt="Menu" /><img src="/Paste Second Image URL Here" alt="Menu2" /></span>
Don't forget that every image added increases the overall weight of your site and you want the section to be a snapshot of what you offer rather than a full menu, so it's a good idea to avoid overfilling this section with images.
Modifying the Right Column
The right column actually consists of three parts; the icon and title at the top, the menu items in the middle (split into a further two columns), and the link text at the very bottom. Let's look at modifying each of them in turn.
Changing the Icon
Right at the top of the section is one of the included icons from Pixel Love, which is created in the <i> in line 7 of the HTML code:
<i class="gkicon-dinner"></i>
The icon displayed is set in the class attribute of the <i> tag; any of the included icons from Pixel Love or Font Awesome can be used simply by adding the icon's class into this attribute. Full details of the available icons and how to insert them into your content may be found in the Theme Features → Theme Icons section of this guide.
Changing the Section Title
The section title is taken from the <h3> tags in line 8 of the HTML code:
<h3>Quark Menu</h3>
Change the text between these tags to set your own title as desired.
Changing the Menu Item Name and Price
The menu is split into two columns created by two identical description list tags. Inside these tags are the menu items, created by using a <dt> tag for the title, and a <dd> tag for the price, so each menu item's code looks like this:
<dt>Menu Item Name</dt> <dd>Menu Item Price<dd>
To change these elements, just modify the text between each of the tags; each list has five items and prices for a total of ten in the entire section:
<div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div>
Adding More Menu Items
Adding more menu items is easy; the hard part of adjusting the size of the block where the menu appears is automatically taken care of by the theme, so adding new menu items is as simple as adding a new set of <dt> and <dd> tags to the existing description list:
Before (5 items):
<dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl>
After (10 items):
<dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl>
One thing to bear in mind; if you decide to expand the number of menu items, make sure you do it for both description lists on the page, otherwise your columns will be different sizes.
The section's code when using 10 items per column looks like this:
<div class="bigger-spaces"> <div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Menu" /></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-dinner"></i> <h3>Quark Menu</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> <div> <dl> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> </div> <a href="#" class="gk-read-more">Learn more</a> </div> </div> </div>
And creates the following result:

Changing the Link Text and URL
At the bottom of the right column is a readmore, created using a standard link tag with the gk-read-more class attached:
<a href="#" class="gk-read-more">Learn more</a>
To change where the text links to when clicked (by default it does not in fact lead anywhere) you must replace the # in the href attribute of the opening <a> tag with your own URL. For the link text, change the text between the opening and closing tags:
<a href="/Link URL" class="gk-read-more">Link Text</a>
Adding Additional Read-More Texts
If you'd like to have two or more Read-More texts under your menu, then there are a few ways to go about it. First, you can add more Read-More links vertically by duplicating the link format directly after the existing one:
<a href="/Link URL" class="gk-read-more">Link Text</a> <a href="/Link URL" class="gk-read-more">Link Text</a>
The second link will appear underneath the first with a bit of a gap due to the padding the element receives.
Alternatively, you might want to try adding a read-more underneath each menu column; to do this you will still use the <a> tag format used above, but instead of adding it at the end in its own <div>, you add it directly after the description list, as in the following code:
<div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> <a href="/Link URL" class="gk-read-more">Link Text</a> </div> <div> <dl> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> <a href="/Link URL" class="gk-read-more">Link Text</a> </div> </div>
Notice the two <a> tags, one at the end of each menu description list? They will create two separate read-mores under the menu text.
Adding Titles to the Menu Lists
Perhaps you want to showcase different areas of your menu on your frontpage? You can of course simply list the items; it has been designed as an introduction rather than a full listing. If preferred, however, you can add titles to each column to provide further information about the items. To do this, you'll need to add your title tags (technically you can use any from <h2> - <h6>, but the best option for basic functionality is <h3>, since other titles are either too big or require additional CSS modifications to place and style them correctly) before the opening <dl> tag of the description list, as in the following example:
<div class="gk-cols" data-cols="2"> <div> <h3>Title</h3> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <h3>Title</h3> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> </div>
As you can see, before each description list is an <h3> tag, that then creates a title for the column.

Adding More Menu Columns
In the default layout there are two menu columns, but it is possible (and very easy) to add additional menu columns if desired with some minor changes. There are some limitations created by these changes, which we'll discuss over the course of this section.
To add more menu columns, we need to take care of two things:
- We must change the data-cols attribute that defines the number of columns accordingly.
- We must add the third column content in the correct format.
Changing the data-cols attribute is done in the <div> element that appears just after the <h3> title (line 9 of the demo content's code). In this example we'll create three menu columns, so all we need to do is change the data-cols attribute to "3":
<div class="gk-cols" data-cols="3">
The CSS code for the class will automatically separate each column for you. Now we need to add the content; we can do this just by duplicating the layout of the existing two columns from opening to closing <div>:
<div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div>
However, here is where one of the limitations comes into play; whereas previously each column had 30% of the total available width, by adding a third column we reduce that share to 20% of the available width (40% is taken by the left column with the image). For this reason, any menu item text must be reduced in length otherwise your text will wrap to a new line, which doesn't look attractive. In our example code above, the "Stir Fried Teriyaki Chicken" menu item has been changed to just "Teriyaki Chicken" to prevent word-wrap.
Due to this issue with space, I'd say that three columns is the maximum possible before you'll need to start making changes in the CSS to accommodate the additional content.
The full code for this section when using three columns of menu items looks like this:
<div class="bigger-spaces"> <div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter left and move 100px"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Menu" /></span> </div> <div class="gk-menu col-width-60"><i class="gkicon-dinner"></i> <h3>Quark Menu</h3> <div class="gk-cols" data-cols="3"> <div> <dl> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Teriyaki Chicken</dt> <dd>$ 80.00</dd> </dl> </div> </div> <a href="#" class="gk-read-more">Learn more</a> </div> </div> </div>
And this will produce the following result:

The Reservation Section (Video Background)
The Reservation section of the frontpage is a marriage of form with function; a video background provides the flair, and an overlaid text block provides a suitable call-to-action to encourage users to make a booking, with contact information and links to the reservation page:

The content for this section is created using the HTML code from the mainbody of the fourth subpage of the Frontpage page; the demo code looks like this:
<div class="video-bg"> <div class="gk-border-box" data-sr="enter bottom and move 100px and scale up 15% over .8s"> <sup>Come and enjoy</sup> <h2>Book a table</h2> <i class="gkicon-headset"></i> <span class="gk-phone-number"> <sup>Monday - Sunday 10AM : 10PM</sup> <strong>+66 233459876</strong> </span> <span class="gk-reservation-button"> <sup>or use the form</sup> <a href="http://localhost/WordPress/Quickstarts/Quark/Restaurant/?page_id=104" class="btn" data-sr="enter bottom and move 20px and wait .4s">Make reservation</a> </span> <small>Your reservation will be kept for 30 minutes from your booking time after that space will be released.</small> </div> <video muted autoplay loop poster="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.jpg"> <source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.mp4" type="video/mp4"> <source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.ogg" type="video/ogg"> Your browser does not support the video tag. </video> </div>
HTML Breakdown
As ever, this section will break down each part of the HTML code to help you understand how it all fits together. If you'd rather just get on with making some modifications, jump to the next section where you'll find quick tips on doing all the basics, like changing the text, icon and background video.
We'll start by swapping out the demo content with placeholder text in the code:
<div class="video-bg"> <div class="gk-border-box" data-sr="enter bottom and move 100px and scale up 15% over .8s"> <sup>Small Top Text</sup> <h2>Main Title Text</h2> <i class="Icon Class"></i> <span class="gk-phone-number"> <sup>Opening days and times</sup> <strong>Telephone Number</strong> </span> <span class="gk-reservation-button"> <sup>Small Text Above Button</sup> <a href="/Button Link URL" class="btn" data-sr="enter bottom and move 20px and wait .4s">Button Text</a> </span> <small>Additional Information Text</small> </div> <video muted autoplay loop poster="/Image URL (Used when browser can't play video)"> <source src="/MP4 Video URL" type="video/mp4"> <source src="/OGG Video URL" type="video/ogg"> Warning Text (displayed when browser can't play video) </video> </div>
This section can be split into two separate blocks of code; the first block creates the overlay and is contained in the second <div> element, whilst the second block defines the video background and extras.
The code in this section starts with a <div> using the video-bg class to define the entire section's block and CSS rules, such as padding, background size and the like:
<div class="video-bg">
After this is the beginning of the code for the text overlay; a <div> using the gk-border-box class to create a coloured border is created for the overlay content to go into:
<div class="gk-border-box" data-sr="enter bottom and move 100px and scale up 15% over .8s">
Then the actual content begins; first, a <sup> superscript tag (superscript usually refers to smaller text above a given element, in much the same way that a <sub> tag will be under a major element) creates the small text that appears above the title, and the title text is created in a pair of <h2> tags:
<sup>Come and enjoy</sup> <h2>Book a table</h2>
After this comes one of our included Pixel Love icons, created with an empty <i> tag and a particular class:
<i class="gkicon-headset"></i>
Next, a <span> tag is introduced to separate the next set of text elements from those that follow; this tag also uses a gk-phone-number so that the elements can be styled separately in CSS. Inside this span are two more elements: a <sup> tag that again creates some small text that is used in the demo content to provide opening days and times, and a set of <strong> tags which contains bolded, larger text used to create the phone number in the demo, before the section is closed with a closing </span> tag:
<span class="gk-phone-number"> <sup>Monday - Sunday 10AM : 10PM</sup> <strong>+66 233459876</strong> </span>
Following this is another <span> section that will contain the code for the reservation button and the text above it, so it uses the gk-reservation-button class to target the CSS:
<span class="gk-reservation-button">
The content is then made up of two sets of tags; a <sup> tag that creates the small text above the button, and an <a> tag with the btn class to create the button and button label, before closing this small block with the closing </span> tag:
<span class="gk-reservation-button"> <sup>Small Text Above Button</sup> <a href="/Button Link URL" class="btn" data-sr="enter bottom and move 20px and wait .4s">Button Text</a> </span>
There's still one little bit of text left in the overlay, and that's the small disclaimer/additional information text that appears at the bottom of the block. For this, a <small> tag is used before the overlay section is ended with the closing </div> tag:
<small>Additional Information Text</small> </div>
Now the overlay is finished with, the video background must be created. The entirety of the video background is created using a <video> tag that defines multiple settings and fallback options. First, the opening <video> tag is created along with four attributes: muted, which prevents any sound from the video being played, autoplay, which forces the video to play as soon as it enters the browser's viewport, loop, which causes the video to keep restarting once it ends so it is always playing, and poster, which functions similarly to the src attribute in an <img> tag in that it defines an image URL, but in this case the image will only appear in this section if the browser cannot play the background video:
<video muted autoplay loop poster="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.jpg">
After this opening tag comes the video content, which is defined in two <source> tags which contain a src attribute that points to the video URL. It is also necessary to define the type of content via a type attribute; the first tag defines the type as video/mp4 (for MP4 video files, naturally) and the second tag sets the type as video/ogg, for OGG files:
<source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.mp4" type="video/mp4"> <source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.ogg" type="video/ogg">
Why are there two video files being defined for the same content? This is used as a fallback option for browsers with limited support. The <video> tag can include three different video formats; WebM (defined in a type attribute as video/webm), MP4, and Ogg. Most modern browsers support at least MP4, but depending on the device your visitors are using and how old the browser version is there's a chance that they won't have support for a particular format; by including both Ogg and MP4 you cover most bases. Of course, in a perfect world everyone would be up-to-date, but the reality is that some people will wait years before updating, so it's best to have some element of redundancy.
Now with the video files defined, all that's left is to add the message that should appear in the event that the user's browser doesn't support the provided video file types, then follow that with the closing </video> tag to end the video background section, and then a closing </div> to close out the section entirely:
Your browser does not support the video tag. </video> </div>
Modifying the First Text Block
The first text block in this section consists of two pieces of text; a small sentence above the title, and the title itself. The smaller writing is created using the <sup> tag, and the title in an <h2> tag; these appear one after the other in lines 3 and 4 of the HTML code:
<sup>Small Top Text</sup> <h2>Main Title Text</h2>
Simply modify the text between the tags to your own content.
Changing the Icon
The icon is created in the empty <i> tag like the other icons in this theme; to change the icon you will need to modify the class attribute to your chosen icon's class name:
<i class="Icon Class"></i>
Full details of the available icons and how to insert them into your content may be found in the Theme Features → Theme Icons section of this guide.
Changing the Second Text Block
The second text block is contained within a <span> element with the gk-phone-number class, with tags to create the opening days and times text as well as the larger phone number text:
<span class="gk-phone-number"> <sup>Opening Days and Times Text</sup> <strong>Phone Number</strong> </span>
To change the opening times text, modify the content between the <sup> tags. For the phone number, modify the text between the <strong> tags.
Changing the Reservation Button Block
The reservation button block is contained in its own <span> tag that uses the gk-reservation-button class, with a <sup> tag to create the small lead-in text, and an <a> tag with the btn class to create the button:
<span class="gk-reservation-button"> <sup>Small Text Above Button</sup> <a href="/Button Link URL" class="btn" data-sr="enter bottom and move 20px and wait .4s">Button Text</a> </span>
To modify the text before the button, change the text in the <sup> tags. For the button link, add your chosen link URL into the href attribute of the opening <a> tag, and for the button label, change the text between the opening and closing <a> tag.
Changing the Extra Info Text
At the bottom of the text block is some small text for adding extra information such as limits or booking times. This is created with a <small> tag just before the closing <div> for the text overlay block:
<small>Additional Information Text</small> </div>
Just change the text between the tags accordingly.
Changing the Video Background
In the demo content the video background may seem like a single entity, but there are actually several elements added to provide redundancy and fallback options for different browser setups. Let's look at each element in turn.
Changing the Poster Image
Chances are you haven't seen this image, assuming that everything was working properly with the video background. However, some browsers and devices simply won't run video backgrounds, and it's important to make sure that you have something to show in this section in these cases.
For this purpose, an image is included that will be displayed should the video not run; this is located in the opening <video> tag of the HTML code:
<video muted autoplay loop poster="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.jpg">
Simply modify the poster attribute to point to an image in your media library; remember that you can find the URL for an image by opening your media library, clicking on the image, and copying the text from the URL field in the top-right of the screen and pasting it into the attribute:
<video muted autoplay loop poster="/Image URL Here">
Changing the Video
In order to change the video used in as the background you will need to upload your own video files to your media library. The supported formats are WebM, MP4 and Ogg, and the videos are added in an src attribute contained in a <source> tag:
<source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.mp4" type="video/mp4"> <source src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/themes/Quark/images/restaurant/bg.ogg" type="video/ogg">
In the demo content two versions of the video are defined, one MP4 and one Ogg as a fallback option should a browser be unable to play the MP4 file for some reason. To replace the videos, get the URL for your chosen video from your Media Library and paste it into the src attribute. You will also need to define the type attribute which defines the format for the video, using the format:
type="video/format"
So for example, an MP4 video would use the following type:
type="video/mp4"
Whereas an Ogg would use:
type="video/ogg"
And a WebM:
type="webm"
It's all fairly straightforward. So, paste your video URL into the src attribute, and define the type attribute:
<source src="/Video URL" type="Video Format"> <source src="/Video URL" type="Video Format">
Though the demo content uses two video formats it is not required that you do so; merely recommended to ensure redundancy.
Changing the Error Text
The error or warning text is text that appears when the video is unable to play due to incompatibility with the browser. It is added before the closing </video> tag but after the <source> tags:
Warning Text (displayed when browser can't play video) </video>
So you can change this text as needed; just remember that it will only be seen when the video doesn't play so it's better to keep it short and to the point.
The Events Section
The events section delivers an attractive way to link to your blog posts in a modern, clean news rotator:

This functionality is provided by our News Show Pro WordPress widget, which is embedded as a shortcode in the fifth subpage of the Frontpage page. The full shortcode used in the demo content looks like this:
<div class="gk-wide bigger-spaces"> [gknsp article_wrapper="news_slider" data_source_type="wp-category" RestaurantWPQuick_category_list="2" news_slider_articles="5" news_slider_show_title="on" news_slider_show_text="on" news_slider_date_format="D, j F Y" news_slider_animation_interval="6000" news_slider_small_img_margin="-30% 0" news_slider_cat_url="#" news_slider_widget_label="Events" news_slider_cat_label="More events" cache_time="0" article_image_w="350" article_image_h="500" article_text_len="15"] </div>
How It Works
Since there's no HTML code to breakdown apart from the opening and closing <div> tags, which use the gk-wide and gk-bigger-spaces classes to add extra padding to the block:
<div class="gk-wide bigger-spaces">
We can instead look at how the shortcode for News Show Pro works. It looks like a complex shortcode, but in fact it is relatively simple. At its most basic, News Show Pro can be inserted into a page with:
[gknsp]
This will create an instance of News Show Pro with all settings as default. However, the instance of NSP in the demo content has a number of specific options set to control how it looks, animation settings, and data sources (i.e. which articles are displayed in this section). Let's look at each of the options used in the demo content to see how they work:
- article_wrapper - Defines the NSP style to be used; News Show Pro includes a number of preset styles that change the layout and how the content is presented. In Restaurant this should always be set to news_slider as this was specifically styled for the Restaurant theme; only change this option if you are comfortable adjusting the CSS and other options accordingly.
- data_source_type - This option defines what type of data-source the widget should target. NSP includes support for WordPress categories, latest posts, tags etc...or third-party sources such as WooCommerce. In the demo content this is set to wp-category, which tells the widget to pull latest posts from a specified category.
- category_list - This option defines which category the posts should be pulled from by ID. This option is only relevant when the data_source_type is set to pull from categories.
- news_slider_articles - Defines the number of articles that should be displayed at any one time in the NSP instance.
- news_slider_show_title - Defines whether the title of the blog post is displayed in the preview.
- news_slider_show_text - Defines whether a text snippet from the previewed post is displayed in the preview.
- news_slider_date_format - Defines how the date is displayed.
- news_slider_animation_interval - Sets the wait-time in milliseconds before NSP rotates the previews.
- news_slider_small_img_margin - Sets the margin size for the smaller images displayed in posts that appear in the events section but are not currently the focus.
- news_slider_category_url - Sets the URL that the More Events text under the previews will link to.
- news_slider_widget_label - Sets the display title of the widget; this appears slightly to the left of the main image in the previews.
- news_slider_cat_label - Sets the read-more link text that appears underneath the previews.
- cache_time - Sets how long the widget should cache data for.
- article_image_w - Defines the image width of the preview images in pixels.
- article_image_h - Defines the image height of the preview images in pixels.
- article_text_len - Defines the length of the text snippet preview in total words.
There are many more options available for News Show Pro, but these are the core settings utilized in the demo content.
Changing the Data Source
In the default demo content the data-source (where NSP should look for articles) is set to pull from categories, and the Quark Restaurant Blog category is set as the target. This is defined in the following two attributes in the NSP shortcode:
data_source_type="wp-category" RestaurantWPQuick_category_list="2"
Let's look at how we can modify these settings.
Changing the Category
If you want to keep pulling your articles that appear in the Events section from a particular category, but want to use a different category, you will need to change the category_list attribute to point to your chosen category. To do this, you'll need to find the category's ID.
In your WordPress backend, click on Posts → Categories to bring up a list of your available post categories.
Click on the category you want NSP to pull article from to go to the Edit Category screen. On this screen you can see the name, slug, parent and description of the category, but we're more interested in the URL for the page, which should look something like this:
http://www.yoursite.com/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=3&post_type=post
If you look at the example URL above, you'll notice that there is a section called tag_id=x. This is the ID of the category, so note the number down. In the above example the ID is "3", so we'll add that number to the category_list attribute in our NSP shortcode:
data_source_type="wp-category" RestaurantWPQuick_category_list="3"
Save the changes, and NSP will now pull the latest articles from the chosen category.
Displaying Latest Posts from All Categories
If you have multiple blog categories and would like all of the new posts from every category to be displayed in the Events section, you can do so by removing both the data_source_type and category_list attributes from the shortcode:
[gknsp article_wrapper="news_slider" news_slider_articles="5" news_slider_show_title="on" news_slider_show_text="on" news_slider_date_format="D, j F Y" news_slider_animation_interval="6000" news_slider_small_img_margin="-30% 0" news_slider_cat_url="#" news_slider_widget_label="Events" news_slider_cat_label="More events" cache_time="0" article_image_w="350" article_image_h="500" article_text_len="15"]
Remember that any option not defined in the shortcode will be set to default, and in the case of the data-source if no other option is set it will default to the latest posts from all categories.
Changing the Widget Title
The title of the widget appears to the left of the main image preview:

It is defined in the news_slider_widget_label attribute; simply change this to your own title:
news_slider_widget_label="Widget Title Here"
Changing the Link Text and URL
Underneath the post previews is a read-more link that can take user to a list of blog posts, or a particular category, or anywhere you'd like to define! The text for this link is set in the news_slider_cat_label attribute:
news_slider_cat_label="More events"
And the URL that this text will link to when clicked is set in the news_slider_cat_url attribute:
news_slider_cat_url="#"
So you can change these attributes to set your own label and link:
news_slider_cat_label="Link Text" news_slider_cat_url="Link URL"
Changing the Preview Image Sizes
The preview image sizes are set (in pixels) in the article_image_w (width) and article_image_h (height) attributes; simply modify these attributes to the number of pixels you wish to define as the height and width:
article_image_w="Width In Pixels" article_image_h="Height In Pixels"
Modifying the Preview Text
In each preview block you have four elements; the featured image of the linked post, the date of publication, the post title, and a text preview of the post:

In the demo content the length of the preview text is set at 15 words, but this can be extended or reduced by modifying the total in the article_text_len attribute to your chosen length (in number of words):
article_text_len="Text Length Here"
Alternatively, you may remove the snippet completely by deleting the following line from the shortcode:
news_slider_show_text="on"
If this attribute is deleted the widget will switch to the default setting, which is "off".
Removing the Post Titles From the Preview
As well as the snippet text, you can also remove the post title from this section; great if you're putting more emphasis on your images. Just delete this attribute from the shortcode:
news_slider_show_title="on"
Changing the Number of Preview Articles
The news slider format of NSP used in Restaurant will only display a maximum of five articles on the page at any one time, but it's possible to increase the total number of articles that will be rotated via this attribute:
news_slider_articles="5"
For example; if you have 10 articles in the category that NSP is pulling articles from, but the news_slider_articles attribute is set to "5", then it will only display the latest 5 articles in the rotator; with each article preview that moves off to the right instantly reappearing on the left.
However, if you set the attribute to "10", then all of your ten articles will appear in the rotation, with each one that moves off to the right taking another five rotations to appear back at the left.
There's no limit to the number of articles you have in rotation, but remember that many visitors won't spend too much time on your frontpage so it's better to keep the number at the lower end of the spectrum for maximum visibility of your latest news.
The Newsletter Section
This section contains a basic newsletter sign-up field and a call-to-action to encourage users to dive in:

The HTML code for this section is taken from the sixth subpage of the Frontpage page. The basic code looks like this:
<form class="newsletter-gk dark-bg" action="#"><small>Stay up-to-date with latest products</small><input name="email" required="required" type="email" placeholder="Enter your e-mail..." /><input class="dark btn-border" type="submit" value="Subscribe" /></form>
Note that this code is just a placeholder; if left unchanged it will not do anything as the form action hasn't been created. This is to allow you to apply your own form action as needed, whether a bespoke action or one via third-party such as MailChimp or MailPoet. This guide covers adding a form action in modification section after the HTML breakdown.
HTML Breakdown
The HTML code in this section is easy to understand for those familiar with form tags, but for many of us the logic behind it is not so clear. The section uses a standard <form> tag (which is used to control the form and its function) that uses a newsletter-gk and dark-bg class to control the styling of the block, with a <small> tag inside that provides the call-to-action text, an <input> tag that creates the input field and the "Enter your e-mail..." text, and a second <input> tag that creates the button (using a dark and btn-border class to frame the button with a light border and dark background) and takes form-submission duties.
Modifying the Call To Action
The call-to-action text that appears to the left of the email field and can be used to encourage users to sign-up for the newsletter, is contained in the <small> tag that appears immediately after the opening <form> tag. Simply add your own text between these tags:
<small>Your call to action text here</small>
Modifying the Email Field Text
The field where users input their email has a small piece of text that informs users what to do to subscribe; in the demo content this text is "Enter your e-mail...", but you can add whatever text you feel is appropriate. To do so, you will need to modify the text in the placeholder attribute of the first <input> tag in the above code:
<input name="email" required="required" type="email" placeholder="Email Field Text Goes Here" />
Modifying the Button Text
The text for the submit button, which in the demo says "Subscribe", is set in the value attribute of the second <input> tag of the code; just change this attribute to your own text to change the button accordingly:
<input class="dark btn-border" type="submit" value="Button Text Goes Here" />
Applying a Form Action
By default the form has no action set to it; this means that when a user enters an email address and clicks the subscribe button nothing will happen. This has been designed in this way because there are many different newsletter clients and plugins that a site owner might wish to use, so the base form needed to be ready for adjustment to suit. In the following sections we'll look at applying a form action for two of the most popular newsletter solutions; MailChimp and MailPoet.
MailChimp Form Action
If you prefer to use MailChimp as your newsletter solution, you will need to perform the following steps for the form in Quark to allow sign-ups:
- Ensure that you have already created a MailChimp account and started your first newsletter list. Log-in to the MailChimp site, and click on Lists on the top menu; you'll see your current subscriber lists.
- Click on the list that you wish visitors to your Quark-based website to be added to if they sign-up to be taken to the configuration screen for the list, then click on the Signup Forms tab.
- You'll see a list of different form types; click on Embedded forms to be taken to the form configuration screen.
- On this page you would usually configure how you want the form to look, what fields need to be completed, and many other elements. In this case, we already have a form ready to go in Quark, so we just need to take the important information from the Copy/Paste onto your site section on the right of the screen.
- There's a lot of HTML code and inline CSS styling in this field, but we can ignore the majority of it. In the code, find the <form> tag; it should look something like this:
<form action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
The validate class and id attribute in the above code are not needed for the form to function so can be removed:
<form action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" name="mc-embedded-subscribe-form" target="_blank" novalidate>
Now that's removed, copy the contents of the tag from "action" to "novalidate":
action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate
And paste it into the <form> tag of your page content, leaving the classes untouched but replacing the blank action attribute. It should look something like this:
<form class="newsletter-gk dark-bg" action="//test.us10.list-manage.com/subscribe/post?u=0a51e78c937188d221d463d11&id=c0ccacb0ae" method="post" name="mc-embedded-subscribe-form" target="_blank" novalidate>
- Next we need to configure the first <input> tag's name attribute to match what MailChimp expects; if you don't do this then MailChimp will ask for the email address again once they reach the subscription screen. In the embed code on the MailChimp screen you should find an <input> tag that looks something like this:
Notice the name attribute; in this example code it's value is "EMAIL". Copy this value and use it to replace the existing name attribute in the Quark newsletter code:
<input name="EMAIL" required="required" type="email" placeholder="Enter your e-mail..." />
The name attribute is case-sensitive, so make sure it matches exactly.
- With both of these changes made, your code should now look something like this (though of course with a different action URL specific for your account):
Save changes by clicking the Update button on the right of the Edit Page screen, and you're done!
The Frontpage Contact Info Block
The final section of the frontpage before the footer menu is a basic information section that covers opening hours, location, contact details and social media links:

The code for this section is straightforward if you've worked through the rest of the frontpage sections already:
<div class="gk-cols small-spaces small-text" data-cols="4"> <div class="col-width-40 col-t-width-50"> <strong>Hours</strong> <div class="gk-cols" data-cols="2"> <div> <p>Monday - Friday <br>10.00am - 5.30am</p> </div> <div> <p>Saturday - Sunday <br>12.00am - 10pm</p> </div> </div> </div> <div class="col-width-25 col-t-width-50"> <strong>Location</strong> <p>Quaking Row, Kensington, <br> IN, 47699-9366, US</p> </div> <div class="col-width-20 col-t-width-50"> <strong>Phone</strong> <p>tel. 123.456.7890<br> fax: 098.654,3211</p> </div> <div class="col-width-15 col-t-width-50"> <strong>Connect with us</strong> <p> <a href="#" class="gk-social-link"><i class="gkicon-twitter"></i> Twitter</a><br> <a href="#" class="gk-social-link"><i class="gkicon-fb"></i> Facebook</a> </p> </div> </div>
HTML Breakdown
We'll start by listing the basic HTML code with the demo content replaced by easier to understand placeholder text so you can see what information is being added where:
<div class="gk-cols small-spaces small-text" data-cols="4"> <div class="col-width-40 col-t-width-50"> <strong>First Column Title</strong> <div class="gk-cols" data-cols="2"> <div> <p>Opening Weekdays<br>Weekday Opening Times</p> </div> <div> <p>Opening Weekend Days<br>Weekend Opening Times</p> </div> </div> </div> <div class="col-width-25 col-t-width-50"> <strong>Second Column Title</strong> <p>Address Line 1<br> Address Line 2</p> </div> <div class="col-width-20 col-t-width-50"> <strong>Third Column Title</strong> <p>Telephone Number<br> Fax Number</p> </div> <div class="col-width-15 col-t-width-50"> <strong>Fourth Column Title</strong> <p> <a href="/First Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a><br> <a href="/Second Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a> </p> </div> </div>
The code starts with an opening <div> that uses the gk-cols class to split the section in columns; the data-cols attribute sets the number of columns to four. There's also two additional classes in this <div>; small-spaces to keep the top and bottom margin of the section smaller than standard, and small-text that sets a smaller font than standard:
<div class="gk-cols small-spaces small-text" data-cols="4">
The next line of code is another <div> that creates the first column; this tag has two classes that are used to set the width for desktop and tablet/mobile views (in percentage); col-width-40 and col-t-width-50:
<div class="col-width-40 col-t-width-50">
Next is the title for the first column contained in a set of <strong> tags:
<strong>First Column Title</strong>
After this is another <div> that splits the existing column into a further two columns using the gk-cols class again, just like with the menu page:
<div class="gk-cols" data-cols="2">
So now we have a large column that takes up 40% of the available width, that displays a title and then splits the available space under the title into two 20% width columns. Next comes the content for each column; this consists of a <div> to create the column, a plain <p> tag for the content with a <br> tag to move to a new line in the middle (before the <br> tag is the days of the week, and after is the opening hours), and then a closing </div> to end the column:
<div> <p>Opening Weekdays<br>Weekday Opening Times</p> </div>
This format is repeated again for the second column:
<div> <p>Opening Weekdays<br>Weekday Opening Times</p> </div>
And then there are an extra two closing </div> tags to close the first column and the columns inside it:
</div> </div>
Now the code for the second main column comes in. starting with a <div> that sets its width at 25% for desktops and 50% for mobiles, the content consists of a <strong> tag for the title, and a <p> tag with <br> line-break tag in the middle to create the two lines of the address, before the column is closed with the closing </div>:
<div class="col-width-25 col-t-width-50"> <strong>Second Column Title</strong> <p>Address Line 1<br> Address Line 2</p> </div>
The third column uses almost exactly the same layout as the second column to display telephone numbers instead of address information, with one minor difference; in the third column the width is set at 20% for desktops rather than 25%:
<div class="col-width-20 col-t-width-50"> <strong>Third Column Title</strong> <p>Telephone Number<br> Fax Number</p> </div>
Then comes the final column's content; this time the opening <div> sets the width at 15% for desktops and 50% for tablets or smaller, followed by the <strong> tags for the title, and an opening <p> tag for the content:
<div class="col-width-15 col-t-width-50"> <strong>Fourth Column Title</strong> <p>
This time the content is created with <a> tags using the gk-social-link class to create the link. Inside the <a> tags is an <i> tag that defines the social media icon in its class, and then the text for the icon is added before the closing </a> tag:
<a href="/First Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a><br> <a href="/Second Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a> </p>
As with the other areas, a <br> tag is used to move the second icon link to a new line. Finally, two closing </div> tags complete the section's code.
</div> </div>
Changing the Column Content
Each of the first three columns uses the same layout for the text; a <strong> tag creates the title, then a <p> tag creates the text underneath, with a <br> tag used when content needs to move to a new line:
<strong>Column Title</strong> <p>Content Line 1<br> Content Line 2</p> </div>
So you can easily replace the text for these sections with your own; though in the demo content this section is used for address and contact information you are free to add whatever text you wish.
Changing the Fourth Column Content
The fourth column content is different from the other three in that it displays social icons with text that can be linked to their respective social media profiles. Two <a> tags are used, separated by a <br> line break tag to move to to a new line. The format for these links is straightforward:
<a href="/First Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a>
To set where the icon and text will link to when clicked, you will need to add your link URL into the href attribute in the opening <a> tag.
To change the social media icon you will need to modify the class of the opening <i> tag to your chosen icon from either the included Pixel Love icons or the Font Awesome set supported by our theme. Full details of the available icons and how to insert them into your content may be found in the Theme Features → Theme Icons section of this guide.
For the text next to the icon, simply change the text before the closing <a> tag.
If you are interested in adding more icons to this section you may do so by adding another <br> tag to move to a new line, then adding another <a> tag with <i> tag as before:
<a href="/First Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a><br> <a href="/Second Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a> <a href="/Third Social Icon Link" class="gk-social-link"><i class="Icon Class"></i> Icon Title</a>
The block will automatically expand to fit the additional icons, but remember that adding too many can make the section far too large (it is meant to be a small footer after all!), so keep it simple if possible.
Theme Features
The Restaurant style for Quark includes several custom elements designed exclusively for this style, including additional pages like the menu page, and feature-specific plugins such as the reservation plugin. In this section we'll look at the various extras included with Restaurant and how you can make them your own.
Additional Pages
Throughout the Quark restyles there are several additional pages provided; some are a constant that every style benefits from such as the Gallery page, whereas other pages are unique to a particular style as they fulfil an established need, such as the Menu page which is only realistically going to be used by the restaurant style users.
In this section we'll look at the available additional page styles in Restaurant, and discuss how you can modify them to better serve your needs.
The Menu Page
The Menu page provides full details of your restaurant menu, with product lists just like the menu preview on the frontpage, but with the addition of titles so everything you have to offer is clearly presented:

Creating a Menu Page
If you've installed our demo content or used our Quickstart package to setup WordPress, then you'll already have a demo menu page ready to modify; in the demo content this is called Restaurant Menu--Traditional American dishes. However, if you'd like to start a menu from scratch, or you want to have multiple menu pages (for example, for lunch and dinner), then it is very easy to create a new one.
In your WordPress backend, click on Pages → Add New to go to the Add New Page screen. First thing we'll need to do is click on the Template drop-down list option in the right sidebar of this screen and select the Menu template; this will make sure the appropriate styling is applied to your page.
Next up, we'll need to set up the parallax header. Thankfully, all of the hard work is done behind the scenes thanks to some clever programming from our devs, so we only need to set the text title and subtitle that appears in the header, and define the parallax background image.
The title and subtitle text used in the header is actually taken from the Title field of the menu page, using the following format:
Title--Subtitle
Text to the left of the double-hyphen is used for the title, and text to the right of it is used for the subtitle. So in the demo content, whose title is:
Restaurant Menu--Traditional American dishes
Restaurant Menu is the title, and Traditional American dishes is the subtitle:

Next up, we'll add the parallax background image for the header. This is taken from the Featured Image of the post, which you can choose by clicking the Set Featured Image text at the bottom of the right sidebar. This will bring up your media library screen, where you can choose to upload a new image or pick something from your existing uploads. Once you've selected an image you don't need to do anything else; the image will automatically be added as the header background and the parallax effect set.
Now for the mainbody content. Copy and paste the following text into the mainbody of your page:
<div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Main dishes"></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-dinner"></i> <h3>Main Dishes</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp </dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div> </div> </div> <div class="gk-cols" data-cols="2"> <div class="gk-menu col-width-60"> <i class="gkicon-lollipop-alt"></i><i class="gkicon-tea-cup"></i> <h3>Desserts</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 66.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 66.00</dd> <dt>Lemon Chicken </dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div> </div> <div class="col-width-40"> <span class="gk-image-border gk-right gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu-desserts.jpg" alt="Desserts"></span> </div> </div> <div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu-drinks.jpg" alt="Drinks"></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-bottle-glass"></i> <h3>Drinks</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div> </div> </div>
It's a lot of of content! This is the same content contained in the demo layout; if you use this content in the page, you can then modify it easily rather than manually writing each bit of HTML in yourself. Once done save your changes and your menu page is ready to customize with your own content.
HTML Breakdown
So you've created a menu page as per the above guide, or you've installed the quickstart or demo content so you've got a preprepared one ready to go. Now we can get get a look at the HTML used in the page mainbody and figure out how it works. Though at first glance there may seem to be a lot of content, it can actually be easily split into three sections, representing the three blocks of the menu page. Each block consists of a two columns, one column containing an image, and the other is split into another two columns with each one containing a list of menu items.

Let's look at how each block is built. First, the overall two column structure of the block is created using a <div> with the gk-cols class attached, and the data-cols (number of columns) attribute set to two:
<div class="gk-cols" data-cols="2">
This class will split the next two <div> blocks into two columns; refer back to the Common CSS Classes section of this guide for a breakdown on how this works. After this opening line is another <div> with the gk-col-w-40 class, which creates the first (left) column sets the width of the column to 40% of the total page width:
<div class="col-width-40">
Now the content of the first column is created; this is an image with an offset color border that animates into place like with the frontpage images, so a plain <img> tag is used, but wrapped in a <span> tag with the gk-image-border, gk-left and gk-border-anim classes attached to provide the styling, followed by the closing </div> to end the first column:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu_image.jpg" alt="Main dishes"></span> </div>
So now the first column is done with, the second column needs to be created with a new <div>, this time with a gk-col-w-60 class to set the column width at 60% of the total available width, and a gk-menu class to target the CSS rules:
<div class="gk-menu col-width-60">
Then comes the content that appears at the very top of the column; an empty <i> tag that creates the dinnerplate icon (the class of the tag decides which icon is used), and the title for the section is added in <h3> tags:
<i class="gkicon-dinner"></i> <h3>Main Dishes</h3>
The content of the right column after the icon and title is split into two columns, each one containing a single column of menu items. To achieve this layout, a new <div> with the gk-cols class is created split the column into further columns:
<div class="gk-cols" data-cols="2">
If you've been following along, we now have a left column that's set at 40% of the total available width; this contains an image. Then, we have a second column which is set at 60% of the total available width, which has an icon and title added before splitting the rest of the column into two more columns that are automatically set at 30% of the total width each.
Now the column has been split into two, the content for each column needs to be added. This is done first by adding another plain <div> tag which will contain the first column's content.
Following this comes the meat of the menu section; the menu item list. This consists of a description list, created by a <dl> tag. Inside the description list are a total of seven items, each one made up of two tags; a <dt> title tag for the item name, and a <dd> description tag for the price. After all seven items and their prices have been added, the description list is ended with a closing </dl> tag, and the entire column is ended with a closing </div> tag:
<div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div>
Now the second column of menu items must be created; this is very simple, since it uses the exactly the same layout as the first column; <div> to surround the column content, <dl> to create the list, <dt> for the item title, and <dd> for the price:
<div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp </dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl>
At the end of this list are four closing </div> tags that close the right column, the two-column block, the right column, and the original two-column block respectively:
</div> </div> </div> </div>
Now comes the second set of menu items. This uses virtually the same format as the previous set, save for a few minor differences. In this instance, the image is in the right-hand column instead of the left; this means that the first column's code in this section will follow the icon/title/2-column split/first menu list/second menu list format, whilst the second column will have the span/image format. One other minor difference; in the <span> tag that a surrounds the image in the right column the gk-right class is used to align the image to the right side of the element; this is in contrast to the gk-left class used when the image is in the left column:
<div class="gk-cols" data-cols="2"> <div class="gk-menu col-width-60"> <i class="gkicon-lollipop-alt"></i><i class="gkicon-tea-cup"></i> <h3>Desserts</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 66.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 66.00</dd> <dt>Lemon Chicken </dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div> </div> <div class="col-width-40"> <span class="gk-image-border gk-right gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu-desserts.jpg" alt="Desserts"></span> </div> </div>
The final menu goes back to the original layout of image in the left column, menu items in the right column, and as such uses exactly the same HTML structure:
<div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu-drinks.jpg" alt="Drinks"></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-bottle-glass"></i> <h3>Drinks</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div> </div> </div>
Changing the Header Background Image
The header background image is taken from the Featured Image of the page; to replace it, on the Edit Page screen click on the Remove featured image text in the right sidebar; this removes the current image. Then, click on the Set featured image text that has now appeared to be taken to your media library where you can pick a new image to use as the background.
Modifying the Header Text
The header text is taken from the title of the page, using the format:
title--subtitle
So, just modify the text so that your preferred title is to the left of the double-hyphen, and the subtitle is to the right of the double-hyphen.
Changing the Menu Items
The menu items for each block are contained in the <dl> description lists, with <dt> tags creating the titles, and <dd> tags for the price:
<dt>First Menu Item</dt> <dd>First Price</dd> <dt>Second Menu Item</dt> <dd>Second Price</dd>
Add your own content between these tags as needed to match your own menu and pricing. In the demo content there are a total of seven items in each list, but it's entirely possible to add or reduce this number as needed by duplicating or removing the <dt> and <dd> tag combinations. For example, you can have just a couple of items in the entire column:
<div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> </dl> </div>
Bear in mind that your columns will look better if they match in size, so if you have only two items in one column make sure you do the same for the other! If you add extra menu items the section will expand itself automatically to fit, but if you've got a lot of items then adding an additional block (that is, an image and two menu columns) is a more effective solution; simply add another full block starting from the <div> with the gk-cols class to the closing set of <div>s:
<div class="gk-cols" data-cols="2"> <div class="col-width-40"> <span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="http://localhost/WordPress/Quickstarts/Quark/Restaurant/wp-content/uploads/2015/03/menu-drinks.jpg" alt="Drinks"></span> </div> <div class="gk-menu col-width-60"> <i class="gkicon-bottle-glass"></i> <h3>Drinks</h3> <div class="gk-cols" data-cols="2"> <div> <dl> <dt>Lemon Chicken (Gluten-Free)</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 25.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Basil Shrimp <sup><i class="gkicon-star"></i></sup></dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> <div> <dl> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> <dt>Lemon Chicken</dt> <dd>$ 30.00</dd> <dt>Sweet & Sour Chicken</dt> <dd>$ 25.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Stir Fried Teriyaki Chicken</dt> <dd>$ 80.00</dd> <dt>Basil Shrimp</dt> <dd>$ 45.00</dd> <dt>Yu Shange Scallop</dt> <dd>$ 66.00</dd> </dl> </div> </div>
There's no limit to the number of blocks you can add, so feel free to experiment with the number of blocks and menu items till you find the overall layout that works for you.
Changing the Images
Changing the images is extremely simple as they are contained in standard <img> tags; all you need to do is amend the src attribute in the opening tag point to your own image:
<img src="/Image URL Here" alt="Drinks">
Make sure not to modify the <span> tags surrounding the image, as the CSS responsible for adding the animated border is targeted via the <span> classes.
You can get the URL to an image in your library by opening the Media Library in your WordPress backend and clicking on the image you want to use; in the overlay that opens you'll see a URL field in the top-right that contains the image URL, just copy and paste into the src attribute.
If you're adding a lot of menu items you might want to add another image below the first; this helps keep your menu item columns and image columns the same height. To do so, you only need to repeat an <img> tag between the <span> tags:
<span class="gk-image-border gk-left gk-border-anim" data-sr="enter bottom and move 50px and wait 0.01s"><img src="/First Image URL" alt="Drinks"><img src="/Second Image URL" alt="Title"></span>
The second image will appear directly below the first. There's no limit to the number of images you may add, but like with the menu items we suggest that you avoid overfilling the page for aesthetic reasons and to reduce page weight.
The Contact Page
The Quark Contact page uses the same parallax header background as the other pages, but this time adds extra information beyond the plain overlaid text, with social media icons and links and a Google Maps link to help customers locate your establishment. In the mainbody of the page is an easy-to-use contact form along with other contact information. It also includes the Newsletter and Contact Information blocks above the footer menu just like the frontpage, using the same HTML code but added via widgets instead of pages.

Creating a Contact Page
The Restaurant demo content includes an example contact page ready to be modified, but if you're looking to create a new one from scratch it's a fairly standard process. As with the other pages, click on Pages → Add New in your admin area to add a new page. On the edit screen, add the page title that you want to be displayed in the header to the Title field; text entered here will appear as the title in the header.
Now copy the following HTML content into the mainbody of the page; this will get your contact page extra information matching our demo layout, ready for you to customize: :
<h3>Contact us</h3>
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p>
<p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p>
<h3>Address</h3>
<p>6368 Rustic Berry Vista<br />
Goodwater, HI, 96728-6372, US</p>
<big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
Now have a look at the Page Attributes section in the right sidebar; find the option called Template, click on the drop-down list for this option and select the Contact Page template; this will ensure the right formatting and CSS rules are applied to the page, and will also allow you to change several contact-page related options when viewing the page in the Theme Customizer.
Next up is the parallax background image; Click on the Set Featured Image text in the right sidebar and select an image from your media library; this image will be used as the parallax background image. Finally, click on Publish at the top of the right sidebar to publish the page and the main part of your page is set. However, the Newsletter and Contact information blocks at the bottom of the page are both set via widgets, so you'll need to set those up too.
Adding Existing Widgets to the Contact Page
The newsletter and contact information section at the bottom of the contact page are similar to those found on the frontpage, but since the contact page does not use a page-based layout these sections are instead created with text widgets with the same code as the frontpage sections.
If you installed Quark via the quickstart package or followed the installation guide you will already have these widgets ready to go, but you will need to assign them to your new contact page via the Widget Rules. More information on the Widget Rules plugin and how to use it to display widgets on specified pages only may be found in the Features → Widget Settings section of this guide.
Creating a New Newsletter Widget
If you did not install the quickstart or follow the installation guide and need to create the Newsletter section for your contact page, follow these steps:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:

- Click on the Bottom IV widget area to expand it, then click on the Add a Widget button.

- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.

- Copy and paste the following text into the mainbody of the text widget:
<div class="site"><form action="#"><small>Stay up-to-date with latest product</small> <input class="dark btn-border" type="submit" value="Subscribe" /> <input name="email" required="required" type="email" placeholder="Enter your e-mail..." /></form></div>
- Click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear.
- In the Select page to add drop-down list, choose Page. A new option, Page ID/Title/Slug will appear. Add your new contact page's ID/Title/Slug to this field and click Add page.

- In the Custom CSS class field, add the following text:
newsletter dark-bg
- Click on Save & Publish to save the widget.
Creating a New Contact Information Widget
As with the Newsletter, if you do not already have a contact information widget created then you can do so very easily; just click on Appearance → Customize to open the Theme Customizer in your WordPress backend to open up the list of options. Then, in the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list.
Click on the Bottom V widget area to expand it, then click on the Add a Widget button. A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.
Copy and paste the following text into the mainbody of the text widget:
<div class="gk-cols site" data-cols="4"> <div class="col-width-40 col-t-width-50"> <strong>Hours</strong> <div class="gk-cols" data-cols="2"> <div> <p>Monday - Friday <br>10.00am - 5.30am</p> </div> <div> <p>Saturday - Sunday <br>12.00am - 10pm</p> </div> </div> </div> <div class="col-width-25 col-t-width-50"> <strong>Location</strong> <p>Quaking Row, Kensington, <br> IN, 47699-9366, US</p> </div> <div class="col-width-20 col-t-width-50"> <strong>Phone</strong> <p>tel. 123.456.7890<br> fax: 098.654,3211</p> </div> <div class="col-width-15 col-t-width-50"> <strong>Connect with us</strong> <p> <a href="#" class="gk-social-link"><i class="gkicon-twitter"></i> Twitter</a><br> <a href="#" class="gk-social-link"><i class="gkicon-fb"></i> Facebook</a> </p> </div> </div>
Now click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear. In this drop-down list, choose Page. Yet another new option, Page ID/Title/Slug, will appear. Add your new contact page's ID/Title/Slug to this field and click Add page.
Finally, in the Custom CSS class field, add the following text:
box small-spaces small-text
And click on Save & Publish to save the widget.
Changing the Contact Page Header
The contact page's header is modified via a combination of page content and theme settings; specifically, the large title text is taken from the title of your contact page, whereas the subtitle text and social media/Google Map icons and links are controlled via the theme options.
Changing the Title Text
To change the title text, modify the text in the title field of your contact page; click on Pages → All Pages in the WordPress left menu and select your contact page, then make your changes. The title text will automatically be used as the large text on the frontpage:

Changing the Background Image
The background image is taken from the Featured Image of your contact page. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen to set the image, then click on Update to save changes to your page, and your background image is ready.
Changing the Social Media and Map Links
The social media icons and links, along with the Google Maps link at the bottom of the header, are all controlled with the Theme Customizer. In your WordPress backend, click on Appearance → Customise in the left menu to open the customizer. You will see a set of options on the left, and a view of the frontpage on the right.
In the frontpage preview, open your contact page via the menu. Once on a page with the Contact Page template assigned, a new set of options specifically for this page's social icons and links will appear.
Click on the section to expand the options, and make your changes. More information on the settings and how to change them may be found in the Theme Settings section at the start of this guide.
Changing the Contact Mainbody Content
The mainbody content is created via simple HTML code added to the page mainbody field. The basic code looks like this:
<h3>Contact us</h3>
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p>
<p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p>
<h3>Address</h3>
<p>6368 Rustic Berry Vista<br />
Goodwater, HI, 96728-6372, US</p>
<big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
If we simplify the code by replacing the demo text with placeholder labels, you can see clearly where each piece of information should go:
<h3>Right column title here</h3>
<p>Right column first paragraph here</p>
<p>Right column second paragraph here</p>
<h3>Second right column title here</h3>
<p>Address Line 1<br />
Address line 2</p>
<big>Phone Number Here</big><small>Opening days/times here</small>
The first <h3> tag creates the first title of the right-column's text, next to the contact form. This is followed by two plain text paragraphs in the two sets of <p> tags.
Next, a second <h3> heading highlights the second section, with a <p> tag containing address information; a <br /> line break separates the two lines of the address.
Finally, a <big> tag provides the large text for highlighting a phone number, and final <small> tag contains opening times and days.
Since none of these tags use any special classes or attributes, you may simply change the text between each tag to your liking. It does not necessarily need to list address and telephone numbers; you can add emails or alternative contact means as you see fit. If desired, you may also expand the content by adding more <h3>, <p>, <big> and <small> tags; the section will automatically expand to fit, but do bear in mind that the contact form is a set height, so it's recommended to keep the amount of content roughly similar to our demo to keep things in line. Also, you may remove any lines that you feel are unnecessary; this will not affect the aesthetics of the page as it will adjust itself to fit.
Modifying the Newsletter and Contact Info Sections
The two sections at the bottom provided by the widget are functionally similar to their frontpage counterparts, and the modifications and functionality covered in the frontpage section of this guide will apply to the widgets also. The code for both these widgets is the same as the frontpage versions with one minor difference; an opening <div> element with the site class has been added surrounding the entirety of the widget code. This should be ignored as it is essential to the widget displaying properly, but all other areas can be modified as per the frontpage guide.
The Gallery Page
The Gallery page allows the creation of touch-friendly image galleries that are a great way to show off your photos or portfolio:

Images are displayed in a masonry-style layout; click or touching an image will zoom in. Users can then zoom further, share or view images in fullscreen, and swipe to move between each image in sequence.
Gallery Page Structure
The Gallery page is the same as any other page with no special template added; just a specific HTML structure. The page can be split into two sections; the header, and the image gallery itself.
Like with the other basic pages, the header title text is taken from the title field of the page, with the date of publication automatically added underneath.
For the gallery content, HTML code is used. The base code used in the demo is as follows:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb1.jpg" height="334" width="334" alt="Thumbnail I" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image2.jpg" data-size="1280x853" data-title="Painting love" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb2.jpg" height="224" width="335" alt="Thumbnail II" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image3.jpg" data-size="1164x872" data-title="Green Barrel" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb3.jpg" height="251" width="335" alt="Thumbnail III" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image4.jpg" data-size="1280x853" data-title="Wooden doors" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb4.jpg" height="224" width="335" alt="Thumbnail IV" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image5.jpg" data-size="852x1280" data-title="Japanese dinner" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb5.jpg" height="504" width="335" alt="Thumbnail V" /></a> </div> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image6.jpg" data-size="853x1280" data-title="Photography art" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb6.jpg" height="457" width="305" alt="Thumbnail VI" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image7.jpg" data-size="1280x853" data-title="Sailing in the fog" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb7.jpg" height="203" width="305" alt="Thumbnail VII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image8.jpg" data-size="1280x853" data-title="Travel time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb8.jpg" height="204" width="305" alt="Thumbnail VIII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image9.jpg" data-size="960x1280" data-title="For ged" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb9.jpg" height="406" width="305" alt="Thumbnail IX" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image10.jpg" data-size="1280x853" data-title="Summer time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb10.jpg" height="203" width="305" alt="Thumbnail X" /></a> </div> <div> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image11.jpg" data-size="1280x853" data-title="Mobile music" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb11.jpg" height="198" width="297" alt="Thumbnail XI" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image12.jpg" data-size="1155x1280" data-title="Guitar artist" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb12.jpg" height="329" width="297" alt="Thumbnail XII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image13.jpg" data-size="873x1280" data-title="Typewriter" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb13.jpg" height="436" width="297" alt="Thumbnail XIII" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image14.jpg" data-size="1280x853" data-title="Morning coffee" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb14.jpg" height="199" width="297" alt="Thumbnail XIV" /></a> <a href="http://localhost/quark/wp-content/themes/Quark/images/gallery/image15.jpg" data-size="1280x848" data-title="Fitness time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="http://localhost/quark/wp-content/themes/Quark/images/gallery/thumb15.jpg" height="196" width="297" alt="Thumbnail XV" /></a> </div> </div> </div>
The first two <div> elements of this code are essential, as they define that the gallery style and effects are to be used, and also define the number of columns for the content.
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3">
The site class is used for CSS targeting, while the gk-cols class in the second <div> declares that the section will be split into columns. The gk-gallery class sets that the page will be displaying a gallery, and ensure the correct CSS style and effects are added. Finally, the data-cols attribute declares the number of columns that will be used and adjusts the block layout accordingly.
Following this is the gallery content. A new <div> element is added, which will contain a single column's images. Inside this <div> are the images; each image is made up of an <a> tag that includes a link to the image in the href attribute (the gallery code will use this to provide the zoom) and three additional attributes; data-size, which sets the size of the image when zoomed, data-title, which sets the title displayed when the image is zoomed, and data-desc, which provides the description that appears to the right of the title in the zoomed image:

Following the opening <a> tag is an <img> tag, which will provide the image details. The src attribute includes the link URL to the image in your media library (this will be the same as it was in the href attribute of the <a> tag), and the other two attributes, height and width, define the size of the image when it is displayed in the plain gallery page without zoom:

The full code for a single image in the gallery looks like this:
<a href="/Image URL Here" data-size="Zoomed Image Size Here" data-title="Zoomed Image Title Here" data-desc="Zoom Image Description Here"><img src="/Image URL Here" height="Height on Gallery Page here" width="Width on Gallery Page here" alt="Alt Image Title Here" /></a>
This layout is then repeated for however many images are in the column; in the demo content there are five. Then, the <div> for the column is closed, and a new <div> created to contain the second column's images, and so on until the set number of columns and images is complete.
Let's look at building an Gallery Page from scratch to better understand how it works.
Creating a Gallery Page
To create a gallery page requires only some specific HTML code to be added to a page; no special templates or other elements need to be taken. To create a Gallery page ready for you to add images to, navigate to your WordPress backend and click on Pages → Add New to open the Add New Page screen. Enter your page title in the Title field; this title will be displayed automatically in the header with the date of publication added underneath.
Now we can start creating the gallery. Start by adding the first <div> element with the site class attached:
<div class="site">
Next, you'll need to decide how many columns of images you want to use. In the demo there are 3 columns, but you can use more or less as you see fit. Just remember that the images will be shifted underneath each other on a smaller screen, so try to avoid overloading.
Let's say we want to use three columns of images, just like in the demo. We will need to add a second <div> element with the gk-gallery and gk-cols classes attached, to declare that the page is for a gallery and will split the page into columns. Then, we can add the data-cols attribute and set its value to the number of columns we want:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3">
Better add the closing </div> tags too, to be safe:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> </div> </div>
Now we have the basic structure for the gallery page ready. Next, we will need to define the columns, and then add the images as necessary. In this example we're going to have three columns of content. Each column will be contained in a separate <div>, so let's add three sets of opening and closing <div> tags to our existing code:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> First Column Content Here </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
Now all that's left is for us to add each column's images, using <a> and <img> tags, to their respective <div> blocks.
Adding Images to a Column
So we have the basic HTML structure; the opening <div> elements define the number of columns and type of content, and then three sets of <div> tags define the three columns. Let's look at how to add an image to a column next.
Usually, adding an image consists of just using an <img> tag with a link to the image you wish to use from your media library, but since this gallery page includes special options, including zoom, swipe and sharing functionality, the image code is a little more complex.
First, we need to know the URL for the image we wish to use. This can be found by clicking on the image in your media library (Media → Library in your WordPress backend) and copying the URL from the URL field in the top-right of the screen:

Once you have the image URL, we need to define two different properties of the image; how it will look on the base gallery page, and how it will look when zoomed in (i.e. when a user clicks or taps on the image).
The code for how the image looks when zoomed in is contained in an <a> tag. When adding this tag, you'll need to define an href attribute, which will be the image URL we just grabbed:
<div> <a href="/Image URL Here"></a> </div>
Then we'll need to add three very important attributes that will define the title displayed on the left under the zoomed image, the description that will appear on the right under the zoomed image, and the total size of the zoomed image. The attributes used for this are:
- data-size - Defines the size of the zoomed image in pixels using the format WidthxHeight (e.g. 800x600), just like when defining screen resolution.
- data-title - Sets the title text.
- data-desc - Sets the description text.
Once we've added these elements to our code it should look something like this:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="An image taken with my camera"></a> </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
Now we've got the code for our first image's looks when zoomed, we also need to define how it looks on the basic page. To do this, we'll use an <img> tag with the standard attributes; that is, src with the image URL, and Alt for the alternate title. This should be added between the opening and closing <a> tag:
<div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="An image taken with my camera"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div>
When this is added to the code, we'll have the first image in the first column ready. Now we can repeat the process of adding <a> and <img> tags to the <div> to define the other images in the column; for this example let's add four images. Once done, the code should look like this:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> Second Column Content Here </div> <div> Third Column Content Here </div> </div> </div>
So now we have one full column of four images. We can now repeat the image-adding process to create the next two columns of content, with four images each:
<div class="site"> <div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> <div> <a href="/Image URL Here" data-size="800x600" data-title="My First Image" data-desc="First Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Second Image" data-desc="Second Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Third Image" data-desc="Third Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> <a href="/Image URL Here" data-size="800x600" data-title="My Fourth Image" data-desc="Fourth Image Desc"><img src="/Image URL Here" Alt="Alt Title Here" /></a> </div> </div> </div>
And this is how the complete code should look, with two opening <div> elements to set the classes, then each column contained within a <div>, and each image made up of an <a> and <img> tag.
Your gallery page is now ready, so play around and see how things work for you!
The Reservation Page
The reservation page provides a quick way for visitors to your site to book a table at your restaurant, providing all the pertinent details you'll need to get your seating and waiting and kitchen staff prepared.

Creating a Reservation Page
As with the Menu page, a ready-made reservation page is available in the demo content, under the title Restaurant reservations--Make a reservation and enjoy a table at the best place. If you want to create a new one then the process is very simple; click on Pages → Add New in the main menu of your WordPress admin area to open an Add New Page screen. Once there, click on the drop-down list for the Template option in the right sidebar and select the Reservation template.
Next, click the Set Featured Image text in the right sidebar and select an image from your Media Library that you'd like to use for the parallax background in the header; the image will be automatically taken from the featured image and added to the background by the theme.
Now in the title field of the page add the title and subtitle using the following format:
Title--Subtitle
The text to the left of the double-hyphen will be taken as the title in the header area, and the text to the right will be used as the header subtitle.
Next, scroll down to the Custom Fields area below the main text area of the edit screen. If you can see this field, then click on the Screen Options tab at the top right of the screen to open the options and add a checkmark next to Custom Fields to display the field:

In the Custom Fields area, click on the Name drop-down list and select the quark-reservation-info custom field, then in the Value field add the text you would like to add as small text to the bottom of the header; in the demo content it reads:
Make an online reservations for parties up to 19. <br> For more, please contact us at (00) 123-456-789
Now click the Add Custom Field button to add it to the page.
Finally, enter the following text into the text mainbody of the page:
[GK_Reservation]
This is the basic shortcode for the reservation plugin with all default settings; we'll look at configuring this in the next section. Save your changes, and you're good to go!
The GK Reservation Plugin
GK Reservation Quark is the plugin used to create the reservation form that appears on the reservation page.
The form uses the basic shortcode:
[GK_Reservation]
Which is added to the text of the page and creates the reservation form with all default options set; all fields are enabled, no additional info is displayed and the default site administrator email will receive any sent reservation requests.
However, you can fine-tune your options by adding attributes into the shortcode, a bit like with our News Show Pro widget shortcode that is used in the Events section of the frontpage. The available attributes are:
- fields - Let's you specify which fields are displayed from the following: date, time, size, email, name, phone, special. All fields are enabled by default, but this attribute may be used to remove unwanted fields. For example, if you do not wish to use the phone field, you'd add the following attribute to the shortcode:
**fields="date,time,size,email,name,special"
- recaptcha - Sets whether recaptcha is used in the plugin or not. When turned on users must complete the recaptcha before they'll be able to send the message. The default is set to off. To turn this option on, add the following attribute to the shortcode (you will also need to set the recaptcha public and private keys in the plugin settings):
recaptcha="on"
- info - Specifies a small message that will be added under the reservation form. In the demo content, this notes that parties larger than twenty should make the reservation via phone.
info="For parties larger than 20, please contact us at (00) 123-456-789"
- email - Specifies the email address that the message should be sent to. The default is the site administrator email. The format for the attribute is:
email="Your Email Address"
- email_title - Specifies the subject title that emails sent via this form will have. Attribute format is:
email_title="Your Title"
The shortcode with all attributes added looks like this:
[GK_Reservation fields="date,time,size,email,name,phone,special" recaptcha="off" info="Your Text" email="Your Email" email_title="Reservation Form"]
Changing the Parallax Background Image
The parallax background image on this page is taken from the Featured Image. To change it, first remove the existing image by clicking the Remove featured image text; it will remove the image and the text will change to Set featured image. Click the text again to open your media library, and select the image you want to use as the parallax background as needed.
Once set, the featured image will be automatically added to the background and the parallax effect applied, so there's no need for any further action.
Changing the Header Title & Subtitle
The title and subtitle in the header is taken from the title field, separated by a double-hyphen:
Title--Subtitle
So change the text before the double-hyphen to change the title, and change the text to the right of the hyphens to change the subtitle.
Changing the Header Small Text
The small text at the bottom of the header is created using a custom field. To change it, open the Edit Page screen and make sure Custom Fields are set to visible by clicking on the Screen Options button at the top-right of the screen and ensuring there's a checkmark next to Custom Fields; if there isn't, add one.
Underneath the main text area of the edit page screen is a space for custom fields; there should only be one visible called quark-reservation-info. Modify the value of this custom field to change the text at the bottom of the header.
Removing the Calendar Icon From the Header
In the header area of the contact page is a calendar icon provided by Pixel Love. This is a standard element that is included in all reservation pages, but if you want to remove it from your reservation page we can do so using some custom CSS. If you're not familiar with adding CSS to our themes, you can find out about the multiple options available and how to use them in this Blog Post and this Documentation Article; we recommend using the override.css file included with the theme as this is easy to backup and allows you to separate your additional rules from the main CSS code.
All set? Then this part's very simple. Connect to your server via FTP and open your override.css file, then add the following line of code to the file:
.gk-reservation .gkicon-calendar {
display: none;
}
This specifically targets the calendar icon and removes it from the reservation pages. Save the changes to the file and reupload it back to its original location for the changes to be applied automatically.
Changing the Icon
Alternatively, you may want to modify the calendar icon to another icon from the Pixel Love or Font Awesome sets.
Warning:Changing the icon requires modification of a core PHP files in the theme, so we recommend that you only do this if you are comfortable modifying such files.
To do so; connect to your server via your FTP program of choice. Now you will need to find the template.reservation.php file in your Restaurant theme folder; if you used the Restaurant quickstart to install the theme then you will find it in the wp-content/themes/Quark folder, whereas if you installed using the Restaurant child-theme package then you will find the file in the wp-content/themes/quark-restaurant-child folder.
Once you find the file, open it with your editor of choice; we recommend Sublime Text 2 as a simple yet effective free code editor. Once open, you will need to navigate to line 23 of the code, where the icon is set:
<i class="gkicon-calendar big-icon" style="visibility: visible; "></i>
In this line you can modify the class of the <i> tag to your chosen icon, whether from Font Awesome or Pixel Love:
<i class="Icon Class Here big-icon" style="visibility: visible; "></i>
Note:A full list of available icons in this theme and how to add them into the <i> tag may be found in the **Theme Icons** section of this guide.
Once the changes have been made, save the amended file and reupload it to its original location on the server; the icon on the reservation page will be replaced with your new icon.
Theme Icons
Thanks to the amazing work of Pixel Love we've been able to include a selection of awesome stylized icons for you to choose from in this theme, as well as the complete Font Awesome set. A full list of the available icons and their respective classes may be found on Quark's Typography page from our demo content.
Pixel Love Icons
Once you've chosen the icon you wish to add to your content, we need to make the necessary changes to the class. As an example, let's add the cheeseburger icon from the Pixel Love set. If we check the typography page we can see that the icon's class-name is gkicon-cheeseburger, so we'll replace the placeholder text in the class attribute of the opening <i> tag with the new icon name:
Before:
<i class="Icon-Class-Here big-icon" data-sr="enter bottom and move 50px"></i>
After:
<i class="gkicon-cheeseburger big-icon" data-sr="enter bottom and move 50px"></i>
Notice that the big-icon class is left untouched; we just add the new icon class and separate it from any others with a space.
Font Awesome Icons
The Font Awesome iconset can be added into your content in much the same way as the Pixel Love icons included with the theme can; that is, by modifying the class attribute of the opening <i> tag. However, there is one small difference; with the Pixel Love icons you need only add the class name to the code:
class="gkicon-cheeseburger big-icon"
But with Font Awesome, you must declare the Font Awesome class as well as the icon class. This is done by adding fa before the icon class name, which will also start with fa. For example, if I wanted to add the Font Awesome coffee icon, whose class name is fa-coffee, I would need to change my class attribute to:
class="fa fa-coffee big-icon"
Notice that fa is written twice; once as a class of its own, and again as part of the class name of the selected icon. Absolutely any icons from the set may be added in this manner; just make sure to use the big-icon class, otherwise you'll be left with a tiny hard-to-see icon!
Reveal Animations
The reveal animations that are often used in Quark are provided by the powerful ScrollReveal JavaScript Library. This library allows animations to be added to nearly every HTML element in your code via the use of a data-sr attribute; you may have noticed when modifying the code for the frontpage elements or additional pages that they often had this data-sr attribute attached to control the animation.
When this attribute is added to an HTML tag, that element will be animated into place using a default reveal animation:
<h2 data-sr>My Title</h2>
However, ScrollReveal also includes multiple keywords that you can use to define the reveal animation using simple, understandable language. For example, the keyword "over Xs", where "X" is a time in seconds, will control the speed of the animation so that it take the value of "x" to complete. So, a value of:
<h2 data-sr="over 2s">My Title</h2>
Will cause the default animation to take two seconds to complete. Similarly, there are many keywords for controlling the type of animation. using the enter keyword will let you define the direction from which the animation will start (top, left, right, and bottom), while move can define the distance (in pixels) the animated element should move. Combine them together with the over keyword, and you will have something like this:
<h2 data-sr="Enter left move 24px over 2s">My Title</h2>
So with this setting, the title will appear 24px to the left of its final position, and will move right 24px to the final position over two seconds.
There are many more keywords that let you delay the animation, flip, spin, rotate and scale the element, and control attributes like starting opacity. A full list of the available keywords and their respective functions may be found on the ScrollReveal GitHub page.
Page-Load Animations
Quark includes the ability to display animations as pages load, to avoid users from seeing the page before it is ready to view.

This animation is provided via a gif file called default.gif stored in the wp-content/Quark/images/preloaders folder of your WordPress installation. This default animation is designed to suit the aesthetics of the theme, but if you're interested using your own animation it's very easy to replace.
- First, create your animation and save as a gif file; there are many programs online to help you with this.
- Name your new file default.gif, as this is the name used by Quark to target the preloader file.
- Connect to your server via FTP (more details on how to do this may be found in this blog article on the basics of FTP, and navigate to the wp-content/Quark/images/preloaders folder.
- Once at this folder, upload your new default.gif file and overwrite the existing file. Once done, your new page preloader animation will automatically be used.
Menu Widgets
Quark offers two menu types, definable in the Theme Customizer. The classic menu works as you would expect; each main menu item appears at the top of the page, and highlighting an option reveals its submenus if applicable:

However, the second menu type is off-canvas; that is, it scrolls into view from the right of the screen when a menu button is clicked.

Because this menu type offers a large amount of space, we have included widget areas in the off-canvas menu to help you to diversify your content. There are two widget areas available; one above the menu, and one below. You may attach any widgets you like to these areas, but in this section we will discuss the example used in the demo content; displaying social media icons and links.
The Menu Social Media Icons
In the demo layout, the Menu Bottom widget area features a Text widget with the following code to produce the social icon links:
<div class="gk-social-icons"> <a href="#"><i class="gkicon-fb"></i></a> <a href="#"><i class="gkicon-twitter"></i></a> <a href="#"><i class="gkicon-gplus"></i></a> <a href="#"><i class="gkicon-pinterest"></i></a> <a href="#"><i class="gkicon-behance"></i></a> <a href="#"><i class="gkicon-dribbble"></i></a> <a href="#"><i class="gkicon-instagram"></i></a> <a href="#"><i class="gkicon-rss"></i></a> <a href="#"><i class="gkicon-youtube"></i></a> <a href="#"><i class="gkicon-vimeo"></i></a> <a href="#"><i class="gkicon-linkedin"></i></a> </div>
The code here is very easy to understand; a <div> element is created with the gk-social-icons class attached to take care of styling. Then, each social icon is created using a mixture of an <a> tag, for the link, and a set of <i> tags for the icon:
<a href="#"><i class="gkicon-fb"></i></a>
Just like when adding Font Awesome icons, the class of the opening <i> tag defines which icon is displayed. You can pick from the following selection of classes/icons:
- gkicon-fb - Facebook
- gkicon-twitter - Twitter
- gkicon-gplus - Google+
- gkicon-pinterest - Pinterest
- gkicon-behance - Behance
- gkicon-dribbble - Dribbble
- gkicon-instagram - Instagram
- gkicon-rss - RSS Feed Icon
- gkicon-youtube - Youtube
- gkicon-vimeo - Vimeo
- gkicon-linkedin - LinkedIn
Changing an Icon
To change the icon of a given entry, you will need to modify the class attribute of the <i> tag in question. For example, to change the first icon from a Facebook icon to a Twitter icon, you would change the second line of the code from:
<a href="#"><i class="gkicon-fb"></i></a>
To:
<a href="#"><i class="gkicon-twitter"></i></a>
If you do not need a particular icon, simply delete its code starting from the opening <a> tag and finishing at the closing </a> tag (delete the <a> tags too!).
Adding a Link
By default these icons do not link anywhere, so you will need to add a link to your corresponding social media profile into the href attribute of the opening <a> tag:
<a href="/Link URL Goes Here!"><i class="gkicon-fb"></i></a>
Repeat this step for each icon so that they all link to their appropriate social media profiles.
Advanced Typography
Quark includes some complex typography options to help style your post content the way you want it; in this section, we'll cover how to use these special options.
How It Works
The typography options in Quark may be applied in the Text mode of the TinyMCE editor, where you enter raw HTML code alongside basic text. Here, you can manually add the classes required to achieve each effect to the relevant HTML tags. To use the Text mode, click on the Text tab at the top-right of the editor window:

When writing in HTML code in the text editor, you will need to manually attach the classes to the HTML tag, so that the correct CSS rules are applied.
To attach a class to an HTML tag, a new attribute, "class", followed by an equals sign and the class name in quotes, must be added to the opening tag of the element after the tag but before the closing bracket. This assigns a class to that element. For example, to add a class called "special" to an HTML <p> tag, you would write:
<p class="special">Your Text</p>
The following sections will provide information on the classes available, and their functions.
Warnings
Warnings are highlighted text segments that are meant to draw attention to important information, such as rules, advice or guidelines. There are three types of warning available, each with a different purpose. To use them, simply add the class name to a <p> element:
<p class="classname">

- gk-info - This attribute adds a blue border to the text and prefaces it with a chat icon to highlight information.
- gk-success - This attribute adds a green border to the text and prefaces it with a lightbulb icon. It is useful for adding advice or hints to your content.
- gk-notice - This attribute adds a yellow border and prefaces the text with a exclamation mark. It is used for warnings.
- gk-error - This attribute adds a red border and prefaces the text with a cross icon. It is used for errors and negative statements.
Highlights
Highlights are a way to make a particular part of a paragraph stand out. Unlike the warnings, highlights can be applied in the middle of a paragraph without damaging the text layout.
To use highlights, you will need to add a set of <span> tags in your <p> tags to separate the phrase, and add the highlight class to the <span> element. For example, if you wish to add a highlight to the word "highlight" in the following <p> tag:
<p>This is a highlight phrase</p>
You would need to add the opening <span> tag with the highlight class before the word "highlight", and the closing </span> tag after, like this:
<p>This is a <span class="className">highlight</span> phrase</p>
There is one available highlight class in Quark, which is:
- gk-highlight - This highlight adds a yellow background to the text.
Progress Bar
The progress bar is a white bar with a label underneath that can be set to fill with black to a certain point (represented by a percentage) on reveal, with a text percentage amount appearing at the point where the bar is filled to.

This is probably the most complex typography element to create in Quark, requiring multiple tags and classes to get the full functionality. First, a <div> class is created with a progress class attached. Then, a second <div> is added with a bar gk-loaded class and a style attribute that defines the length that the bar should fill to as a percentage using the following format: "width: XX%; visibility: visible;". Following this is a set of plain <span> tags that contain the label that should appear at the end of the progress bar. At this point the second <div> is closed, and a new paragraph <p> tag is opened containing a <span> tag, which in turn contains the label of the progress bar (that is, the label that appears on the left underneath the bar itself). Let's look at this code in action:
<div class="progress"> <div class="bar gk-loaded" style="width: 60%; visibility: visible; "><span>60%</span></div> <p><span>Label one</span></p></div>
You can repeat this layout multiple times to stack a group of progress bars together; great for highlighting progress towards set goals or other measurable targets.
Code
The code typography element seperates text into an indented color block with a dark margin, great for separating code to make it easier for users to read and copy & paste.

Creating code is easy; you only need to wrap your code in <pre> tags. For example:
<p>This is plain text.</p> <pre>This is code.</pre>
Unordered Lists
Unordered lists are just that; lists with no particular ordering i.e. no numbered or otherwise ordered entries. This is a good way to list points or minutes in an easily-readable format.
The classes for styling the unordered lists should be added in the opening <ul> tag that begins with list, with the <li> list item tags left as they are:
<ul class="className"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
There are four available unordered list classes, as follows:

- gk-bullet1 - This class uses solid black blocks as the delimiter between each point.
- gk-bullet2 - This class uses black outline blocks as the delimiter to each point.
- gk-bullet3 - This class uses solid orange blocks as the delimiter to each point.
- gk-bullet4 - This class uses orange outline blocks as the delimiter to each point.
Number Blocks
Number blocks create large blocks that contain a block with a character inside, such as a number, followed by a two-line item. They are useful for highlighting larger points or available options.
The complexity of the number blocks means that they require some more complex HTML tags. Each block contains a <p> tag, which also has the class assigned to it, a <span> tag that contains the character to appear in the block, an <em> tag for the first line of the item, and plain text for the second line. The basic structure looks like this:
<p class="className"> <span>Character (i.e. "1", "A")</span> <em>First Line</em> Second Line </p>
There is one available number block class in Quark, which is:

- numblocks num-1 - This creates a black colored block and text.
Blocks
Blocks are boxes that surround a paragraph of text, whether with solid color backgrounds or outlines.
Blocks are created by adding a particular class to the <p> tag that you wish to apply the block to. The basic format is very simple:
<p class="Classname">Paragraph text here.</p>
There are two simple blocks to choose from in Quark:

- block-1 - This class adds a green background block to your paragraph.
- block-2 - This class adds a yellow background block to your paragraph.
There's also a third block type that's a little more complex. Instead of adding a color background to a paragraph block, this third block type adds a black outline around the paragraph, with a title in the top-left of the outline:

This third type is created with three elements; an opening <div> tag with the special legend class applied, containing an <h4> tag that contains the title, and a <p> tag containing the paragraph text. The basic code looks like this:
<div class="legend"> <h4>Block Title Here</h4> <p>Paragraph Text Here</p> </div>
Blockquotes
Blockquotes allow you to elegantly highlight quotations in your article, to show that they are not from your pen, as it were.
The blockquotes format consists of a <blockquote> tag with class attached that contains the quoted text, and a <strong> tag before the closing </blockquote> that provides the attribution.
<blockquote class="className">Your Quote Here <strong>Attribution Name</strong> </blockquote>

This will separate the text in the blockquote tags from your other content with a grey margin on the left side.
Floated Blocks
Floated blocks are some of the most visually-appealing typography options available in Quark. They allow you to highlight particular phrases or quotes from the text by adding them in colored text on the left, right, or centre of your main content, much like a newspaper.
The layout of the HTML tags for floated blocks depends on the type of floated block you are using, and where you want the block to appear. The text to appear in the floating block is defined in a <span> tag within your content. Content added before the <span> tag will appear above it, and content added after will be added alongside it. A standard piece of HTML using these blocks may look something like this:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend. <span class="gk-block-text-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.</p>
with the following result:

Something to note here is that there is no set position for the <span> tag to be added; it should be placed organically at the end of a paragraph or line in the text to highlight a particular phrase. Use the preview option in WordPress as you write the content to see how it looks and make your decision from there, and experiment with the <span> tag placement; you will get the feel for your preference very quickly!
There are a total of three classes for floated blocks:
- gk-block-text-left - This class aligns the text in the <span> tag to the left, with text following the tag appearing to the right.
- gk-block-text-right - The same as the above class, except this time the <span> tag text is on the right, and the main content after the closing tag floating left.
- gk-block-text-center - This tag creates a centrally-placed text block. Text before the <span> tag will appear above it, and text after the tag will appear below it.
Widget Settings
Quark includes the GK Widget Rules plugin from GavickPro, which allows you to control exactly where a given widget will appear. Usually, you are limited to defining only the location where a widget appears, but with Widget Rules, you can set different widgets to appear on different pages, or limit particular widgets to a category etc...
It's a great way to diversify and target your widgets depending on the content.
Using Widget Rules
Once the plugin is activated, a Widget Rules button will appear at the bottom of every widget instance in the Widgets page, reachable by navigating to Appearance>Widgets in your WordPress dashboard. Clicking this button will expand the options accordingly, and you can start configuring where a widget appears.
The options available are:
- Visible At - This option is used to micro-manage a widgets appearance by exception or the rule. For example, you can use No Pages Except to p
- revent a widget from being displayed anywhere except areas you explicitly tell it to appear; great if you want the widget to appear on one or two static pages only. In contrast, the All Pages Except option applies the widget to the same place in all areas except the ones you tell it to avoid. Finally, All Pages simply displays the widget everywhere; this is the default behaviour.
-
Select Page to Add - After selecting whether you wish to automatically include or exclude pages, you need to add the content that should be ignored/included. With this option, you can select any particular page or post, all posts in a category, plus some additional pages such as 404 pages and the like.
When necessary, an additional box will appear to allow you to enter category or post slugs; we will cover this process in the next section.
- Selected Pages - This section shows any pages that have already been included/excluded.
- Custom CSS Class - This option allows you to add a special CSS class to the widget; great if you want to target it for additional CSS styling.
- Visible On - This option lets you decide which devices should see the widget in question. For example, you can set a widget to appear only on desktop browsers, or only on mobiles. This allows you to have a different instance of a widget depending on the device to ensure they get the best experience if a given widget isn't responsive.
- Visible For - This option allows you to hide a widget from particular users; useful if you only want registered users to access the resource, for example.
Adding a Page/Post to the Selected Pages List
This short guide will show you how to add a specific page or post to the selected pages list, so they can be included or excluded from displaying a widget depending on your Visible At settings.
- Set your preferred option in the Visible At section, depending on whether you want to exclude pages from displaying the widget (All Pages Except) or include them (No Pages Except).
- In the Select Page to Add drop-down list, select Page or Post, depending on which one you wish to add.
- A new field will appear called Page ID/Title/slug. Enter the slug for the post or page you wish to include/exclude in this field, then click Add Page to add the page to the Selected Pages list.
- Click Save to save changes.
You may also set a widget to appear on all pages or all posts; after selecting Page or Post in the Select Page to Add drop-down list, instead of entering a slug in the provided field, just click Add Page, and this will add all pages or posts to the include/exclude list.
To get the post slug for a particular post, navigate to the Post List in your WordPress backend by clicking Posts>All Posts in the dashboard, then highlight the post you wish to display to bring up the options related to that post and click on Quick Edit. This will open a new set of options, including a field that contains the current post's slug, and also allows you to change it if necessary.
The same steps may be used to find the page slug; simply open the Page List from your dashboard by clicking Pages>All Pages in the left menu of your dashboard, then highlight the page you wish to add and click Quick Edit to see the page slug; copy this into the appropriate field in the Widget Rules settings.
- Details
- Written by Robert Gavick
- Category: Quark
- Hits: 30589
Installation Default Restaurant Ecommerce
Introduction
Quark represents a new evolution in GavickPro's Joomla! templates, offering a powerful base and regularly released new styles to fit multiple uses. In this guide, we'll look at how to install everything you need ready to build your site, whether you're intending to accurately match our demo layout or focus on creating your own content.
Guide Structure
The Quark Installation Guide is split into multiple sections. This core installation guide covers quickstart installation, which allows you to install a new Joomla! installation with all the demo content, modules and extensions of the chosen Quark style ready to go, perfectly matching the demo layout. It also covers the core requirements for manually matching the demo layout, including template package, module, plugin, extension and settings installation. Additional requirements for matching the demo layout with manual installation, including module placement, menus, and additional page configuration, are all covered in separate tabs selectable above, one for each Quark style. For both quickstart and manual installation we'll provide step-by-step guides so you'll find everything easy as pie.
Select Your Preferred Installation Method
The most important decision to make before proceeding is whether you need to install the template manually, or if you can use the Quickstart package, which will install everything for you.
Which installation method you should use depends on the current status of your site. The Quickstart is a full installation of Joomla! that installs Joomla itself, the template, modules, demo content and database data to match our demo layout. However, as this is a full Joomla! installation it may only be used on a clean server; the package cannot be installed in an existing Joomla installation.
Manual installation is more tedious, as you must install the template and modules/plugins, then manually place the modules and configure their settings and content accordingly. Though this installation method takes some time, the benefit is that with it you can install the template and modules, gaining all the features of our demo, without losing any content you already have.
Given the above, it is recommended that you use the quickstart installation wherever possible, as it saves time and perfectly matches our demo layout. You should use this method if you are starting a new website, or if your existing website/Joomla! installation lacks any unique content you wish to preserve. For example, if your host installed Joomla for you, then it's advisable to remove this installation and reinstall using the quickstart, as it is much faster than manual installation.
If you have a lot of existing articles or other content that you do not wish to lose, then the manual installation is the only way to install the template and match the demo settings without losing this content.
Both installation methods will be covered in the following sections, with step-by-step guides to getting everything up and running.
Quickstart Installation
The quickstart installation requires very little input save for your admin and database details, and once the quickstart is uploaded to your server the entire install process takes just a few minutes. In order to complete this install method you will need FTP access to your server and a database name, username and password. A complete step-by-step guide with further information on the requirements may be found in our documentation:
Manual Installation
Manual installation requires that the template and plugins/modules are manually installed, and then other elements such as menus, module instances and content are manually placed. As such, it will take a bit of time to complete, though it must be stressed that this is not a difficult process at any point; placing modules and adding content is very simple thanks to Joomla's functionality.
Since Quark includes multiple styles, you will need to know which style you want to use before beginning this guide, as there are several sections that can have large differences depending on the style you wish to use. Broadly-speaking, manual installation can be split into several steps, some very short, some rather long:
- Download and install the template.
- Download and install additional modules and plugins.
- Import template settings.
- Upload demo images (optional).
- Place and configure modules and create page content.
- Setup menus and additional pages.
This section of the guide will cover steps 1-4; generally these steps are the same regardless of which Quark style you wish to use, but there will be minor differences in terms of settings and required extensions, but these are made clear during the guide. For steps 5 and 6, which covers module placement and menu and additional page configuration, which are very different depending on the chosen style, a separate set of guides have been prepared. Each of these guides, one for each Quark style, is selectable in the tabs at the top of this page and should be followed once you have completed the steps in this install guide.
Let's look more closely at each of the first four steps in turn; once done, you will have all the modules, extensions and plugins installed that you need to begin building your site to match our demo layout.
Before We Start
In order to ensure that your installation runs smoothly you will need to deactivate any existing modules; this is because the install process will involve placing several modules in module positions that are exclusive to Quark; if you do not deactivate your existing modules beforehand there can be some conflict or overlap that will prevent the site from matching the demo. Once installation is complete you can of course republish the modules as needed; just be sure to double-check that they do not affect the template aesthetic or you may need to make some adjustments to the styling.
Deactivating the modules is very easy; simply log-in to your Joomla! backend, then click on Extensions → Module Manager in the top menu. You will now see a list of active modules.

To deactivate modules en masse, click on the tickbox at the top of the second column in the module list to select every module, then click on the Unpublish button at the top of the screen to deactivate. Once done, do the same for any other pages should there be more modules. We can now start installing the template.
Download and Install the Template
Now that you're ready to install, the first thing to do is download and install the template's zip package. Click here to visit the Quark download page (you must be logged-in to do so!). There are three files available:
- gk_quark_ecommerce_quickstart_J!3.zip - This package contains the quickstart package for a full Quark installation with the ecommerce style, components and content. This package can be ignored for manual installation.
- gk_quark_restaurant_quickstart_J!3.zip - This package contains the quickstart package for a new installation of Joomla! that uses the Restaurant style and additional content. If you are installing manually then this may be ignored.
- gk_quark_J!3.zip - This package contains the basic template files and the restyle files for Quark and all its restyles; you should download this package for manual installation.
- gk_quark_quickstart_J!3.zip - This contains the quickstart files for a new installation of Joomla that matches the demo layout exactly; this can be ignored if you are installing manually.
- gk_quark_rest_files_J!3.zip - This package contains the source PSD files for the template as well as additional plugins required to expand the template functionality. Make sure to download this package too if you are installing manually.
Grab the basic template package and the rest files package; both will be needed during this install. Once downloaded, we can install the template package:
- Login to your Joomla! backend and click on Extensions → Extension Manager, the manager's screen will open; now click on the Upload Package File tab at the top of the screen.

- Click on Choose File to open your file browser; select the recently-downloaded gk_quark_J!3.zip file, then click the Upload & Install button.

- Once installation is complete, click on Extensions → Template Manager to open the list of available templates; you should now see gk_quark in the list.

- Click on the star next to gk_quark in the Default column to set it as the default template.
The template is now installed and ready to go; now we need to take care of the plugins and modules.
Install the Plugins and Modules
Quark uses a selection of powerful modules and plugins to provide a range of options and features, all of which need to be installed separately for you to take advantage of what they have to offer.
Installing the Plugins
The plugins used in Quark provide extra functionality for the Gavern Framework that powers our Joomla templates, including support for advanced typography, social media functionality and more. These elements are all included in the gk_quark_rest_files package that you downloaded earlier.
To install the plugins:
- Extract the gk_quark_rest_files package on your local computer. You will see that it contains three folders; Modules, Plugins and Source.
- Log-in to your Joomla! backend and navigate to Extensions → Extension Manager → Upload Package File as you did with the template install.

- Click on the Choose File button to open the file explorer, and navigate to your extracted gk_quark_rest_files → plugins folder; you will see a set of zip packages that each contain a module.

- Double-click on the first plugin in the folder to select it, then click the Upload & Install button. Repeat this install process for all the plugins in the folder.
- Once all the plugins are installed you will need to activate them; navigate to Extensions → Plugin Manager in the top menu to see a list of installed plugins.

-
Find the plugins you have just installed; they will have a red X next to them to show they are not activated. Activate them by either clicking the X, or bulk-activate by adding a check to the tickbox next to each plugin to activate, then click the Enable button at the top of the page.
All your plugins are now ready to use.
Installing the Modules
In order to match the demo layout of Quark there are three GavickPro-developed modules that are essential, as they provide core elements of the available Quark styles. These are: News Show Pro GK5, which is used to create product and article previews, the Image Show slideshow tool, and Tabs GK5 tab creation module. Note that not all modules are required for every style; for example, Tabs GK5 is used on the frontpage of the default style but not in the Restaurant style, but it is still recommended that you install every module to ensure full compatibility.
To download these modules:
- Head to our Joomla! modules' download section; you'll see a list of the various open-source modules GavickPro has created.

- Click on the Tabs link to be taken to the list of file downloads; you only need to download the Joomla 3 version of Tabs GK5, so click on the bottom file called mod_tabs_gk5_J!3.zip to begin your download.

- Now return to the download section and select News Show Pro from the list. There are several files here; click on the download link for the Joomla 3 version of News Show Pro GK5, called mod_news_pro_gk5_J!3.zip.
- Now do the same for Image Show; there are only two files available for this module, so download the Joomla 3-specific version; mod_image_show_gk4_J!3.zip.
Now that we have all the modules we can move on to installing them into Joomla!. This will be similar to how you installed the plugins in the previous section, but without the extraction:
- Login to your Joomla! backend and click on Extensions → Extension Manager, then click on the Upload Package File tab.

- Click on Choose file to open the file browser, and navigate to your recently downloaded mod_tabs_gk5_J!3.zip and double-click it to select the file, then click the Upload & Install button to begin installation.
- Repeat this install process for your other downloaded module zip packages; mod_news_pro_gk5_J!3.zip and mod_image_show_gk4_J!3.zip.
Once all the modules are installed you can move to the next step.
Installing K2 (necessary for all styles)
K2 offers complex article management options that far surpass those included in the core Joomla article manager; additional styling to K2 items has been added in Quark to ensure that your blog section can match the rest of the site layout.
To install this component:
- Head over to the K2 site and click on the green Download K2 button in the header area to be taken to the download screen.
- Your download will start; wait for it to finish, then login to your Joomla backend and click on Extensions → Extension Manager in the top menu.

- Open the Upload Package File tab and click on Choose File. Select your recently downloaded K2 package and then click Upload & Install.
After a few moments K2 will be installed and you'll be ready to go!
Installing VirtueMart (Necessary for Ecommerce style only)
VirtueMart is a powerful ecommerce component specially-designed for Joomla, and ranks as one of the most popular Joomla extensions currently available. Available completely free, VM is often the first choice for many online stores. If you intend to utilize the Ecommerce style from Quark to sell your products you will need to install this extension.
To install this extension:
- Navigate the the VirtueMart Download Page and click on the Download VM3 Now button; this includes only the VirtueMart 3 component (core and AIO). Do not download any of the other packages.
- You will download a file called comvirtuemart.3.x.xextract_first.zip where "3.x.x" is the VirtueMart version number; once downloaded, right-click on the file and extract it. There will be three more zip packages inside.
- Log-in to your Joomla administration area and click on Extensions → Extension Manager in the top menu to open the Extension Manager: Install page.

- Open the Upload Package File tab and click on Choose File. Select the file you wish to install, then click on the Upload & Install button. The three packages from the VirtueMart zip file should be installed in this order:
- com_virtuemart.3.x.x.zip - This is the core VirtueMart extension, and should be installed first.
- comvirtuemart.3.x.xext_aio.zip - This package contains the VirtueMart-specific modules and other components. Install this package second.
- comtcpdf1.x.x.zip (optional) - This package contains the component needed to create PDF invoices that can be emailed or printed out for your customers. This should be installed last. Advanced users who do not require PDF invoices or have alternative invoicing methods prepared can ignore this package, but all other users should install it.
- Once all three packages are installed, VirtueMart will be ready to use.
Importing Template Settings
The template settings cover a wide range of options, including layouts, fonts, and other special features that allow users to add their own touch to their website. By selecting some preprepared settings you can get everything configured in an instant.
The Quark files already include a prepared configuration for each template style; you only need to load the configuration for your chosen style (i.e. Quark default, Restaurant, Ecommerce etc...). To do so:
- Click on Extensions → Template Manager in your Joomla! backend to be taken to the list of templates, and click on the gk_quark template to open the settings

- Open the Basic Settings tab; you'll notice that there is a Load configuration setting as the top option. At this point you'll only have the default.json configuration loaded.

- Click on the Basic Settings tab and click on the Load Configuration drop-down list. You should see three options; select the option according to your chosen style:
- default.json - This is the configuration for the default business landing page layout.
- restaurant.style.json - Choose this configuration if you intend to use the Restaurant layout.
- ecommerce.style.json - Choose this style if you are building an online store with the Ecommerce Quark style.
-

- Once you've chosen your style-specific configuration, click on the Load button next to the list to load the template settings.
The settings from the file will be applied. By default they certain page IDs will be assigned as the frontpage and additional pages; this controls which CSS rules are applied. However, depending on your configuration it is likely that your frontpage will have a different ID to that which is automatically stored in the imported settings. As such, we will also need to specify the frontpage ID. To do so:
- Click on Menus → Main Menu in the top menu of your Joomla backend. You will see a list of assigned menu items.
- Note down the ID for your Home menu item; this number may be found in the last column as in the below screenshot.

- Now click on Extensions → Template Manager → gk_quark → Features tab; you will see a list of options. We are interested in the Suffixes for pages option at the bottom.

- In the ItemID/Option field, enter the ID number for your Home menu item, then in the Suffix field, type frontpage dark-bg, then click the Add Rule button.
- In the ItemID/Option field, enter the ID number for your Home menu item. Next, type the following classes into the Suffix field depending your chosen style:
- Quark Default Style - Type frontpage in the Suffix field and click the Add Rule button.
- Restaurant Style - Type frontpage dark-bg in the Suffix field and click the Add Rule button.
- Ecommerce Style - Type frontpage fullscreen in the Suffix field and click the Add Rule button.
- The suffix will be added to your Homepage, and the correct CSS rules will be applied. This will also set the LESS file for your chosen style, which will ensure that as you add modules to your frontpage they are styled correctly.
Next, if you intend to accurately match the demo layout you will need to upload the demo images.
Upload the Demo Images (Optional)
The modules that we will setup in this tutorial will include references to images that are part of the demo content in the quickstart package, but are not included in the base template package that is used for manual install. This means that any image references will not be accurate, and the frontpage and other areas may not display properly until you assign your own images to each section.
This isn't a problem if you already have your own images, but it may be that you'd prefer to have a fully-functional site including the pictures so that you can see exactly where each image is used and the effect achieved with it. In these cases, we would need to pull the demo image folder from the quickstart package and upload it to our existing Joomla install.
The module placement guide will assume that you have uploaded the demo images to your server; if you have your own images, simply replace the URL in the image tags accordingly as you reach each section of the guide.
To upload the folder:
- Head to the Quark download page and download the download the quickstart package for your chosen style:
- gk_quark_quickstart_J!3.zip - Download this package if you are using the default Quark style.
- gk_quark_restaurant_quickstart_J!3.zip - Download this package if you are using the Restaurant style.
- gk_quark_ecommerce_quickstart_J!3.zip - Download this package if you are using the Ecommerce style.
- Wait until the download completes, then extract the downloaded package locally. Inside the extracted folder will be an Images folder, and inside that will be a Demo folder that contains the images used in the demo content for Quark.

- Connect to your server via FTP, and upload the Demo folder from the extracted quickstart to the Images folder of your server's Joomla! installation.
Once this upload is complete you may disconnect from the server. Now as the modules are configured any images that are assigned may be found in the demo folder; custom HTML references will be correct automatically, but for background and other images you will need to select the appropriate image as per the given file name in the guide.
Module Placement
Modules make up the majority of the frontpage and additional content in Quark, and so it's very important that the modules are assigned and configured correctly to ensure that your site gives the perfect first impression.
The basic steps for placing a module are:
- Login to your Joomla! backend and click on Extensions → Module Manager in the top menu to open the Module Manager, where you can see a list of modules currently assigned to your site (as per our preparation any existing modules in your installation should be disabled, indicated by a red X under the Status column, or deleted if unnecessary to avoid confusion).

- Click on New at the top of the screen to open a list of available Module Types.

- Select the required Module Type from the list; you will be taken to the settings screen for the module.
- Configure the settings as required; there may be few or many options depending on the type of module. For example, News Show Pro GK5 is a very powerful tool, and thus has many options, whereas a Custom HTML will have very few options.
Note: The two most important settings are the Position option, which tells the module which area of a page to appear on, and Menu Assignment, which tells the module which pages to appear on. With these two settings you can decided exactly where each module will appear on your site.

- Save changes to place the module.
These basic steps will be the same for every module placement; it's a good idea to familiarize yourself with this process if you are new to Joomla!, as it is one of the best ways to make your site your own.
Now let's configure the modules for our frontpage.
Next Steps
Your Joomla installation is now ready for the modules to be placed and configured, and for additional pages and menus to be created to match the demo layout. Each style has its own particular modules, pages and menus, so they will be separated into style-specific guides; simply select your chosen style install guide from the tabs at the top of this page to continue setting up your site.
- Details
- Written by Robert Gavick
- Category: Quark
- Hits: 6743
Installation Default Restaurant Ecommerce
Introduction
Ecommerce for Quark delivers a media-packed sales platform designed not just to push sales, but to develop a strong brand image. Bring a new focus to your marketing; develop unique, high-quality product lines and promote their use as part of a lifestyle, not just one more product in a crowd. Each section of this style is built to highlight the various aspects of a your products and help you drive interest and connect with your consumer base.
Careful design avoids information overload, but there's still plenty of ways that you can make your mark in this layout. In this guide we'll look at how each section is created and how you can modify the core elements to suit your requirements. The steps included here work from our demo layout as a base, so each customization explanation will assume that you have installed the quickstart package or followed the manual installation guide to match our demo layout.
Guide Structure
The Ecommerce Customization Guide has three different sections:
- Theme Options - Provides details on the options available in the Theme Customizer, with additional details on how to use these options where necessary.
- Frontpage Elements - Examines how to modify the core frontpage elements of Ecommerce, so you can refocus its layout onto your products and features. This covers all the frontpage elements created via the page-based layout.
- Theme Features - Explains the core features included in Quark, as well as Ecommerce-specific features. This section includes information on included plugins, typography, Scroll Reveal and other useful features.
Theme Options
Basic customization of Ecommerce is made easier thanks to integration of the theme-related options in the WordPress Customizer. With this tool you can modify multiple visual elements and features of the theme and examine their effects in real-time thanks to a preview window. This section will cover the available options and their effects.
Colors
The Colors options provide an instant way to modify the main colors of the theme layout to match your product or branding using a color picker, without the need to add your own custom CSS rules:
- Primary Color - This option sets the color for some primary elements, such as button hover highlight colors (titles when highlighting products, or highlight color when hovering over buttons etc...), frontpage blog post links, Cookie Law banner buttons and blog post header colors.
- Secondary Color - This option sets the color for secondary elements like the button frame in the parallax scrolling blocks.
- Tertiary Color - Like the secondary color, this option sets the color of button or picture frame elements, but instead of modifying the blocks with parallax images this options sets the color for text blocks. The options are separated so that dark-colored images can have a light button frame or text, whilst elements on a white background can have a darker coloring, improving readability.
- Dark Color - Changes the color for elements using the dark CSS suffix; in the demo content this would include WooCommerce product and category pages, or any area where the suffix is used.
Header Image
The Header Image section lets you control the background image for the frontpage, which displays the HTML content from the default frontpage that's using the Frontpage template as an overlay, and adds a parallax effect to the image. There are two main options in this area:
- Add New Image - This button will allow you to upload a new header image, or choose an existing image from your WordPress Media collection.
- Hide Image - Removes the currently-set background image, ready for a new one to be uploaded or selected.
There are also two secondary options:
- Randomize uploaded headers - Previous headers you've uploaded are displayed in the Previously uploaded section to let you rollback image changes quickly if necessary. This option allows you have WordPress rotate through your previously uploaded headers automatically each time a user visits your site.
- Randomize suggested headers - The Suggested section of this option area includes suggestions on which header image to select, based on previous activity. By clicking this option you may have WordPress randomly assign the header from the suggested headers.
Navigation
This section provides options for assigning menus to the available menu areas of the theme just like you'd find in the Appearance → Menus section of your WordPress backend, though with no options for modifying the menu content; you may only assign menus in this section. There is also one additional checkbox that's very important:
- Enable Classic Menu - Ecommerce uses the Classic menu by default, but if you'd prefer to use the modern Off-Canvas menu you can do so by unticking this option.

- Enable Fixed Classic Menu - When enabled the classic menu will appear in a separate topbar when the user scrolls up anywhere on the page.
Widgets
Here you may remove, modify or add widgets to the available widget areas just like in the Appearance → Widgets section of your WordPress backend.
Static Front Page
This section allows you to select whether your front page is based on your latest posts, or displays a static page. Ecommerce's frontpage is created from a core Frontpage page, with subpages of this frontpage creating the site content, it's likely that you will not need to modify this option.
Font Options
Here you may set the fonts used in the theme; either a standard font or a Google font. There are two font areas to be chosen; one for the headers and titles of the theme and another for the body, or content of the page.
Using a Google Font
Setting up a Google Font in the theme requires some very simple steps:
- Navigate to to Google Fonts website.
- From the list of fonts, select the one you wish to use and click the Quick Use icon.

- Select the styles and character sets you wish to use for the font by clicking the tickboxes next to each.

- In the Add this code to your website section, copy only the font URL from the link element.

- In the Appearance → Customize → Font options section of your WordPress backend, select Google Font in the drop-down list for the section you wish to use.
- Paste the copied URL into the Google Font URL for Header/Body/Other Elements field; after a moment the live preview will update to show you how your site looks with the new font.
- Click the Save & Publish button to save changes.
The font has now been set as needed, and you will see the changes in the live preview window.
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Default font configuration
Body font
Google Font
//fonts.googleapis.com/css?family=Open+Sans:300,400,500,700
Selectors:
body, button, .button, input[type="submit"], input[type="button"], select, textarea, input[type="text"], input[type="password"], input[type="url"], input[type="email"], article header h1, article header h2
Using a Standard Font
The standard fonts available may be seen and selected in the Header Font, Body Font or Other Elements Font drop-down list; under the initial Google Font option are a list of standard fonts, so if you wish to use one of these fonts you may simply select it from the list, and the live preview will updated accordingly.
Layout
The layout options allow you to control the theme width across all display sizes. Each width setting for responsive displays, which includes the Theme Width, Tablet Width, Small Tablet Width and Mobile Width options, all define their sizes in pixels (px). The theme has our recommended widths already set, but you are free to modify these should you have a preferred width in mind for your site.
There are also two options related to the sidebar layout; Restaurant doesn't use a sidebar by default, but if you should add widgets to the sidebar you can define whether the sidebar appears on the left or right of the page with the Sidebar Position option, and set the percentage of the total page width that the sidebar should take up with the Sidebar width (%) option.
Features
This section provides multiple toggles for enabling/disabling core theme features, and provides additional controls for extras such as search page header images and copyright information.
The available toggle controls, which you may choose to enable or disable by adding a tick to the relevant clickbox, are as follows:
- Enable Word-Break - This option may be useful when using elements with a dynamic width or a non-romanized language such as Japanese or Korean that may not word-wrap correctly otherwise.
- Use Scroll Reveal - Sets whether scroll reveal animations (discussed in the Theme Features section of this guide) are enabled or not.
- Use Photo Swipe - When enabled, images added to a Gallery page (discussed in the Theme Features section) will be browsable via a touch interface that uses swipes to move between zoomed-in images.
- Use Kalendae Script - When enabled, users entering a date in the Reservation page will see a calendar pop-up so a date may be selected from the list. If disabled, the date must be entered manually.
- Display Related Posts - When enabled your blog posts will include an area above the comments where posts related to the post currently being read are displayed as thumbnails with titles. If you do not want this area to appear on your site, untick this option.
- Display Mouse Icon in Header - Decides whether an animated mouse icon in the header like that used in the default layout of Quark is displayed on the currently shown page.
- Fullscreen Frontpage Header - When enabled the header area of the frontpage will be expanded in height to fill the entire browser viewport, with the other sections below. If disabled, the header will be around half the size, and rely on the amount of content to set its overall height.
- Dark Image Background - When enabled, the theme logo and menu buttons will be set to a light color instead of dark (or light image logo if you've defined one) so it is easier to see if the header images are dark-colored. This option can be toggled on each individual page, whether for posts, pages or categories.
- Dark Image Background in Header - The same functionality as the Dark Image Background option above, but specific to the frontpage of the theme.
- Use Page Preloader - Sets whether the preload animation is displayed when the pages of the theme are loading or not.
- Enable Popup Login - When enabled users clicking the Login/Register link will open a popup overlay containing the the login fields without leaving the current page; if disabled then the link will lead to a separate login page.
- Date Format - This option sets whether dates are displayed in the theme-specific way, or in the standard WordPress way. In Quark, the theme date format reads "Sunday, 5 October 2014", whereas the standard WordPress version would use "October 5, 2014" without the day or shortened month name.
- Upload Author Page Background - Like the frontpage header options, this setting lets you assign an image to be used as the parallax background header on author pages (what users see when they click an author's name in a blog post).
- Upload Error Page Background - Sets the header background image for the 404 error page.
- Upload Search Page Background - Sets the header background for the search page.
- Copyright Text - Decides what copyright text should appear at the bottom of all pages. You can replace the existing text with your own, or remove it entirely by leaving the field blank.
Images
The images options let you set the exact image height for each screen size to provide more effective site experiences for users on a range of devices. There are five image height options that provide the ability to height of images used the header area of each page. There are specific settings for each screen size, so you can use smaller images for smaller screens to improve the browsing experience. Width for the images is based on the layout settings defined earlier.
Social API
The social API included with Quark Restaurant provides options for including sharing, liking and other useful social media sharing buttons along with icons for several other media networks. The settings in this section provide toggle controls so you can decide which elements should be shown or hidden. The available options are:
- Post Social Icons - When enabled your chosen social media share buttons, including Facebook, Twitter, Google+, Pinterest, LinkedIn and VK, will be displayed on all your WordPress posts.
- Page Social Icons - When this option is active your chosen social media share buttons will appear on all your WordPress pages.
- Enable Popup for Social Icons - If enabled the social media share buttons will be hidden, with a Share icon taking their place. When clicked, the available sharing options will be displayed in a separate popup overlay for instant sharing and clean post/page layouts.
- Enable Facebook/Twitter/Google etc... Icon - This set of 6 toggles lets you decide which social media icons should be displayed on your posts/pages; simply add a check to all icons you want to be available on your site.
Cookie Law
The Cookie Law section includes options to aid websites in adhering to the EU regulations on cookies; it requires that users are told if the website uses cookies, and must opt-in before cookies may be permitted.
Restaurant has its own cookie banner prepared that matches the theme aesthetic to help your site be compatible with this law without damaging the site's looks. This section includes the following options:
- Use Cookie Consent plugin - When enabled, the cookie consent banner and options will be displayed to users visiting your site.
- Consent Mode - Defines the type of cookie consent your site uses; choose from Explicit, where no cookies are set until the visitor consents, and Implied, which sets cookies but offers users the option to opt-out.
- Use SSL - Sets whether the cookie banner and options uses Secure Sockets Layer (SSL) to encrypt any data it receives.
- Banner Placement - Defines where the banner appears on your site, such as at the bottom or top of the viewport.
- Tag Placement - Sets the position of the Privacy Policy tag.
- Refresh after gaining consent - When enabled, the page will be refreshed automatically once the user consents to cookies.
There are some advanced configuration options available with this plugin; more information may be found on our blog in this Quark Features article.
Frontpage
The frontpage settings are used to control sliders added to the frontpage, as in the default Quark style. Since Ecommerce does not include any such slideshows these options can be ignored.
WooCommerce
This section contains some specific options for your WooCommerce product layout.
- Enable cart next to Main Menu - When enabled the shopping cart icon will be displayed to the right of the main menu.
Note: A WooCommerce Cart widget must be added to the **Cart** widget area for this option to function; doing so is covered in the Quark install guide.
- Enable Rating on Archive Pages - If your products have been reviewed by some of your customers, enabling this option will allow users to see the rating on WooCommerce archive pages. Note that this option is not available for live preview; after enabling this option you will need to close the customizer and reopen/visit your site to see the results.
Newsletter
The options in this section provide some extra control for the newsletter call-to-action that appears in bottom-right of the frontpage.
- Newsletter Display - Allows you to decide when the newsletter pop-up should appear; after a time delay, the instant the page loads, or when the user scrolls down.
- Time Delay (seconds) - This option is only available when Newsletter Display is set to Display after time. Here you can set amount of time in seconds must pass after the page is loaded before the pop-up appears.
Contact Page
The contact page settings appear only when the Theme Customizer preview window is display your contact page; in the demo content the contact page is reachable via the main menu, so after opening the Theme Customizer simply click on the menu button in the viewport and click the Contact link.
Once on the page, the Contact Page options tab will appear at the bottom of the list of theme options. The following settings are available:
- Enable reCaptcha - When enabled users will need to verify they are a real person and not a spambot by filling out a reCaptcha.
- Email Source - The email address entered in this section will be the target email for any messages sent via the contact form; if left blank the site administrator email address is used by default.
- Email header text - This option sets the subtitle text that appears directly under the main title of the page in the header:

- Facebook, Twitter and Google+ URLs - These three fields set the link URLs for the three social icons that are displayed in the header under the subtitle; usually they will be set to point to your equivalent social media profile. If any of these fields are left blank then the icon will not be displayed.
- URL of map button - Sets the link URL for the View on Google Maps link button at the bottom of the contact page header. Leave this field blank if you want to remove this text.
Frontpage Elements
You've got your theme options set, but if your product is going to be a big success you'll need to add your own personal touch to the frontpage to make your offerings stand out. In this section we'll look at each part of the frontpage in turn and look at how it is created, and how it may be modified & customized.
Frontpage Layout
Like our other modern themes, the Ecommerce frontpage utilizes a page-based layout. This means that a base page with the Frontpage template assigned is used to create the header, with each subpage of this base frontpage creating the next section down. Depending on the type of content several areas might be customizable, but the core content is always taken from the mainbody text of the page; for example, the base frontpage includes the HTML content that creates the header's text and buttons. The layout of the various subpages' content is automatically taken care of by the theme; all we need to learn is how the HTML content is structured so that we can add our own spin on it!
This guide assumes that you have already installed the quickstart or followed the manual installation guide, and so already have the demo frontpage and its subpages ready to be modified.
Many of the HTML tags in the demo content include **data-sr** attributes; these attributes refer to the ScrollReveal JavaScript library which is included in Quark and allows users to add reveal animations to their HTML elements. More information on how these attributes may be modified is covered in the **Theme Features** section of this guide if you are interested in changing the animations, or you can leave them as they are to use the default for the theme.
The Frontpage Header
The frontpage header of Ecommerce provides two useful functions; a large image background with overlaid title and text establishes your brand and product focus in an instant, and a button and call-to-action encourages users to begin exploring your site:

The HTML code for the header is taken from the base page that has the Frontpage template assigned to it, while the background image is controlled and set via the Theme Customizer as discussed in the Theme Options section of this guide. The basic HTML code for the header is as follows:
<div class="gk-store-info image-horizontal"> <div class="gk-store-header"><small data-sr="enter top and move 50px and wait .25s">Ecommerce theme</small> <h1 data-sr="enter top and move 50px and wait 0s">Quark store</h1> <a class="dark btn-border" href="#" data-sr="enter bottom and wait .5s">Browse store</a> </div> <div class="gk-store-image" data-sr="enter top and move 50px scale up 20% and wait .25s"><img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/header_img.png" alt="" /></div> </div> <div class="gk-store-info-additional">Quaking Row, Kensington, IN, 47699-9366, US Hours 11am – 11pm, daily</div>
HTML Breakdown
The HTML Breakdown sections for each frontpage block will explain what each tag and class of the HTML used in this section actually does; read this section if you want to understand how the HTML is structured. If you want to focus on making changes to the code to add your own content you can skip this section.
First, let's simplify the text so that instead of the example content from the demo, there are instead just placeholder text so you can see which content goes where in the code:
<div class="gk-store-info"> <div class="gk-store-header"><small data-sr="enter top and move 50px and wait .25s">Small Title Text</small> <h1 data-sr="enter top and move 50px and wait 0s">Main Title Text</h1> <a class="dark btn-border" href="/Button Link URL" data-sr="enter bottom and wait .5s">Button Text</a> </div> <div class="gk-store-image" data-sr="enter top and move 50px scale up 20% and wait .25s"><img src="/Image URL Here" alt="" /></div> </div> <div class="gk-store-info-additional">Quaking Row, Kensington, IN, 47699-9366, US Hours 11am – 11pm, daily</div>
This HTML code can be split into three parts; the text and button content on the left of the center of the header, the image that appears to the right of the center, and small text at the bottom of the header. Each of these elements are contained in their own <div> element, as we shall see.
The opening <div> element creates the block for the center content; that is, the text on the left and the image on the right. It contains one class, gk-store-info, which targets the CSS for the centralize the content and style it so that the image fits the layout.
<div class="gk-store-info">
After this comes the text content, which consists of a new <div> with a gk-store-header class that centers the text on the vertical plane and also sets the appropriate fonts for this section.
<div class="gk-store-header">
Inside this element is a <small> tag, which creates the small text above the main title, and an <h1> tag that creates the main title text:
<small data-sr="enter top and move 50px and wait .25s">Ecommerce theme</small> <h1 data-sr="enter top and move 50px and wait 0s">Quark store</h1>
Then comes the last part of the left-centered text block; a button that is created with an <a> link tag that uses the btn-border (for the button border) and dark (for the dark font coloring) to create the button, with the text between the tags creating the button text, followed by a closing </div>:
<a class="dark btn-border" href="#" data-sr="enter bottom and wait .5s">Browse store</a> </div>
Now the code moves onto the image on the right; a new <div> is created with the gk-store-image class added to resize and center the image correctly in the block. Then, the image itself is added via a standard <img> tag before the <div> for the image and the <div> for the center block in general are closed:
<div class="gk-store-image" data-sr="enter top and move 50px scale up 20% and wait .25s"><img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/header_img.png" alt="" /></div> </div>
All that's left now is the small text at the bottom of the header block; this is created with another new <div> with a gk-store-info-additional class to position the block and set the appropriate font sizes. Then, the address, and opening hours text is simply added between the opening and closing <div> tags, rather than using any other HTML tags:
<div class="gk-store-info-additional">Quaking Row, Kensington, IN, 47699-9366, US Hours 11am – 11pm, daily</div>
That completes the overlay text content; the background image is set separately via the theme customizer options, so now information for the image is added to the page content.
Modifying the Title Text
The title and the small text above it are contained in the <small> text after the two opening <div> tags (for the small text above the title) and the <h1> tag after the <small> tag (for the large title text):
<small data-sr="enter top and move 50px and wait .25s">Small Title Text</small> <h1 data-sr="enter top and move 50px and wait 0s">Main Title Text</h1>
By modifying the text between these tags you can add your own small text and title as needed. If preferred, you may also remove either of these text blocks by deleting the tag; so a section with a title but no small text above will just have the <h1> tag after the <div> tags like in the below code:
<div class="gk-store-info image-horizontal"> <div class="gk-store-header"> <h1 data-sr="enter top and move 50px and wait 0s">Main Title Text</h1>
Modifying the Button Text and Link
The button is created in the <h1> tag following the title's <h1> tag. The link URL (where you want the button to link to when clicked) should be entered into the href attribute of the opening tag, and the text for the button goes between the opening and closing tag:
<a class="dark btn-border" href="/Button Link URL" data-sr="enter bottom and wait .5s">Button Text</a>
Modify these texts as needed, but ensure not to change the classes in the opening tag as these are needed to animated and style the button appropriately. If you don't want to have a button in this section you can of course remove the <a> tag completely; the other text elements will automatically center themselves in the block to preserve the aesthetics.
If desired you may also add extra buttons to this section by copying the <a> tag layout and changing the link and button text again:
<a class="dark btn-border" href="/Button Link URL" data-sr="enter bottom and wait .5s">First Button Text</a> <a class="dark btn-border" href="/Button Link URL" data-sr="enter bottom and wait .5s">Second Button Text</a>
Again, the section's text will automatically align itself correctly.
Changing the Image
The image is added via a plain <img> tag after the third opening <div> tag; to change the image all you need to do is change the src attribute so that it points to your image's URL:
<div class="gk-store-image" data-sr="enter top and move 50px scale up 20% and wait .25s"><img src="/Image URL Here" alt="" /></div>
If you want to use an image from your Media Library you will need to get its URL. This easy to do; just open your Media Library by clicking on Media in your WordPress admin menu. Then, click on the image in your library you want to use to open the Attachment Details overlay:

In the top-right of this screen is a URL field; simply copy the URL from this field and paste it into the src attribute as needed.
Changing the Small Text
The small text at the bottom of the header comes from the final set of <div> tags in the page's HTML code; no additional tags are needed as the <div> classes take care of the styling and placement:
<div class="gk-store-info-additional">Small Text Here</div>
You can add your own text between these <div> tags as needed.
The Motion is Life Section
This section offers a way to highlight your latest product line with a simple title and paragraph text and a large image with New Model badge in the top-right:

This section's HTML comes from the mainbody of the first subpage of your Frontpage page; all the elements of this section come from the HTML code, which looks like this in the demo:
<div class="gk-desc site">
<h2>Motion is life</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
<div class="gk-image-badge" data-sr="enter bottom and scale up 50% over .8s">
<span class="gk-image-badge-green">New model</span>
<img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/life_is_motion.jpg" alt="" />
</div>
</div>
HTML Breakdown
The code for this section is very simple, since the main content comprises a simple title and paragraph text with image; perfect for introducing the company, your product philosophy etc...without the complex flair that comes with later sections. The section's code can be split into two sections; the first containing the title and text, and the second containing the image and badge. If we break down the code into simple placeholder texts instead of demo content, it looks like this:
<div class="gk-desc site">
<h2>Title Text</h2>
<p>
Description Text
</p>
<div class="gk-image-badge" data-sr="enter bottom and scale up 50% over .8s">
<span class="gk-image-badge-green">Badge Text</span>
<img src="/Image URL" alt="" />
</div>
</div>
The code opens with a <div> tag that uses two classes for its styling; gk-desc and site. This creates the block where the title and description will appear:
<div class="gk-desc site">
Then comes the title text between <h2> tags, and the description which is contained in <p> tags. Both of these are plain, with no special classes needed for the styling:
<h2>Motion is life</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam.
</p>
Now comes the second section of the code that contains the image. A new <div> is added using a new class, gk-image-badge, which is needed to ensure proper badge placement on the image:
<div class="gk-image-badge" data-sr="enter bottom and scale up 50% over .8s">
After this, the badge is created before the image using a <span> tag with a gk-image-badge-green class added to style the badge. The text for the badge goes between the opening and closing tag:
<span class="gk-image-badge-green">New model</span>
Next up is the image itself; this is another plain <img> tag with the image URL in the src attribute:
<img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/life_is_motion.jpg" alt="" />
Then comes the closing </div> tags; two of them to close out both blocks:
</div> </div>
Changing the Title and Description
The title and description are created using the <h2> tags (for the title) and <p> tags (for the description) that appear immediately after the opening <div> tag in the page HTML code:
<h2>Title Text</h2> <p> Description Text </p>
Simply add your own text between these tags as needed, making sure to leave the other elements untouched as they are required for styling and reveal animations.
Changing the Badge Text
The green badge that appears at the top-right of the image can be modified to display any text as needed; this text is contained in the <span> tag that comes immediately after the second <div> element:
<span class="gk-image-badge-green">Badge Text</span>
Just add your own badge text between the opening and closing <span> tag. Here it's very important that the class in the <span> tag and the <div> element before it are untouched as they are required for the correct styling and placement of the badge on your image.
If you should not want to use the badge at all, you can delete the <span> tags and the content between them entirely; this will remove the badge from the image.
Changing the Image
The image is in the plain <img> tag that comes after the <span> tag from the previous section:
<img src="/Image URL" alt="" />
No special classes are added, so to use your own image all you need to do is replace the URL in the src attribute to your own image's URL. Remember that you can easily find the URL of any image in your media library by navigating to the library in your WordPress backend, clicking on the image you want to use and then copying and pasting the text from the URL field at the top-right of the overlay:

The Intelligent Shoe Section
This section of the frontpage is where you provide the big features of your product, with an image and description making up the bulk of the section, but this time with additional clickable buttons that open feature popups for more in-depth information:

This section is created using HTML code added to the second subpage of the Frontpage page, and like the last section all the elements in this section are created using HTML & CSS only. However, the HTML code as used in the demo is more complex than the previous few sections:
<div class="big-photo box-clear"> <div class="big-photo-img"> <img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/shoes_bg.jpg" alt="" /> <span class="big-photo-button gk-overlay-button" style="top: 20%; right: 30%" data-sr="scale up 30% over .75s and wait .5s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img1.jpg" alt=""> <strong>Free Powerliners</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span> <span class="big-photo-button gk-overlay-button" style="top: 70%; right: 10%" data-sr="scale up 30% over .75s and wait .8s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img2.jpg" alt=""> <strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span> </div> <div class="big-photo-desc"> <h2>Intelligent Shoe</h2> <p>What really makes us stand out from the crowd is our commitment to our community. We develop powerful plugins that add a ton of features and control to your site, all open-source and free to use as you please.</p> <p>Purchase a theme with us and you'll get to use it on as many websites as you like, with access to any updates we release and technical support whenever you need it; no artificial limits here. Go further with our All Theme package, which get you access to everything we've released and will ever release for a fraction of the cost. Enjoy creative freedom with GavickPro!</p> <span> <span class="big-photo-button" data-sr="scale up 30% over .75s and wait 1.1s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img3.jpg" alt=""> <strong>Eco Cowhide</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span> </span> </div> </div>
HTML Breakdown
Now this section's a little bit more complex HTML-wise than the last few sections! But once you break things down it's easy to see what each block of HTML code does so you can add your own content. Just bear in mind that a lot of the code for this section is for creating the buttons and effects for the pop-ups; the content of these blocks is easy to locate and change.
First off, here's what the code looks like if we get rid of all the demo content and just leave simple text placeholders that highlight where each piece of content should go:
<div class="big-photo box-clear"> <div class="big-photo-img"> <img src="/Background Image URL (For left side of block)" alt="" /> <span class="big-photo-button gk-overlay-button" style="top: 20%; right: 30%" data-sr="scale up 30% over .75s and wait .5s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="/First Pop-up Image (top left button)" alt=""> <strong>First Pop-up Title</strong> <small>First Pop-up Text</small> </span> </span> <span class="big-photo-button gk-overlay-button" style="top: 70%; right: 10%" data-sr="scale up 30% over .75s and wait .8s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="/Second Pop-up Image (bottom-left button)" alt=""> <strong>Second Pop-up Title</strong> <small>Second Pop-up Text</small> </span> </span> </div> <div class="big-photo-desc"> <h2>Main Title (right section)</h2> <p>First Paragraph</p> <p>Second Paragraph</p> <span> <span class="big-photo-button" data-sr="scale up 30% over .75s and wait 1.1s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="/Third Pop-up Image (bottom-right)" alt=""> <strong>Third Pop-up Title</strong> <small>Third Pop-up Text</small> </span> </span> </span> </div> </div>
Now let's look at how all this code creates the nice image and text block with pop-up feature highlights. First comes a <div> element with two classes; big-photo and box-clear:
<div class="big-photo box-clear">
This element creates the entire block for this section, where all the contenct including the image on the left, text column on the right, and feature pop-ups will all be added.
Following this is another <div> tag with another class, big-photo-img. Inside this <div> will be any element that appears in the left half of the block, which includes the background image and two feature buttons:
<div class="big-photo-img">
The first actual visible element added to this code comes next, and it's a plain <img> tag that will set the background image for the left block, with the image URL in the src attribute:
<img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/shoes_bg.jpg" alt="" />
After this image comes the first of the two pop-up feature blocks in the left side of the section. These parts look complex, but the concept is very simple. Three <span> tags are used; the first, which includes the big-photo-button and gk-overlay-button classes, is the frame that creates the button (the big-photo-button class in particular creates the button; the gk-overlay-button adds additional styling to place the button over the background image). This tag also includes a style attribute, which defines the position of the element in relation to the <div> it's in i.e. top: 20% in the attribute will place the button 20% of the way down the block's height, while right: 30% moves the button 30% of the total block width away from the right margin:
<span class="big-photo-button gk-overlay-button" style="top: 20%; right: 30%" data-sr="scale up 30% over .75s and wait .5s">
The second <span> is just opening and closing tags, but the opening tag has the big-photo-button-preloader class which takes care of the preloader animation that plays when the button is clicked:
<span class="big-photo-button-preloader"></span>
And then the third <span> creates the pop-up itself using the big-photo-button-popup class:
<span class="big-photo-button-popup">
Now that the button, the preload animation and the pop-up are created, the content for the pop-up is added using an <img> tag for the top image, a <strong> tag for the title, and <small> tag for the paragraph text before the pop-up section is closed with two closing </span> tags:
<img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img2.jpg" alt=""> <strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span>
This same format is repeated again for the second button that appears on the left side of the block:
<span class="big-photo-button gk-overlay-button" style="top: 70%; right: 10%" data-sr="scale up 30% over .75s and wait .8s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img2.jpg" alt=""> <strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span>
And then there's a closing </div> that ends the left section of the block:
</div>
Now comes the content for the right side of the block; starting with a new <div> using the big-photo-desc class to style the description text:
<div class="big-photo-desc">
Then the content is added, using an <h2> tag to create the title of the block, and two <p> tags to create the two paragraphs of standard text:
<h2>Intelligent Shoe</h2> <p>What really makes us stand out from the crowd is our commitment to our community. We develop powerful plugins that add a ton of features and control to your site, all open-source and free to use as you please.</p> <p>Purchase a theme with us and you'll get to use it on as many websites as you like, with access to any updates we release and technical support whenever you need it; no artificial limits here. Go further with our All Theme package, which get you access to everything we've released and will ever release for a fraction of the cost. Enjoy creative freedom with GavickPro!</p>
Now the final button and pop-up has to be added; this follows the same layout as the previous buttons but with some slight differences; instead of using the gk-overlay-button class in the first <span> to style the button separately from the other content in the block, instead an additional plain <span> tag is added, so there are four <span> tags creating the button instead of three:
<span> <span class="big-photo-button" data-sr="scale up 30% over .75s and wait 1.1s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup">
Also, notice that there is no style attribute in this tag; this is because the placement of this element is applied in CSS since it doesn't need to be moved to fit over the image. The rest of the content stays the same, with <img>, <strong> and <small> tags creating the pop-up image, title and text respectively, before the right block and then the entire section is closed out with two closing </div> tags:
<img src="http://localhost/WordPress/Quickstarts/Quark/Ecommerce/wp-content/uploads/2015/05/popup_img3.jpg" alt=""> <strong>Eco Cowhide</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small> </span> </span> </span> </div> </div>
Changing the Background Image (Left Column)
The left side of the block contains a background image that the feature buttons are overlaid on. This is added via the first <img> tag that appears in the third line of the code:
<img src="/Background Image URL (For left side of block)" alt="" />
Change the src attribute to a URL pointing to your preferred image. If you need the URL for an image in your WordPress installation, open the Media Library and click on the image you wish to use; in the overlay that opens the URL can be found in the URL field in the top-right of the screen, just copy and paste this into the src attribute.
Modifying the Feature Pop-Ups
The image, title and text of the feature pop-ups are contained in groups of three <span> elements that apply the classes needed to create the button, animation and pop-up block:
<span class="big-photo-button" data-sr="scale up 30% over .75s and wait 1.1s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup">
So anywhere in the HTML code where you see three <span> tags like above, the content for the pop-up block will follow. There are three such sections in the HTML code; two near the start that create the buttons on the left of the section, and one at the end that creates the button on the right of the section. The actual content for each button is contained in three more tags; an <img> tag for the image, <strong> tag for the title, and <small> tags for the paragraph under the title:
<img src="/Pop-up Image" alt=""> <strong>Pop-up Title</strong> <small>Pop-up Text</small>
To change the image, add your selected image's URL (you can get this from the overlay that opens when you click the image in your WordPress Media Manager) to the src attribute of the <img> tag.
For the title, add your own text between the <strong> tags, and add your text paragraph between the <small> tags.
Changing the Button Position
The two buttons over the image are used to highlight features that your product offers. For an intuitive design, it's a good idea to have the buttons appearing over the feature or element they describe i.e. if your product is a phone and you want to highlight the keypad features you should have the button appearing over or next to the keypad so users can instantly tell what the feature addresses before clicking on it.
The location of the buttons on the image is controlled in the opening <span> tag of the button's code; look at this example from the demo content:
<span class="big-photo-button gk-overlay-button" style="top: 20%; right: 30%" data-sr="scale up 30% over .75s and wait .5s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="/First Pop-up Image (top left button)" alt=""> <strong>First Pop-up Title</strong> <small>First Pop-up Text</small> </span> </span>
Notice that the first <span> tag of this code includes a style attribute to add CSS code to? The code added in this attribute controls where the button appears on the image using two values; top and right. Percentages are assigned to these two values that define where the button should appear in relation to the top and bottom of the image.
In the example code above, the top value is set at 20%, and the right value is set at 30%. The browser interprets this setting to mean that in the image block, the button should be placed 20% of the total height of the image from the top of the block, and 30% of the total width from the right of the block.
Note: Percentages are used so that the effect is applied to all screen sizes; if the placement was defined in pure pixels then the layout simply wouldn't work on small screens. With percentages, you can be sure the buttons will always appear in the correct places no matter the screen size.
To change the position of the button, we simply need to modify the top and right values. If you want the button to be higher on the image, reduce the percentage amount of the top value, and if you want it to be lower, increase the top value.
For the horizontal layout, decrease the right value's percentage to move the button to the right, or increase it to move it to the left.
<span class="big-photo-button gk-overlay-button" style="top: Enter percentage value for vertical position here; right: Enter percentage value for horizontal position here" data-sr="scale up 30% over .75s and wait .5s">
You may notice that the third feature button on the right does not have a style attribute; this is because it is centered with the text above it so does not need to be repositioned, though it can be removed if so desired.
Adding Extra Pop-up Content
You may find that you want to have more information added to your pop-up content; perhaps adding two titles and paragraphs for example. The pop-up block will adjust its height automatically to fit additional content so you can add longer text than that used in the demo to the <small> tags, but remember that the pop-ups are designed for quick feature highlights, so it's best not to go crazy!
If you'd like to have additional titles and text combinations you can add a second set of <strong> and <small> tags to the content. However, the padding for the top of the title text is non-existent so it's a good idea to add a line break <br> tag to the second title tag to create a margin between the text. For example, this code:
<strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</small> <strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small>
Will create two titles and text sections in the pop-up, but the second title will sit very close to the previous text. So, adding a <br> tag to the start of the second title will add some spacing:
<strong>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</small> <strong><br>Round Shoelaces</strong> <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </small>
As ever, try to exercise restraint with the content; too much will be hard for readers to digest at a glance.
Removing Pop-ups
If you need to remove one or all of the features, you will need to delete the opening three <span> tags for the button, and everything in between. For example, if you delete the below content from the demo page it will remove the first button from the left block:
<span class="big-photo-button gk-overlay-button" style="top: 20%; right: 30%" data-sr="scale up 30% over .75s and wait .5s"> <span class="big-photo-button-preloader"></span> <span class="big-photo-button-popup"> <img src="/First Pop-up Image (top left button)" alt=""> <strong>First Pop-up Title</strong> <small>First Pop-up Text</small> </span> </span>
The Featured Products Section
The featured products highlights the important products you have available; with Quark Ecommerce's focus on singular or limited product lines the two column layout provides an effective way to display multiple product iterations or SKUs:

This section's content is taken from the third subpage of the Frontpage page, but unlike the others it does not use custom HTML to create its elements; instead, a shortcode displaying WooCommerce's recent products is used, but with custom CSS code to style it to match the theme aesthetic. The shortcode used in the demo content looks like this:
<div class="site bigger-spaces">[recent_products per_page="8" columns="2"]</div>
How It Works
There's only one piece of HTML code here, and that's the <div> that surrounds the shortcode and uses the site and bigger-spaces classes to expand the height of the block and target additional CSS to style the widget.
The shortcode itself has a very easy to understand layout. The basic shortcode is:
[recent_products]
Which creates the instance of the widget in the page content. However, this defaults to displaying all products, no matter how many you have. To limit the number of products displayed on the page, the per_page attribute is added:
[recent_products per_page="6"]
Which limits the number of products displayed to the amount set in the attribute. Next, the columns attribute is used to limit the section to two columns. In fact, the maximum number of columns for this section is two due to the layout being taken from product archive pages, but you can change it to 3 or 4 columns with some minor CSS changes; these are discussed in the next sections.
And that's it! The hard work of pulling your latest products is taken care of via WooCommerce, so no further action is required.
Changing the Number of Displayed Products
The shortcode used to create the recent products widget includes a per_page attribute which defines the number of product previews that appear on the page:
[recent_products per_page="number of displayed products" columns="2"]
Just set this attribute to your chosen number of items and the widget will ensure the correct amount are displayed.
Adding a "Sale!" Badge
The sale badge is part of the standard WooCommerce functionality and is automatically added to the preview images when the product has been given a discount; that is, if you've set a sale price in the Sale Price field of the product's edit page.

Once done the sale badge will appear on this product's preview.
Removing the "Sale!" Badge
If you don't want the badge to appear on your sale products, then you will need to add some custom CSS to your site to remove it. One of the most basic ways to do this is to use the override.css file to add your own CSS code without touching the core files (our documentation includes a Custom CSS Guide for this purpose), and add the following line:
.onsale {
display: none!important;
}
There are several other ways to remove the badge that avoid using the !important attribute, but this is the quickest and easiest way for beginners to get the same effect!
Changing the Number of Columns
To add additional columns beyond the default two, you will need to perform two steps; first, change the columns attribute in the shortcode to your required number of columns; we recommend a maximum of 3 or 4:
[recent_products per_page="number of displayed products" columns="Enter Number of Columns"]
Second, you will need to add some custom CSS code to your site; check the Removing the "Sale!" Badge" section above for more details on adding custom CSS to the theme via the override.css file. Once you've got access to this file, add the following code to it:
If number of columns is set to 3:
.frontpage ul.products li.product {
width: 33.3%;
}
If number of columns is set to 4:
.frontpage ul.products li.product {
width: 25.0%;
}
Remember that each added column reduces the amount of available space for each column; this isn't a problem on large desktop screens, but users on mobile devices may find browsing so many stacked columns rather uncomfortable, so it's a good idea to test each option to find the best fit for your site.
The Video Teaser Section
The video teaser is a simple background image with a Play Video button and text that when clicked shift the block into a large video player that autoplays a video from a upload site such as Vimeo.

This section's HTML code is taken from the fourth subpage of the Frontpage page, with the custom HTML in the mainbody of the page creating the play icon and text, as well as the video embed. The background image that is shown before the user clicks play is taken from the Featured Image of the subpage. The basic HTML code used in this section is as follows:
<div class="very-big-spaces"><a href="#" class="gk-video-link gk-add-rotate-animation" data-url="//player.vimeo.com/video/8432525?color=ffffff&title=0&byline=0&portrait=0" data-width="1280" data-height="720" data-sr="enter bottom and move 50px">Play <i class="fa fa-play"></i> video</a></div>
HTML Breakdown
The code for this section is really very basic, with most of the heavy lifting with regards to embedding the video and styling it appropriately going into the CSS code. Here's a quick breakdown with placeholder text to show you where each element is created:
<div class="very-big-spaces"><a href="#" class="gk-video-link gk-add-rotate-animation" data-url="Video URL" data-width="1280" data-height="720" data-sr="enter bottom and move 50px">Text Left of Icon <i class="Icon Class"></i> Text Right of Icon</a></div>
The code starts, as do most such sections, with a <div> tag. This one has only one class added; very-big-spaces, which adds a lot of padding for the top and bottom of the text:
<div class="very-big-spaces">
This is a vitally-important class; without it, the block will only be as tall as the text and icon with minor padding, essentially leaving a thin line to display your video in. With this class added, the block is extended so you can get a nice fullscreen effect on the video.
The next bit of code is an <a> tag; this tag is where all the interesting actions are added. The special gk-video-link class styles the font and icon, and the gk-add-rotate-animation class adds a nice rotation animation to the icon on reveal. Then comes the attributes; the href attribute that usually sets the link URL is worthless here, since the item never links anywhere. Thus, it is left blank. The important attributes are the data-url attribute which defines which video should be played, and the data-width and data-height attributes which set the dimensions of the video.
<a href="#" class="gk-video-link gk-add-rotate-animation" data-url="Video URL" data-width="1280" data-height="720" data-sr="enter bottom and move 50px">
After this opening tag is the text that will be overlaid on the background image. This consists of some plain text, an <i> tag that creates the icon, and then some more plain text that appears after the icon:
Play <i class="fa fa-play"></i> video
The icon displayed is decided by the class of the <i> tag; in this case the play button is taken from the Font Awesome set.
Finally, the <a> tag and <div> are closed, ending the block:
</a></div>
That takes care of the overlay and video, but before the video is opened an image is displayed rather than the video thumbnail to preserve the site aesthetics. The image in the background is automatically pulled from the Featured Image of the page.
Changing the Background Image
The background image that is shown before the user clicks the play button is the easiest thing to change since it is taken from the Featured Image of the page.
To change it, first click on the Remove featured image text that appears under the image in the right sidebar of the Edit Page screen; this will remove the existing image. Now click on the Set featured image text that has appeared and select your new background image from your WordPress media library, then click Update in the top-right of the Edit Page screen to save your changes.
Changing the Overlaid Text
The overlaid text over the background image is taken from between the <a> tags of the HTML code:
Text Left of Icon <i class="Icon Class"></i> Text Right of Icon</a>
There's an <i> tag that appears in the middle of the text that creates the play button in the demo layout; simply change the content before this tag to add text to the left of the icon, and change the content after the <i> tag to add text to the right of the icon.
Changing the Icon
The icon that appears in this section is provided by the useful Font Awesome set, which is supported in our theme. The <i> tag that creates the icon is left blank, but the class of the tag is what defines the icon; like how the Play button icon is added in the demo content:
<i class="fa fa-play"></i>
So to change the icon the <i> tag's class needs to be changed accordingly. You can see the full list of available icons provided by Font Awesome and their classes on our Ecommerce Typography Page.
Have a look at the different icons on the typography page and you'll notice that each of the icons has a particular class that looks like this:
fa-icon-name
So, for example, an anchor icon will have the following class:
fa-anchor
To add your chosen icon into the <i> tag, pick an icon from those available and remember the class name. Then, modify the class in the <i> tag accordingly. The format here is:
fa icon-class-name
So if you wanted to add the anchor icon you would change the class to:
fa fa-anchor
Notice that "fa" must be typed twice; once to declare a Font Awesome icon, and again in the class name. When added to the tag, it would look like this:
<i class="fa fa-anchor"></i>
Changing the Linked Video
The linked video in this section is the most complex to change, but it is still made quite easy thanks to the extensive options most of the video-sharing sites offer to help you embed and control the video and player. The URL for the video is set in the data-url attribute of the opening <a> tag in the code:
<a href="#" class="gk-video-link gk-add-rotate-animation" data-url="Video URL" data-width="1280" data-height="720" data-sr="enter bottom and move 50px">
So to change the video you'll need to find the embed code for your chosen video, make sure the options for it are set correctly, then copy and paste the embed code into the data-url attribute. In practice it's a little bit more complex than that because of how the video sites tend to expect videos to be embedded, but it's nothing too challenging.
Getting the Embed URL: Dailymotion
- Open your browser and navigate to the Dailymotion website and find the video you want to embed.
- Under the video below the username of the video creator are three tabs; About Export and Add To.
- Click on the Export option; you'll see a new set of fields and options load, including a Get Embed Code field containing the HTML required to embed the video directly into your webpage. However, we don't actually need to full code; only the URL contained in the src attribute of the code.
- Before we take this URL, we should first set the player options that way we want them. Click on the More Options and Preview button underneath the Get Embed Code option; you'll see a range of new options that will let you customize how the player looks on your site; including:
- Hide on-page video info -
- Hide in-player video info - Checking this option will remove extra information from the video preview, like title, uploader name and length.
- Player Colors - These three options let you change the coloring of elements like the play button, title bar and highlights.
- Autoplay Mode - Sets the video to automatically play when loaded; this will be after the user clicks the link text in the video block in Quark.
- Start at - Lets you set the time that the video should start when loaded if you wish to skip intros or other sections.
- Notice that as you change these options the URL contained in the src attribute will change to reflect your changes. Once the options are set, copy the complete URL between the two quotation marks of the attribute, and paste it into the data-url attribute of your page's HTML.
-
Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
Getting the Embed URL: Youtube
To get the embed URL for a video on Youtube, follow these steps:
- Open your browser and navigate to the video on Youtube that you wish to use.
- Under the video below the username of the video creator is a Share tab; click on this to open another set of three tabs; Share, Embed and Email.
- Click on the Embed option; a new field will appear with a lengthy bit of HTML code used to embed the video directly into your webpage, but we don't need the full code; all that's required is the URL contained in the src attribute of the code.
- Before we copy the URL however, we can change several options to control how the player will look on our site. Click on the Show More button underneath the field containing the HTML code; you'll see a range of new options that will let you customize how the player looks on your site; including:
- Show suggested videos when the video finishes - Unchecking this option prevents suggested video blocks being shown when the video ends.
- Show player controls - Unchecking this option will remove the player controls like the play, settings and closed caption buttons, keeping the video clear.
- Show video title and player actions - Unchecking this option removes the title bar and share button from the top of the player.
- Enable privacy-enhanced mode - Using this mode prevents the player from collecting information from your user's browser unless they play the video.
- Notice the URL in the src attribute of the embed code changes as options are changed. Once your options are set, copy the entire URL from this attribute and paste it into the data-url attribute of your video page's HTML code.
- Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
Getting the Embed URL: Vimeo
To get the embed URL for a video on Vimeo, follow these steps:
- Open your browser and navigate to the video on Vimeo that you wish to use.
- In the video player on the right-hand side is a paper-aeroplane icon; click on this to open the sharing options.
- A popup will appear with Link, Social, Email and Embed sharing options. The Embed field includes a lengthy bit of HTML code used to embed the video directly into your webpage, but we don't need the full code; all that's required is the URL contained in the src attribute of the code.
- Before we copy the URL however, we can change several options to control how the player will look on our site. Click on the Show Options button opposite the title to see a range of options for setting the video's look, including:
- Color - Sets the color of the text and other highlights in the title and toolbar of the video.
- Intro - In this section there are three options; Portrait, Title and Byline. Unchecking any of these options will remove that element from the video preview image.
- Loop this video - Causes the video to restart automatically when finished.
- Show text link underneath this video - Enabling this option will show a link to the video on Vimeo underneath the player. This option will have no effect on Quark, since it does not use the full embed HTML.
- Show video description underneath this video - Enabling this option will show a description on the video underneath the player. This option will have no effect in Quark, since it does not use the full embed HTML.
- Notice the URL in the src attribute of the embed code changes as options are changed. Once your options are set, copy the entire URL from this attribute and paste it into the data-url attribute of your video page's HTML code.
- Save the changes to your page by clicking the Update button; your chosen video will now load when the overlay text is clicked.
The Blog Section
The blog section lets you connect with your visitors with regular news updates, blog articles or special offers in a simple block layout:

This section's code is taken from the fifth subpage of the Frontpage page. Like the Featured Products section, the content here is not created with HTML code, but with a shortcode, in this case a shortcode that creates an instance of our powerful News Show Pro widget, which can create showcases for articles, products and more. The code used in the demo layout looks like this:
<div class="quark-gallery bigger-spaces"> [gknsp use_css="off" title="Fresh from the blog" before_title="<h3>" after_title="</h3>" cache_time="0" widget_css_suffix="big-spaces quark-gallery site" article_cols="2" article_rows="2" article_block_padding="26px" article_image_w="480" article_image_h="540" article_info_state="off" article_text_len="10" article_title_len="40" article_title_len_type="chars"] </div>
How It Works
As with the Featured Products section, the shortcode is wrapped in a <div> tag to provide additional styling of the News Show Pro widget within the block. This <div> has two classes attached; bigger-spaces, which adds extra padding to the top & bottom of the block to keep it in line with the other sections of the frontpage, and quark-gallery, which is used for font styling and padding around the widget title:
<div class="quark-gallery bigger-spaces">
If you were to remove this <div> element the title would be unstyled and would sit very close to the widget content, and there would be minimal padding above and below the widget content which damages the aesthetic. As such, it's important that this element and class are left in place.
Inside the <div> is the shortcode, which is much longer than the recent_products shortcode we saw earlier because NSP includes a huge amount of options.
[gknsp use_css="off" title="Fresh from the blog" before_title="<h3>" after_title="</h3>" cache_time="0" widget_css_suffix="big-spaces quark-gallery site" article_cols="2" article_rows="2" article_block_padding="26px" article_image_w="480" article_image_h="540" article_info_state="off" article_text_len="10" article_title_len="40" article_title_len_type="chars"]
We can break it down quite easily though. The basic shortcode is simply:
[gknsp]
This creates an instance of the News Show Pro widget with the default options. However, the default options are vastly different from the options used in the demo, so the blog section will break completely and look absolutely awful. Let's look at each attribute that is used in the shortcode from the demo content to see how it brings everything together:
- use_css - This option decides whether the default CSS for the widget is loaded. Since Ecommerce has its own theme-specific CSS for this widget this option is set to Off in the demo content.
- title - Fairly self-explanatory; this sets the title for the widget, which will appear above the widget content on the frontpage. In the demo this is set to Fresh From the Blog.
- before_title & after_title - These two options allow you to define HTML code that should be added before and after the title text defined in the last attribute; very useful for styling. In the demo the title is wrapped in <h3> tags, so the before_title attribute is set to "<h3>" and the after_title attribute is set to "</h3>".
- cache_time - This option sets how long the widget settings should be stored in cache. In the demo this is set to 0 so users will always see the latest version of the widget every time they visit, including any new styling or articles.
- widget_css_suffix - One of the most important options, this lets you define CSS suffixes specific to the widget so that you can target your CSS rules directly. The demo content specifies three suffixes; big-spaces, quark-gallery, and site. Between them these suffixes provide most of the CSS styling of this section; try adding this attribute to the plain shortcode and see the difference in layout it makes!
- article_cols & article_rows - Another two important options; these two attributes sets the number of columns and rows that NSP should create, which in turn defines the number of showcases. For example, in the demo content article_cols and article_rows are both set to 2, so there's two rows of two columns of article showcases, for four total. By modifying this setting you can change the number of showcases.
- article_block_padding - This option lets you set the padding for the articles in pixels; up to four numbers can be entered to represent the padding for the top, right, bottom and left margins in turn. In the demo content this is set as 26px, which adds 26 pixels of padding to the top of the article showcases.
- article_image_w - Defines the width of the article showcase image in pixels. In the demo content this is set to 480.
- article_image_h - Defines the height of the article showcase image in pixels. Set to 540 in the demo content.
- article_info_state - Sets whether extra article information is displayed, such as author, post date and comment count. In the demo this is set to Off.
- article_text_len - This option sets the length of the preview text (in number of words) that each article showcase displays. Set to 10 in the demo.
- article_title_len - Sets the length of the title (in characters or words) of the article showcase. Set to 40 in the demo.
- article_title_len_type - Defines whether the article_title_len attribute refers to total characters or total words; in the demo this is set to chars, or characters.
Once all of these attributes are added to the shortcode the blog section will look like the demo, but there are a huge amount of extra options available; more details can be found in this News Show Pro-focused blog article. Now let's look at some of the basic customization available.
Adding More Article Showcases
In the default News Show Pro settings in Eccommerce four articles are displayed in two rows of two columns.
To change the number of displayed articles we will need to change the number of rows and columns to match our required layout; this is achieved by modifying the article_cols (for columns) and article_rows (for rows) attribute. In the demo layout they are both set to two:
article_cols="2" article_rows="2"
For a total of four articles. Depending on your requirements, you can choose to expand your number of articles by adding extra rows, or extra columns. For example, let's say we wanted six articles displayed in two rows; then we'd leave the number of rows at two, but change the number of columns to three:
article_cols="3" article_rows="2"
Whereas if we wanted six articles on three rows, we would change the number of rows to three but leave the number of columns untouched:
article_cols="2" article_rows="3"
Something that is important to note is that the height of block that contains the showcases is fluid, while the width is not. This means that if you add more columns, then there will be less total space for each showcase i.e. if you have two columns then both columns are set at 50% of the available width. By adding a third column, each column will be reduced to 33% of the available width. This means that when adding more columns you'll likely need to reduce the length of the title and text previews to ensure it remains visually-appealing.
For this reason we recommend that if you want to add more articles you do so by adding more rows, as the block will simply increase in size to fit the additional showcases without damaging the aesthetics of the site.
Changing the Data Source
The standard settings used in the demo content does not specify data sources, so this leaves the options as default. The default behavior of News Show Pro is to display your latest WordPress posts from all categories. However, you may find that you'd prefer blog posts from a specific category are highlighted only, or that specific posts are highlighted for complete control of your frontpage. In these cases, we'll need to add some additional attributes to define the data source behavior.
First, we need to define the type of data source; we'll do this by adding a data_source_type attribute to the NSP shortcode using the following format:
data_source_type="wp-source"
Where source defines the type of source (category, tags etc...). There are several available options here, but we'll likely want to use one of the following:
- wp-latest - Set the source as the latest posts on all categories (default behavior).
- wp-category - Sets the source as one of your WordPress post categories.
- wp-post - Allows you to specify particular posts to be displayed.
After adding the data_source_type attribute, you'll need to define the category/tag/posts that you want NSP to pull from. To do this, we'll need to add a data_source attribute (for posts) or a wp_category_list attribute (for categories).
If you're using the data_source attribute to define specific posts to display, you will need to add either the slugs of the chosen posts, or the ID number. To find the slug of a particular post, click on Posts → All Posts in your WordPress backend. In the list of posts, hover your cursor over the post you want to find the slug for to see a set of options. Click on the Quick Edit option to open a new set of fields; the second field contains the slug, so you can copy and paste this into the value:

For example, in the demo content there is a post called "New styles to Love", and the slug for this post is "new-styles-to-love". If we wanted NSP to show only that post, we would use the following shortcode:
[gknsp data_source_type="wp-post" data_source="new-styles-to-love"]
If you're using the wp_category_list attribute to define a category that articles should be pulled from, then you'll need to find the ID of the category you wish to use. To do so, click on Posts → Categories to see a list of categories, and click on the category you wish to use to be taken to the Edit Category screen. Now check the URL of the page; you'll notice that towards the end of the URL there's a section that looks like this:
&tag_ID=x
Where "x" is a number.
This is the category ID; add this number as the value of the wp_category_list attribute and save changes; NSP will now automatically display the latest posts from this category as you add them. For example, in the demo content the sole category has an ID of 2; to display this category's posts only in NSP, the shortcode would look like this:
[gknsp data_source="wp-category" wp_category_list="2"]
Note: You can add multiple category IDs or post slugs to these attributes as needed; just separate each ID or slug with a comma
Changing the Title Text
The title appears above the showcases and is defined in the shortcode via the title attribute; simply change this value to your own title:
title="Your Title Here"
Changing Preview Text Lengths
If you modify the number of showcases via the column and row changes described above, you may find that your titles or preview texts are too long, and wrap in a way that does not look attractive, or take up too many lines on the page. In this case, you can modify the length of these elements to fit their space better. To do this, you will need to modify the article_title_len attribute (for the title), and the article_text_len attribute (for the preview text). In the demo content, the title length is defined by number of characters, and the text length is defined in number of words. Simply modify their respective values in the attributes. For example, if you wanted the title to be a maximum of 30 characters long, and the preview text to be 7 words, the shortcode would look like this:
[gknsp article_text_len="7" article_title_len="30"]
More Information
If you're interested in modifying News Show Pro even further, take a look at this GavickPro blog post which covers the available attributes and their respective functions and values.
The Newsletter Popup
The newsletter popup is a timed newsletter call-to-action that encourages users to sign-up for your newsletter:

This popup is created using a MailPoet Subscription Form widget and a form provided by MailPoet also.
How It Works
This section consists of two parts; a subscription form, which is created in the visual editor of MailPoet's options, and a widget that creates the title and displays the subscription form. This widget is also provided by MailPoet, and is called a MailPoet Subscription Form widget.
The subscription form's look is defined in the visual editor of MailPoet (MailPoet → Settings → Forms tab → Edit Form in the WordPress menu):

In this section you can highlight each block and edit the content by clicking the Edit Display button that appears when each section of the form is hovered over in the editor, or drag new fields from the list of available elements on the right and drop them into the visual editor, which will realign them accordingly. The form as used in the demo is made up of four parts; the first is a Random Text or HTML field with the following content:
<p>Sign up for email to get the latest style info,<br> offers & more</p>
That appears at the top of the form, under the title. This is very simple HTML consisting of a plain <p> tag with a <br> tag creating a line break in the middle of the content. Next is the Email field, which has the following label attached:
enter email address
And the option to display the label within the field activated.
The third block is the Submit button, which has the plain "Submit" label. Finally, the last block is another Random Text or HTML block with the following HTML code:
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br> You can unsubscribe from email list at any time </small>
This HTML is a little more complex; a <small> tag wraps all the text, but there are also two <a> tags used to provide links to privacy policies and terms of use, along with a <br> tag for line breaks. This completes the form.
To add the form to the newsletter popup, a MailPoet Subscription Form widget is added to the Newsletter widget position. This widget has only two options; a Title field, which defines the title that is displayed at the top of the block, and a Select a form drop-down list where you can pick from the available forms from your MailPoet installation.

Changing the Popup Title
The title for the popup is defined in the Title field of the MailPoet Subscription Form widget. To change this, click on Appearance → Widgets in your WordPress backend to go to the Widgets screen. Click on the Newsletter position on the right to expand it, and then click on the MailPoet Subscription Form widget to expand the options.
The first option in this section will be the widget's Title field; modify the text in this field to redefine the title of the popup.
Changing the Text Above the Email Field
Above the email field is a short bit of text promoting the benefits of signing up to the newsletter. This is part of the MailPoet newsletter form. To modify it, Click on MailPoet → Settings in your WordPress backend to open the MailPoet option area, then click on the Forms tab to see a list of available forms.
In this list, highlight the newsletter's name and click the Edit button that appears to taken to the Edit Newsletter page. You will see the visual editor for the form on the left:

Use your mouse cursor to highlight the text block above the email field, and click the Edit display button that appears on hover to open a popup with options for editing the HTML content in this section. Change the text between the <p> tags to your own content as per the below layout:
<p>First line of text<br>Second line of text</p>
Changing the Email Field Label
To change the email field's label, open the MailPoet form editor page, highlight the email address field in the visual editor on the left of the screen, and click the Edit display button that appears. A popup will open with two options; modify the text in the Label field to whatever you wish to display in this field.
Changing the Submit Button Label
To change the label of the button, open the MailPoet form editor page as in the above examples, then highlight the button in the visual editor and click the Edit Display button. A field will popup with a Label area where you can add your own button label.
Changing the Bottom Text Block
To change the text under the email form, open the MailPoet form editor, highlight the text block and click the Edit display button. A popup will open with the HTML text of this block added; you can modify this text using the following placeholder guide:
<small> Text before first link <a href="/First Link URL">First Linked Text</a> Text between links <a href="/Second Link URL">Text after second link</a><br> Second line of text. </small>
Don't forget to add your link URLs to the href attribute in the link <a> tags. Alternatively, if you only want a text message without any links you can remove the <a> tags completely:
<small> First line of text<br> Second line of text. </small>
Theme Features
Eccommerce includes additional features and pages to help improve your site that are not specific to the frontpage, such as typography, reveal animations, and more. This section will look at each of these features in-depth.
The Contact Page
The Quark Contact page uses a parallax header background with overlaid text, social media icons and links and a Google Maps link to help customers locate your establishment. In the mainbody of the page is an easy-to-use contact form along with other contact information.

Creating a Contact Page
The Ecommerce demo content includes an example contact page ready to be modified, but if you're looking to create a new one from scratch it's a fairly standard process. As with the other pages, click on Pages → Add New in your admin area to add a new page. On the edit screen, add the page title that you want to be displayed in the header to the Title field; text entered here will appear as the title in the header.
Now copy the following HTML content into the mainbody of the page; this will get your contact page extra information matching our demo layout, ready for you to customize: :
<h3>Contact us</h3>
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p>
<p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p>
<h3>Address</h3>
<p>6368 Rustic Berry Vista<br />
Goodwater, HI, 96728-6372, US</p>
<big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
Now have a look at the Page Attributes section in the right sidebar; find the option called Template, click on the drop-down list for this option and select the Contact Page template; this will ensure the right formatting and CSS rules are applied to the page, and will also allow you to change several contact-page related options when viewing the page in the Theme Customizer.
Next up is the parallax background image; Click on the Set Featured Image text in the right sidebar and select an image from your media library; this image will be used as the parallax background image. Finally, click on Publish at the top of the right sidebar to publish the page and your contact form is ready.
Changing the Contact Page Header
The contact page's header is modified via a combination of page content and theme settings; specifically, the large title text is taken from the title of your contact page, whereas the subtitle text and social media/Google Map icons and links are controlled via the theme options.
Changing the Title Text
To change the title text, modify the text in the title field of your contact page; click on Pages → All Pages in the WordPress left menu and select your contact page, then make your changes. The title text will automatically be used as the large text on the Contact Page:

Changing the Background Image
The background image is taken from the Featured Image of your contact page. By changing the featured image you can set a new background. On the Edit Page screen click on the Set Featured Image text on the right of the screen.
If a featured image is already assigned that you wish to replace, then first click on Remove featured image to delete the image, and then you can click on the Set featured image text.
After clicking you will see your media library; select your preferred background image here and click on the Set Featured Image button in the bottom-right of the screen to set the image, then click on Update to save changes to your page, and your background image is ready.
Changing the Social Media and Map Links
The social media icons and links, along with the Google Maps link at the bottom of the header, are all controlled with the Theme Customizer. In your WordPress backend, click on Appearance → Customise in the left menu to open the customizer. You will see a set of options on the left, and a view of the frontpage on the right.
In the frontpage preview, open your contact page via the menu. Once on a page with the Contact Page template assigned, a new set of options specifically for this page's social icons and links will appear.

Click on the section to expand the options, and make your changes. More information on the settings and how to change them may be found in the Theme Settings section at the start of this guide.
Changing the Contact Mainbody Content
The mainbody content is created via simple HTML code added to the page mainbody field. The basic code looks like this:
<h3>Contact us</h3>
<p>We are here to answer any questions you may have about our combadi experiences. Reach out to us and we'll respond as soon as we can.</p>
<p>Even if there is something you have always wanted to experience and can't find it on combadi, let us know and we promise we'll do our best to find it for you and send you there.</p>
<h3>Address</h3>
<p>6368 Rustic Berry Vista<br />
Goodwater, HI, 96728-6372, US</p>
<big>+1 808 132 05 80</big><small>Open Monday to Saturday, 9.15am - 5.15pm</small>
If we simplify the code by replacing the demo text with placeholder labels, you can see clearly where each piece of information should go:
<h3>Right column title here</h3>
<p>Right column first paragraph here</p>
<p>Right column second paragraph here</p>
<h3>Second right column title here</h3>
<p>Address Line 1<br />
Address line 2</p>
<big>Phone Number Here</big><small>Opening days/times here</small>
The first <h3> tag creates the first title of the right-column's text, next to the contact form. This is followed by two plain text paragraphs in the two sets of <p> tags.
Next, a second <h3> heading highlights the second section, with a <p> tag containing address information; a <br /> line break separates the two lines of the address.
Finally, a <big> tag provides the large text for highlighting a phone number, and final <small> tag contains opening times and days.
Since none of these tags use any special classes or attributes, you may simply change the text between each tag to your liking. It does not necessarily need to list address and telephone numbers; you can add emails or alternative contact means as you see fit. If desired, you may also expand the content by adding more <h3>, <p>, <big> and <small> tags; the section will automatically expand to fit, but do bear in mind that the contact form is a set height, so it's recommended to keep the amount of content roughly similar to our demo to keep things in line. Also, you may remove any lines that you feel are unnecessary; this will not affect the aesthetics of the page as it will adjust itself to fit.
Font Awesome
Font Awesome is an incredibly useful font for delivering scalable icons to your site. With over 500 icons available covering a wide range of topics, from popular social media icons to transportation and payment icons, there's something for every type of site available.
How It Works
Font Awesome functionality is included as standard with Quark, so you can start using their icons immediately. Icons are added to content using an icon <i> tag with a particular class attached that corresponds to the icon you want to display.
Every icon in the Font Awesome set has a class name beginning with fa, such as fa-pinterest for the Pinterest icon. To use an icon, this class name must be inserted into the <i> tag using the following format:
<i class="fa fa-ClassName"></i>
Notice that fa appears twice in the class attribute; the first time to declare the use of Font Awesome, and the second time as part of the icon's class name. For example, to insert the Pinterest icon mentioned above, the code would be:
<i class="fa fa-pinterest"></i>
A full list of available icons and their respective class names may be found at the bottom of our Quark demo's Typography Page.
The tags should always be left blank, with no text between the opening and closing tags. You may insert these tags anywhere you are entering standard HTML content, including any of our frontpage sections, or in your pages and posts.
The WYSIWYG (What You See Is What You Get) Editor that WordPress defaults to when editing posts and pages will usually clean up blank tags; that is, tags with no content between them. This will include <i> tags that create Font Awesome icons, since they do not have any text between the opening and closing tags. To counter this issue, make sure to only use the plain text editor when adding icons.
Reveal Animations
The reveal animations that are often used in Quark are provided by the powerful ScrollReveal JavaScript Library. This library allows animations to be added to nearly every HTML element in your code via the use of a data-sr attribute; you may have noticed when modifying the code for the frontpage elements or additional pages that they often had this data-sr attribute attached to control the animation.
When this attribute is added to an HTML tag, that element will be animated into place using a default reveal animation:
<h2 data-sr>My Title</h2>
However, ScrollReveal also includes multiple keywords that you can use to define the reveal animation using simple, understandable language. For example, the keyword "over Xs", where "X" is a time in seconds, will control the speed of the animation so that it take the value of "x" to complete. So, a value of:
<h2 data-sr="over 2s">My Title</h2>
Will cause the default animation to take two seconds to complete. Similarly, there are many keywords for controlling the type of animation. using the enter keyword will let you define the direction from which the animation will start (top, left, right, and bottom), while move can define the distance (in pixels) the animated element should move. Combine them together with the over keyword, and you will have something like this:
<h2 data-sr="Enter left move 24px over 2s">My Title</h2>
So with this setting, the title will appear 24px to the left of its final position, and will move right 24px to the final position over two seconds.
There are many more keywords that let you delay the animation, flip, spin, rotate and scale the element, and control attributes like starting opacity. A full list of the available keywords and their respective functions may be found on the ScrollReveal GitHub page.
Page-Load Animations
Quark includes the ability to display animations as pages load, to avoid users from seeing the page before it is ready to view.

This animation is provided via a gif file called default.gif stored in the wp-content/Quark/images/preloaders folder of your WordPress installation. This default animation is designed to suit the aesthetics of the theme, but if you're interested using your own animation it's very easy to replace.
- First, create your animation and save as a gif file; there are many programs online to help you with this.
- Name your new file default.gif, as this is the name used by Quark to target the preloader file.
- Connect to your server via FTP (more details on how to do this may be found in this blog article on the basics of FTP, and navigate to the wp-content/Quark/images/preloaders folder.
- Once at this folder, upload your new default.gif file and overwrite the existing file. Once done, your new page preloader animation will automatically be used.
Login Popup
The login popup is an elegant way to allow users to log-in without loading an additional page; this is very useful if your site requires users to log-in in order to receive the complete set of site features:

To create this popup, you will need to first create a Login/Register page, and then a menu item that links to the page; this page and menu item are already present in our demo content, but it is easy to create new ones if needed.
To create the page:
- In your WordPress backend, click on Pages → Add New to open the Add New Page screen.
- Add a title such as Login/Register to the title field, and in the Template drop-down list in the Page Attributes section of the sidebar, select the Login Page template.
- Click on Publish to save and publish the page; the login form will be displayed automatically.
To create the menu item:
- In your WordPress backend, click on Appearance → Menus to open the Edit Menus screen.
- In the Select a menu to edit drop-down lists, choose the menu you wish to add the login to.
- In the section on the left of the screen where you can choose which menu items to add, click on Pages to expand the section, then add a check to your Login/Register page and click the Add to Menu button.
- The menu item will be added to the list under the Menu Structure heading. Now click on the new menu item to expand the options; you should see a CSS Classes field; if not, click on the Screen Options box at the very top of the page and add a check to the CSS Classes option:

- In the CSS Classes field, add the following class:
gk-login-popup
- Click on Save Menu in the bottom-right to save the changes. Your popup login will now work as needed.
Menu Widgets
Ecommerce offers two menu types, definable in the Theme Customizer. The classic menu works as you would expect; each main menu item appears at the top of the page, and highlighting an option reveals its submenus if applicable:

However, the second menu type is off-canvas; that is, it scrolls into view from the right of the screen when a menu button is clicked.

Because this menu type offers a large amount of space, we have included widget areas in the off-canvas menu to help you to diversify your content. There are two widget areas available; one above the menu, and one below. You may attach any widgets you like to these areas, but in this section we will discuss the example used in the demo content; displaying social media icons and links.
The Menu Social Media Icons
In the demo layout, the Menu Bottom widget area features a Text widget with the following code to produce the social icon links:
<div class="gk-social-icons"> <a href="#"><i class="gkicon-fb"></i></a> <a href="#"><i class="gkicon-twitter"></i></a> <a href="#"><i class="gkicon-gplus"></i></a> <a href="#"><i class="gkicon-pinterest"></i></a> <a href="#"><i class="gkicon-behance"></i></a> <a href="#"><i class="gkicon-dribbble"></i></a> <a href="#"><i class="gkicon-instagram"></i></a> <a href="#"><i class="gkicon-rss"></i></a> <a href="#"><i class="gkicon-youtube"></i></a> <a href="#"><i class="gkicon-vimeo"></i></a> <a href="#"><i class="gkicon-linkedin"></i></a> </div>
The code here is very easy to understand; a <div> element is created with the gk-social-icons class attached to take care of styling. Then, each social icon is created using a mixture of an <a> tag, for the link, and a set of <i> tags for the icon:
<a href="#"><i class="gkicon-fb"></i></a>
Just like when adding Font Awesome icons, the class of the opening <i> tag defines which icon is displayed. You can pick from the following selection of classes/icons:
- gkicon-fb - Facebook
- gkicon-twitter - Twitter
- gkicon-gplus - Google+
- gkicon-pinterest - Pinterest
- gkicon-behance - Behance
- gkicon-dribbble - Dribbble
- gkicon-instagram - Instagram
- gkicon-rss - RSS Feed Icon
- gkicon-youtube - Youtube
- gkicon-vimeo - Vimeo
- gkicon-linkedin - LinkedIn
Changing an Icon
To change the icon of a given entry, you will need to modify the class attribute of the <i> tag in question. For example, to change the first icon from a Facebook icon to a Twitter icon, you would change the second line of the code from:
<a href="#"><i class="gkicon-fb"></i></a>
To:
<a href="#"><i class="gkicon-twitter"></i></a>
If you do not need a particular icon, simply delete its code starting from the opening <a> tag and finishing at the closing </a> tag (delete the <a> tags too!).
Adding a Link
By default these icons do not link anywhere, so you will need to add a link to your corresponding social media profile into the href attribute of the opening <a> tag:
<a href="/Link URL Goes Here!"><i class="gkicon-fb"></i></a>
Repeat this step for each icon so that they all link to their appropriate social media profiles.
Advanced Typography
Quark includes some complex typography options to help style your post content the way you want it; in this section, we'll cover how to use these special options.
How It Works
The typography options in Quark may be applied in the Text mode of the TinyMCE editor, where you enter raw HTML code alongside basic text. Here, you can manually add the classes required to achieve each effect to the relevant HTML tags. To use the Text mode, click on the Text tab at the top-right of the editor window:

When writing in HTML code in the text editor, you will need to manually attach the classes to the HTML tag, so that the correct CSS rules are applied.
To attach a class to an HTML tag, a new attribute, "class", followed by an equals sign and the class name in quotes, must be added to the opening tag of the element after the tag but before the closing bracket. This assigns a class to that element. For example, to add a class called "special" to an HTML <p> tag, you would write:
<p class="special">Your Text</p>
The following sections will provide information on the classes available, and their functions.
Warnings
Warnings are highlighted text segments that are meant to draw attention to important information, such as rules, advice or guidelines. There are three types of warning available, each with a different purpose. To use them, simply add the class name to a <p> element:
<p class="classname">

- gk-info - This attribute adds a blue border to the text and prefaces it with a chat icon to highlight information.
- gk-success - This attribute adds a green border to the text and prefaces it with a lightbulb icon. It is useful for adding advice or hints to your content.
- gk-notice - This attribute adds a yellow border and prefaces the text with a exclamation mark. It is used for warnings.
- gk-error - This attribute adds a red border and prefaces the text with a cross icon. It is used for errors and negative statements.
Highlights
Highlights are a way to make a particular part of a paragraph stand out. Unlike the warnings, highlights can be applied in the middle of a paragraph without damaging the text layout.
To use highlights, you will need to add a set of <span> tags in your <p> tags to separate the phrase, and add the highlight class to the <span> element. For example, if you wish to add a highlight to the word "highlight" in the following <p> tag:
<p>This is a highlight phrase</p>
You would need to add the opening <span> tag with the highlight class before the word "highlight", and the closing </span> tag after, like this:
<p>This is a <span class="className">highlight</span> phrase</p>
There is one available highlight class in Quark, which is:
- gk-highlight - This highlight adds a yellow background to the text.
Progress Bar
The progress bar is a white bar with a label underneath that can be set to fill with black to a certain point (represented by a percentage) on reveal, with a text percentage amount appearing at the point where the bar is filled to.

This is probably the most complex typography element to create in Quark, requiring multiple tags and classes to get the full functionality. First, a <div> class is created with a progress class attached. Then, a second <div> is added with a bar gk-loaded class and a style attribute that defines the length that the bar should fill to as a percentage using the following format: "width: XX%; visibility: visible;". Following this is a set of plain <span> tags that contain the label that should appear at the end of the progress bar. At this point the second <div> is closed, and a new paragraph <p> tag is opened containing a <span> tag, which in turn contains the label of the progress bar (that is, the label that appears on the left underneath the bar itself). Let's look at this code in action:
<div class="progress"> <div class="bar gk-loaded" style="width: 60%; visibility: visible; "><span>60%</span></div> <p><span>Label one</span></p></div>
You can repeat this layout multiple times to stack a group of progress bars together; great for highlighting progress towards set goals or other measurable targets.
Code
The code typography element seperates text into an indented color block with a dark margin, great for separating code to make it easier for users to read and copy & paste.

Creating code is easy; you only need to wrap your code in <pre> tags. For example:
<p>This is plain text.</p> <pre>This is code.</pre>
Unordered Lists
Unordered lists are just that; lists with no particular ordering i.e. no numbered or otherwise ordered entries. This is a good way to list points or minutes in an easily-readable format.
The classes for styling the unordered lists should be added in the opening <ul> tag that begins with list, with the <li> list item tags left as they are:
<ul class="className"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
There are four available unordered list classes, as follows:

- gk-bullet1 - This class uses solid black blocks as the delimiter between each point.
- gk-bullet2 - This class uses black outline blocks as the delimiter to each point.
- gk-bullet3 - This class uses solid orange blocks as the delimiter to each point.
- gk-bullet4 - This class uses orange outline blocks as the delimiter to each point.
Number Blocks
Number blocks create large blocks that contain a block with a character inside, such as a number, followed by a two-line item. They are useful for highlighting larger points or available options.
The complexity of the number blocks means that they require some more complex HTML tags. Each block contains a <p> tag, which also has the class assigned to it, a <span> tag that contains the character to appear in the block, an <em> tag for the first line of the item, and plain text for the second line. The basic structure looks like this:
<p class="className"> <span>Character (i.e. "1", "A")</span> <em>First Line</em> Second Line </p>
There is one available number block class in Quark, which is:

- numblocks num-1 - This creates a black colored block and text.
Blocks
Blocks are boxes that surround a paragraph of text, whether with solid color backgrounds or outlines.
Blocks are created by adding a particular class to the <p> tag that you wish to apply the block to. The basic format is very simple:
<p class="Classname">Paragraph text here.</p>
There are two simple blocks to choose from in Quark:

- block-1 - This class adds a green background block to your paragraph.
- block-2 - This class adds a yellow background block to your paragraph.
There's also a third block type that's a little more complex. Instead of adding a color background to a paragraph block, this third block type adds a black outline around the paragraph, with a title in the top-left of the outline:

This third type is created with three elements; an opening <div> tag with the special legend class applied, containing an <h4> tag that contains the title, and a <p> tag containing the paragraph text. The basic code looks like this:
<div class="legend"> <h4>Block Title Here</h4> <p>Paragraph Text Here</p> </div>
Blockquotes
Blockquotes allow you to elegantly highlight quotations in your article, to show that they are not from your pen, as it were.
The blockquotes format consists of a <blockquote> tag with class attached that contains the quoted text, and a <strong> tag before the closing </blockquote> that provides the attribution.
<blockquote class="className">Your Quote Here <strong>Attribution Name</strong> </blockquote>

This will separate the text in the blockquote tags from your other content with a grey margin on the left side.
Floated Blocks
Floated blocks are some of the most visually-appealing typography options available in Quark. They allow you to highlight particular phrases or quotes from the text by adding them in colored text on the left, right, or centre of your main content, much like a newspaper.
The layout of the HTML tags for floated blocks depends on the type of floated block you are using, and where you want the block to appear. The text to appear in the floating block is defined in a <span> tag within your content. Content added before the <span> tag will appear above it, and content added after will be added alongside it. A standard piece of HTML using these blocks may look something like this:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend. <span class="gk-block-text-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.</p>
with the following result:

Something to note here is that there is no set position for the <span> tag to be added; it should be placed organically at the end of a paragraph or line in the text to highlight a particular phrase. Use the preview option in WordPress as you write the content to see how it looks and make your decision from there, and experiment with the <span> tag placement; you will get the feel for your preference very quickly!
There are a total of three classes for floated blocks:
- gk-block-text-left - This class aligns the text in the <span> tag to the left, with text following the tag appearing to the right.
- gk-block-text-right - The same as the above class, except this time the <span> tag text is on the right, and the main content after the closing tag floating left.
- gk-block-text-center - This tag creates a centrally-placed text block. Text before the <span> tag will appear above it, and text after the tag will appear below it.
Widget Settings
Quark Ecommerce includes the GK Widget Rules plugin from GavickPro, which allows you to control exactly where a given widget will appear. Usually, you are limited to defining only the location where a widget appears, but with Widget Rules, you can set different widgets to appear on different pages, or limit particular widgets to a category etc...
It's a great way to diversify and target your widgets depending on the content.
Using Widget Rules
Once the plugin is activated, a Widget Rules button will appear at the bottom of every widget instance in the Widgets page, reachable by navigating to Appearance>Widgets in your WordPress dashboard. Clicking this button will expand the options accordingly, and you can start configuring where a widget appears.
The options available are:
- Visible At - This option is used to micro-manage a widgets appearance by exception or the rule. For example, you can use No Pages Except to p
- revent a widget from being displayed anywhere except areas you explicitly tell it to appear; great if you want the widget to appear on one or two static pages only. In contrast, the All Pages Except option applies the widget to the same place in all areas except the ones you tell it to avoid. Finally, All Pages simply displays the widget everywhere; this is the default behaviour.
- Select Page to Add - After selecting whether you wish to automatically include or exclude pages, you need to add the content that should be ignored/included. With this option, you can select any particular page or post, all posts in a category, plus some additional pages such as 404 pages and the like.
When necessary, an additional box will appear to allow you to enter category or post slugs; we will cover this process in the next section.
- Selected Pages - This section shows any pages that have already been included/excluded.
- Custom CSS Class - This option allows you to add a special CSS class to the widget; great if you want to target it for additional CSS styling.
- Visible On - This option lets you decide which devices should see the widget in question. For example, you can set a widget to appear only on desktop browsers, or only on mobiles. This allows you to have a different instance of a widget depending on the device to ensure they get the best experience if a given widget isn't responsive.
- Visible For - This option allows you to hide a widget from particular users; useful if you only want registered users to access the resource, for example.
Adding a Page/Post to the Selected Pages List
This short guide will show you how to add a specific page or post to the selected pages list, so they can be included or excluded from displaying a widget depending on your Visible At settings.
- Set your preferred option in the Visible At section, depending on whether you want to exclude pages from displaying the widget (All Pages Except) or include them (No Pages Except).
- In the Select Page to Add drop-down list, select Page or Post, depending on which one you wish to add.
- A new field will appear called Page ID/Title/slug. Enter the slug for the post or page you wish to include/exclude in this field, then click Add Page to add the page to the Selected Pages list.
- Click Save to save changes.
You may also set a widget to appear on all pages or all posts; after selecting Page or Post in the Select Page to Add drop-down list, instead of entering a slug in the provided field, just click Add Page, and this will add all pages or posts to the include/exclude list.
To get the post slug for a particular post, navigate to the Post List in your WordPress backend by clicking Posts>All Posts in the dashboard, then highlight the post you wish to display to bring up the options related to that post and click on Quick Edit. This will open a new set of options, including a field that contains the current post's slug, and also allows you to change it if necessary.
The same steps may be used to find the page slug; simply open the Page List from your dashboard by clicking Pages>All Pages in the left menu of your dashboard, then highlight the page you wish to add and click Quick Edit to see the page slug; copy this into the appropriate field in the Widget Rules settings.
- Details
- Written by Robert Gavick
- Category: Quark
- Hits: 18105
Installation Default Restaurant Ecommerce
Introduction
Quark is the beginning of a revolution in GavickPro theme design. first, we introduced new user-friendly installation and customization options in our themes that take advantage of the WordPress Theme Customizer and page-based frontpage layouts that make matching our demo layout and customizing your website easy.
With Quark, we expand on this concept, creating a long-term theme that offers multiple solutions for a range of needs. Regular updates will provide fixes, new layouts, styles and functionalities so that you can build any kind of website you desire and make it your own.
Guide Structure
This installation guide details installing the theme and matching our demo content and layout, whether you are installing in an existing WordPress instance or starting a new website from scratch. Step-by-step instructions are provided for installation, so you'll have no trouble getting started.
This guide is meant to be read in order, as each step in the installation process will often rely on an earlier step being completed beforehand. Nevertheless, quick links are available in the right side of the screen to allow you to jump to each section instantly if needed.
The Theme's Structure
Quark uses the page-based layout that all our modern themes use. This means that major pages, such as Quark's Frontpage, are created by using page content instead of widgets, which was common in our earlier releases.
To create these complex pages, a base page is created with a special template assigned. Then, subpages are added to this base page, with each subpage creating a new sub-section of the Frontpage.
The benefit of this functionality is that it is possible to match our demo layout in no time at all, making it easy to get started with customizing your website without fiddling around with settings.
For customization, Quark utilizes the WordPress Theme Customizer, affording a real-time preview of changes before they are saved. This lets you adjust layouts, sidebar positions, social media icons, logos and other elements of the page and see the results in an instant for an intuitive, easy-to-use customization experience.
Select Your Preferred Installation Method
Before we begin with the installation, we must decide which installation method is best suited for our needs. There are two installation options available; Quickstart and Manual Installation. Don't let the names mislead you; both installation methods are very simple, but they serve different needs.
If you are only just starting your site, then the quickstart installation is the best option. This is a full WordPress installation that installs WordPress itself, the theme, plugins, configuration and demo content to match our live demo layout exactly. However, this install method is only possible if you are starting a new website; the quickstart cannot be installed in an existing WordPress installation.
If you have an existing WordPress installation with content that you do not want to lose, then you should use the manual installation guide; this method involves some additional steps compared to the quickstart, but you will still be able to match the demo layout without any stress.
Quickstart Installation Guide
The quickstart installation requires very little input from you, and once the files have been uploaded to your server the installation process takes less than 5 minutes. You will need a few things to get started, including FTP access and a database name, username and password. A complete step-by-step guide to the quickstart installation may be found in our documentation:
→ WordPress Quickstart Installation Guide
Manual Installation Guide
The page-based frontpage that is utilized by Quark makes installing the theme and matching the demo layout extremely easy; the majority of the content is imported along with the demo content, but there are some additional steps required if you are to match the demo layout completely. Make sure to follow the steps in this section of the installation guide in order, as each step usually requires that the previous step has been completed already.
The manual installation process can be divided into 5 short steps:
- Install the theme package.
- Install required plugins.
- Import demo content.
- Assign static frontpage.
- Assign menus.
- Place and configure widgets.
Preparing for Theme Installation
Before starting the installation, it is important to ensure that the process will run smoothly. If you should have existing widgets placed in any positions in your WordPress backend, then these should either be moved into the Inactive Widgets section, or deleted entirely if you no longer wish to use them, so that there are no widgets in any widget positions.

This step is necessary as the widget areas where your widgets are placed are exclusive to the theme; if you move from one theme to another the widgets will often be moved to a new widget area which can damage the overall theme aesthetic. For example, your current theme may only have a single widget position where all widgets are assigned. However, your new theme may have several widget positions; once the theme is installed and activated, the widgets from your old theme may be inadvertently assigned to the first position of the new theme, which may not coincide with your older layout and will damage the theme's aesthetics.
You will also need to decide which style you wish to use; Quark comes with a business landing page as the default style, but additional restyles are available, such as for restaurants. If you are intending to utilize one of these alternative styles, then you will need to do one additional step, which is to install and activate the style as a child theme. You would also need to ensure that you choose the right demo content for your chosen style, to ensure that your site matches the demo exactly. This will be discussed more in-depth later on in this guide.
Download and Install the Theme
- Now that you're ready to install, the first thing to do is download and install the theme package. Click here to visit the Quark download page. There are five files available:

- gk_quark.zip - This is the basic theme package for installing in the WordPress backend, so you should download this package for manual installation. It also includes all additional style child themes, so there's no need to download these styles separately.
- gk_quark_ecommerce_child.zip - This package contains the child theme for the Ecommerce Quark style. This package is not required for new manual installations as the core Quark package includes all child themes, so it can be ignored. Only users running an older version of Quark that they wish to update to the Ecommerce style need this package.
- gk_quark_quickstart.zip - This package is for users who are starting a new site and need to install everything, including WordPress. Since we are installing manually we can ignore this package.
- gk_quark_restaurant_child.zip - This package contains a child theme for Quark - Restaurant. The contents are already included in the main Quark package so this file can be ignored; it is here only for users running an older version of Quark which did not include the restyle files.
- gk_quark_restaurant_quickstart.zip - This is the quickstart package for the restaurant restyle; like with the basic Quark quickstart package this can be ignored as we are installing manually.
- gk_quark_rest_files.zip - This package contains the source PSD files for the theme; useful if you wish to make modifications to the style at the lowest level. This package is not needed for installing or running the theme, so you can ignore it.
Once the gk_quark.zip package has completed downloading, you can begin the installation.
- Login to your WordPress backend and click on Appearance → Themes. in the left menu to be taken to the Themes section of WordPress.

- Click on the blue Add New link at the top of the screen to open the Add Themes page.

- Click on the blue Upload Theme link, located at the top of the screen as with the previous step.
- A dialogue box will open to allow you to select the theme package for upload. Click on the Choose File button and select your just-downloaded gk_quark.zip file. Then, click the Install Now button to start the installation process.

- Wait a few moments whilst WordPress installs the theme's files. Once the install is complete, you will be given three options; Live Preview, Activate, or Return to Themes Page.
Click on Activate if you wish to use the base style. If you wish to use the Restaurant restyle, click on Return to Themes Page. You will see a new theme called Quark Child Restaurant in the list of available themes; hover your mouse over it and then click Activate to start using this restyle.
The theme is now installed, and we can move on to installing the plugins.
Install the Plugins
The plugins included with Quark allow you to extend and diversify your content with spectacular features like tabbed content and article previews. Some plugins are required to match the demo layout, whilst others are optional but provide extra features that many users will find useful.
The required plugins are as follows:
- Widget Rules gives you control over which pages and posts a widget should appear on, so you can create specific widget instances to match all types of content.
- GK Taxonomy Images makes it easy to add featured images to taxonomy pages such as category or tag listings.
- News Show Pro creates article previews and showcases. With full control over whether to show featured images, titles and text snippets with multiple display options and pagination, all your best articles can be reached instantly.
- GK Reservation Quark offers a full-featured reservation contact form including party size, time and other important options; perfect for our Restaurant style for Quark.
Note: GK Reservation Quark was created specifically for use in the Restaurant child theme; if you have not activated the child theme (e.g. because you are using the default style) then the option to install this plugin will not appear and can be ignored.
There are also recommended plugins:
- Tabs can create tabbed areas that can display other widgets for truly flexible content. Combined with News Show Pro, you can highlight your latest or most popular posts in tabbed lists.
If you are using the Ecommerce style for WordPress then there will be two additional recommended or required third-party plugins:
- WooCommerce - This is a popular and flexible shop and payment plugin that provides the online shopping features included in the Ecommerce style. As with the GK Reservation Quark plugin, if you are not using the Ecommerce style then this plugin will appear in the recommended install list.
- MailPoet - MailPoet is a full-featured Newsletter plugin that can be used to create newsletter sign-up forms, manage subscribers and send newsletters all from your WordPress backend.
These plugins are not included with the theme files, but they may be installed with very little effort after theme installation.
- After installing and activating the theme a message will appear at the top of the WordPress backend that tells you which recommended or required plugins the theme uses.

- Click on the Begin Installing Plugins text link that appears underneath the message; you will be taken to the Install Required Plugins screen.

- On this screen there is a list of the recommended and required plugins; to the left of the Plugin title is a tickbox; click on this to add a tick to every plugin. Then, click on the Bulk Actions drop-down list and select Install, then click Apply.

- Allow WordPress to run through the installation process for each plugin; you will see messages advising of each step of installation. Once it finishes, you will see a text link called Return to Required Plugins Installer; click on this link.
- Now that the plugins are installed, all that's left is to activate them. Like before, click on the tickbox next to the Plugin title to add a tick to every plugin, then select Activate in the Bulk Actions drop-down list and click Apply.
- WordPress will activate the plugins as needed after a few moments. Once done, you can proceed to the next step of installation.
Import the Demo Content
This is the most important step in this installation guide, as the demo content includes all the pages that will be used to create your frontpage and match it to the demo. There are two steps to this process; first, we need to install the tool that will let us import the demo content, the WordPress Importer. Then, we need to download the demo content and use the WordPress Importer to import it to our site. You will need to decide which Quark style you wish to use; the basic style or the Restaurant restyle, as they both use different demo content and installing the wrong content for your chosen style will cause many aesthetic issues.
Installing the WordPress Importer
The Import/Export option exists in the WordPress backend even in a new installation, but the core plugin that hands the process is not included with the WordPress core, so it must be installed if you haven't done this already. To do so, follow these steps:
- Log-in to your WordPress backend and click on Tools → Import in the left menu. A new screen will open with a list of options for systems that you can import posts into WordPress from, including Tumblr, LiveJournal and more.

- The demo content we will be importing comes from a WordPress installation, so click on WordPress in the list of systems. A pop-up will open with an option to install the WordPress Importer.

- If you want a bit more information on what can be imported, take a moment to read through the description. Once done, or if you don't fancy reading, you can click the Install Now button to start the installation process.
- WordPress will run through the download and install process automatically, so relax for a moment and let it do its thing. Once the install is complete you will see a message and two text options that let you activate and run the newly-installed plugin, or go back to the list of system importers. We'll be importing our WordPress content soon, so click on Activate Plugin & Run Importer.

After a moment you will be taken to the Importer's start screen, ready for a file to be uploaded. However, we don't yet have the file to upload; we'll take care of that now.
Downloading and Importing the Content
All the demo content data is contained in what WordPress calls a WXR file, though it is more commonly called an XML file. We'll need to download this file and use the WordPress Importer to install it on our site.
First, decide which style you wish to use for Quark. There are currently two options:
- Default - The default style is clean and professional, perfect for business landing pages.

- Restaurant - This style is rustic and warm, just the thing for attracting diners and customers to your eatery.

- Ecommerce - This style provides a focus on product features and options with cart and payment options, perfect for online shops.

Once you've chosen which style you wish to use, we need to download the associated WXR file for Quark. The list of available XML files for our themes may be found here; you will see a list of links, each pointing to a theme's XML file; simply find your chosen style in the list i.e. the XML file for the base Quark style is under Quark, while additional styles are listed under Quark_stylename, such as Quark_restaurant.

If you just click on the links you might encounter an issue; instead of downloading, your browser will instead open and display the file contents automatically. To get around this, we'll need to tell the browser that we want to download, rather than display the file:
- In Safari - Right or control-click on the link and select ‘Download linked file’. This will download a file called Quark.xml.
- In Chrome - Right-click on the link and select ‘Download link as…’. A dialogue box will open to specify where the download should be saved. The name will default to ‘Quark.xml’, so just leave this as default and save the file.
- In Firefox - Right-click on the link and select ‘Save link as…’. A dialogue box will open where you can specify the save location; as with the other browsers the name will default to 'Quark.xml' so leave this as it is.
- In Internet Explorer - Right-click on the link and choose 'Save Target as'. A dialogue box will open so you can decide where to download the file to. The file name will default to 'Quark.xml', so leave this as it is.
- Navigate back to your WordPress backend and open the WordPress Importer by clicking on Tools → Import → WordPress; if the importer is still open after the install then you may obviously skip this step!
- Click on Choose File and select the 'Quark.xml' file you just downloaded, then click on the Upload file and import button.

- After a few moments you will see the Assign Authors page. This area will let you decide who gets to be in charge of the content you are importing; you may import the original authors, create a new author, or assign the content to your existing users. There may only be one or two authors who may be imported, or there may be as many as ten, especially if the theme includes BuddyPress since each BuddyPress user in the demo content will be considered a separate author. One of the following options will need to be set for each author and their content that is to be imported:
- If the option is left blank - The original creator's username will be imported into your WordPress, and the imported content assigned to the imported username.
- If a name is entered in the 'Create new user with login name' field - The name you wrote in the field will be used as the username for a new user, and the imported content will be assigned to this new user.
- If a user is selected in the 'Assign posts to an existing user' drop-down list - Once the content is imported it will be assigned to the user that you selected in the drop-down box.

- Now click on the Download and import file attachments tick-box; if selected then the demo placeholder images and other media from the demo will be imported along with the posts.
- Finally, click on the Submit button to start the importing process. Wait for the process to complete; once done, you will see a confirmation message letting you know everything is finished.

The demo content is now ready to go, so there are only two steps left; assign the frontpage, and assign the menus.
Assigning the Frontpage
The page that you assign as your static frontpage is the base of operations; it's the first thing people will see when they reach your site. With Quark, the static frontpage serves another purpose; the page-based design of the theme means that the whole, complex frontpage that you see in the demo is created purely from page content. We've already imported the pages and subpages that make up the demo content's frontpage, but we need to set the frontpage template page as our static frontpage:
- Log-in to your WordPress backend and open the Theme Customizer by clicking on Appearance → Customize in the left menu.

- Click on the Static Front Page option in the left menu of the Theme Customizer to expand the options.

- Under the Front page displays option, click on the radial button for A static page. Two more options will appear; Front page and Posts page.

- In the Front page drop-down list, select the page called Frontpage. This is the demo content's base frontpage.
- Click on the blue Save & Publish button at the top of the left menu; this will save your changes.
The frontpage is now set, and its subpages containing the rest of the frontpage content will be automatically laid out to match our demo layout. Try opening your homepage now to see how it looks! Now there's just one more thing to do; assign the menus.
Assigning the Menus
There are two menus in Quark; the main menu, which can be an off-canvas menu or overlaid menu depending your settings, and the footer menu at the bottom of each page.
Like with the Frontpage content, the menus were already imported along with the demo content, so we will just need to assign them to their respective positions in the WordPress Customizer. To do so:
- Open your WordPress dashboard and click on Appearance → Customize in the left menu to open the WordPress Customizer.
- You will see a Navigation tab in the left sidebar of the customizer, where the options are. Click on this tab to expand its options; you'll see the option to assign the menus in each available menu position.
- You can see that there are two available menu locations; Main Menu and Footer Menu. Click on the drop-down box under the Main Menu and select the Main Menu menu option.

- Click on the Footer Menu drop-down list and assign the Footer Menu to the position.

- Click on the Save & Publish button at the top of the sidebar to save the changes.
The menus are now assigned, and there is one final step.
Configuring Widgets
Whilst the frontpage and other special pages content is created via the page-based system, there are some elements from them that also appear on other pages, such as the Newsletter and Contact Details section, as well as Social Icons that only appear under the main menu.
Each of these standalone elements is created using Text widgets with custom HTML content, with our Widget Rules plugin controlling where and when the widgets should appear.
Default Style Widgets
If you are using the default style of Quark, then to completely match the demo layout you will need to install the following widgets.
Newsletter Widget
The Newsletter widget appears at the bottom of the Contact page to provide another way for you to keep in touch with your clients and keep them informed of the latest happenings.

To create this section:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:

- Click on the Bottom IV widget area to expand it, then click on the Add a Widget button.

- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.

- Copy and paste the following text into the mainbody of the text widget:
<div class="site"><form action="#"><small>Stay up-to-date with latest product</small> <input class="dark btn-border" type="submit" value="Subscribe" /> <input name="email" required="required" type="email" placeholder="Enter your e-mail..." /></form></div>
- Click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear.
- In the Select page to add drop-down list, choose Page. A new option, Page ID/Title/Slug will appear. Add 203 to this field and click Add page.

- In the Custom CSS class field, add the following text:
box newsletter dark-bg
- Click on Save & Publish to save the widget.
The newsletter area is now ready to go. Next, we'll add the Contact Details.
Contact Details Widget
The Contact Details appear under the newsletter on the Contact page, and provide additional ways for users to get in touch with you.

To create this section:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:
- Click on the Bottom V widget area to expand it, then click on the Add a Widget button.
- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.
- Copy and paste the following text into the mainbody of the text widget:
<div class="gk-cols site" data-cols="3"> <div>email: This email address is being protected from spambots. You need JavaScript enabled to view it.</div> <div class="gk-text-center">tel. 123.456.7890<br />fax: 098.654,3211</div> <div class="gk-text-right">Quaking Row, Kensington,<br />IN, 47699-9366, US</div> </div> - Click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear.
- In the Select page to add drop-down list, choose Page. A new option, Page ID/Title/Slug will appear. Add 203 to this field and click Add page.
- In the Custom CSS class field, add the following text:
box small-spaces small-text
- Click on Save & Publish to save the widget.
The contact details area is now set. Finally, we need to setup the social icons.
Social Icons
The Social Icons appear on the off-canvas menu under the menu links:
![]()
And offer an instant way for users to connect with your social media channels.
To create this section:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:
- Click on the Menu Bottom widget area to expand it, then click on the Add a Widget button.
- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.
- Copy and paste the following text into the mainbody of the text widget:
<div class="gk-social-icons"> <a href="#"><i class="gkicon-fb"></i></a> <a href="#"><i class="gkicon-twitter"></i></a> <a href="#"><i class="gkicon-gplus"></i></a> <a href="#"><i class="gkicon-pinterest"></i></a> <a href="#"><i class="gkicon-behance"></i></a> <a href="#"><i class="gkicon-dribbble"></i></a> <a href="#"><i class="gkicon-instagram"></i></a> <a href="#"><i class="gkicon-rss"></i></a> <a href="#"><i class="gkicon-youtube"></i></a> <a href="#"><i class="gkicon-vimeo"></i></a> <a href="#"><i class="gkicon-linkedin"></i></a> </div>
- Click on Save & Publish to save the widget.
That's it! Your site should now match the demo layout exactly, so you can get started with customizing it to your liking.
Restaurant Style Widgets
If you've chosen to use the Restaurant style for Quark, you should install the following widgets.
Newsletter Widget
The Newsletter widget appears at the bottom of the Contact page to provide another way for you to keep in touch with your clients and keep them informed of the latest happenings.

To create this section:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:

- Click on the Bottom IV widget area to expand it, then click on the Add a Widget button.

- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.

- Copy and paste the following text into the mainbody of the text widget:
<div class="site"><form action="#"><small>Stay up-to-date with latest product</small> <input class="dark btn-border" type="submit" value="Subscribe" /> <input name="email" required="required" type="email" placeholder="Enter your e-mail..." /></form></div>
- Click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear.
- In the Select page to add drop-down list, choose Page. A new option, Page ID/Title/Slug will appear. Add 203 to this field and click Add page.

- In the Custom CSS class field, add the following text:
box newsletter dark-bg
- Click on Save & Publish to save the widget.
The newsletter area is now ready to go. Next, we'll add the Contact Details.
Contact Details Widget
The Contact Details appear under the newsletter on the Contact page, and provide additional ways for users to get in touch with you.

To create this section:
- Log-in to your WordPress dashboard and click on Appearance → Customize to open the Theme Customizer.
- In the left menu of the Theme Customizer you will see an option labelled Widgets; click on this option. The left-menu will switch to the widget area list:
- Click on the Bottom V widget area to expand it, then click on the Add a Widget button.
- A list of available widgets will now be listed; select the Text widget. A new instance of this widget will be created in the position, and the options expanded.
- Copy and paste the following text into the mainbody of the text widget:
<div class="gk-cols site" data-cols="4"> <div class="col-width-40 col-t-width-50"> <strong>Hours</strong> <div class="gk-cols" data-cols="2"> <div> <p>Monday - Friday <br>10.00am - 5.30am</p> </div> <div> <p>Saturday - Sunday <br>12.00am - 10pm</p> </div> </div> </div> <div class="col-width-25 col-t-width-50"> <strong>Location</strong> <p>Quaking Row, Kensington, <br> IN, 47699-9366, US</p> </div> <div class="col-width-20 col-t-width-50"> <strong>Phone</strong> <p>tel. 123.456.7890<br> fax: 098.654,3211</p> </div> <div class="col-width-15 col-t-width-50"> <strong>Connect with us</strong> <p> <a href="#" class="gk-social-link"><i class="gkicon-twitter"></i> Twitter</a><br> <a href="#" class="gk-social-link"><i class="gkicon-fb"></i> Facebook</a> </p> </div> </div>
- Click on the Widget Rules button to expand the options. Change the Visible At option to No pages except:; a new select page to add drop-down list will appear.
- In the Select page to add drop-down list, choose Page. A new option, Page ID/Title/Slug will appear. Add 78 to this field and click Add page.
- In the Custom CSS class field, add the following text:
small-spaces small-text
- Click on Save & Publish to save the widget.
The contact details area is now set. Finally, we need to setup the social icons.
Social Icons
The Social Icons widget is created exactly the same way as in the default style; for info on how to configure this widget please refer to the guide in the Default Style Widgets → Social Icons section.
That's it! Your site should now match the demo layout exactly, so you can get started with customizing it to your liking.
Ecommerce Style Widgets
The Ecommerce style for Quark requires less widgets than the other styles, but the widgets it does use are very important as they control the shopping cart and newsletter sign-up sections of your site.
MailPoet Newsletter Form
MailPoet is a complete newsletter plugin that allows you to create subscription forms, manage subscriber lists and email newsletter via your WordPress backend. In Ecommerce, a specific newsletter subscription form is created in the MailPoet form editor that uses the core form but also adds custom HTML before and after, which are then used to create the newsletter area layout.
This newsletter and the call-to-action surrounding it appears in a newsletter pop-up that automatically appears in the bottom-right of the screen after a delay (the length of the delay is set in the Theme Customizer).
To setup this widget, we'll first need to create the form in MailPoet, and then assign it to a widget area.
Creating the Newsletter Form
Creating the new form is fairly simple, but it does require accuracy since the HTML and layout will be styled by our CSS rules to appear in the pop-up. To create the form, follow these steps:
- In your WordPress backend, click on MailPoet → Settings to open the settings menu.
- Click on the Forms tab at the top of the page to view your forms; usually there will be an example form in this section, but we'll start from scratch, so click on the Create a new form button above the list.
- You will see the Edit New Form page; this section has a preview block where various elements, such as dividers, name & email fields etc... can be dragged and dropped to create the form. We're going to create a form made up of four blocks; HTML code at the top and bottom, with a email address field and submit button in the middle.>

- The default layout for the new form already includes an email field and submit button in the proper places; all that we need to do is change their text to fit our requirements and add the HTML above and below. Hover your mouse cursor over the E-mail field; you will see an overlay appear. Click on the Edit Display button.
- You will see two options; Label, which decides the name for the field, and Display label within input, which decides whether the label appears in or above the field. Change the Label field to "Enter Email Address" and set Display label within input to Yes, and click Done to save.

- Hover your cursor over the Subscribe! button and click Edit Display. You will see one option, Label. Change this to "Submit" and click Done.
- Now we need to add the HTML text above and below the email field and submit button. To the right of the preview layout are a set of different elements that can be added. Click and hold on a Random text or HTML element at the bottom of the list; the preview field will automatically display the available slots for the element.

- Drag the Random text or HTML element to the field at the top of the area, above the Email field. Then, grab a second Random text or HTML element and drag it to the free field under the Submit button.
- Now we can set the HTML code. Hover your cursor over the top HTML element (it will have some example text here at the moment) and click on Edit Display to see the text field where you may enter your HTML code. Delete the existing placeholder text and replace it with the following HTML, then click Done:
<p>Sign up for email to get the latest style info,<br> offers & more</p>

- Now open the bottom HTML element by hovering over it and clicking Edit Display. Replace the placeholder text with the following HTML code, then click Done:
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br> You can unsubscribe from email list at any time </small>
- The form is now ready, so click on the Edit Name button at the top of the page and enter a name for your new form, then click the Save button at the bottom of the section.
The newsletter form is now ready, and we can focus on placing the widget needed to display its content in the pop-up.
Creating the Newsletter Widget
You'll be happy to know that placing your newsletter form is much easier than creating it! To place your newsletter widget, follow these steps:
- Click on Appearance → Widgets in your WordPress backend to go to the Widgets screen.
- Click on a MailPoet Subscription Form widget on the left of the screen, and drag and drop it onto the Newsletter widget area on the right of the screen. The new widget will be created and the options will automatically expand.

- In the Title field of the widget, enter the following text:
Get Hooked Up!
- In the Select a form drop-down list, select your recently-created newsletter.
- Click on the Save button to save the widget.
Your newsletter form is now placed, and will appear automatically as a popup on your site.
The Shopping Cart Widget

The shopping cart is the standard widget from WooCommerce, with styling to help it match the aesthetic of Ecommerce. This means that it requires very little effort to setup the widget. To do so, follow these steps:
- In the left menu of your WordPress admin area, click on Appearance → Widgets to open the Widgets area.
- Click and hold on a WooCommerce Cart widget in the left of the screen, then drag it to the Cart widget area on the right-hand side of the page; the widget will be placed and options expanded.
- In the Title field, enter the following text:
My cart
- Click on the Save button to save the widget.
The shopping cart widget is now ready, and your installation is ready to go.